基于React的仿QQ音乐(移动端)
前言
由于这段时间工作上也是挺忙的,就没有时间去写这个项目,中间一直都是写写停停,进度也是非常慢的。正好前几天都还比较空,就赶紧抓着空闲时间去写这个项目,最后紧赶慢赶地完成了。本项目采用了React的框架,可以帮助那些想学习React的同学们去深入学习React的项目的开发。写这个项目过程也是非常辛苦的,如果你觉得我写的还不错的话,麻烦各位给我一个收藏或者点赞,也或者去github上给我点个星,来当做对我的鼓励。不胜感激!
源码地址
https://github.com/ruichengpi...
演示地址
https://ruichengping.github.i...
技术栈
- react
- react-router
- react-redux
- es6
- axios
- webpack
已实现功能
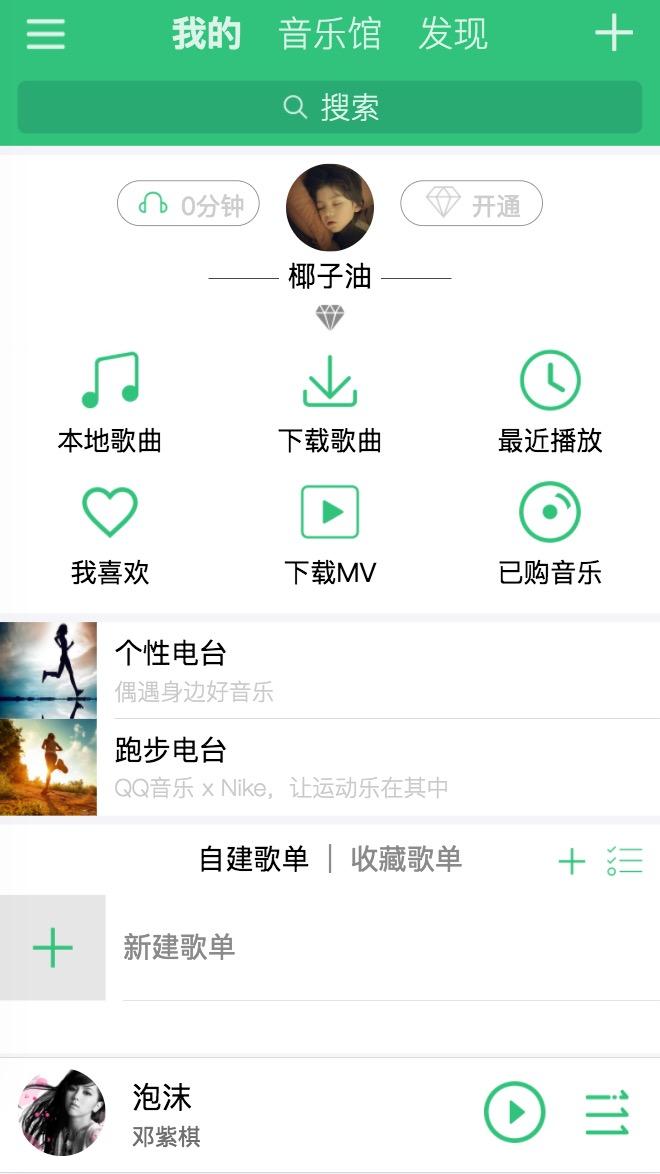
Tab-我的
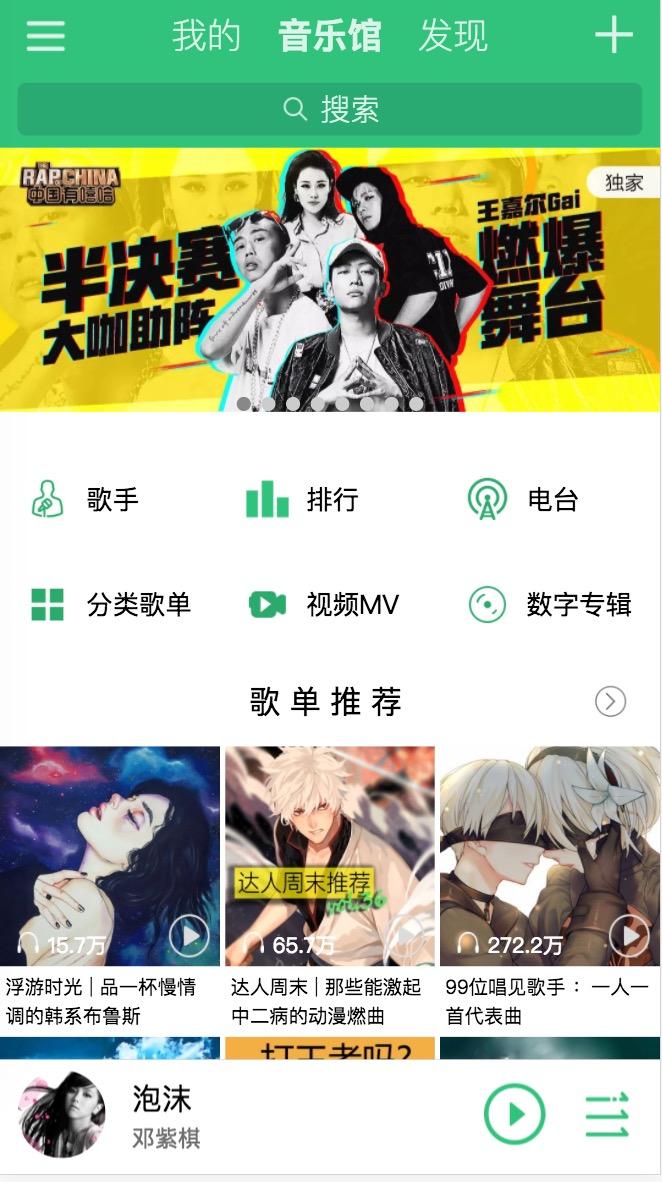
Tab-音乐馆
Tab-发现
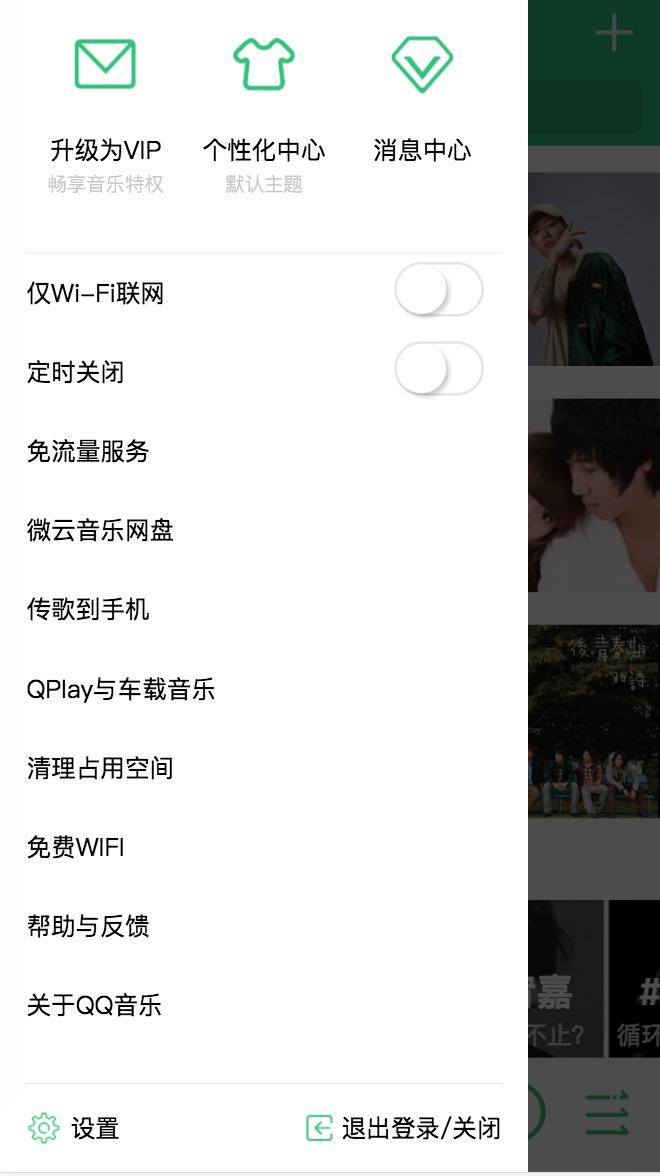
侧滑栏
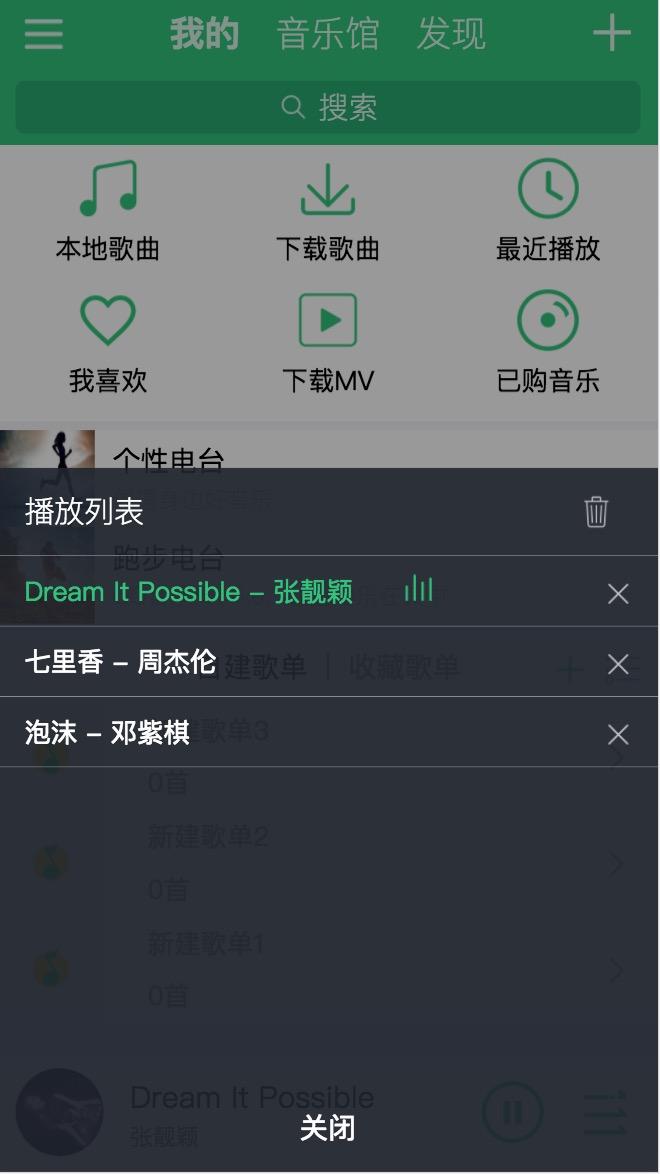
播放列表
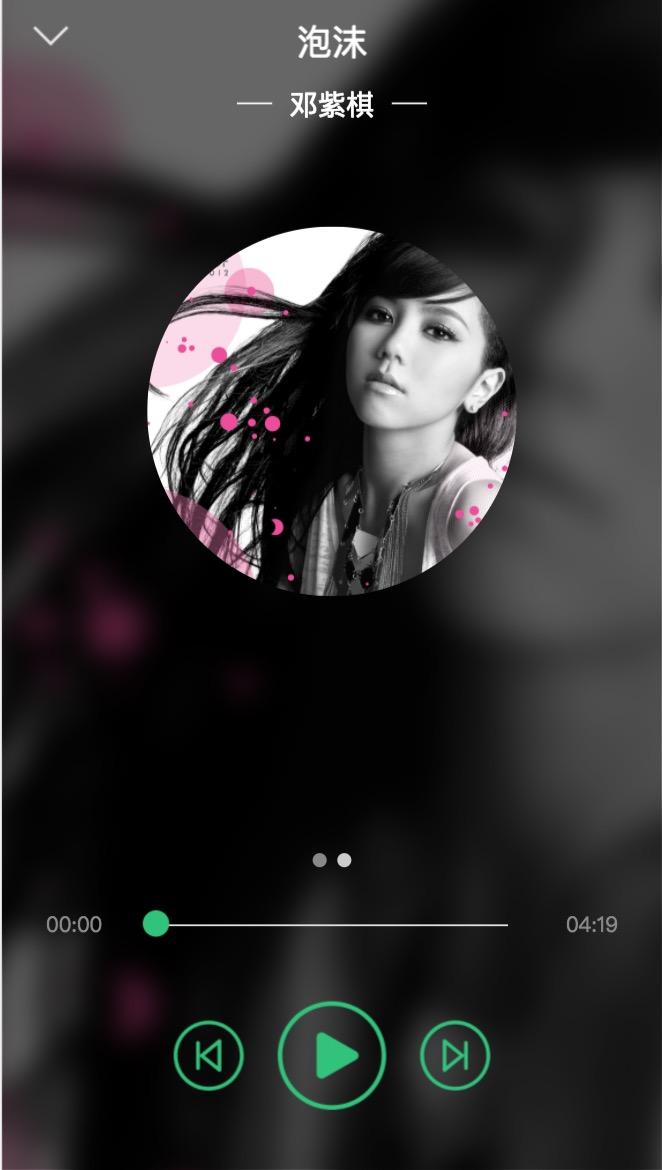
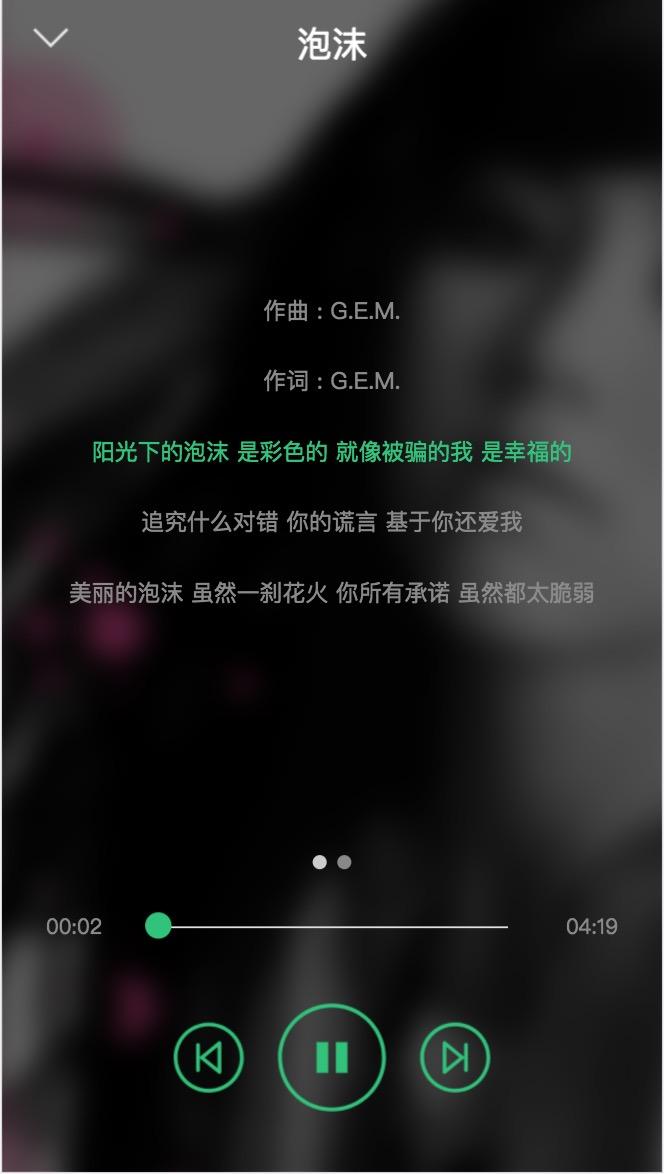
播放器
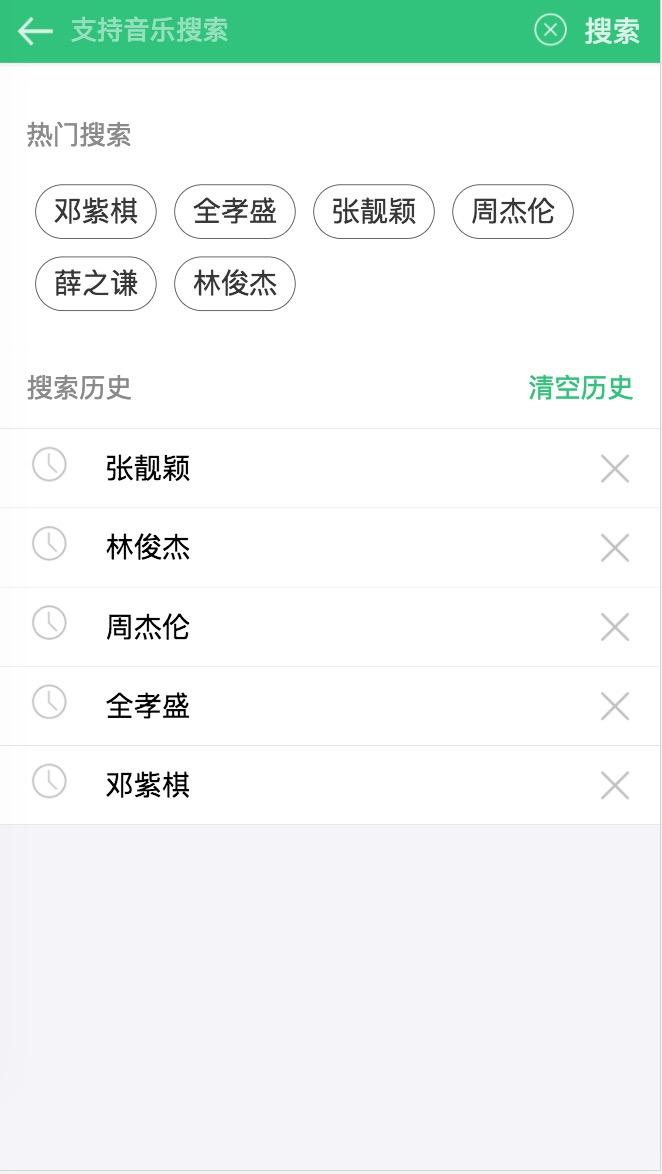
歌曲搜索
歌单管理
项目总结
整个项目采用了React这个框架来构建,之前我都是用Vue用做开发的。正好借此机会做一个小小的对比,纯是个人使用的心得体会。如果你也有一些不一样的心得交流的话,欢迎交流。
- React相比Vue给我感受最深的就是他的优雅的组件化,用起来是非常爽,谁用谁知道,引用即可使用。而Vue在这块相对来说就要弱一点,引用了组件之后还要注册一下。当然这不是决定React组件化优于Vue决定性因素,更重要的Vue的模板语法以及它下面那套指令系统。相信用过的小伙伴们知道,Vue的template里面出现语法错误,追踪起来很费时费力的,很难定位到问题。另外这套指令系统在多人共同维护的大型项目中弊端很大,层层的指令嵌套使得代码阅读起来晦涩难懂,维护起来异常麻烦。而React在这上面给我感觉就好很多,代码可读性也非常高。
- Vue在双向数据绑定的体验上要优于React的,React采用的是Flux的单向数据流动。这在实现一些需要双向数据交互的功能上,Vue是占有优势的。
- Vue相比React更加轻量级。Vue只需要引用一个Vue.js即可使用,而React则要引用React.js、React-dom.js、babel.js(用于转换jsx的语法)。
- Vue在上手程度上要优于React。Vue学习成本很低,另外官方有比较完善的中文文档。而React官方则只有英文文档,另外学习成本也比较高。我见到网上某人喷只会Vue的是前端小白,我对这种人只能报以呵呵。简单本身是没有错误,一个东西能以简单的方式解决难道不好吗?关于这个中文文档居然还有人喷那些喜欢用Vue的是不是英文能力差,我就再报以呵呵一笑。本身拥有中文文档就是一个优势,结果还成了被喷的地方。首先,并不是所有人的英文能力都跟某些嘴炮大神那么牛逼的。其次,就算是英文能力牛逼的人,你敢说你阅读中文的能力会比你阅读英文能力差?
- 我个人感觉Vue的全家桶(不包括Vue)使用起来,我个人感觉是要比React的全家桶(不包括React)使用起来舒服的。
- 虽然Vue在一些细节上要比React好,但是不能觉得React就比Vue差。这种想法是错误。特别是大型应用上,使用React项目维护起来肯定是要比Vue要好的。当然这不代表Vue不能构建大型应用。
- React在社区生态建设上是比Vue好很多的,而且后面站着FaceBook。不怕遇到问题没人可以帮你解决的情况,而Vue的话就要稍微担心一下。
最后强调一下:React和Vue都是非常棒的前端框架,建议大家都去学习一下。采用React或者是Vue还是要结合业务场景和现实情况做选择的。单纯说React还是Vue好,我个人觉得都是耍流氓。
基于React的仿QQ音乐(移动端)的更多相关文章
- 基于jQuery仿QQ音乐播放器网页版代码
基于jQuery仿QQ音乐播放器网页版代码是一款黑色样式风格的网页QQ音乐播放器样式代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="m ...
- 一个开源音乐播放器,低仿QQ音乐!
有暇,弄了个音乐播放器,页面效果整体上参考了QQ音乐,相关API使用了易源数据提供的相关接口(https://www.showapi.com/api/lookPoint/213),在此表示感谢.先来看 ...
- Android自定义View,高仿QQ音乐歌词滚动控件!
最近在以QQ音乐为样板做一个手机音乐播放器,源码下篇博文放出.今天我想聊的是这个QQ音乐播放器中歌词显示控件的问题,和小伙伴们一起来探讨怎么实现这个歌词滚动的效果.OK,废话不多说,先来看看效果图: ...
- 轻仿QQ音乐之音频歌词播放、锁屏歌词-b
先上效果图 歌词播放界面 音乐播放界面 锁屏歌词界面 一. 项目概述 前面内容实在是太基础..只想看知识点的同学可以直接跳到第三部分的干货 项目播放的mp3文件及lrc文件均来自QQ音乐 本文主要主要 ...
- iOS开发手记-仿QQ音乐播放器动态歌词的实现
最近朋友想做个音乐App,让我帮忙参考下.其中歌词动态滚动的效果,正好我之前也没做过,顺便学习一下,先来个预览效果. 实现思路 歌词常见的就是lrc歌词了,我们这里也是通过解析lrc歌词文件来获取其播 ...
- wpf 仿QQ音乐歌词卡拉OK
最近用WPF做了个音乐播放器,读取歌词.歌词同步都已经实现了.卡拉OK逐字变色 也实现了,但是逐字变色时不能根据歌手唱的快慢来逐字显示.请问各位大神,这个如何解决,有何思路?(附上我做的界面) 感谢各 ...
- QQ音乐Android客户端Web页面通用性能优化实践
QQ音乐 Android 客户端的 Web 页面日均 PV 达到千万量级,然而页面的打开耗时与 Native 页面相距甚远,需要系统性优化.本文将介绍 QQ 音乐 Android 客户端在进行 Web ...
- 【深圳·招聘】QQ音乐测试工程师-职位内推
QQ音乐测试工程师 岗位职责 负责腾讯QQ音乐移动端/后台/web相关特性测试分析和执行,保障发布质量. 岗位要求 专业本科及以上学历,计算机/软件工程/信息管理/数学与应用数学/自动化/通信工程/电 ...
- 高仿QQ的即时通讯应用带服务端软件安装
Android 基于xmpp协议,smack包,openfire服务端(在下面)的高仿QQ的即时通讯实现.实现了注册,登录,读取好友列表,搜索好友,添加分组,添加好友,删除好友,修改心情,两个客户端之 ...
随机推荐
- C语言刷数组题记录
讲解:https://mp.weixin.qq.com/s/weyitJcVHBgFtSc19cbPdw 二分法: 704. 二分查找 int search(int* nums, int numsSi ...
- CF1106F题解
居然没人写常系数齐次线性递推/jy 题意明确. 首先我们注意到这个系数是在幂上面的,这道题的各种信息都是建立在乘法上的,十分不好处理,考虑求一个 \(\ln\) 将这些信息建立在加法上. \[\ln ...
- 理解HMM算法
长这样: 理解的前提: (1)状态:生成观测值的变量(上图中的"吃"和"睡"). (2)观测值:状态乘上输出概率对应的输出(上图中的橙色节点). (3)输出概率 ...
- html 两个并列div样式
1.html 代码 <html> <head> <link rel="stylesheet" href="cs2.css"> ...
- Eclipse阿里云镜像源配置
镜像下载.域名解析.时间同步请点击 阿里巴巴开源镜像站 一.什么是Eclipse Eclipse 是一个开放源代码的.基于 Java 的可扩展开发平台.就其本身而言,它只是一个框架和一组服务,用于通过 ...
- centos根目录扩容
一.扫描磁盘 若已在虚拟机增加了磁盘且没看到磁盘 运行下面的命令来查找系统中所有的主机总线编号: # ls /sys/class/scsi_host 得到主机总线编号后,运行以下命令来发现新的磁盘: ...
- 盘点几种DIY加密狗的制作方法,适用于穿越机模拟器
前言 前几天笔者的加密狗在使用中突然坏掉了,现象是插电脑不识别,LED灯不亮. 网上很多模友也反映了同样的问题: http://bbs.5imx.com/forum.php?mod=viewthrea ...
- mybatis缓存-二级缓存
1.2 二级缓存 [官方声明] => 如何开启[二级缓存] 默认情况下,只启用了本地的会话缓存,它仅仅对一个会话中的数据进行缓存. 要启用全局的二级缓存,只需要在你的 SQL 映射文件中添加一行 ...
- uoj266[清华集训2016]Alice和Bob又在玩游戏(SG函数)
uoj266[清华集训2016]Alice和Bob又在玩游戏(SG函数) uoj 题解时间 考虑如何求出每棵树(子树)的 $ SG $ . 众所周知一个状态的 $ SG $ 是其后继的 $ mex $ ...
- 知识点简单总结——Lyndon分解
知识点简单总结--Lyndon分解 Lyndon串 定义:一个字符串的最小后缀就是整个串本身. 等效理解:这个串为其所有循环表示中最小的. Lyndon分解 定义:将字符串分割为 $ s_{1} s_ ...