基于vue2.0的在线电影APP,
基于vue2.0构建的在线电影网【film】,webpack + vue + vuex + vue-loader + keepAlive + muse-ui + cordova 全家桶,cordova 打包成APP
从零开始搭建,适合新手练手参考。GitHub地址,api来源于网上,仅供开发参考之用,禁用于商业,否则后果自负。
在线demo
apk安装包后续再放出吧 O(∩_∩)O
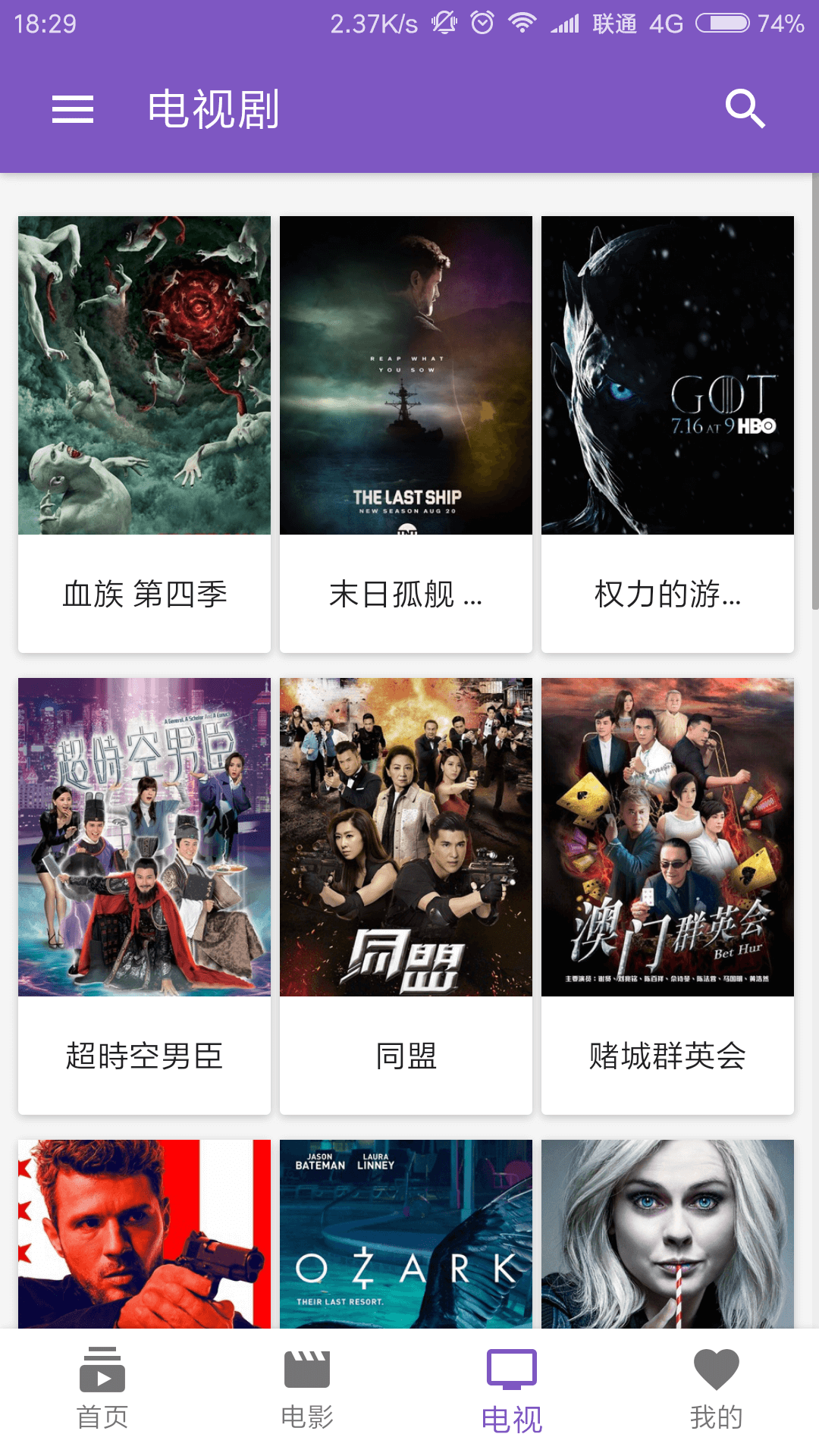
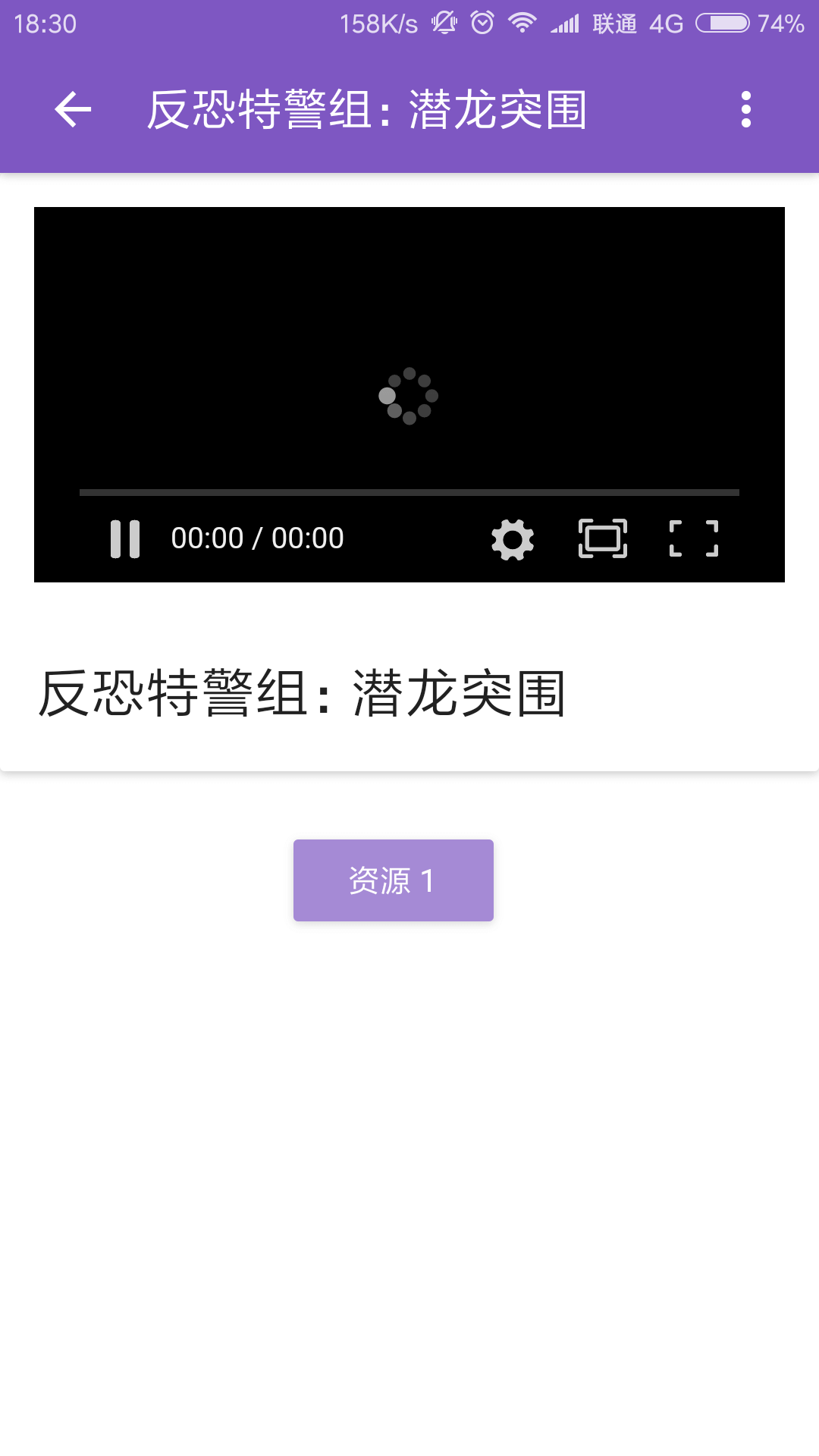
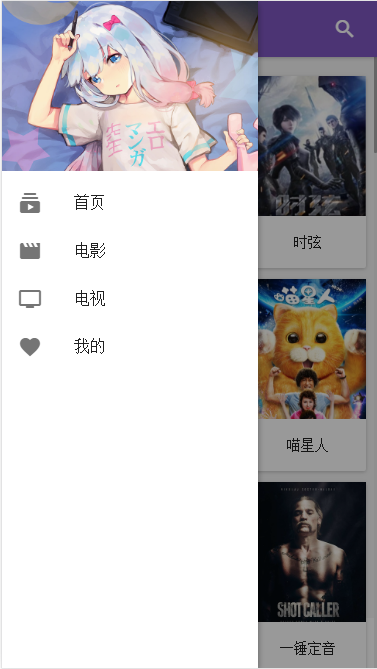
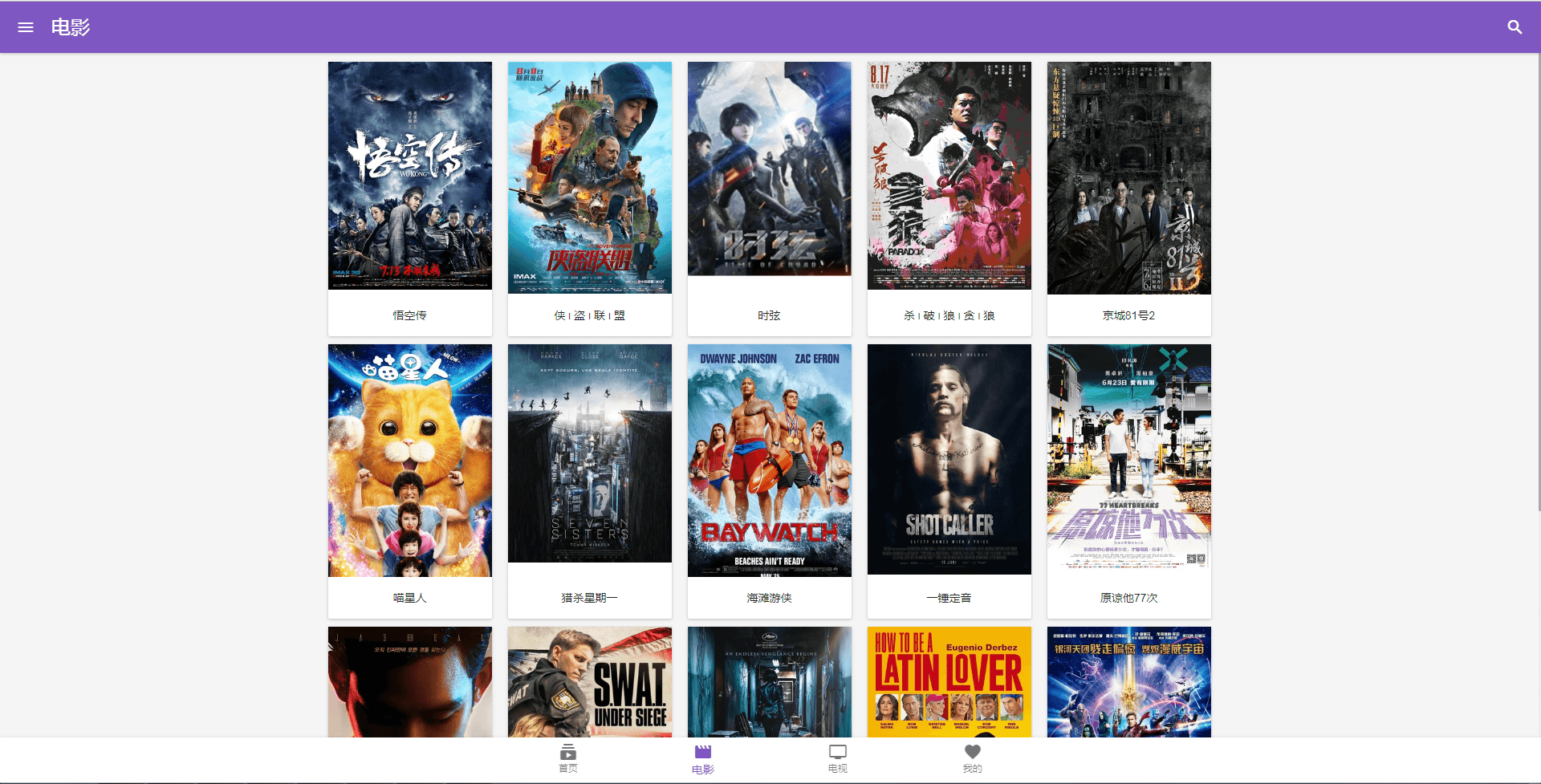
屏幕截图,该项目使用了响应式布局,适配全分辨率的屏幕
移动端效果
启用侧边栏模式
PC端效果
主要特色:
- 组件化开发
- 下拉刷新
- 无限加载
- 浏览历史
- 响应式布局
- 缓存数据
- 收藏
- 视频播放
- md风格模式
- 开发中...
目录结构
# web目录结构
├─build # build配置目录
├─config # 相关配置
├─screenshot # 屏幕截图
├─src # 项目源码主目录
│ ├─assets # 资源
│ │ └─less # less通用文件目录
│ ├─components # 页面及其组件
│ ├─router # 路由
│ └─vuex # vuex,其中包含了全局api,状态管理器
│ └─modules # moduless
├─static # 外部资源引入
│ ├─css # 外部样式
│ │ ├─font # 字体图标
│ │ └─woff # 字体图标
│ └─js # 外部js
└─test # 测试用,不用管这个
├─e2e
│ ├─custom-assertions
│ └─specs
└─unit
└─specs
A Vue.js project
运行
npm install
npm run dev
npm run build
For detailed explanation on how things work, checkout the guide and docs for vue-loader.
基于vue2.0的在线电影APP,的更多相关文章
- 基于vue2.0的一个豆瓣电影App
1.搭建项目框架 使用vue-cli 没安装的需要先安装 npm intall -g vue-cli 使用vue-cli生成项目框架 vue init webpack-simple vue-movie ...
- 基于vue2.0的分页组件开发
今天安排的任务是写基于vue2.0的分页组件,好吧,我一开始是觉得超级简单的,但是越写越写不出来,写的最后乱七八糟的都不知道下句该写什么了,所以重新捋了思路,小结一下- 首先写组件需要考虑: 要从父组 ...
- 基于vue2.0前端组件库element中 el-form表单 自定义验证填坑
eleme写的基于vue2.0的前端组件库: http://element.eleme.io 我在平时使用过程中,遇到的问题. 自定义表单验证出坑: 1: validate/resetFields 未 ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- vue-swiper 基于Vue2.0开发 轻量、高性能轮播插件
vue-swiper 基于 Vue2.0 开发,基本满足大部分功能 轻量.高性能轮播插件.目前支持 无缝衔接自动轮播.无限轮播.手势轮播 没有引入第三方库,原生 js 封装,打包之后只有 8.2KB ...
- Vue2.0 render:h => h(App)
new Vue({ router, store, //components: { App } vue1.0的写法 render: h => h(App) vue2.0的写法 }).$mount( ...
- 基于Vue2.0+Vue-router构建一个简单的单页应用
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html 一.介绍 vue.js 是 目前 最火的前端框架,vue.js ...
- 饿了么基于Vue2.0的通用组件开发之路(分享会记录)
Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库.今天我们要分享的就是开发 Element 的一些心得. 官网 ...
- 基于vue2.0+vuex+localStorage开发的本地记事本
本文采用vue2.0+vuex+localStorage+sass+webpack,实现一个本地存储的记事本.兼容PC端和移动端.在线预览地址:DEMO github地址:https://github ...
随机推荐
- 安装java环境与eclipse
一.今天安装了java环境和eclipse 二.大道至简学了前三章(前两章)问题不大还好理解 第三章有些东西很懵 1.进入网址www.oracle.com,点击resource(资源) 点击softw ...
- 携程applo配置
1.官网文档 https://github.com/ctripcorp/apollo/wiki/%E5%88%86%E5%B8%83%E5%BC%8F%E9%83%A8%E7%BD%B2%E6%8C% ...
- c++刷leetcode记录
#include<iostream> #include<sstream> #include<vector> std::vector<int> split ...
- docker-docke安装和镜像仓库安装和管理
1.安装docker # yum install -y yum-utils device-mapper-persistent-data lvm2 # yum-config-manager \ --ad ...
- git命令合集
##快捷键 ##一. 快捷键 1. 清屏快捷键 control+L 2. vim快捷操作 * control+b 往上翻页 * Control+f 往下翻页 * shift+g 回到末尾 3. oh ...
- VirtualBox虚拟机--桥接模式
问题概述:VirtualBox虚拟机设置桥接模式,与宿主机互相ping通. 注:如果按照以下方式设置了还是ping不通,查看虚拟机防火墙是否已关. 公司电脑拿去维修了,在自己家里电脑上部署项目开发环境 ...
- sql 名词解析
针对这个 sql 语句进行解析 1 SELECT 2 a.* 3 , b.L12_create_time L1第一次转L2的时间 4 , ROUND(c.L1_pending/60, 2) " ...
- 『现学现忘』Docker基础 — 10、Docker的安装
目录 1.前提 2.通过yum安装Docker (1)更新yum包 (2)移除旧的Docker版本 (3)安装必须的软件包 (4)设置稳定yum源仓库 (5)更新yum软件包索引 (6)开始安装Doc ...
- 2. Java入门
2.Java入门 2.1.安装开发环境 卸载JDK 删除Java的安装目录 删除JAVA_HOME 删除path下关于Java的目录 java -version 安装JDK 百度搜索JDK8,找到下载 ...
- nginx反向代理配置(conf文件中的nginx)
########### 每个指令必须有分号结束.##################user administrator administrators; #配置用户或者组,默认为nobody nob ...