vue2.0开发聊天程序(八) 初步完成
项目地址
服务器源码地址:https://github.com/ermu592275254/chat-socket
网页源码地址:https://github.com/ermu592275254/chat-socket项目设计概述
相关技术
nodejs
使用nodejs搭建后台,因为是一个单页应用,并且前后端通信使用了webSocket,所有只用http模块搭建一个简单的服务器,未使用koa、express等web框架。
webSocket
使用socket.io实现webSocket,前端通过import socket.io 的方式会出现不断重连的情况,于是使用script方式实现。
const io = require('socket.io-client');
// or with import syntax
import io from 'socket.io-client';
// or script
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io('http://localhost');
</script>
mongodb
使用mongoose操作mongodb。mongodb这类非关系型数据库,功能较关系型数据库阉割了许多。主要表现在复杂的sql语句、事务支持等。
vue
使用vue以及vue的衍生产品,同时用到bootstarp作为样式框架。简单兼容了PC和移动。(PC仅支持chrome,在firefox、ie等浏览器中,会出现样式、布局混乱的情况)。
功能点实现
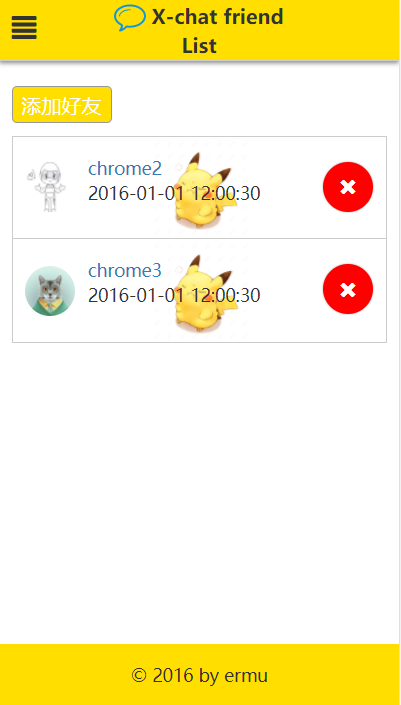
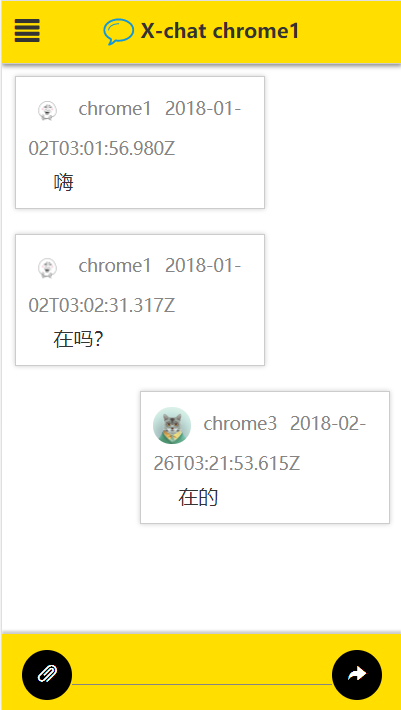
私聊
通过用户名和socketId进行匹配。保存用户每次登录的socketId,当对方在线时,将此信息通过socketId发送给对方。不在线仅保存到数据库,用户上线即可在私聊中查看。目前不支持消息通知,也不支持未读消息
...// 每次登录都将socketId替换为当前登录的socketId
userModel.update({username: data.username}, {socketId: socket.id}).then(res => {
socket.emit('login', user);
}).catch(err => {
console.log(err);
socket.emit('err', 'update user socketId was failed');
});
... chatModel.findOne({sendTime: time}).populate('sender receiver').then(newChat=>{
let receiverData = {
receiver: data.sender,
data: newChat
};
// 如果对方在线就发送给对方
if (io.sockets.connected[user.socketId]) {
io.sockets.connected[user.socketId].emit('newMessage', receiverData);
}
let senderData = {
receiver: data.receiver,
data: newChat
};
// 同时也发送给自己(也可直接在前端添加,后端不发送)
io.sockets.connected[socket.id].emit('newMessage', senderData);
}).catch(err=>{
io.sockets.connected[socket.id].emit('err', 'can`t find the newMessage')
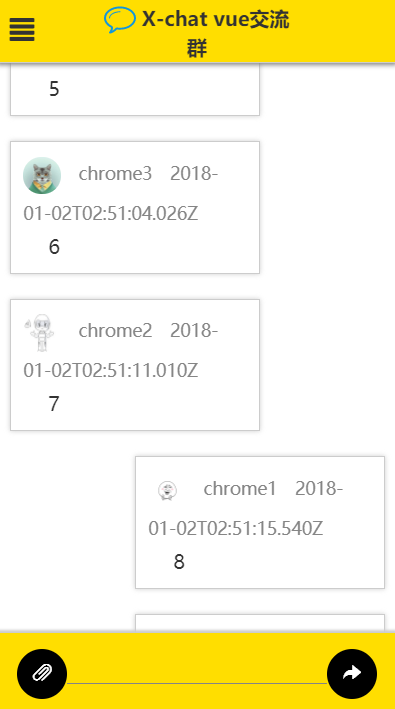
})群聊
通过broadcast实现组发送。将群、群对应的聊天记录保存在数据库。用户进入群聊,则将其加入到对应的broadcast中。
socket.on('joinRoom', function(data) {
if (!common.checkData(data)) {
io.sockets.connected[socket.id].emit('err', 'request params Can`t be empty');
return;
}
// 加入对应的群聊
socket.join(data.groupName, function() {
let roomName = Object.keys(socket.rooms);
io.to(data.groupName, `${data.username} has joined the room`);
socket.broadcast.in('data.groupName').emit('newUserJoin', {
groupName: data.groupName,
username: data.username
})
});
}) groupChatModel.findOne({'sendTime': time}).populate('sender').then(res=>{
if(res){
// 发送给自己
io.sockets.connected[socket.id].emit('newMsgOfGroup', res);
// 将消息发送给群里的所有人除了自己
socket.broadcast.in(data.groupName).emit('newMsgOfGroup', res);
} else {
io.sockets.connected[socket.id].emit('err', 'the message data is null');
}头像上传
同样使用webSocket,将头像ID保存在用户信息表中,将图片文件保存在服务器static文件夹中。
uploadIcon(){
let file = this.$refs.uploadEl.files[0];
console.log(file);
if(file.size > 100000){
this.Toast('文件大小不能超过1M');
this.$refs.uploadEl.value = '';
return;
}
let data = {
username: this.user.username,
file: file,
type: file.type.split('/')[1]
};
socket.emit('uploadUserIcon', data);
this.$refs.uploadEl.value = '';
}socket.on('uploadUserIcon', function(data) {
let time = new Date().getTime();
let savePath = `/static/userIcon/${time}.${data.type}`;
let hostPath = 'http://' + host + ':' + port;
// 通过fs模块操作
fs.writeFile('.'+ savePath, data.file, function(err) {
if (err) {
console.log(err);
io.sockets.connected[socket.id].emit('err', 'save userIcon failed');
} else {
userModel.update({username: data.username}, {$set: {userIcon: hostPath + savePath}}).then(res => {
userModel.findOne({username: data.username}).then(user=>{
io.sockets.connected[socket.id].emit('uploadUserIcon', {
user: user,
message: 'upload userIcon success'
});
}).catch(err =>{
io.sockets.connected[socket.id].emit('err', 'find userInfo failed');
});
}).catch(err => {
io.sockets.connected[socket.id].emit('err', 'save userIcon path failed');
})
}
})
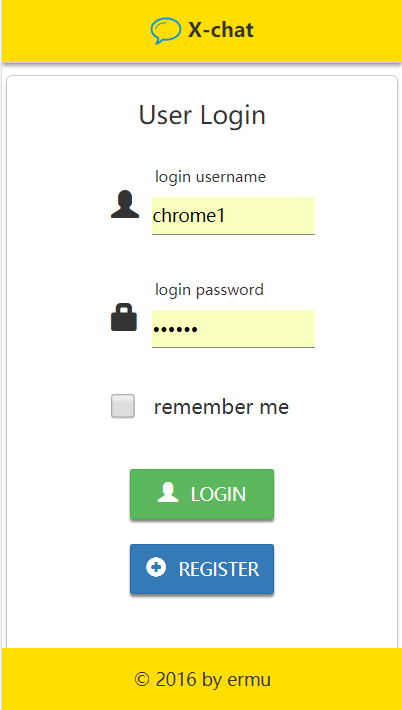
});登录注册
将用户名作为唯一值。注册时不能注册已存在的用户名。登录支持自动登录,将密码保存在localStorage中。
待处理bug以及优化
打包后静态资源路径有问题(有没有大神能帮帮我QAQ)
需要未读消息小红点
增加表情、图片发送
最后: 这是本菜鸡陆陆续续做了一年的项目,多次放弃又重新拾起。代码写得不堪入目,没有精力和激情再去做优化了。暂时先这样吧......
vue2.0开发聊天程序(八) 初步完成的更多相关文章
- vue2.0 开发实践总结之入门篇
vue2.0 据说也出了很久了,博主终于操了一次实刀. 整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工具使用尤大大推出的vue-cli 后续文 ...
- 采用Vue2.0开发的分页js组件
2017-11-17 19:14:23 基于jQuery的分页插件相信大家伙已经都用过很多了,今天分享一下基于Vue2.0的分页插件pagination.js 由于项目需求,要求使用 Vue2.0 开 ...
- vue-swiper 基于Vue2.0开发 轻量、高性能轮播插件
vue-swiper 基于 Vue2.0 开发,基本满足大部分功能 轻量.高性能轮播插件.目前支持 无缝衔接自动轮播.无限轮播.手势轮播 没有引入第三方库,原生 js 封装,打包之后只有 8.2KB ...
- .net 4.0 运行时中运行.net2.0开发的程序
其调用的方法是从sqlite数据库中获取原来已经使用过的数据库连接,当时也没注意,就是准备设断点然后单步调试,结果竟然是断点无法进入方法体内,后来仔细看了一下方法体的时候发现了一个问题,就是现有的Sy ...
- 容易上手搭建vue2.0开发环境
第一步:安装node 前端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en ...
- vue2.0开发时导入组件时出错
导入自定义组件时出现了如下错误 ERROR Failed to compile with 1 errors 12:35:41 This dependency was not found: * comp ...
- Vue2.0 开发移动端音乐webApp 笔记
项目预览地址:http://ustbhuangyi.com/music/#/recommend 获取歌曲 url 地址方法升级:https://github.com/ustbhuangyi/vue-m ...
- 搭建Vue2.0开发环境
1.必须要安装nodejs 2.搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具 npm install --global vue-cli / cnpm install --global ...
- vue2.0开发环境下解决跨域问题
1.找到vue 项目下的配置文件 /config/index.js 2.找到 proxyTable 配置项 proxyTable: { '/api': { target: 'http://www.xx ...
随机推荐
- 《手把手教你》系列基础篇(七十三)-java+ selenium自动化测试-框架设计基础-TestNG实现启动不同浏览器(详解教程)
1.简介 上一篇文章中,从TestNg的特点我们知道支持变量,那么我们这一篇就通过变量参数来启动不同的浏览器进行自动化测试.那么如何实现同时启动不同的浏览器对脚本进行测试,且听宏哥娓娓道来. 2.项目 ...
- 微信小程序授权登录将open_id传至后台并入库
要求能把用户昵称.头像以及open_id写入数据库,服务端保持用户登录状态 wxml: <block wx:else> <button type="primary" ...
- tp5 ajax单文件上传
HTML代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 怎么做 HDFS 的原地平滑缩容?
背景 当数据规模越来越大,存储成本也水涨船高.随着时间推移,数据热度分布往往呈 2⁄8 原则,即 80% 的访问集中在 20% 的数据上.对于那不经常访问的 80% 数据来说,使用多个 SSD 来存储 ...
- 09 Java的方法 方法的重载 命令行传参
3.方法的重载 重载就是在一个类中,有相同的函数名称,单形参不同的函数. 方法的重载的规则: 方法名称必须相同. 参数列表必须不同(个数不同.或类型不同.参数排序顺序不同等). 方法的返回类型可以相同 ...
- LGP1397题解
并不是那么的有意思呢 首先,我们可以将题目给出的地推式看做一个一次函数 \(k * x+b\),来思考一个问题,如果给出两个一次函数 \(F(x)\) 和 \(G(x)\),那么 \(F(G(x))\ ...
- 一步一步迁移ASP.NET Core 6.0-Part1
.NET 6 发布后,我们现有的应用会逐步升级到这个版本,首当其冲的是原因的ASP.NET Core的工程,如果一步一步升级到ASP.NET Core 6.0 本文简单整理一下升级ASP.NET Co ...
- Linux下查看端口占用进程号,程序名的方法
Linux下查看端口占用进程号,程序名的方法,方便我们查找什么进程导致系统变慢等需要.linux下查看端口占用情况: 1. 查看哪个进程占用了819端口: case9-sghfofo:/usr/loc ...
- 配置阿里云RepoForge 镜像
镜像下载.域名解析.时间同步请点击阿里云开源镜像站 一.RepoForge 镜像介绍 Repoforge 是 RHEL 系统下的软件仓库,拥有 10000 多个软件包,被认为是最安全.最稳定的一个软件 ...
- dotnet 6 使用 string.Create 提升字符串创建和拼接性能
本文告诉大家,在 dotnet 6 或更高版本的 dotnet 里,如何使用 string.Create 提升字符串创建和拼接的性能,减少拼接字符串时,需要额外申请的内存,从而减少内存回收压力 本文也 ...