JS+CSS实现数字滚动
最近在实现一个显示RGB颜色数值的动画效果时,尝试使用了writing-mode(书写模式)及 text-orientation来实现文字的竖直方向的排列,并借助CSS的transition(过渡)来实现动画效果。关于书写模式,参考链接[链接描述]1
各浏览器对writing-mode的支持情况,可在Can I use中查看,而对text-orientation的支持情况在Can I use中暂不能查到,根据笔者的测试,Chrome/FF/Opera均支持此样式,而IE/Edge都不支持。暂未在Safari中测试,欢迎各位补充。
首先,创建数字的容器。因为RGB颜色的范围是0~255,因此百位数字仅需1、2两个数字。
<div class="num_span"><span class="right">0123456789</span><span class="middle">0123456789</span><span class="left">12</span></div>
接下来添加其CSS样式,我们需要将文字的书写方向改为从上至下,且字符方向是竖直的。使用wrting-mode样式可以改变文字的书写方向,使用text-orientation可以实现行内字符的旋转。
.num_span span {float: right;/* 书写模式 */writing-mode: vertical-rl;/* 控制行内字符的旋转 */text-orientation: upright;}
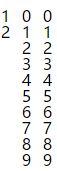
此时,效果如图
然后我们将外层容器设置为over-flow:hidden,再添加一点JS即可实现数字的滚动效果。主要思路为,通过js分别得到数字个位、十位、百位上的数字,并改变对应的margin—top即可。需要注意的是,在数字小于10时,需额外处理一下十位数字的margin-top值,使十位上的数字隐藏。完整的代码如下。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>RollingNumber</title><style>.input_center{display: block;margin: 50px auto 0;}.num_span {border: 1px solid #911004;width: 64px;overflow: hidden;font-size: 20px;height: 20px;margin: 10px auto;}.num_span span {float: right;width: 20px;/* 书写模式*/writing-mode: vertical-rl;/* 控制行内字符的旋转*/text-orientation: upright;margin-top: 0em;-webkit-transition: margin-top 1.5s ease-out;-o-transition: margin-top 1.5s ease-out;transition: margin-top 1.5s ease-out;}</style></head><body><input type="text" class="input_center" id="valueRGB" placeholder="请输入0-255之间的数字"><div class="num_span"><span class="right">0123456789</span><span class="middle">0123456789</span><span class="left">12</span></div><script src="jquery-1.11.3.js"></script><script>function animate_RGB(rgb){let arr = [];arr.push(parseInt(rgb/100));arr.push(parseInt(rgb%100/10));arr.push(parseInt(rgb%10));let $div = $(".num_span");$div.find('.left').css('margin-top',-arr[0]+1+'em')$div.find('.middle').css('margin-top',-arr[1]+'em')$div.find('.right').css('margin-top',-arr[2]+'em');if(rgb<10){$div.find('.middle').css('margin-top','1em');}}$("#valueRGB").on("change",function(){let val = parseInt($(this).val());if(val>=0&&val<256){console.log(val);animate_RGB($(this).val());}});</script></body></html>
JS+CSS实现数字滚动的更多相关文章
- Vue.js大屏数字滚动翻转效果
================================ 大屏数字滚动翻转效果来源于最近工作中element后台管理页面一张大屏的UI图,该UI图上有一个模块需要有数字往上翻动的效果,以下是最 ...
- js+css 实现遮罩居中弹出层(随浏览器窗口滚动条滚动)
本文为大家详细介绍下使用js实现遮罩弹出层居中,且随浏览器窗口滚动条滚动,示例代码如下,感兴趣的朋友可以参考下, js+css 实现遮罩居中弹出层(随浏览器窗口滚动条滚动) 下面看看我的原始代码: & ...
- JavaScript 数字滚动countup.js
1. 概述 1.1 说明 在项目过程中,有时候需要动态的去展示一些数据的加载状态,如一个数字为10000,需要5秒时间滚动加载完成.此时使用countup.js就能够很方便的处理此类功能问题. 1.2 ...
- iOS之在webView中引入本地html,image,js,css文件的方法 - sky//////////////////////////////////////ZZZZZZZZZZZZZZZ
iOS之在webView中引入本地html,image,js,css文件的方法 2014-12-08 20:00:16CSDN-sky_2016-点击数:10292 项目需求 最近开发的项 ...
- jQuery数字滚动(模拟网站人气、访问量递增)原创
插件描述:实现数字上下滚动,模拟网站人气.访问量递增的动画效果,兼容性如下: 使用方法 $(el).runNum(val,params); 参数详解 val:数值型(默认70225800): pa ...
- 那些H5用到的技术(6)——数字滚动特效
前言原理源码使用方式补充CountUp.js 前言 会有这么一种情况,H5页面需要进行数字统计展示,以此来强调产品or工作的成果.如果只是静态显示一个数字,总是感觉生硬.对比如下: 是不是瞬间高大上了 ...
- jQuery 数字滚动插件
这几天闲来没事写的,有不对的地方还请多多指点 CSS: ; padding:0 2px;} .digital-beating i {;; background:url(../images/icon_0 ...
- 勤能补挫-简单But易错的JS&CSS问题总结
错误频率较高的JS&CSS问题 勤能补拙,不管是哪门子技术,在实践中多多总结,开发效率慢慢就会提升.本篇介绍几个经常出错的JS&CSS问题,包括事件冒泡.(使用offset.scrol ...
- js 实现文字列表滚动效果
今天要实现抽奖名单在首页滚动展示的效果,就用js写了一个,代码如下: html代码: <style type="text/css"> *{margin:;padding ...
随机推荐
- Qt:QWebChannel
0.说明 QWebChannel的作用是将QObject展示给的HTML客户. QWebChannel是连接C++应用和HTML/JS应用的桥梁.通过把一个QObject传入QWebChannel并在 ...
- Python:Scrap爬虫过程中遇到的各种错误
1.KeyError: 'Spider not found: BDS' 原因:settings.py中缺少了几项与spider名字配置相关的项: BOT_NAME = 'BDS' SPIDER_MOD ...
- Pycharm:运行程序后显示各种变量的数据栏
右边这个数据栏的显示 在Edit Configurations中勾选Run With Python Console 如果想隐藏:
- MM32F0020 UART1中断接收
目录: 1.MM32F0020简介 2.初始化MM32F0020 UART1和NVIC中断 3.编写MM32F0020 UART1中断接收函数 4.编写MM32F0020 UART1发送字节和ASCI ...
- Python——序列与字符串
序列与字符串 一. 列表 列表是Python的内置可变序列,是包含若干元素的有序连续内存空间.同一列表元素的数据类型可以各不相同,可以分别为整数.实数.字符串等基本类型,也可以是列表.元组.字典.集合 ...
- petite-vue源码剖析-属性绑定`v-bind`的工作原理
关于指令(directive) 属性绑定.事件绑定和v-modal底层都是通过指令(directive)实现的,那么什么是指令呢?我们一起看看Directive的定义吧. //文件 ./src/dir ...
- Kernel pwn 基础教程之 ret2usr 与 bypass_smep
一.前言 在我们的pwn学习过程中,能够很明显的感觉到开发人员们为了阻止某些利用手段而增加的保护机制,往往这些保护机制又会引发出新的bypass技巧,像是我们非常熟悉的Shellcode与NX,NX与 ...
- Linux常用性能诊断命令详解
top top命令动态地监视进程活动与系统负载等信息. 使用示例: top 效果如下图: 以上命令输出视图中分为两个区域,一个统计信息区,一个进程信息区. 统计信息区: 第一行信息依次为:系统时间.运 ...
- C++设计模式 - 状态模式(State)
状态变化模式 在组件构建过程中,某些对象的状态经常面临变化,如何对这些变化进行有效的管理?同时又维持高层模块的稳定?"状态变化"模式为这一问题提供了一种解决方案. 典型模式 Sta ...
- 『现学现忘』Docker基础 — 35、实战:自定义CentOS镜像
目录 1.前提说明 2.编写Dockerfile文件 3.构建镜像 4.运行镜像 5.列出镜像的变更历史 1)目标:自定义镜像wokong_centos. 2)所用到的保留字指令: FROM:基础镜像 ...