ECharts连接数据库的具体实现
相关描述
我们由之前的实例可以得知,要是不连接数据库的话,只是需要套用一下ECharts的相关模板即可,这部分内容我在前几篇中已经叙述过了;
现在,我们需要实现的是,将数据库里面的数据导入到web网页中,但是不是单纯地数据显示,而是要利用ECharts实现数据库数据的可视化。
经过查阅相关资料可知,需要用到ajax的相关技术知识。
具体实现
在这里需要用到这两个坐标:
<!-- https://mvnrepository.com/artifact/io.leopard.boot/leopard-boot-requestmapping -->
<dependency>
<groupId>io.leopard.boot</groupId>
<artifactId>leopard-boot-requestmapping</artifactId>
<version>0.9.20</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.leopard.boot/leopard-boot-responsebody -->
<dependency>
<groupId>io.leopard.boot</groupId>
<artifactId>leopard-boot-responsebody</artifactId>
<version>0.9.20</version>
</dependency>
我发现,连接数据库的操作还是跟以前一样,就连servlet的代码都是差不多一样的,主要区别就在于前端代码有了echarts页面模块的加入,其余的也是之前都涉及到过的;
//DBUtil.java
package org.example.Connect;
import javax.servlet.jsp.jstl.sql.Result;
import java.sql.*;
public class DBUtil {
public static String db_url="jdbc:mysql://localhost:3306/aa?useSSL=false";
public static String db_user="root";
public static String db_password="20214063";
public static Connection getConn() {
Connection conn=null;
try {
Class.forName("com.mysql.cj.jdbc.Driver");
conn= DriverManager.getConnection(db_url,db_user,db_password);
} catch (ClassNotFoundException | SQLException e) {
e.printStackTrace();
}
return conn;
}
public static void close(Statement stmt, Connection conn){
if(stmt!=null){
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
public static void close(ResultSet rs, Statement stmt, Connection conn){
if(rs!=null){
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(stmt!=null){
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
public void close(PreparedStatement psmt,Connection conn){
if(psmt!=null){
try {
psmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
public void close(ResultSet rs,PreparedStatement psmt,Connection conn){
if(rs!=null){
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(psmt!=null){
try {
psmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
//chartDao.java
package org.example.Dao;
import com.alibaba.fastjson.JSONArray;
import org.example.Connect.DBUtil;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.example.Bean.ec;
public class chartDao {
public List<ec> search(){
String sql="select * from ec";
List<ec> list=new ArrayList<>();
Connection conn=DBUtil.getConn();
Statement stmt=null;
ResultSet rs=null;
try {
stmt=conn.createStatement();
rs=stmt.executeQuery(sql);
ec e=null;
while(rs.next()){
String name=rs.getString("name");
int count=Integer.parseInt(rs.getString("count"));
System.out.println(name);
System.out.println(count);//成功导出数据
e=new ec(name,count);
list.add(e);
System.out.println(list);//成功进入到list集合里面
}
} catch (SQLException e) {
e.printStackTrace();
}finally{
DBUtil.close(rs,stmt,conn);
}
return list;
}
}
//chartServlet.java
package org.example.Servlet;
import org.example.Dao.chartDao;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.util.List;
import org.example.Bean.ec;
@WebServlet("/chartServlet")
public class chartServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
chartDao cd=new chartDao();
protected void service(HttpServletRequest req,HttpServletResponse resp) throws IOException, ServletException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
String method=req.getParameter("method");
if("search".equals(method)){
search(req,resp);
}
}
private void search(HttpServletRequest req,HttpServletResponse resp) throws IOException, ServletException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
List<ec> list=cd.search();
System.out.println(list);
req.setAttribute("list",list);//成功,问题出在chart1.jsp页面里面
req.getRequestDispatcher("chart1.jsp").forward(req,resp);
}
}
//chart1.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 12140
Date: 2023/2/21
Time: 23:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script src="lib/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<title>浏览界面</title>
</head>
<body>
<%--<%--%>
<%-- Object message=request.getAttribute("message");--%>
<%-- if(message!=null&&!"".equals(message)){--%>
<%-- %>--%>
<%--<script type="text/javascript">--%>
<%-- alert(<%=request.getAttribute("message")%>);--%>
<%--</script>--%>
<%--<%}%>--%>
<div align="center">
<table border="1">
<tr>
<th>地区名称</th>
<th>地区人数</th>
</tr>
<c:forEach items="${list}" var="l">
<tr>
<td>${l.name}</td>
<td>${l.count}</td>
</tr>
</c:forEach>
</table>
</div>
<%--以下内容--图--不显示--%>
<div id="main" style="width:400px;height:400px;"></div>
<script type="text/javascript">
var myCharts=echarts.init(document.getElementById("main"));
var array=new Array();
var index=0;
<c:forEach items="${list}" var="l">
array[index++]=${l.count};
</c:forEach>
//指定表
var option={
title:{
text:"地区人数图"
},
tooltip:{
show:true
},
legend:{
data:['各地区人数']
},
xAxis:[
{
type:'category',
data:[
<c:forEach items="${list}" var="l">
["${l.name}"],
</c:forEach>
]
}
],
yAxis:[
{
type:'value'
}
],
series:[
{
name:'count',
type:'bar',
data:array
}
]
};
myCharts.setOption(option);
</script>
</body>
</html>
//chart2.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>查询界面</title>
</head>
<body>
<form action="chartServlet?method=search" method="post">
<center>
<table border="1">
<tr>
<td>请输入你想要查询的地区:</td>
<td><input type="text" name="whe"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="查询"></td>
</tr>
</table>
</center>
</form>
</body>
</html>
其中,chart2的jsp页面就是一个凑一下数的,本来是为了让这个功能更加完整一些的,但是加上它并没有什么用,但是也不想删除了,其逻辑思路也可以运用到增删改查里面去,也就放在这里起到提供一种逻辑思路的作用啦!
注意啦!在写ECharts的图表时,一定不要多啥少啥,不然真的出不来
就像这里:

那个逗号,别少啦!!!!!!!!!!!!
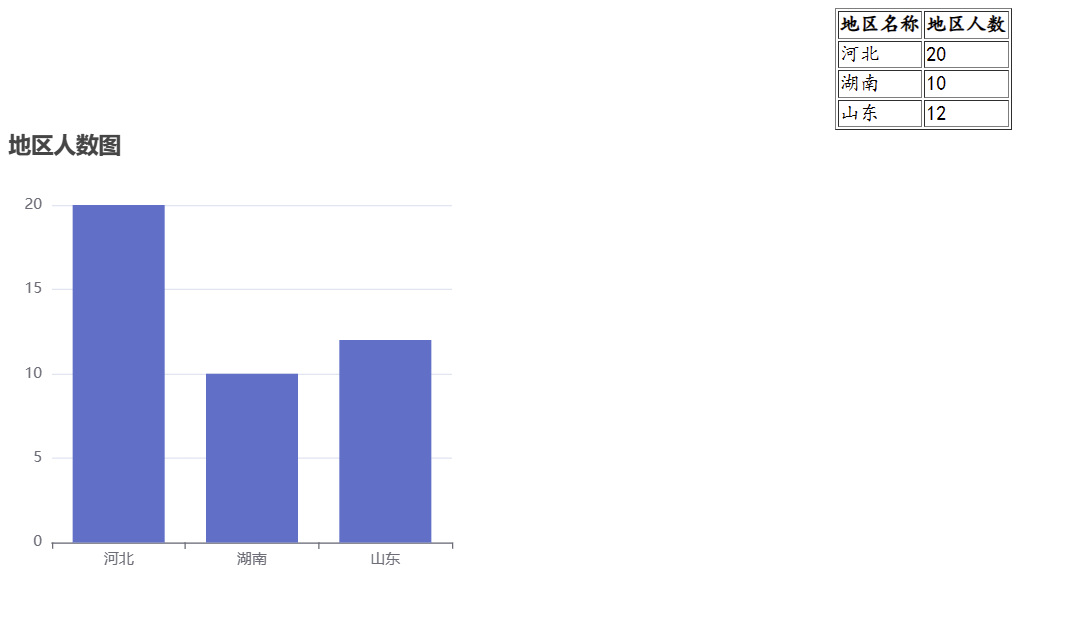
结果呈现:

当然,以上数据切勿当真!
ECharts连接数据库的具体实现的更多相关文章
- 使用Echarts实现动态曲线图表
最近做的一个在线气象观测网站要实现一个需求:使用图表展示最近五天温湿度等气象要素的曲线变化 具体效果参考:http://www.weatherobserve.com/showInfoIndex.jsp ...
- ECharts使用记
系统开发厂商一直都使用基于Flash的图表解决方案,例如Fushioncharts.本人也曾略做研究,当时对js不熟,只能采用静态xml方式,颇为繁琐. 自从了解了html5的新特性,意识到基于Can ...
- python requests抓取NBA球员数据,pandas进行数据分析,echarts进行可视化 (前言)
python requests抓取NBA球员数据,pandas进行数据分析,echarts进行可视化 (前言) 感觉要总结总结了,希望这次能写个系列文章分享分享心得,和大神们交流交流,提升提升. 因为 ...
- ECharts, PHP, MySQL, Ajax, JQuery 实现前后端数据可视化
ECharts 下载js代码 工作原理浅析 在项目中引入ECharts 后台处理 数据库端MySQL PHP端 JQuery Ajax处理 ECharts 端处理 前端全部代码 演示结果 总结 最近要 ...
- [Web][高中同学毕业分布去向网站+服务器上挂载]二、敲定思路与方向(HTML5+JS(JQuery+ECharts))
高中同学毕业分布网站:敲定思路 一.背景 第一集:http://www.cnblogs.com/Twobox/p/8368121.html 中大体确定了自己的 大体目标.大体思路. 但是 . 在今天的 ...
- 【转】Echarts的使用以及动态加载数据
一.Echarts的介绍 ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新 ...
- 利用Ajax实现数据的同步传输,从mysql中提取数据,通过echarts可视化
如何将mysql数据库中的方式通过echarts可视化呢,以下面这个简单的例子向大家进行演示: 步骤一:mysql的创表和插入数据,当然这些数据也可以是你通过爬虫抓取的. 步骤二: 创 ...
- C#曲线分析平台的制作(三,三层构架+echarts显示)
本文依据CSDN另一位网友关于三层构架的简单搭建,基于他的源码进行修改.实现了三层构架合理结构,以及从数据库中传递数值在echarts显示的实验目的. 废话不多说,show me codes: 具体构 ...
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
随机推荐
- IntelliJ IDEA 工具识别不了 过大Java文件 引用识别的不了的文件报错
之前出现过proto 生成的文件过大 idea 识别不了 引用消息报错. 解决方案 1.找到IntelliJ IDEA 桌面快捷键图标 右键属性 2.打开文件位置,找到所在目录 3.找到idea.pr ...
- Unity WebGL与JS脚本交互
1.Unity调用JavaScript脚本方法 官网文档 老版本方法 之前Unity提供的Application.ExternalCall方法现在已经被设为过时弃用.(但是现在还能用,但是不知道什么时 ...
- RN 使用react-native-video 播放视频(包含进度条、全屏)
21年12月3日,阐述上有问题:应该将问题拆分,不该将代码整一大堆,看着很不舒适 目标需求:1. 实现视频播放 2. 进度条 3. 进入全屏 目标图是这样的: 需要三个组件 1. 播放视频组件, re ...
- 创建一个简单的signalr项目
1:新建一个empty的MVC项目 2:如果没有安装过signalr过那么要通过Nuget安装signalr 3:新建一个controller 然后建一个view =>index 4:新建一个s ...
- BASE64编码作业
BASE64编码作业 什么是BASE64编码 ase64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法.可查看RFC2045-RF ...
- Failed to apply plugin [id com.android.application]
Failed to apply plugin [id com.android.application] 这种问题解决方法很简单,在BuildOutPut里面就能找到. 解决方法:在gradle.pro ...
- 关于css选择器的一点点记录
<!-- 选择器: #id..class.标签.>子代. 后代.+紧跟一个.~紧跟所有.:(效果)伪类 --> <!-- 效果选择器常用属性: ...
- GBDT中损失函数的负梯度用来拟合的一些理解
将\(L(y_i,f(x_i))\)在\(f(x_i)=f_{m-1}(x_i)\)处泰勒展开到一阶(舍去余项,故为近似) \[L(y_i,f(x_i))\approx L(y_i,f_{m-1}(x ...
- iOS设置textView的placeholder
转载:http://blog.sina.com.cn/s/blog_7a1b23430102wkys.html #import "ViewController.h" @interf ...
- mockjs 加上 json-server 快速生成前端数据
const mock = require('mockjs'); // 引入mockjs const data = mock.mock({ "data|20": [{ "i ...
