HTTPS、HTTP/2前端入门篇
随着网络安全重要性日益凸显,越来越多的站点已经全站切换到HTTPS,其中很多HTTPS站点同时将HTTP协议升级到了HTTP/2。作为一只前端,最近一直在学习和应用相关知识点,便总结梳理如下。
一、何为HTTPS、HTTP/2?
HTTPS 全称Hypertext Transfer Protocol Secure,是一种网络安全传输协议,是在HTTP之下,传输层至上,增加了传输层安全协议TLS (Transport Layer Security)。HTTPS通过HTTP进行通信,通过TLS加密传输数据,对HTTP协议的版本没有要求,可以是HTTP/1.x,也可以是HTTP/2。
HTTP/2 超文本传输协议的第2版(最初命名为HTTP 2.0),简称h2(加密连接)或h2c(非加密连接)。HTTP/2 对是否在加密通道上建立连接没有要求,但为了避免代理和中间设备对数据传输的影响,所有支持HTTP/2的浏览器都只支持HTTPS信道上的HTTP/2(参见caniuse)。 HTTP/2 的主要目标是提升传输性能,减少延迟,提高吞吐量,从而提高页面性能。
二、为何说HTTPS是安全的?
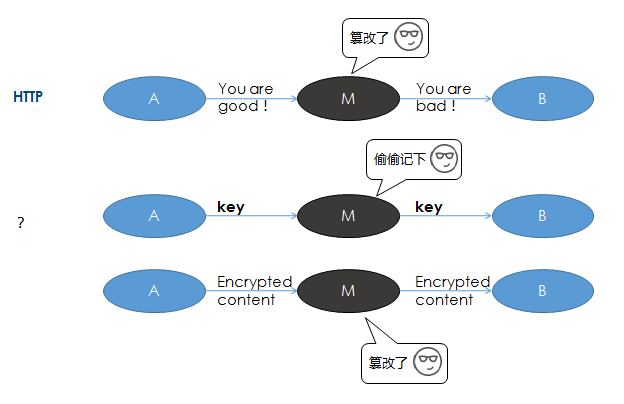
我们知道HTTP是明文传输的,假设A同学与B同学要通信,途径M同学,就可以被M同学查看并篡改,不能保证数据的安全。我们首先想到的就是加密,AB同学约好密钥key(因为这里的A、B同学的密钥是一样的,这种加密算法称为对称加密算法,对应的密钥称之为对称密钥),将消息加密以后传输。这样是不是就安全了?

然而,网络中A同学B同学不能像现实生活中一样,背着人打个电话,偷偷约定好密钥,不告诉别人。A和B在约定密钥的时候,还是会途径M同学。。。

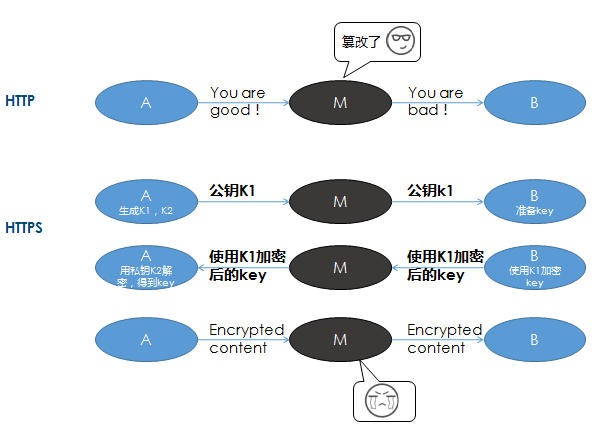
那么如何才能安全的交换对称密钥呢?这里使用非对称加密算法(非对称加密算法需要两个密钥,公开密钥和私有密钥,简称公钥和私钥,如果用公开密钥对数据进行加密,只有用对应的私有密钥才能解密;如果用私有密钥对数据进行加密,那么只有用对应的公开密钥才能解密)。第一步,A同学使用非对称加密算法,生成公钥K1和私钥K2,将公钥K1传给B同学。第二步,B同学自己准备了一个对称密钥key,使用公钥K1加密key,将加密后的key传给A同学。第三步,A同学用只有自己才知道的私钥K2解密,得到key的值。之后A和B就可以愉快的使用key加密后的消息来通信了。M同学也不知道他们在聊什么~

也许有人会问,非对称加密这么好,为什么不用来传输消息?因为非对称加密对计算资源消耗大,对加密内容的有长度限制,不能超过公钥长度(常用的RSA不能超过256字节),因此只用来做密钥交换。传输消息使用对称加密算法来加解密。
这样是不是就安全了呢?有没有发现有漏洞?如果M跟A通信时伪装成B,M跟B通信时伪装成A,与A、B分别进行密钥交换,那么信息传输仍然是不安全的。这就是中间人攻击。因此在HTTPS建立连接时,还需要CA认证,通过验证CA证书进行身份确认。CA(Certificate Authority,证书颁发机构)是专门用于认证一个网站合法性的组织。服务商获得CA证书后,建立安全连接时可以带上 CA 的签名。而 CA 的安全性由操作系统或浏览器来认证。如果和你建立安全连接的人带着这些人的签名,那么认为这个安全连接是安全的,没有遭到中间人攻击。
另外在消息的传递过程中,每个TLS记录还会通过MAC(Message Authentication Code, 消息认证码)来验证消息的完整性。MAC算法是一个单向加密的散列函数(本质上是一个校验和),密钥由连接双方协商确定。
综上,HTTPS中的TLS协议通过密钥协商、身份验证、消息完整性验证来保障通信的安全。
三、HTTP/2是如何提高传输性能的?
1. 二进制分帧层
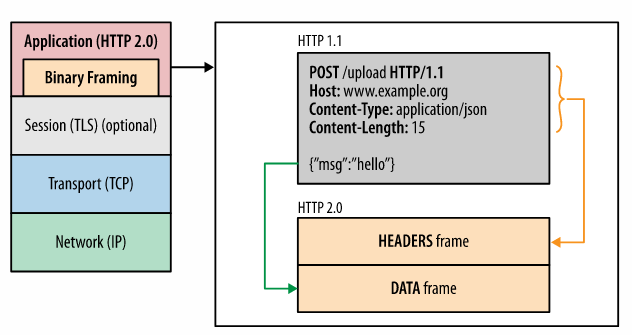
HTTP/2 的语义与HTTP/1.x兼容,包括HTTP方法、状态码、URI、首部字段等,最大的不同是在应用层和传输层之间增加了二进制分帧层。HTTP/2 将所传输的信息分割为更小的消息和帧,并对它们采用二进制格式的编码,将首部封装到HEADERS帧,将消息体封装到DATA帧。

2. 并行请求和响应,每个域名一个TCP连接
HTTP/1.1中,在一个TCP连接上可以发送多个HTTP请求和响应,但服务器会依次返回响应结果,也就是说多个响应必须排队。为了改进性能,浏览器对于并发请求支持建立多个TCP连接(chrome里是6个)。但是这样会增加客户端和服务器的资源占用,运维成本提高,另外,每个并发的请求都要进行TCP握手,这种方式带来的性能提升也是有限的。
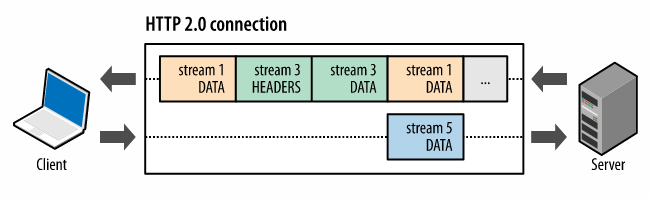
HTTP/2的二进制分帧层使在一个TCP连接上并行请求和响应的诉求成为现实,客户端和服务器可以把HTTP消息分解为互不依赖的帧,乱序发送,到另一端再重新组合起来。下图中,可以看到stream5的请求和steam1、steam3的响应可以同时传输。每个流都有对应的ID,由客户端发起的流的ID均为奇数。
HTTP/2 可以处理并行请求和响应,所有HTTP/2连接都是持久化的,因此不再依赖建立多个TCP连接,服务器和客户端之间只需要一个连接即可。

3. 请求优先级
HTTP/2 中每个流都可以带一个优先值,服务器可以根据流的这个优先值,控制资源分配,并在响应数据ready后,优先发送高优先级的帧。但是这里的优先发送并不是绝对的,而是交错发送不同优先级的数据,否则会造成队首阻塞的问题。另外,HTTP/2只是提供了赋予流优先级的机制,没有规定服务器的优先级处理算法。
浏览器对根据资源的类型和在页面中的位置来判断资源的请求优先级,具体可以的devTool里network里查看每个资源的Priority。Chrome里Priority值分为多种,如Hightest、High、Medium、Low、Lowest等,通过wireshark抓包可以看到,不同Priority在传输的帧中对应不同的数值。

4. 服务器推送
在HTTP/1.1中使用内联CSS、JavaScript,或者使用数据URI嵌入图片等资源,可以看成是一种服务器推送的形式。在HTTP/2中,允许服务器对一个客户端请求发送多个响应,比如客户端请求了一个html,服务器可以通过分析html的内容,通过PUSH_PROMISE帧发出创建流和服务器引用资源的要约,推送CSS、JavaScript等资源。同样的,HTTP/2 中也没有规定推送算法,可以根据应用场景选择合适的策略。可以看到,与HTTP/1.1的内联资源不同,HTTP/2中的服务器推送的资源可以缓存,也可以由多个页面共享。
5. 首部压缩
为了减少首部传输的开销,HTTP/2 采用首部压缩,在客户端和服务器端使用“首部表”来跟踪和存储之前发送的键-值对,对于相同的数据,不再通过每次请求和响应发送,如用户代理、可接受的媒体类型等。
综上,可以看到在HTTP/2 中,不再需要域名分区、文件打包、雪碧图、内联资源等针对HTTP/1.1的优化方法,而是对应的采用减少域名分区、去掉打包和拼接、利用服务器推送等方式来优化。另一方面,可以发现HTTP/2中,客户端和应用性能对服务器的依赖更大了,除了服务器的配置,服务器对请求优先级的处理、推送策略都会影响客户端应用的性能。
参考资料:
High Performance Browser Networking -- ILYA GRIGORIK
HTTPS、HTTP/2前端入门篇的更多相关文章
- 结合个人经历总结的前端入门方法 (转自https://github.com/qiu-deqing/FE-learning)
结合个人经历总结的前端入门方法 (https://github.com/qiu-deqing/FE-learning),里面有很详细的介绍. 之前一直想学习前端的,都不知道怎么下手都一年了啥也没学到, ...
- 1. web前端开发分享-css,js入门篇
关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人与人的教育背景与成长环境心理活动都有差别,但就别人的心得再结合自己的特点,然后探索适合自己的学 ...
- 使用 gulp 搭建前端环境入门篇(转载)
本文转载自: 使用 gulp 搭建前端环境入门篇
- web前端开发分享-css,js入门篇(转)
转自:http://www.cnblogs.com/jikey/p/3600308.html 关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人 ...
- 前端向后台的华丽转身 — PHP入门篇
三个月就这么悄悄溜走了,本K对于前端虽然有了一定的认识,但对一些方面还是处于一种比较萌币的状态,就在这种萌币状态下,本K又跟着大神浩开始了后台语言-PHP语言的学习.PHP的学习对于学过其他语言的人来 ...
- web前端开发分享-css,js入门篇
学习没有捷径,但学习是有技巧与方法. 一,css入门篇: 推荐书籍:css哪些事儿,精通css. 理由:css那些事儿,他是一本介绍css基础类的书,是入门的经典读物. 系统的介绍了css的选 ...
- Spring Boot(一):入门篇+前端访问后端
转自:Spring Boot(一):入门篇 什么是Spring Boot Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发 ...
- CoreCLR源码探索(七) JIT的工作原理(入门篇)
很多C#的初学者都会有这么一个疑问, .Net程序代码是如何被机器加载执行的? 最简单的解答是, C#会通过编译器(CodeDom, Roslyn)编译成IL代码, 然后CLR(.Net Framew ...
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- 2019年Web前端入门的自学路线
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文.本文内容不定期更新. 我前几天写过一篇文章:<裸辞两个月,海投一个月 ...
随机推荐
- 分布式事务 seata
seata-server-1.3.0 配置: file.conf: registry.conf: application.yml配置: 配置中心配置文件: 数据库: 使用:
- 使用logback需要导入的jar包
jar包名 logback-access-1.1.2.jar logback-classic-1.1.2.jar logback-core-1.1.2.jar slf4j-api-1.7.25.jar ...
- Coursera Programming Languages, Part B 华盛顿大学 Week 3
ML Versus Racket 同 函数编程模式 (with constructs that encourage a functional style) 不鼓励 mutation (但提供了支持 m ...
- vue后台管理系统——项目优化上线
1. 项目优化 项目优化策略: 使用进度条nprogress 生成打包报告 第三方库启用 CDN Element-UI 组件按需加载 路由懒加载 首页内容定制 ① 使用进度条nprogress 在页面 ...
- oracle表中增加字段sql
declare v_Count1 int := 0; v_Count2 int := 0;begin select count(1) into v_Count1 from user_all_table ...
- spring中.xml配置文件头部
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- 前端上传获取excel文件后,如何读取excel文件的内容
1.安装xlsx npm install xlsx --save-dev 2.引入xlsx并封装读取excel方法 import * as XLSX from "xlsx"; /* ...
- bootstrap栅格系统,排版,代码,表格表单
一.栅格系统 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局. 实例: <!DOCTYPE html> <html lang="zh-CN&q ...
- 纯前端实现后端给数据进行文件导出——angular里面的使用
interface dataList { cmd_cnt: number; risk_name: string; user_cnt: number; risk_type:string; } listO ...
- NOIP2019 树的重心
Description \[\sum_{(u,v)\in E}\Biggl(\sum_{x为S_u重心}x+\sum_{y为S_v重心}y\Biggr) \] \(1\leqslant n\leqsl ...
