audio微信自动播放以及自定义样式
audio标签如下:
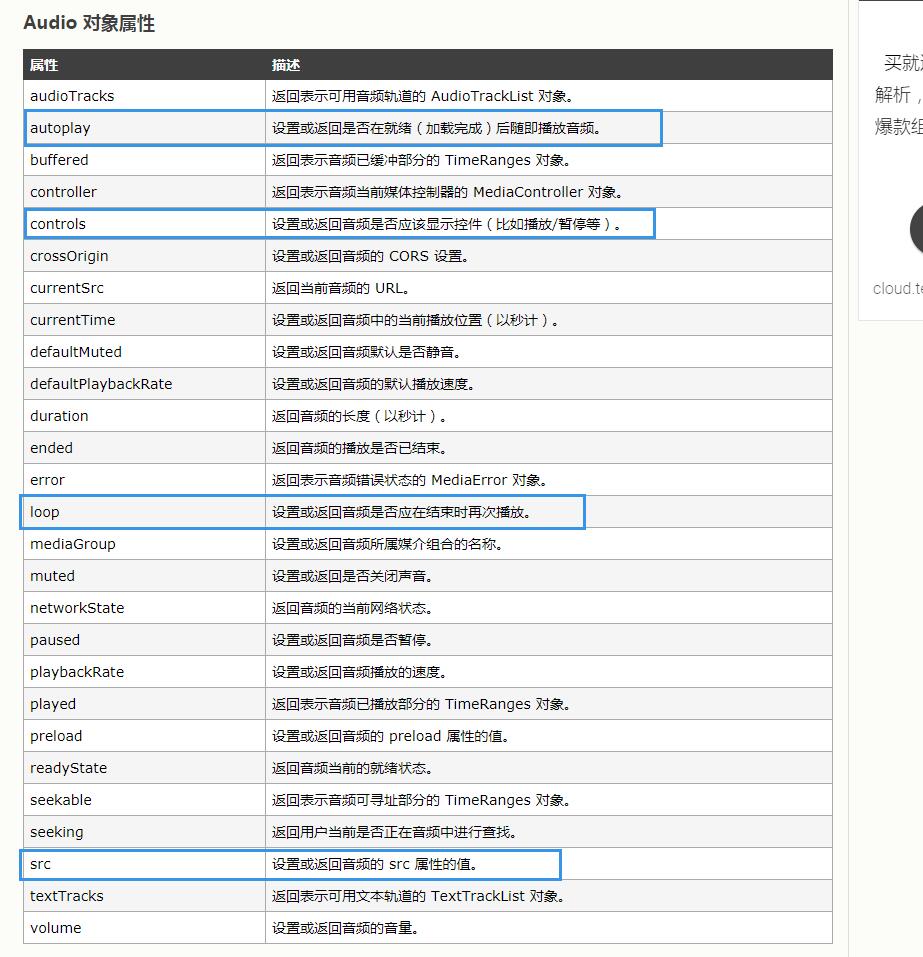
<audio id="audioTag" src="" autoplay="autoplay" controls="controls" preload="auto" loop="loop" > 您的浏览器不支持 audio 标签。</audio>
上面写入了基础属性


①微信端自动播放
目前加入autoplay属性之后在大部分的移动端都可以自动播放,但是我遇到的问题是在用苹果手机在微信上打开却没有自动播放解决办法,调用微信一个借口:
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
//移动端自动播放还可以通过mousedown/mouseup/click/touchstart来触发
②自定义样式
可以在audio标签外加一个标签然后通过点击来改变样式(建议是通过添加class来改变样式)给audio增加hidden='true'使它本身样式隐藏
var aduio = document.getElementById('audioTag');
controlsPlay.click(function() {
//改变暂停/播放icon
if (audio.paused) {//class为播放时候样式 暂停时候移除
audio.play();
$(this).addClass('class')
} else {
audio.pause();
$(this).removeClass('class')
}
});
③正对ios系统auido无法自动播放,目前我的解决办法是:在进入页面不会自动播放音乐,而是在进行第一次touchstart时,开始播放audio
-------------------------------------------------------------------------------------------------------分界线-------------------------------------------------------------------------------------------------------------------------------------
有audio还有video之前也遇到过video没有办法自动播放现在看到这个地址(http://www.phptext.net/article_view.php?id=621)发现在ios端有iso自身的属性功能没有开启
虽然没有测试过纪录下:
(在视频标签加入 webkit-playsinline x5-playsinline playsinline就可以解决播放弹出窗口问题包含自动播放。)
<video id="player" width="480" height="320" webkit-playsinline>
也有js代码:
if ("wView" in window) {
window.wView.allowsInlineMediaPlayback = "YES";
window.wView.mediaPlaybackRequiresUserAction = "NO";
}
后续遇到问题在继续更新。。。。。。
audio微信自动播放以及自定义样式的更多相关文章
- 摇一摇—微信7.0.8版本audio无法自动播放问题
近日有一个项目出现audio无法自动播放,查看原因才发现是微信版本更新为7.0.8版本,需要有交互行为,第一次播放需要用户手动点击一下,无法使用DOM中的play()进行直接播放操作,那怎么办呢? 通 ...
- 100%解决ios上audio不能自动播放的问题
由于ios的安全机制问题,不允许audio和video自动播放,所以想要使audio标签自动播放那是实现不了的,即使给play()也是播放不了. 解决方法: 首先,创建audio标签:<audi ...
- 微信的audio无法自动播放的问题
一.问题 最近做了一个html5的项目,里面涉及到音乐播放,项目要求音乐进入页面就自动播放,于是我就想到了html5的audio标签,将mp3引入进去. 1.在audio标签里引入了autoplay属 ...
- 微信video和audio无法自动播放解决方案
//音频,写法一<audio src="music/bg.mp3" autoplay loop controls>你的浏览器还不支持哦</audio> // ...
- ios audio不能自动播放
今天做了一个简单的落地页项目,就是类似于手机微信上经常看到的滑动效果.因为公司要求需要自己开发,所以我就用swiper+swiper.animate开发,开发速度很快,只不过最后音乐哪里出现了一点小b ...
- 【转】h5页面audio不自动播放问题
1.audio:html5音频标签 <audio loop src="/photo/aa.mp3" id="audio" autoplay preload ...
- android audio无法自动播放
audio无法在android4.4+和ios6以上的版本自动播放,因为他们出于安全考虑,做了限制.必须用户自己手工点击才能播放,程序是控制不了播放的. 整死我了,整整搞了2天,查不出所以然,原来就这 ...
- ios html5 audio 不能自动播放
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可 Xut.fix = Xut.fix||{}; if (Xut.plat.isBrowser & ...
- audio的自动播放报错解决
使用audio标签时,当前页面没有进行交互时,比如用户刷新了页面后,play()调用就会报错,如下图 查找资料后,发现是2018年4月以后,chrome浏览器对这块进行了优化,为了节约流量,禁止了自动 ...
随机推荐
- 对SQL中游标的认识
游标用于按顺序遍历结果集.但一般情况下,应尽量避免使用游标.原因: 1. 游标违背了关系模型,即按集合来考虑问题的思想: 2. 游标逐行对纪录进行操作,会带来额外的开销,使用游标的解决方案通常比使用集 ...
- 巧用 CSS 构建渐变彩色二维码
今日,群里有个很有意思的问题,问我如何实现一个彩色的,带渐变的二维码,像是这样: 很有意思的问题,我们在百度谷歌,搜索 qrcode,能搜到非常多在线制作二维码的工具,它们其中一些也会带有制作渐变二维 ...
- ESXI 虚拟化误删除管理端口Management Network (vmk0),导致无法访问后台解决方案
按F2开启控制台shell,启用后返回.按Alt+F1打开终端. 输入 esxcfg-vmknic -a -i 192.168.1.10 -n 255.255.255.0 "Manageme ...
- K3客户端远程组件注册“组件kdsvrmgr无法正常工作”解决办法
K3最近出现的了远程注册不通过,我们公司购买的是正版的软件.联系当地的技术人员搞了一周也没有处理掉,最后联系官方技术支持人员,3分钟不到解决此问题.
- 如何使用Java AWT 创建一个简易计算器
摘要:手把手教你使用 Java AWT 创建一个简易计算器. 本文分享自华为云社区<手把手教你使用 Java AWT 创建一个简易计算器>,作者:海拥 . 关于AWT AWT (抽象窗口工 ...
- 空顺序表的实现(基于c语言)
书中对于创建一个空线性表的定义如下: struct SeqList{ int MAXNUM; // 顺序表中最大元素的个数(也就是最多多少个元素),(其实MAXNUM也可以定义在外面) int n; ...
- DDOS攻击应用
0x01 环境 包含3台主机 attact 作为攻击方,使用Centos7.2,安装slowhttptest server 作为被攻击服务器,安装有apached windows,用于访问 serve ...
- count(*)这么慢,我该怎么办?
1)计算一个表有多少行数用什么命令? select count(*) from t 2)count(*)底层是怎样实现的? 在MYISAM中,是把这个总行数存到磁盘中去的,要的时候直接去读就行,特别快 ...
- Java设计模式之单例模式理解
前言 本片博客主要记录Java23种设计模式中的创建型模式中的单例模式.单例模式可分为两类,一种是饿汉式,一种是懒汉式.饿汉式的三种设计方式(静态变量方式.静态代码块方式.枚举方式),懒汉式(单锁检查 ...
- linux的文件与目录的权限设置
@font-face { font-family: 宋体 } @font-face { font-family: "Cambria Math" } @font-face { fon ...
