echars简单使用
引入js
<script type="text/javascript" src="js/echarts.js" ></script>
记住是这个文件夹下的
E:\Firefox\incubator-echarts-4.1.0\incubator-echarts-4.1.0\dist
话不多说直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/echarts.js" ></script>
<!-- <script type="text/javascript" src="js/echarts.min.js" ></script> -->
</head>
<body>
<div id="chartmain" style="width:600px; height: 400px;"></div>
<div id="bingtu" style="width:600px; height: 400px;"></div>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript">
$(function(){
$.ajax({
type:"post",
url:"echarsData",
async:true,
data:{},
dataType:'json',
success:function(data){
console.log(data);
var data1=[];
var data2=[];
for(var i=0;i<data.length;i++){
data1[i]=data[i].name;
data2[i]=data[i].count;
}
//指定图标的配置和数据
var option = {
toolbox:{
feature:{
saveAsImage:{
title:'保存'
}
}
},
title:{
text:'ECharts 数据统计'
},
tooltip:{},
xAxis:{
data:data1
},
yAxis:{
},
series:[{
type:'line',
data:data2
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
}
});
})
</script>
<script type="text/javascript">
option = {
toolbox:{
feature:{
saveAsImage:{
title:'保存'
}
}
},
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
var myChart = echarts.init(document.getElementById('bingtu'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
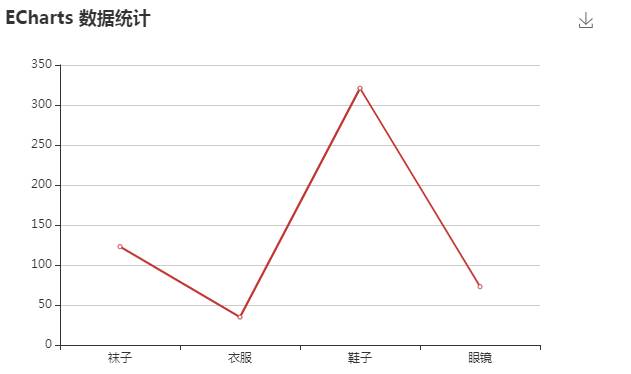
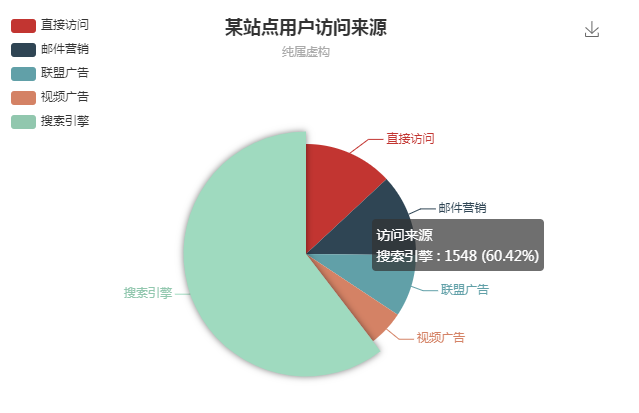
效果图


数据就自己动态渲染吧,每个人都有不一样的需求。。。。
echars简单使用的更多相关文章
- HCharts随笔之简单入门
此处可以对比我的另一个Echars简单入门 直接上源码 <!DOCTYPE html> <html> <head> <meta http-equiv=&quo ...
- 简单echars说明和使用
官方API:http://echarts.baidu.com/echarts2/doc/doc.htm 1.AMD规范的加载器——esl.js,这是什么? 答:关于AMD规范可以参考阮一峰的这篇文章 ...
- SNF快速开发平台MVC-集成了百度开源项目echars
百度开源项目echars图表样式非常丰富,而且开源免费.非常好.所以在我们框架当中也进行了集成echars完成图表任务. 我们进行了两次封装,利于我们开发使用.我也看到过有些架构师 按echars里的 ...
- jquery中的插件EChars的使用
首先,进入EChars的官网下载页面:http://echarts.baidu.com/download.html 下载自己需要的版本. 引入jquery包和echars,进入官网的实例:htt ...
- 【造轮子】打造一个简单的万能Excel读写工具
大家工作或者平时是不是经常遇到要读写一些简单格式的Excel? shit!~很蛋疼,因为之前吹牛,就搞了个这东西,还算是挺实用,和大家分享下. 厌烦了每次搞简单类型的Excel读写?不怕~来,喜欢流式 ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 哪种缓存效果高?开源一个简单的缓存组件j2cache
背景 现在的web系统已经越来越多的应用缓存技术,而且缓存技术确实是能实足的增强系统性能的.我在项目中也开始接触一些缓存的需求. 开始简单的就用jvm(java托管内存)来做缓存,这样对于单个应用服务 ...
- 在Openfire上弄一个简单的推送系统
推送系统 说是推送系统有点大,其实就是一个消息广播功能吧.作用其实也就是由服务端接收到消息然后推送到订阅的客户端. 思路 对于推送最关键的是服务端向客户端发送数据,客户端向服务端订阅自己想要的消息.这 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
随机推荐
- 比Everything更强的文件搜索工具,支持文件名、文件内容和文件图片上的文字搜索,文件内容搜索工具,文件图片内容搜索工具,OCR图片文本识别搜索,文件快速搜索工具,文字识别文件搜索工具
Windows自带的文件搜索功能想必不需要过多吐槽,搜索速度简直是在龟爬,所以小编很早之前就在用Everything进行文件搜索了, 不过,今天的主角不是它,而是比它更更更更更强的一款软件! 这款软件 ...
- [Notes-DS-1]时间复杂度的几个概念和计算方法
..加点字才算原创?
- windows 系统进行升级之后,如何删除 Windows.old 文件夹。
首先用鼠标右键点击 C 盘,在弹出的下拉列表里找到"属性"并点击它. 步骤阅读 2 在打开的 C 盘属性里的常规找到"磁盘清理",点击它打开. 步骤阅读 3 这 ...
- JSR 133
JSR 133是Java语言规范的一个JSR(Java Specification Request),全称为Java Memory Model and Thread Specification R ...
- java中indexOf()获取指定次数的下标
indexOf() :指定字符在此实例中的第一个匹配项的索引.搜索从指定字符位置开始,并检查指定数量的字符位置 Java中提供了四中查找方法: int indexOf(String str) 返回第一 ...
- ES实战- data too large, data for
场景 客户现场业务系统突然查询不到数据,个人一开始分析以为是聚合查询报错,于是去看了下系统日志,看到如下日志打印: Caused by: ElasticsearchStatusException[El ...
- Prettier 与 ESLint 对函数名后空格的处理
问题 Prettier 格式化 JavaScript 代码之后,默认不会在函数与 () 添加空格,而 ESLint 默认情况下则要求函数与 () 之间必须有一个空格. 保留空格的方案配置 方案 1 在 ...
- centos7下的apache2.4安全配置
基本概括 关键词Server ServerRoot "/etc/httpd" #apache软件安装的位置 Listen 80 #监听的端口号 ServerName ww ...
- Python - Numpy 学习笔记
#python - Numpy learning import numpy as np #---Numpy学习笔记---(第四章)--- #切片,浅拷贝 a = np.arange(10) print ...
- 输入流导致javax.crypto.BadPaddingException
使用FileInputStream一切正常,切换为使用classpath从jar包读取getResourceAsStream一直报如下错误 javax.crypto.BadPaddingExcepti ...
