Cascader 级联选择器 数据不回显
这次的问题原因主要是因为 数据存在于两张表 并且索引的字段不同 一个为id(int)一个为字符(string)
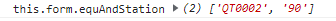
在做修改操作数据回显的时候会导致 后端返回的数组中一个为字符一个为bumber

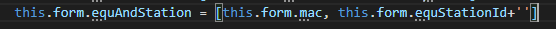
统一数据类型即可

Cascader 级联选择器 数据不回显的更多相关文章
- ElementUI组件Cascader级联选择器数据后台处理
Cascader级联选择器数据数据格式不知道的可以去官网看下:这里我就不表示什么了. 部门实体类: import lombok.Data; @Data public class Department ...
- ElementUI 之 Cascader 级联选择器指定 value label
ElementUI 的 Cascader 级联选择器个人觉得很好用,但是对 :options="options" 里的数据格式是有特定要求的:input 框显示的值是 option ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择. 基础用法 有两种触发子菜单的方式 只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器. 通过expa ...
- element 的 Cascader 级联选择器设定默认值
Cascader 级联选择器 发现在很多的CRM管理系统里面,都有不少页面是用到这种级联选择器的,确实,功能很实用, 不过要设置默认值则应该让不少人头痛,因为你选择的时候 @change 事件的参数就 ...
- bootstrap selectpicker控件select下拉框动态数据无法回显的问题
有关于selectpicker下拉框数据回显的问题,当查看一个对象的属性的时候, 发现有关于selectpicker的下拉框并没有将返回的数据进行回显,显示的都是请选择, 经查证,当查看属性的时候,他 ...
- element-ui Cascader 级联选择器示例
<html> <head>test</head> <style> @import url("http://unpkg.com/element- ...
- thymeleaf下拉框从后台动态获取集合数据并回显选中
今天遇到从后台集合中取出对象在前台页面下拉列表展示: <select name="signature" lay-search="" class=" ...
- 记录,element ui的日期选择器只有第一次回显成功
首先是这个 <el-date-picker v-model="value1" type="daterange" range-separator=" ...
随机推荐
- Java中Set里remove详解
例如 1 HashSet set = new HashSet(); 2 Person p1 = new Person(1001,"AA"); 3 Person p2 = new P ...
- 【Linux】docker学习
docker 使用加速器可以提升获取Docker官方镜像的速度 方法: 安装/升级Docker客户端 推荐安装1.10.0以上版本的Docker客户端,参考文档 docker-ce 配置镜像加速器 针 ...
- java 枚举使用
/** * 埋点模块枚举 * @author huang */ public enum ModelEnum { PROCESS_CONTROL("流程管控", 10), TASK_ ...
- docker创建etcd
创建docker-compose.yml version: "3.5" services: etcd: hostname: etcd image: bitnami/etcd:3 d ...
- C#常见的数据结构
数据结构:1.Set集合,纯粹的容器,无需存储,就是一个容器2.线型结构:在存储的时候,一对一存储3.树形结构:表达式目录树(二叉树).菜单结构:一对多4.图形结构:扩扑图.网状结构(地图开发,用C# ...
- KingbaseES V8R6备份恢复案例之---自定义表空间指定恢复目录数据恢复
案例说明: KingbaseES V8R6在通过sys_rman执行物理备份恢复时,可以通过参数'--kb1-path',指定恢复的数据(data)目录,但如果原备份中包含自定义表空间时,需要建立表空 ...
- display和浮动
display:block; // 块元素 display: inline-block //行内和块元素 浮动 float: left; 清除浮动 clear: both; 两侧不允许有浮动 解决父级 ...
- [已解决]Android studio连接远程MySQL问题解决
我电脑安装的是8.0的MySQL,导入使用的jar包是mysql-connector-java-5.0.7 1.首先先按照大佬的链接配置好一些东西,注意!已经安装8.0版本MySQL的保持原样就行,不 ...
- ChatGPT 爆火!真有那么神?设计师会失业吗?
人工智能来了,咱们是不是都要失业了呢? 一款AI产品,在科技市场和资本市场掀起了一阵风暴. 一切的源头,来自一个由美国人工智能公司OpenAI开发的一种大型语言模型ChatGPT.它采用了Transf ...
- cgroup和Linux Namespace基础操作
一.开头 接触过docker的同学多多少少听过这样一句话"docker容器通过linux namespace.cgroup特性实现资源的隔离与限制".今天我们来尝试学习一下这两个东 ...
