[WPF] 抄抄超强的苹果官网滚动文字特效实现
1. 前言
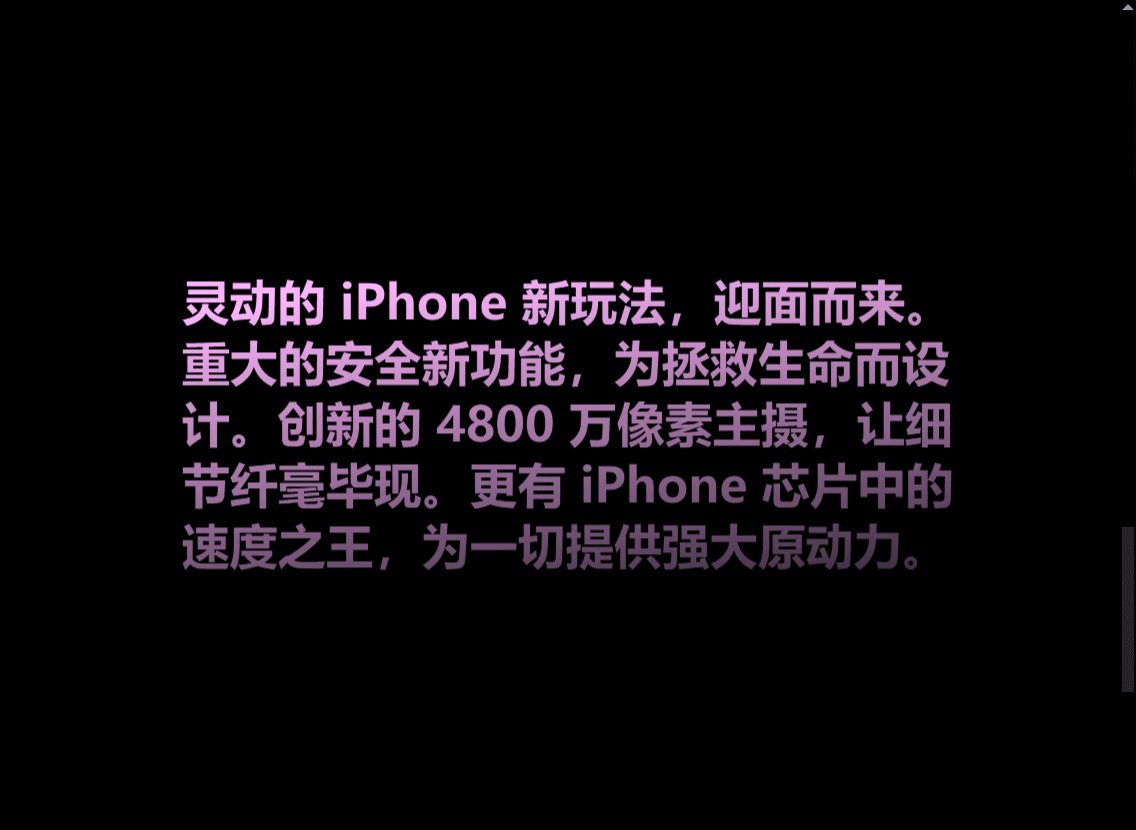
今天 ChokCoco 大佬发布了一篇博客 超强的苹果官网滚动文字特效实现,iPhone 我是买不起的,但不妨碍我对抄特效感兴趣,正好我这周安排的工作已经完成了,于是有空练练手实现了一个 WPF 版本。最终效果如下:

2. 原理
这个特效的原理在 ChokCoco 的文章里已经讲解得很详细了,简单来说只有两部:
1,在前面固定一个黑色的图层,但是裁剪出文字的形状。
2,在背景放一个渐变色的图层,滚动页面时透过前面图层的镂空部分观察到这个移动的渐变色的图层,随着页面的向下滚动,整个文字从无到出现,再经历一轮渐变色的变化,最后再逐渐消失。
所以我们主要做的有两样:一个镂空的图层,一个渐变的图层。
3. 使用自定义 Effect 实现文字任意形状的镂空
之前用自定义 Effect 玩 InnerShadow 时实现了一个 ClipEffect,它就实现了镂空(正确来说是裁剪)的功能,这次正好用得上。

ClipEffect 的代码很简单,就只是几行,关键的功能是用 input 的Alpha 通道减去 blend 的 Alpha 通道作为结果输出:
sampler2D blend : register(s1);
float4 main(float2 uv : TEXCOORD) : COLOR
{
float4 inputColor = tex2D(input, uv);
float4 blendColor = tex2D(blend, uv);
float4 resultColor = 0;
float opacity = inputColor.a - blendColor.a;
resultColor.rgb = inputColor.rgb * opacity;
resultColor.a = opacity;
return resultColor;
}
使用的时候,在一个不透明的元素上应用 ClipEffect,将它的 Blend 属性设置为要裁剪的形状的 VisualBrush,例如下面的代码里使用了文字作为 VisualBrush,最终在 Grid 上裁剪出一段文字的镂空:
<Grid Background="Black">
<Grid.Effect>
<effects:ClipEffect>
<effects:ClipEffect.Blend>
<VisualBrush Stretch="None" Visual="{Binding ElementName=TextElement}" />
</effects:ClipEffect.Blend>
</effects:ClipEffect>
</Grid.Effect>
</Grid>
4. 渐变
渐变大部分就更简单了,抄 ChokCoco 大佬的就是了。在 CSS 中,一个带点倾斜角度的渐变只需要一行 CSS 定义:
linear-gradient(-3deg, #000, #000 25%, #ffb6ff, #b344ff, #000 75%, #000);
而到了 XAML 中就复杂多了(当然,如果真的有必要省那么几行的话也可以自定义扩展、自定义行为之类的简化写法):
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0">
<LinearGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterX="0.5" CenterY="0.5" />
<SkewTransform CenterX="0.5" CenterY="0.5" />
<RotateTransform Angle="-3" CenterX="0.5" CenterY="0.5" />
<TranslateTransform />
</TransformGroup>
</LinearGradientBrush.RelativeTransform>
<GradientStop Color="#000" />
<GradientStop Offset=".25" Color="#000" />
<GradientStop Offset=".416" Color="#ffb6ff" />
<GradientStop Offset=".583" Color="#b344ff" />
<GradientStop Offset=".75" Color="#000" />
<GradientStop Offset="1" Color="#000" />
</LinearGradientBrush>

上面的 XML 定义了一个渐变的 LinearGradientBrush,这个 LinearGradientBrush 需要旋转 -3 度。有两种方式可以实现 LinearGradientBrush 的旋转,其中一种是 改变 StartPoint 和 EndPoint,但这种方式计算上比较麻烦,这里采用了另一种方式,即直接改变 LinearGradientBrush.RelativeTransform。最后呈现的效果如下:

5. 最后
有了上面这两个图层,接下来结合它们:将镂空的图层固定在前面,渐变色的图层放进 ScrollViewer,滚动 ScrollViewer 时让这个渐变图层滑过镂空的部分,一个酷炫的效果就完成了。
最近无论工作还是学习都很饱和,正好今天告一段落可以摸一下鱼,感谢 ChokCoco 大佬一直发掘和实现各种有趣的特效,让我摸鱼摸得更有意义。
6. 源码
https://github.com/DinoChan/wpf_design_and_animation_lab
[WPF] 抄抄超强的苹果官网滚动文字特效实现的更多相关文章
- 新型钓鱼手段预警:你看到的 аррӏе.com 真是苹果官网?
研究人员发现一种"几乎无法检测"的新型钓鱼攻击,就连最细心的网民也难以辨别.黑客可通过利用已知漏洞在 Chrome.Firefox 与 Opera 浏览器中伪造显示合法网站域名(例 ...
- 验证Xcode真伪的方法,来自苹果官网
验证Xcode真伪的方法,来自苹果官网 Xcode的验证你的版本 2015年9月22日 注意:中文为有道翻译,看下验证方法即可. 我们最近将应用程序从应用程序商店,还建有Xcode的假冒 ...
- 如何在苹果官网下载旧版本的Xcode
如何在苹果官网下载旧版本的Xcode 前段时间XcodeGhost事件让很多应用中招,不乏一些知名的互联网公司开发的应用.事件的起因是开发者使用了非官方的Xcode,这些Xcode带有xcodegho ...
- APP Distribution Guide 苹果官网
https://developer.apple.com/library/ios/documentation/IDEs/Conceptual/AppDistributionGuide/Introduct ...
- three.js的wave特效(ivew官网首页波浪特效实现)
查看效果请访问:https://521lbx.github.io/Web3D/index.html公司的好几个vue项目都是用ivew作为UI框架,所以ivew官网时不时就得逛一圈.每一次进首页都会被 ...
- 苹果官网 demo The Elements 阅读随笔
The Elements https://developer.apple.com/library/ios/samplecode/TheElements/Introduction/Intro.html# ...
- 如何在苹果官网下载旧版本的Xcode 方法
1 在百度里输入“苹果开发者中心“,进入以下页面.点击页面中的“Member Center" 2 出现登录界面.这是需要苹果开发者帐号的,没有帐号的可以选择“Create Apple ...
- 【翻译】苹果官网的命名规范之 Code Naming Basics-General Principles
苹果官方原文链接:General Principles 代码命名基本原则:通用规范 代码含义清晰 尽可能将代码写的简洁并且明白是最好的,不过代码清晰度不应该因为过度的简洁而受到影响.例如: 代码 ...
- 【翻译】苹果官网的命名规范之 Naming Properties and Data Types
苹果官方原文:Naming Properties and Data Types 前言:纯属练习英语和学习.翻译错误和不通顺的地方敬请谅解和指正.O(∩_∩)O 属性和数据类型的命名 本节讲述了属性定义 ...
随机推荐
- PerfView专题 (第六篇):如何洞察 C# 中 GC 的变化
一:背景 在洞察 GC 方面,我觉得市面上没有任何一款工具可以和 PerfView 相提并论,这也是为什么我会在 WinDbg 之外还要学习这么一款工具的原因,这篇我们先简单聊聊 PerfView 到 ...
- React报错之Expected `onClick` listener to be a function
正文从这开始~ 总览 当我们为元素的onClick属性传递一个值,但是该值却不是函数时,会产生"Expected onClick listener to be a function" ...
- HCIA-Datacom 3.1 实验一:以太网基础与VLAN配置实验
实验介绍: 以太网是一种基于CSMA/CD(Carrier Sense Multiple Access/Collision Detection)的共享通讯介质的数据网络通讯技术.当主机数目较多时会导致 ...
- 服务器时间同步架构与实现chrony
实验背景 模拟企业局域服务器时间同步,保障各服务器系统准确性和时间一致性. 时间服务器系统搭建 实验架构图 环境设备 设备IP规划 国内互联网NTP服务器 ntp.aliyun.com #阿里云NTP ...
- API接口签名校验(C#版)
我们在提供API服务的时候,为了防止数据传输过程被篡改,通常的做法是对传输的内容进行摘要签名,把签名串同参数一起请求API,API服务接收到请求后以同样的方式生成签名串,然后进行对比,如果签名串不一致 ...
- Springboot_maven多环境配置
开发过程中总是需要多环境配置,而Spring自带的方式不是那么优秀,可以利用maven来帮助做到 可以再pom.xml中配置profiles来做到 打包命令: mvn clean package -P ...
- Liquibase-数据库版本管理控制
1. 简介 Liquibase是一个用于跟踪.管理和应用数据库变化的开源的数据库重构工具.它将所有数据库的变化(包括结构和数据)都保存在XML文件中,便于版本控制. Liquibase使参与应用程序发 ...
- Elasticsearch Painless script编程
我们之前看见了在Elasticsearch里的ingest node里,我们可以通过以下processor的处理帮我们处理我们的一些数据.它们的功能是非常具体而明确的.那么在Elasticsearch ...
- Elasticsearch:Pinyin 分词器
Elastic的Medcl提供了一种搜索Pinyin搜索的方法.拼音搜索在很多的应用场景中都有被用到.比如在百度搜索中,我们使用拼音就可以出现汉字: 对于我们中国人来说,拼音搜索也是非常直接的.那么在 ...
- 第四章:Django表单 - 3:Django表单字段汇总
Field.clean(value)[source] 虽然表单字段的Field类主要使用在Form类中,但也可以直接实例化它们来使用,以便更好地了解它们是如何工作的.每个Field的实例都有一个cle ...
