Re:从零开始教你使用 Sublime Text
Re:从零开始教你使用 Sublime Text
0.前言
0-0.关于我为什么要写这篇文章
因为我是 Sublime Text 的忠实用户。但是网上关于 Sublime 的介绍多而杂,质量参差不齐,导致新用户上手的时候完全不知道怎么用。特别是插件方面,很多教程完全没有讲插件该怎么配置。所以打算写一篇文章汇总一下。
0-1.关于这篇文章会讲什么
从安装开始手把手教你熟悉 Sublime,配置 Sublime,把 Sublime 用得得心应手。并且在过程中尽量详细严谨地讲述其原理,让读者知其然且知其所以然。
我会再下载一个便携版本的 Sublime,同时在各个部分大量配图,一步步从一个刚下好的 Sublime 配置成一个顺手的工具。
0-2.适用人群
OIer。
所以代码运行之类的只会讲如何编译运行 C++,插件推荐也是偏向于适合 OIer 的。
0-4.其他
本文中提到的快捷键为在 Windows 下的快捷键,对应到 MacOS 大概是 Ctrl 对应 Command,Alt 对应 Option。如果不对那就是不对。
以及本文中提到的快捷键的格式是 A+B+C 表示同时按 A,B,C 三个键。"A"+"B" 表示先按 A 快捷键,再按 B 快捷键。
0-5.无用的统计
撰写本文共历时一天多一点,实际用时一天不到,建议阅读时间我也不知道多少。
共使用 \(15848\) 个字符(从标题之后开始统计),\(45\) 个链接,\(25\) 个图片,\(10\) 个代码块(不包括行内代码)。可能数错了,欢迎指正。
可能会有锅,希望各位可以帮忙捉虫喵。
1.安装和基础功能介绍
1-0.下载
首先说明,Sublime Text 是付费软件。但到目前为止试用期为无限。
官网:https://www.sublimetext.com

直接点击中间的 “DOWNLOAD” 按钮即可。或者可以点击右上角 “Download”下载不同版本。

可以发现 windows 有一个便携版本。下载之后是一个 .zip 文件,解压后可以直接使用,且可以放在 U 盘里。

下载好之后长这个样子。
没有汉化看不懂设置怎么办?可以先前往 3-1.汉化插件 安装汉化。
1-1.有用的快捷键和特性们
基本的快捷键,如 Ctrl+N,Ctrl+S 之类的和其他编辑器类似,不再赘述。
其他的有 Ctrl+G,Ctrl+P,Ctrl+R 分别为定位到某一行,某一文件,某一函数或结构体。
Ctrl+D 可以选中下一个与当前选中的词相同的词,"Ctrl+K"+"Ctrl+D" 可以跳过当前这个。
Alt+F3 可以同时选中所有与当前选中的词相同的词,效果相当于长按 Ctrl+D。
在不选中文本时 Ctrl+C,Ctrl+X,Ctrl+V 为复制、剪切、粘贴当前行。
Ctrl+Shift+M 选中当前括号内的内容。
按住 Ctrl 的同时用鼠标点击可以开启多光标模式。
按住鼠标滚轮可以进行矩形选择。
Ctrl+Enter 可以直接在当前行后插入一行。Ctrl+Shift+Enter 可以直接在当前行前插入一行。
Ctrl+Shift+[ 折叠代码。Ctrl+Shift+] 展开代码。
Ctrl+上/下 相当于滚轮。
Ctrl+] 在当前行添加一个缩进。Ctrl+[ 在当前行减少一个缩进。
Ctrl+Shift+上/下 可以将当前行往上/下移。
Ctrl+单击标签 可以同时显示多个文件。
按 Ctrl+F 后左侧的六个图标分别对应:是否使用正则表达式、是否区分大小写、是否查找完整的词、是否循环(即在查找完最后一个后查找第一个)、是否仅查找选中部分、是否高亮显示被查找到的文本。
等等。
1-2.各部分功能介绍
Sublime 的界面大概可以分成四部分。

1-2-0.代码编辑区
即为图中绿色框框内的部分。
中间编辑代码,上方是标签栏,可以切换文件。当标签栏文件过多时标签会叠在一起,此时可以在标签栏使用滚轮或点击左侧两个箭头使得你需要的文件显示出来。

右侧的加号可以新建文件,向下的箭头点一下可以显示打开的文件。

中间右侧是略缩图和滚动条,略缩图也有和滚动条一样的拖动功能。
可以分屏,快捷键是 Alt+Shift+1~9,或者可以点击菜单栏 View->Layout 进行更改。

效果如图:

1-2-1.侧边栏
即图中蓝色方框内部分。
当你把若干个文件夹拖动到 Sublime 内后,侧边栏就会显示这些文件夹,方便管理文件。侧边栏可以通过快捷键 "Ctrl+K"+"Ctrl+B" ,或者点击底栏最左侧图标,或者点击菜单栏的 View->Side Bar->Hide Side Bar 来打开或关闭。
同时,你也可以点击菜单栏 View->Side Bar->Hide Open Files 使得侧边栏显示/隐藏打开的文件。
1-2-2.底栏
即图中红色方框内部分。
左键单击最左侧图标可以显示/隐藏侧边栏,右键后会出现若干选项,分别为打开控制台、搜索、在文件夹中搜索、替换。打开搜索等之后可以按 Esc 或者右键图标选择 Hide Panel 来关闭它。
右侧为第一个为缩进格式,点击之后可以切换。
最右侧为语法高亮,点击可以切换高亮语法。Sublime 也会根据打开的文件的后缀名来自动切换高亮语法。
1-2-3.菜单栏
东西太多,所以这里不展开讲,可以自行探索,或者在后面的配置中了解其功能。
1-3.命令面板
按快捷键 Ctrl+Shift+P 可以调出命令面板,按 Esc 关闭。
可以在命令面板中输入一些东西,它自动和可以执行的命令匹配,没必要输整个命令,比如 UI: Select Color Scheme 可以直接输入 Color Scheme 来匹配到。找到对应的命令之后敲一下回车或者用鼠标点击一下即可。
这个东西在后面有大用处,故先说明一下。
1-4.更改主题和配色方案
这里先讲一下,Sublime 的“主题”分为主题和配色方案两部分,配色方案主要为代码编辑区的语法高亮和背景色。而主题则为其他区域的。
更改配色方案可以点击菜单栏 Preferences->Select Color Scheme 或者在命令面板中输入 UI:Select Color Scheme,然后切换。
更改主题可以点击菜单栏 Preferences->Select Theme 或者在命令面板中输入 UI:Select Color Scheme,然后切换。
可以发现 Sublime 已经预装了五个配色方案和三个主题。
其中 Adaptive 主题的颜色会跟着配色方案的背景改变而改变。
配色方案和主题都有 Auto 选项,选择后它会让你继续选择 Light 的方案和 Dark 的方案。之后他会根据你系统的颜色来决定使用 Dark 还是 Light。
1-5.设置
点击菜单栏 Preferences->Settings 可以打开设置。发现长这个样子:

Sublime 几乎所有设置都是这个样子,为 .json 文件,左侧是默认设置,一般为只读文件(就算不是只读也千万不要去更改他!),右侧是用户设置,更改设置一般在右侧进行。
具体每个设置是什么可以看注释,这里稍微提一下主要会用到的几个:
font_face:字体font_size:字号,值为 \(1\sim128\) 之间的整数,默认为10。font_options:字体选项,值为字符串数组,可以用来进行字体的其他设置。highlight_line:高亮当前行,为布尔类型,默认为false。auto_complete:自动补全,为布尔类型,默认为true。spell_check:拼写检查,为布尔类型,默认为false。
1-6.快捷键设置
点击菜单栏 Preferences->Key Bindings 来设置快捷键。格式大概可以参照左侧默认设置?不会用也没关系,只要知道是一个中括号,里面用大括号包住,每个大括号后面加一个逗号这样的形式就够了,后面我认为需要自己设置快捷键的地方会提怎么搞的。或者有什么需求也可以底下回复或者私信我。
2.编译运行 C++ 程序
首先 Sublime 自身可以直接编译运行程序,方法是按快捷键 Ctrl+B 或者点击菜单栏 Tools->Build。另外,也可以在 Tools->Build System 选择编译系统。还可以按快捷键 Ctrl+Shift+B 或者点菜单栏 Tools->Build With 选择用什么编译。运行结束后会在控制台中显示结果和运行时间。


但是自带的编译有一个问题,就是无法输入。如果你写一个 A+B,你会发现无法在下方的控制台中输入任何字符。
解决方法有两种,一种是自己新建一个编译系统,一种是安装 CppFastOlympicCoding 插件。第二种方法可以查看 3-6.CppFastOlympicCoding。这里提一下第一种方法。
首先点击菜单栏 Tools->Build System->New Build System,然后在打开的界面中就可以自己写一个编译系统。具体的格式为:
{"命令行类型": "命令","file_regex": "一个正则表达式,用于显示编译错误信息","working_dir": "执行命令的目录","selector": "适用范围","encoding": "编码","variants"://其他变体[{"name": "名称","命令行类型": "命令"},//...]}
其中 variants 并不是必要的。
具体如何使用?举个例子,这是我在 windows 下使用的编译系统:
{"cmd": ["cmd","/c","g++","-Wall","-std=c++14","-O2","${file}","-o","${file_path}/${file_base_name}","&&","start","cmd","/c","${file_path}/${file_base_name} & echo.&pause"],"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$","working_dir": "${file_path}","selector": "source.c,source.c++","encoding": "cp936"}
windows 下的命令行为 cmd,所以第一行为 "cmd": ,后面的命令可以是一个字符串,也可以是字符数组。其中 ${file} 为当前文件的地址,${file_path} 为目录,${file_base_name} 为文件去掉后缀的名称。举例来说,如果我的编译对象是 C:\Users\[数据删除]\Desktop\a.cpp,那么 ${file} 对应的就是 'C:\Users\[数据删除]\Desktop\a.cpp',${file_path} 就是 C:\Users\[数据删除]\Desktop,${file_base_name} 就是 a。所以例子第一行的意义就是用 g++编译当前文件并在 cmd 中运行可执行文件,并在运行结束后执行 echo.$pause 命令。其效果相当于 DevC++ 中的编译运行。需要注意这里不能写成 "cmd /c g++ -Wall -std=c++14 -O2 ${file} -o ${file_path}/${file_base_name} && start cmd /c ${file_path}/${file_base_name} & echo.&pause",因为会出现两个 & 之间的优先级错误。
例子的第二行用于显示编译错误,效果如下:

主要效果是显示中间的红框,如果去掉这句话则只会在控制台中显示错误信息。
关于为什么正则表达式是 ^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$?其实是用来匹配错误信息的。
前面两个 .. 匹配了 C:,然后 [^:]* 往后一直匹配到第一个冒号前,所以在上图中 (..[^:]*) 匹配了 D:\0-mine\az.cpp。然后 :([0-9]+):?([0-9]+)?:? 匹配了行号和列号,即图中的 :12:28:,之后一个空格一直匹配到末尾,即为具体的错误信息 error: expected ';' before 'printf'。
第三行 working_dir 表示要执行命令的位置,"working_dir": "${file_path}" 相当于在当前文件目录中执行该命令。
第四行 selector 表示这个编译系统的适用范围,格式为 source.后缀,如我要给 C++ 程序使用则为 source.c++。当没有填写时则默认范围为所有文件。
最后一行是编码,用于显示和匹配错误信息。一般为 utf-8 或者 cp936。如果你发现编译错误时没有红框,可能是你编码填错了。
这个编译运行 C++ 程序的方法是不需要装插件的,所以考场上你也可以使用。而且可以进一步精简。
可以发现 ${file} 对应的是绝对地址,所以 working_dir 在这里其实是没有必要的,可以省略。selector 也可以省略,所以简化之后只剩下三行代码:
{"cmd": ["cmd","/c","g++","-Wall","-std=c++14","-O2","${file}","-o","${file_path}/${file_base_name}","&&","start","cmd","/c","${file_path}/${file_base_name} & echo.&pause"],"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$","encoding": "cp936"}
第一行为普通的命令,第二行和第三行在理解后也不难背,所以完全可以在考场上使用。
附:Ubuntu 下可用的编译运行 C++ 的编译系统:
{"shell_cmd": "g++ -Wall -O2 '${file}' -o '${file_path}/${file_base_name}' && gnome-terminal -- bash -c \"time '${file_path}/${file_base_name}'; read -p 'Press any key to continue...'; exit; exec bash\"","file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$","working_dir": "${file_path}","selector": "source.c, source.c++","encoding":"cp936",}
读者可以根据上面的解释以及自己的习惯去定制适合自己的编译系统。
写完之后按 Ctrl+S 在默认的目录(即 C:\Users\[数据删除]\Appdata\Roaming\Sublime Text\Packages\User)中保存为 .sublime-build 即可使用。
效果:

3.插件
3-0.如何安装插件
首先打开命令面板,输入 Install Package Control 以下载包管理器。安装成功后会有这样一个弹窗:

如果上面的字不一样那大概是安装失败了,十有八九是网络问题,多试几遍即可。
装完之后,再打开命令面板输入 Package Control: Install Package ,此时左下角会出现这样的文字:

之后会再次跳出命令面板,此时上面显示的是各个插件的名称,简介,以及一个链接(是可以点的),可以直接输入要安装的插件的名字来安装插件。插件安装好后一般会跳出这个插件的信息(Package Control Message)。

安装完插件后可以在菜单栏 Preferences->Package Settings 中找到对应的插件设置。
另外 Package Control: List Packages 和 Package Control: Remove Packages 命令可以显示已安装的插件和删除插件。
这里再讲一个网站:https://packagecontrol.io/
这个网站收集了所有 Sublime 的插件,可以从中获得 Sublime 各个插件的信息。
接下来会介绍一些个人认为比较有用的插件。
3-1.汉化插件
插件的名称为 ChineseLocalizations。安装好后过一会就汉化好了。可以点击菜单栏 帮助->Language 来切换语言。
3-2.美化插件
好了知道你们都是颜控了。
3-2-0.A File Icon
项目地址:GitHub - SublimeText/AFileIcon: Sublime Text File-Specific Icons for Improved Visual Grepping
相信大家已经发现了,默认的 Sublime 的侧边栏的文件图标非常丑:

而这个插件可以优化文件图标:

如果刚下载好后图标没了可以重启一下。
3-2-1.Transparency
Windows 专属。可以使窗口透明化,快捷键是 Ctrl+Shift+1~6,对应不同的透明度。可以在设置中调整各个等级的透明度。
3-2-2.RainbowBrackets
项目地址:GitHub - absop/RainbowBrackets: A rainbow brackets plugin for SublimeText4.
彩虹括号。就是让括号渲染成彩色。不过需要调下设置。
默认设置长这样:
{"debug": false,"default_config": {"bracket_pairs": {"(": ")","[": "]","{": "}"},"coloring": false,"enabled": true,"ignored_scopes": ["comment","string","constant"],"rainbow_colors": ["#FF0000", // level0"#FF6A00", // level1"#FFD800", // level2"#00FF00", // level3"#0094FF", // level4"#0041FF", // level5"#7D00E5" // level6],"mismatch_color": "#FF0000"},"syntax_specific": {"Bash": {"coloring": false,"ignored_scopes": "keyword"},"JSON": {"bracket_pairs": {"{": "}","[": "]",},"extensions": [".json",".sublime-settings",".sublime-menu",".sublime-build",".sublime-keymap",".sublime-commands",".sublime-theme",".sublime-color-scheme"],"ignored_scopes": ["comment", "string"]},"Regular Expression": {"extensions": [".sublime-syntax"],"ignored_scopes": ["meta.set.regexp","constant"]},"Scheme": {"bracket_pairs": {"(": ")","[": "]",},"extensions": [".scm",".ss"],"ignored_scopes": ["comment", "string", "constant"]}}}
bracket_pairs 是要匹配的括号,ignored_scopes 是不需要的匹配的范围,rainbow_colors 是括号颜色设置,mismatch_color 是未匹配括号的颜色,extensions 是适用的文件的后缀。
对于 OIer 来说,只需要将 JSON 里面的 bracket_pairs 里加上 "(": ")",,并且在 JSON 的 extensions 里加上 ".cpp" ,再根据自己的喜好调整 rainbow_colors 和 mismatch_color 即可。
另外还可以使用 RainbowBrackets: Make Rainbow 命令加载彩虹括号,RainbowBrackets: Clear Rainbow 取消彩虹括号渲染。
这个插件还内置了一些快捷的括号修改操作,具体的可以去看 README。
3-2-3.BracketHighLighter
项目地址:BracketHighlighter - BracketHighlighter Documentation (facelessuser.github.io)
优化高亮显示当前所在的括号。
建议使用此插件时禁用 Sublime 自带的括号匹配(不禁用也没啥关系),方法是在设置中加上 "match_brackets": false,。
默认设置下并不明显,所以需要改下设置。
发现这个设置文件非常长,所以直接弃疗。
实际有用的设置大概是这几个:
- 第 \(700\) 行的
style,为underline时使用的是下划线高亮,为highlight时使用的是方块高亮。 - 第 \(706\sim756\) 行,分别为各种括号匹配的高亮颜色和图标,也可以单独更改高亮样式,方法是在内部添加
style: "..."。
3-2-4.主题+配色方案:Material Theme
项目地址:Material Theme - The most epic theme for Sublime Text (equinusocio.github.io)
3-2-5.主题+配色方案:ayu
项目地址:GitHub - dempfi/ayu: ???????? Modern Sublime Text theme

3-2-6.主题+配色方案:Theme - Spacegray
项目地址:Spacegray — A Hyperminimal UI Theme for Sublime Text

3-2-7.主题+配色方案:One
项目地址:[Theme - One - Packages - Package Control](https://packagecontrol.io/packages/Theme - One)
主题的颜色会根据配色方案的改变而改变。

3-2-8.配色方案:Dark Knight Color Scheme
项目地址:[Dark Knight Color Scheme - Packages - Package Control](https://packagecontrol.io/packages/Dark Knight Color Scheme)
看起来和 One Dark 差不多,但是更“亮”一些。

3-2-9.配色方案:Darcula Color Scheme
项目地址:Dracula — Dark theme for 280+ apps (draculatheme.com)

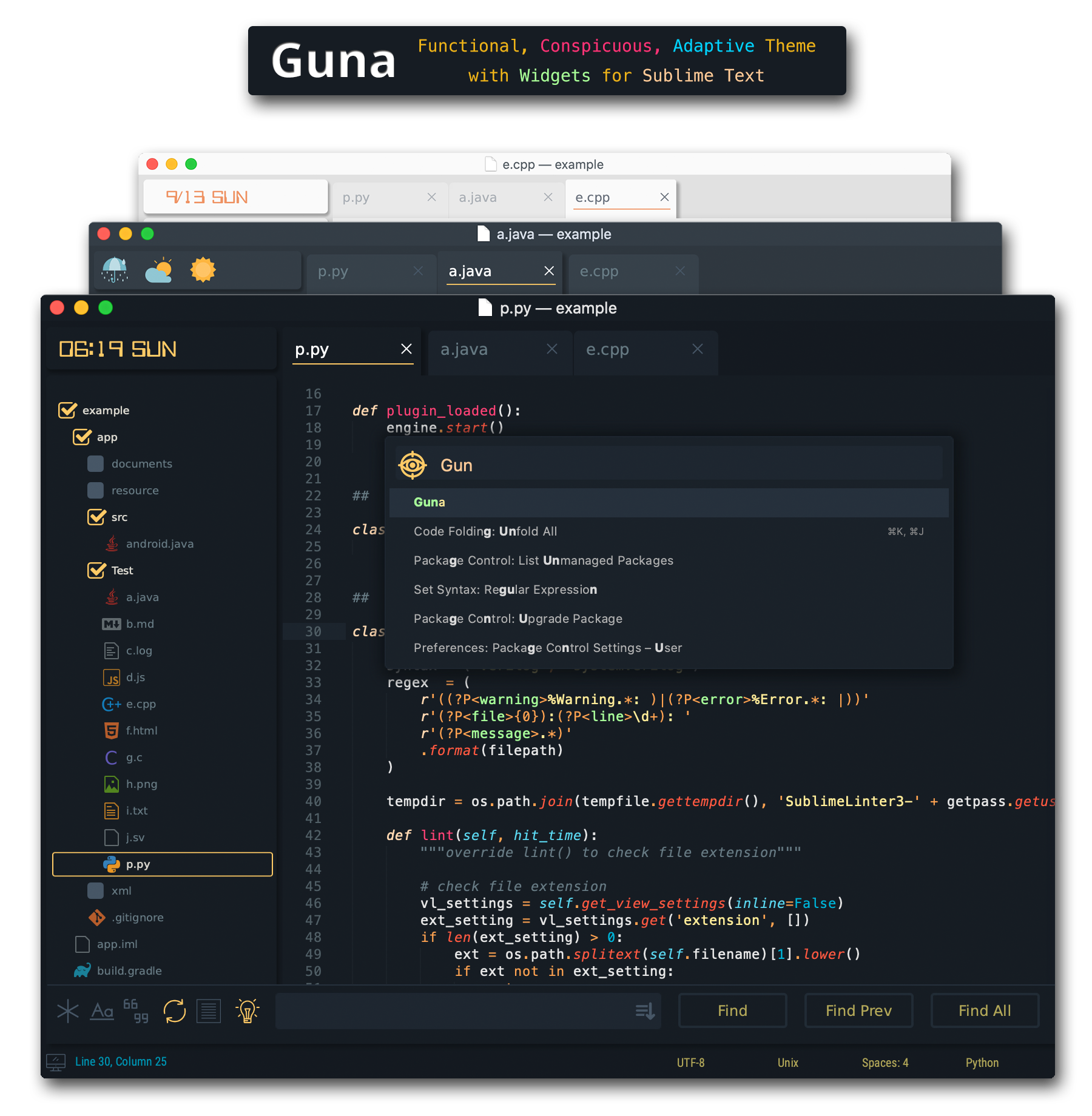
3-2-10.主题+配色方案:Guna
项目地址:GitHub - poucotm/Guna: ???? Most Innovative Theme for Sublime Text
重点题一嘴,因为是我现在正在用的,用着很舒服的主题。
主题的颜色会根据配色方案的颜色而变化。
侧边栏上方会显示日期/时间/天气,日期/时间的颜色表示当前文件的状态(默认情况下红色为未保存,蓝色为已保存,灰色为只读),可以自行调整。也可以像 Material Theme 一样微调主题。设置分别在 首选项->Package Settings->Guna->Settings/Dark theme settings/Light theme settings。具体的可以去看 README。

3-3.Terminus
项目地址:Terminus - Packages - Package Control
在 Sublime 中内置命令行。可以更改命令行的配色。可以选择在底部控制台或者新的标签页打开命令行,方式为输入 Terminus: Open Default Shell in Panel 或 Terminus: Open Default Shell in Tab (View) 命令。其他具体操作详见官网。
3-4.Typewriter
项目地址:GitHub - alehandrof/Typewriter: Typewriter-inspired modes for Sublime Text 3
为 Sublime 提供了两种新的打字模式,分别为当前行居中和强制在最后一行。
3-5.Origami
优化了 Sublime 的分屏,装了这个插件后可以:
- 按 "Ctrl+k"+"方向键" 在相邻窗格中移动。
- 按 "Ctrl+k"+"Shift+方向键" 将当前文件移动到相邻窗格。
- 按 "Ctrl+k"+"alt+方向键" 将当前文件克隆到相邻窗格。
- 按 "Ctrl+k"+"Ctrl+方向键" 创建一个新的窗格。
- 按 "Ctrl+k"+"Ctrl+Shift+方向键" 删除一个窗格。
- 按 "Ctrl+k"+"Ctrl+Alt+方向键" 创建一个新的窗格并将当前文件移动到新的窗格。
记不住快捷键?也可以 右键->Origami 进行操作。
3-6.CppFastOlympicCoding
项目地址:GitHub - Jatana/FastOlympicCoding: Tools for competitive programming for Sublime Text 3 & 4
专为 OIer 打造的插件。功能丰富,包括:
- 像 CP Editor 一样输入样例进行测试。
- 对拍。
- 更好的自动补全。
- 实时显示错误信息。
- Debug。(仅限 MacOS)
输入样例操(wo)作(lan)复(de)杂(jiang)建议直接点链接进去看。这里就稍微提一嘴对拍功能。
首先如果你要对拍的文件为 A.cpp,那么你还要创建两个文件 A__Good.cpp 和 A__Generator.cpp,分别为暴力程序和数据生成器。然后输入 FastOlympicCoding: Make Stress 就可以开始对拍。输入 FastOlympicCoding: Stop Stress 停止对拍。
3-7.Vintage
项目地址:不知道。
这个屑快写完了才想起来这个插件。
下载完包管理器(PackageControl)之后自带的插件,可以使 Sublime 开启 Vim 模式。不过默认为禁用状态。开启的方法从设置中的 ignored_packages 删除它。
4.后记
没想到这篇文章这么快就写完了啊……希望能对大家有帮助喵~
谢谢你看到最后。
5.参考
- sublime Text3 配置c++编译环境并设置快捷键 - MJT12044 - 博客园 (cnblogs.com)
- Package Control - the Sublime Text package manager
- 各个插件的项目地址。
- sublime text3关于c/c++方面的配置和插件 - 不败丶流逝 的博客 - 洛谷博客 (luogu.org)
- https://www.luogu.com.cn/paste/oewqj0hg
Re:从零开始教你使用 Sublime Text的更多相关文章
- 教你解决Sublime Text中文乱码问题
教你解决Sublime Text中文乱码问题[转载自成长的企鹅] Sublime Text 2是一个非常不错的源代码及文本编辑器,但是不支持GB2312和GBK编码在很多情况下会非常麻烦. ...
- 教你如何解决Sublime Text 3使用中出现的中文乱码问题
Sublime Text 3 是一个非常不错的源代码及文本编辑器,但是不支持GB2312和GBK编码在很多情况下会非常麻烦. 不过Sublime Package Control所提供的插件可以让Sub ...
- 手把手教你写Sublime中的Snippet
手把手教你写Sublime中的Snippet Sublime Text号称最性感的编辑器, 并且越来越多人使用, 美观, 高效 关于如何使用Sublime text可以参考我的另一篇文章, 相信你会喜 ...
- Sublime Text 设置文件详解
Sublime Text 2是那种让人会一眼就爱上的编辑器,不仅GUI让人眼前一亮,功能更是没的说,拓展性目前来说也完全够用了,网上介绍软件的文章和推荐插件的文章也不少,而且很不错,大家可以去找找自 ...
- Sublime Text 2 - 性感无比的代码编辑器!程序员必备神器!跨平台支持Win/Mac/Linux
我用过的编辑器不少,真不少- 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号.它小巧绿色且速度非 ...
- Sublime Text 2 使用笔记(大全呀,菜鸟必看)
下载和安装 Sublime Text2是一款开源的软件,不需要注册即可使用(虽然没有注册会有弹窗,但是基本不影响使用). 下载地址:http://www.sublimetext.com ,请自行根据系 ...
- Sublime Text 2安装汉化破解、插件包安装教程
原文地址: Sublime Text 2安装汉化破解.插件包安装教程_百度经验 http://jingyan.baidu.com/article/ff4116259b057c12e48237b8.ht ...
- sublime text 3 扩展插件SideBarEnhancements用法教程
SideBarEnhancements本是增强侧边栏的插件,这里将教大家如何用来做sublime text 3浏览器预览插件,并可自定义浏览器预览的快捷键. 第一步:安装此插件,搜索相关教程,本博客有 ...
- [转载]Sublime Text 2 - 性感无比的代码编辑器!程序员必备神器!跨平台支持Win/Mac/Linux
代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大.灵活的编辑器,相信你和我一样,都不会例外. 我用过 ...
随机推荐
- c语言_二叉树的建立以及3种递归
二叉树c语言的实现 二叉树的建立 二叉树的数据结构 typedef struct node{ int data; struct node* left; struct node* ri ...
- 第五十九篇:关于Vue
好家伙,前面关于vue的学习太散太乱了,我决定重新整理一下知识框架,当作复习了,并且在其中补充一些概念 先提出一个问题:怎么把数据弄到页面上? 若不借助vue,把数据填充到页面上, 我们需要操作dom ...
- python一行代码格式化日期
print("{}/{}/{} {}:{}.{}".format(*time.localtime()))
- python 二分法查找字典中指定项第一次出现的索引
import time #引入time库,后续计算时间. inform_m = {} #创建母字典 inform_s = {} #母字典下嵌套的子字典 #给母字典添加键-值 for i in rang ...
- PostgreSQL 大对象导出报错问题分析
1.前言 在处理用户问题过程遇到一个问题.用户通过pg_dump导出 bytea 对象时,当行的大小超过 1G时,会报错: [v8r6c5b41@dbhost01 ~]$ sys_dump -t t1 ...
- git reset总结
git reset git 的重置操作 有三种模式:hard.mixed(默认).soft 1. hard 用法 hard会重置stage区和工作区,和移动代码库上HEAD 和branch的指针所指向 ...
- dp-背包模型
一:01背包问题模型 1 题目: 有一个箱子容量为 V,同时有 n 个物品,每个物品有一个体积(正整数). 要求 n 个物品中,任取若干个装入箱内,使箱子的剩余空间为最小. 输入格式 第一行是一个整数 ...
- 重新安装kuboard后,原先配置的CI/CD命令都没了,需要重新创建
背景介绍 使用如下命令创建的kuboard服务,上一层用nginx设置代理,用域名访问使用的 docker run -d \ --restart=always \ --name=kuboard \ - ...
- Elasticsearch:反向代理及负载均衡在 Elasticsearch 中的应用
文章转载自:https://elasticstack.blog.csdn.net/article/details/108365746
- 记录Gerrit2.8.4环境迁移、安装、配置以及问题解决
转载自:https://cloud.tencent.com/developer/article/1010629 说到gerrit,没听说的同学可能会感到比较陌生,那么先来copy一段关于gerrit的 ...
