Vue router简单配置入门案例
{
注意驼峰命名法,不然会报错
}
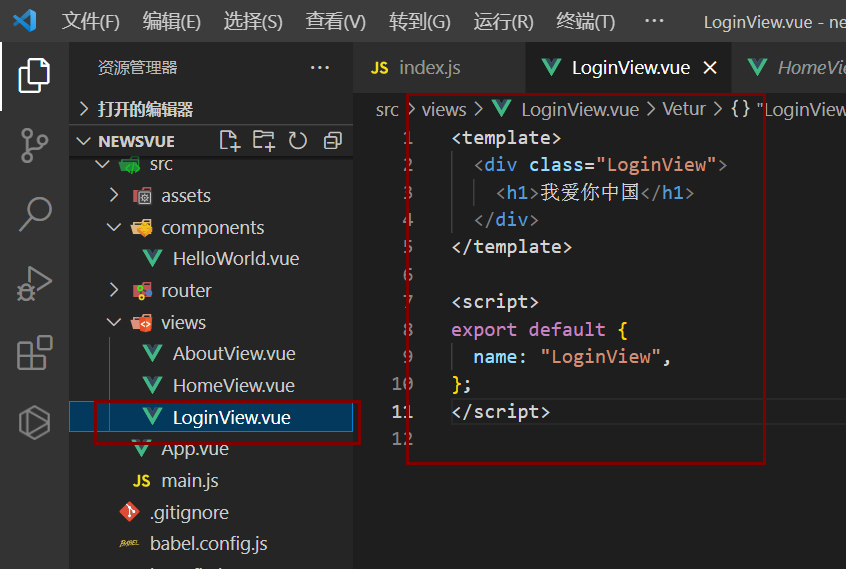
1.在Views文件夹下创建Vue路由文件,例如:
<template> </template> <script> </script> template:表示html结构区域,script表示交互区域,style:表示装饰区域

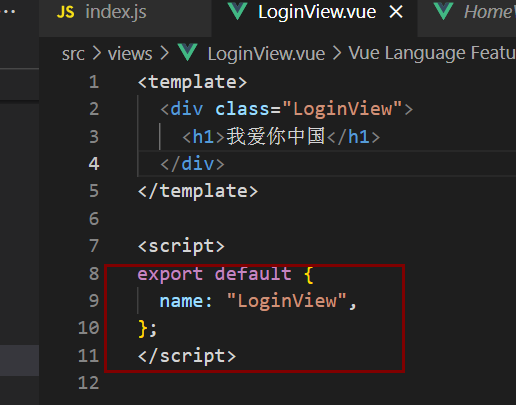
2.完成以后,要把vue文件命名导出,之后好让别人接收他; 注意 最好和class名一致哈!
- export default {
- name: "LoginView",
- };

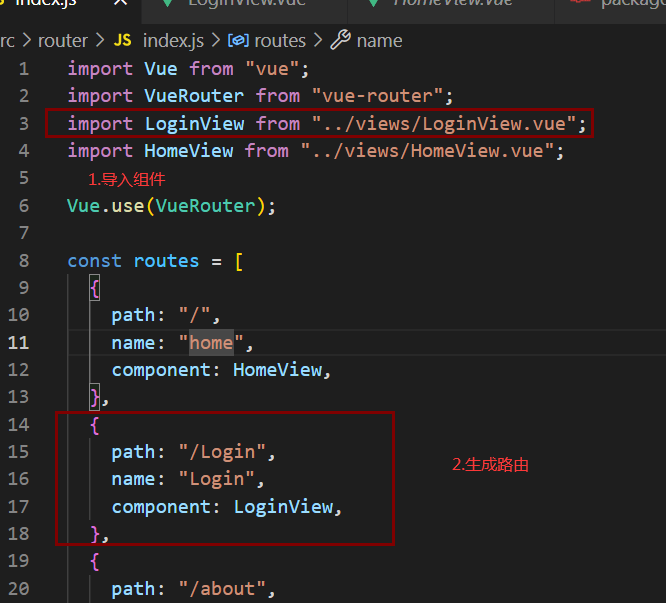
3.之后,vies步骤就完成了,后面去router/index.js配置路由地址;
1.导入组件,2.生成路由

1.导入组件
- import LoginView from "../views/LoginView.vue";
2.生成路由
- {
- path: "/Login",
- name: "Login",
- component: LoginView,
- },
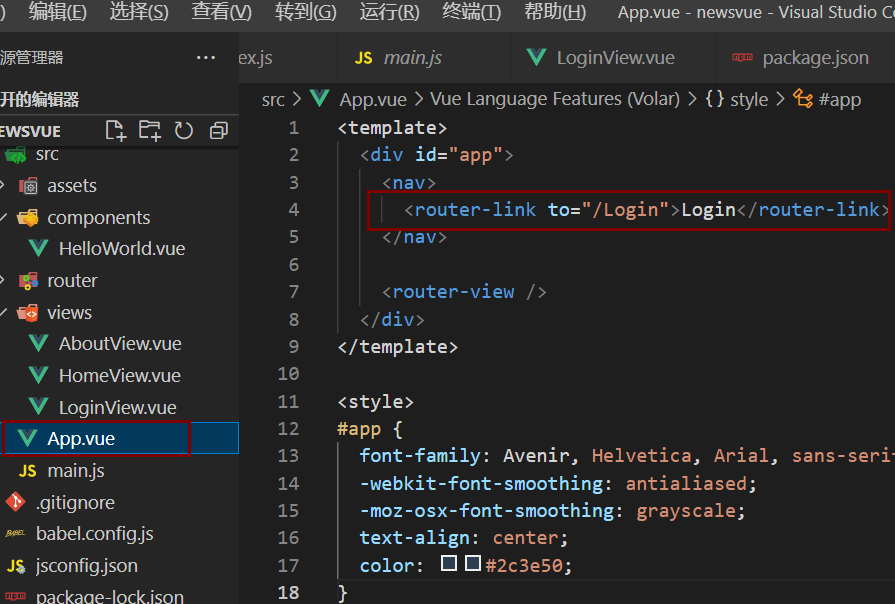
3.最好一步去App.vue主区导入路由

- <router-link to="/Login">Login</router-link>
Vue router简单配置入门案例的更多相关文章
- Vue Router的配置
1.beforeEnter function requireAuth (route, redirect, next) { if (!auth.loggedIn()) { redirect({ path ...
- vue请求简单配置
简单记录一下vue的http请求配置相关 测试环境请求接口设置: 1. config/dev.env.js添加: module.exports = merge(prodEnv, { NODE_ENV ...
- Filebeat原理与简单配置入门
Filebeat工作原理 Filebeat由两个主要组件组成:prospectors 和 harvesters.这两个组件协同工作将文件变动发送到指定的输出中. Harvester(收割机):负责读取 ...
- vue实现简单学生信息管理案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue axios简单配置
参考:https://www.cnblogs.com/sophie_wang/p/7844119.html 1. 安装 npm install axios 2. main.js import axio ...
- 1、Spring简介及IOC入门案例
一.Spring框架介绍 1.介绍 Spring框架是由于软件开发的复杂性而创建的.Spring使用的是基本的JavaBean来完成以前只可能由EJB完成的事情.然而,Spring的用途不仅仅限于服务 ...
- Spring mvc系列一之 Spring mvc简单配置
Spring mvc系列一之 Spring mvc简单配置-引用 Spring MVC做为SpringFrameWork的后续产品,Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块 ...
- fis3前端工程构建配置入门教程
一.前言 fis3是百度推出的一款前端工程构建工具,类似的还有webpack,gulp等工具:无论大家有没有使用过,从事前端行业应该都略知一二了,所以对于此类工具用干嘛的我这里就不做重复了. 其实对于 ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
随机推荐
- Nodemon 如何实时监听 TypeScript 项目下的文件并热部署?
首先你的项目要安装ts-node和nodemon: npm i -D ts-node nodemon 在package.json文件中配置运行脚本: "dev": "no ...
- GoogleTest环境配置以及应用
1 GoogleTest源码编译: GoogleTest代码仓库URL: https://github.com/google/googletest.git 下载源代码: git clone --bra ...
- python超多常用知识记录
在函数传参给变量**a,可以接收字典类型,当未传参默认空字典 set创建集合可以排重 while和for到参数未满足可以增加else cmp函数比较长度 divmod函数返回除数和余数结果 nonlo ...
- ar9485 win10 笔记本电脑 无线网间歇性掉线
问题 新安装了系统,刚开始上网正常,下载东西或者待机一段时间后掉线了. wifi都能搜到,就是连不上,重启电脑可以解决,但是每次重启很麻烦,必须找到治本的方法. 排除问题 1.手机连接没有问题,排除 ...
- KingbaseES OUT 类型参数过程与函数的调用方法
对于含有 out 类型参数的过程或者函数,只能通过块方式调用,这是因为,ksql 还不支持类似 Oracle 那样通过 var 定义变量. 一.带OUT的procedure 调用 创建过程: crea ...
- 使用【阿里云】服务器、【Xshell】搭建自己的【网站】—— { }
重置实例密码 打开Xshell连接主机 Apache 服务 安装 yum install httpd* -y 操作 启动 systemctl start httpd.service 查看状态 syst ...
- 纯CSS实现“流星赶月”,祝大家中秋节快乐
明天就是中秋节了,就想着用CSS画一个月亮送给园友们吧.但是就画一个月亮也太简单了些,于是便加了一些星星点缀以及流星坠落的效果.这篇文章就用纯CSS为大家实现一个"流星赶月"的效果 ...
- kubeoperator 使用外部mysql
1.导出 kubeoperator 的数据库 sql 文件,然后导入到外部mysql 2.正常关闭 kubeoperator 3.关闭 kubeoperator 不会影响已经部署的 k8s 集群 4. ...
- owncloud安装部署手册
Dockerhub地址:https://hub.docker.com/r/owncloud/server docker pull owncloud/server:10.9.0 docker run - ...
- ingress-nginx 的使用 =》 部署在 Kubernetes 集群中的应用暴露给外部的用户使用
文章转载自:https://mp.weixin.qq.com/s?__biz=MzU4MjQ0MTU4Ng==&mid=2247488189&idx=1&sn=8175f067 ...
