vue项目webpack打包
之前一篇随笔写到vue多环境打包环境配置:https://www.cnblogs.com/shun1015/p/13411636.html
1.区分vue脚手架版本,版本不同,项目结构不同,多环境变量配置方式不同
- package.json文件里 scripts对象上配置打包命令
2.打包后的代码如何运行
- 不能直接双击index.html文件直接运行
- 放到http容器里运行 serve,相当于在本地起一个服务,让打包后的代码运行在服务上
npm i -g serve
- 全局安装好后,打包项目为dist文件夹,然后在package.json的 script 中添加一行npm脚本:
"serve": "serve ./build"
npm run serve
- 会在命令行下出现这句:
INFO: Accepting connections at http://localhost:5000 - 在浏览器输入
http://localhost:5000即可查看到你打包好的项目(和发布到服务器上是一样的)
注意:仅限hash路由模式,history模式的会请求到后端,需要后端配置,否则页面404
3.打包制定不同的环境变量
- 关于vue_cli3版本以上,之前有一篇博客详细写过
- npm run build,npm run build:dev,npm run build:test,
- 当process.env.NODE_ENV === 'production'时,会对代码进行压缩,为deveopment时不会
4.打包手动配置文件
- vue_cli基于webpack
- vue-cli零配置,脚手架3以上
- 子域名处理:项目根目录新建publicPath: 配置子域名路径,之前我是在router里面
5.大文件打包处理
开发环境打包:npm run build:dev dist文件不会被压缩
生产环境打包:npm run build:prod dist文件会被压缩(压缩,注释,空格),每个js文件会对应的.map文件,.map文件作为映射,方便浏览器调试
配置productionSourceMap属性,可根据环境变量判断
productionSourceMap: false
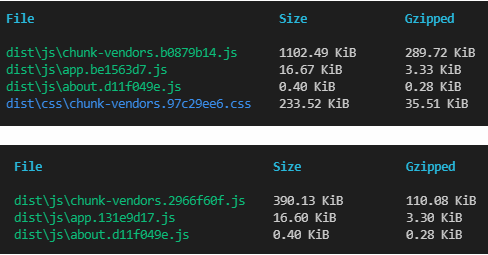
dist文件大,排除第三方包,使用cdn资源,配置webpack
1 //配置webpack,排除第三方包
2 configureWebpack: config => {
3 Object.assign(config, {
4 externals: {
5 element: 'element-ui'
6 },
7 // externals: {
8 // /**
9 // *key: main.js中全局引入的路径
10 // *value: 全局暴露出来的对象名
11 // */
12 // "cesium/Cesium": "Cesium" //忽略js
13 // "cesium/Widgets/widgets.css": "Widgets" //忽略css
14 // }
15 })
16 }
6.gzip进一步压缩
1 npm i compression-webpack-plugin
借助CompressionWebpackPlugin插件来提前对文件进行Gzip压缩
这样服务器查找到有与源文件同名的.gz文件就会直接读取,不会主动压缩,降低cpu负载,优化了服务器性能
1 let CompressionWebpackPlugin = require("compression-webpack-plugin")
2
3 configureWebpack: config => {
4 let plugins = [
5 new CompressionWebpackPlugin({
6 // filename: '[path].gz[query]', //注意这里有坑,(asset 改为 filename)
7 algorithm: 'gzip', //压缩方式
8 test: /\.js$|\.css$/, //需要压缩的文件
9 threshold: 10240, //大于10k的 进行压缩
10 // minRatio: 0.8 //压缩比
11 })
12 ]
13 if(process.env.NODE_ENV === 'production') {
14 config.plugins = [...config.plugins, ...plugins]
15 } else {}
16 }
上述步骤配置完成后,再次执行
npm run build,有出现报错
TypeError:Cannot read property 'thisCompilation' of undefined
查资料看,可能和插件的版本有关; 直接npm install后的版本:compression-webpack-plugin": “^7.1.2” 安装时,控制台有警告提示:compression-webpack-plugin 和 webpack 的版本不匹配
试着 降低
compression-webpack-plugin版本到1.1.12,打包成功
1 npm uninstall compression-webpack-plugin
2 npm install compression-webpack-plugin@1.1.12
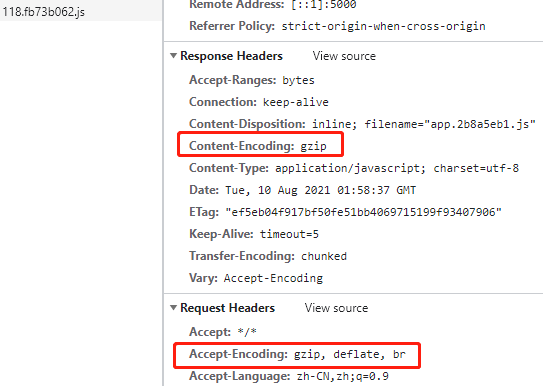
资源发布到服务器或者本地使用serve服务,访问时,通过抓包可看到 请求 和 响应 里都带有gzip标记,性能最大化

7.将项目打包为安卓app
https://www.cnblogs.com/shun1015/p/14722365.html
8.路由的两种模式(hash,history)
https://www.cnblogs.com/shun1015/p/12758779.html
vue项目webpack打包的更多相关文章
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- vue项目webpack打包后修改配置文件
从webpack打包结构中我们知道,vue中有一个存放外部资源的文件夹static,它里面的文件是不会被打包编译的,所以我们就可以利用外部引入js的方式将我们的想要的数据在index.html中以js ...
- vue项目webpack打包后有的文件big 问题
vue项目打包的时候,有的big, 超过1M, 需要进行优化,方法有: 1. 非首屏图片,可以采用懒加载的方式, 如:图片的懒加载, vue中路由的懒加载 等 2. 各个模块, 采用如sea ...
- vue项目webpack打包后图片路径错误
首先项目是vue-cli搭建的,项目结构如下: 然后发现在css里写的图片引用地址在开发时正常显示,但在打包扔上服务器之后报错 报的是404,路径前面多了/static/css,不知道为啥. 在自己慢 ...
- vue和webpack打包 项目相对路径修改
一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下. 修改: 1,打开index.js assetsPublicPath:'/' 改为: asset ...
- vue项目如何打包扔向服务器
vue项目如何打包扔向服务器 当我们将 vue 项目完成后,面临的就是如何将项目进行打包上线,放到服务器中.我使用的是 vue-cli(simple) 脚手架,所以就讲一下如何将项目进行打包,并放 ...
- vue之webpack打包工具的使用
vue之webpack打包工具的使用 一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个 ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- Vue项目的打包
vue项目的打包 更改config文件夹下的index.js里的assetsPublicPath路径 将 “/” 改为 “./” build: { env: require('./prod. ...
随机推荐
- python3判断ip类型
利用socket库附带的校验功能实现校验.
- 本地插件文件导入cordova 项目中
cordova plugin add F:\ucc\android\cordova-plugin-datepicker add 后面是插件文件的本地地址
- [转]sublime text 4注册
1.打开浏览器进入网站https://hexed.it2.打开sublime text4安装目录选择文件sublime_text.exe3.搜索80 78 05 00 0f 94 c1更改为c6 40 ...
- Windows11右键改Win10
Win11改Win10右键模式 1.以管理员身份运行CMD控制台 2.在控制台中输入下列代码后回车执行 reg add "HKCU\Software\Classes\CLSID\{86ca1 ...
- 之前学的yield
生成器&迭代器 生成器的特性1.生成器是一个有yield关键字的函数对象,yield暂停并保存并返回调用结果2.第一次通过next开始运行这个函数,以后每次next就从yield开始继续运行函 ...
- Jquery中,$(this)的少许获取问题
这是原始代码,结果为解禁提示框中$(this)获取不到当前元素. 如上图,在提示方法外面声明一下$(this)并赋给$this,下面调用$this,即可获取当前元素.
- 网络安全(中职组)-B模块:Web安全应用-2
Web安全应用-2 任务环境说明: √ 服务器场景: match_win03-3-1(关闭链接) √ 服务器场景操作系统:Windows Server 2003 1. 使用渗透机Kali Linux, ...
- TypeScript 学习笔记 — infer 类型推导、类型兼容 (九)
目录 1.ReturnType 返回值类型 2.Parameters 参数类型 3.InstanceType 实例类型 4.ConstructorParameters 构造函数参数类型 5.infer ...
- Python通过ssh登录实现报文监听
Python自动化ssh登录目标主机,实现报文长度length 0监听,并根据反馈信息弹窗报警: 代码比较简陋,后续记得优化改进. #_*_coding:utf-8 _*_ #!/usr/bin/py ...
- java面向对象-类与对象,构造器
java面向对象-类与对象,构造器 类与对象 package charpter5.Demo; public class Student { //属性:字段 static String name2=&q ...