SpringMvc(四)- 下载,上传,拦截器
1、图片下载
图片下载:将服务器端的文件以流的形式写到客户端,通过浏览器保存到本地,实现下载;
1.1 图片下载步骤
1.通过session获取上下文对象(session.getServletContext())
session.getServletContext()
2.获取 服务器上的图片文件(输入流)
InputStream inputStream = servlet.getResourceAsStream("pic/dsgl.jpg");
3.定义缓存数组
byte[] bytes = new byte[inputStream.available()];
4.将目标文件读取到缓存数组
inputStream.read(bytes);
5.将目标图片文件封装到响应对象 ResponseEntity 中,响应给浏览器
响应头数据:HttpHeaders httpHeaders = new HttpHeaders();
响应码:HttpStatus httpStatus = HttpStatus.OK;
响应的图片数据:return new ResponseEntity<byte[]>(bytes,httpHeaders,httpStatus);
1.2 请求方法
// 图片下载:将服务器端的文件以流的形式写到客户端,通过浏览器保存到本地,实现下载
@RequestMapping("/downloadPic")
public ResponseEntity<byte[]> testDownloadPic(HttpSession session) throws IOException {
//读取服务器器上的图片文件,读取流对象,必须要借助session获取上下文对象
InputStream inputStream = session.getServletContext().getResourceAsStream("pic/dsgl.jpg");
//定义缓存数组,数组大小根据文件大小来定义
byte[] bytes = new byte[inputStream.available()];
//将目标文件读取到缓存数组
inputStream.read(bytes);
//将目标图片文件封装到响应对象 ResponseEntity 中,响应给浏览器
//ResponseEntity 响应对象,必须包含三个内容:响应头数据, 响应码(响应状态), 响应的图片数据
HttpHeaders httpHeaders = new HttpHeaders();
//响应头数据 attachment 代表附件(才可以下载)
httpHeaders.add("Content-Disposition","attachment;filename=" + new SimpleDateFormat("yyyy-MM-dd-HH-mm-ss").format(new Date()) +
".jpg"); //UUID.randomUUID().toString().substring(0,8)+
//响应码
HttpStatus httpStatus = HttpStatus.OK;
//响应的图片数据
return new ResponseEntity<byte[]>(bytes,httpHeaders,httpStatus);
}
1.3 jsp
<h2>从服务器下载图片到本地</h2>
<hr/>
<h3>
<a href="${pageContext.request.contextPath}/downloadPic" >点击下载图片</a>
</h3>
2、图片上传
2.1 图片上传步骤
1.获取上传的头像名称
String targetFilename = multipartFile.getOriginalFilename();
2.重新定义新的文件名
targetFilename = new SimpleDateFormat("yyyy-MM-dd-HH-mm-ss").format(new Date()) + targetFilename.substring(targetFilename.indexOf("."));
3.获取真实上传路径
String realFilePath = session.getServletContext().getRealPath("upload");
4.创建文件目录(如果不存在)
targetFilePath.mkdirs()
5.创建目标文件对象(用于存放要上传的图片)
File targetFile = new File(targetFilePath+"/"+targetFilename);
6.文件上传到服务器,组件自动支持功能
multipartFile.transferTo(targetFile);
7.设置回显头像
map.put("targetHeadImage",targetFilename);
2.2 jsp
<h2>本地图片上传到服务器</h2>
<hr/>
<!-- 图片上传,必须使用form表单,而且石post方式 -->
<form action="${pageContext.request.contextPath}/uploadPic" method="post" enctype="multipart/form-data">
<h3>
选择个人头像:<br/>
<input type="file" name="uploadHeadImage">
<input type="submit" value="上传">
</h3>
</form>
<p>
上传个人头像:
<img src="${targetHeadImage}" width="100px">
</p>
2.3 请求方法
//图片上传
//将本地图片上传到服务器
@RequestMapping(value = "/uploadPic",method = RequestMethod.POST)
public String testUploadPic(HttpSession session, @RequestParam("uploadHeadImage") MultipartFile multipartFile, Map<String, String> map) throws IOException {
//获取上传的头像名称
String targetFilename = multipartFile.getOriginalFilename();
System.out.println("------ 上传文件名"+targetFilename+" ------");
//重新定义新的文件名,要保留上传文件的类型
targetFilename = new SimpleDateFormat("yyyy-MM-dd-HH-mm-ss").format(new Date()) + targetFilename.substring(targetFilename.indexOf("."));
System.out.println("------ 新的文件名"+targetFilename+" ------");
//上传文件,要保存服务器上的真实路径中,idea项目发布,默认不会放到目标tomcat中,
String realFilePath = session.getServletContext().getRealPath("upload");
System.out.println("------ 服务器真实路径"+realFilePath+" ------");
//文件目录可能不存在,也不能人为干预,必须程序主动处理
File targetFilePath = new File(realFilePath);
if(!targetFilePath.exists()){
//目标不存在,主动创建
if(targetFilePath.mkdirs()){
System.out.println("上传目录创建成功");
}
}
//**创建目标文件对象
File targetFile = new File(targetFilePath+"/"+targetFilename);
//文件上传到服务器,只需要一步,组件自动支持功能
multipartFile.transferTo(targetFile);
//设置回显头像
map.put("targetHeadImage",targetFilename);
return "forward:hellopic.jsp";
}
2.4 配置文件 和 jars
2.4.1 配置文件
<!-- 配置支持文件上传的组件,可插拔,配置才可使用 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 指定文件上传的字符集,要跟jsp页面字符集一致 -->
<property name="defaultEncoding" value="utf-8"></property>
<property name="maxInMemorySize" value="10485678"></property>
</bean>
<!-- 配置服务器的静态资源的映射目录,自动根据指定的目录(真实文件路径),按照文件名查找文件 -->
<mvc:resources mapping="/*.jpg" location="file:///D:/KEGONGCHANG/DaiMa/IDEA/KH96/SpringMVC/SpringMVC/springmvc-04/target/springmvc-04/upload/"></mvc:resources>
2.4.2 jars
<!-- 文件上传 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
3、拦截器
拦截器,必须实现 HandlerInterceptor 接口;
3.1 实现三个方法
3.1.1 preHandle
执行时机:调用目标请求处理器中的目标请求处理方法前,执行此方法;
调用处:在前端核心控制器的962行,不同spring版本不一样;
执行次序:从第一个拦截器,依次往后执行所有拦截器的此方法,只要有一个拦截器返回false,一组请求就都过不去;
返回值:
- false:代表不可以调用请求目标处理方法,即需要拦截请求;
- true:代表可以调用请求目标处理方法,即不需要拦截请求;
3.1.2 postHandle
- 执行时机:在调用目标请求处理器中的目标请求处理方法后,在模型数据渲染之前,执行此方法;
- 调用处:在前端核心控制器的974行,不同spring版本不一样;
- 执行次序:从最后一个拦截器,依次往前执行所有拦截器的此方法;
3.1.3 afterCompletion
- 执行时机:
- 正常情况:
- 没有拦截请求,也没有发生异常,在调用目标请求处理器中的目标请求处理方法后,在模型数据渲染之后(获取,渲染,转发或者重定向等),执行此方法;
- 调用处:在前端核心控制器的1059行,不同spring版本不一样,
- 执行次序:从最后一个拦截器,依次往前执行所有拦截器的此方法
- 异常情况:
- 多个拦截器中,其中一个拦截了请求(preHandle方法返回了false),此方法被调用,且是从当前拦截器前一个拦截器开始倒序执行(第一个拦截器拦截除外);
- 在前端核心处理器,处理请求过程中,发生了异常,此方法也会被调用,原理和上面类似;
- 正常情况:
- 小结:所有通过的拦截器,都会执行此方法,释放资源,拦截请求的当前拦截器是不会执行此方法(包括其后的所有拦截器);
3.2 测试 (一个拦截器)
@Controller //将拦截器作为普通组件,不可以直接生效,必须将容器,加入到拦截器组中
public class FirstInterceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println(" ------ FirstInterceptor preHandle ------");
return false; //返回false
//return true; //返回true
}
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println(" ------ FirstInterceptor postHandle ------");
}
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println(" ------ FirstInterceptor afterCompletion ------");
}
}
配置文件
<!-- 添加自定义拦截器 到 拦截器组 -->
<mvc:interceptors>
<ref bean="firstInterceptor"></ref>
</mvc:interceptors>
请求方法
@RequestMapping("/testFirstInterceptor")
public String testSpringMvcInterceptor(){
System.out.println(" ------ 测试SprigMvc的拦截器的目标处理方法1------ ");
return "forward:index.jsp";
}
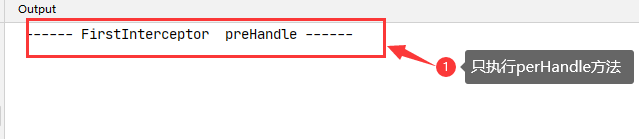
3.2.1 返回 false
只执行 perHandle方法,不执行 目标请求处理器中的目标请求处理方法

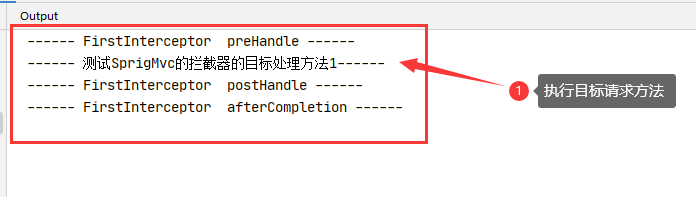
3.2.2 返回 true
执行 preHandle -> 执行目标请求处理器中的目标请求处理方法 -> postHandle -> afterCompletion

3.3 测试(两个拦截器)
3.3.1 都返回true
第二个拦截器
@Controller
public class SecondInterceptor implements HandlerInterceptor
{
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println(" ------ SecondInterceptor preHandle ------");
// return false;
return true;
}
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
//执行顺序:一组执行器,从后往前执行
System.out.println(" ------ SecondInterceptor postHandle ------");
}
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println(" ------ SecondInterceptor afterCompletion ------");
}
}
配置文件
<!-- 添加自定义拦截器 到 拦截器组 -->
<mvc:interceptors>
<ref bean="firstInterceptor"></ref>
<ref bean="secondInterceptor"></ref>
</mvc:interceptors>
请求方法
@RequestMapping("/testSecondInterceptor")
public String testSecondInterceptor(){
System.out.println(" ------ 测试SprigMvc的拦截器的目标处理方法2------ ");
return "forward:index.jsp";
}
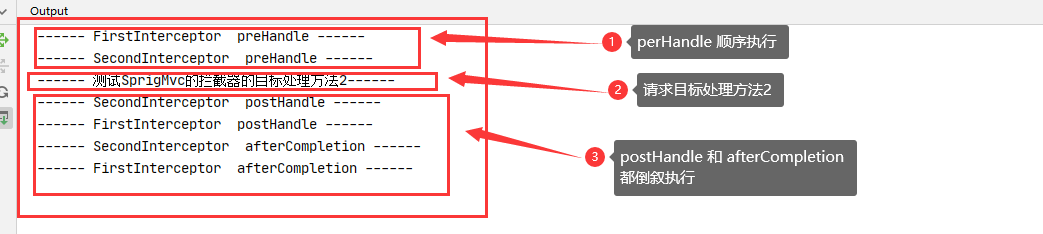
3.3.1 两个都返回true

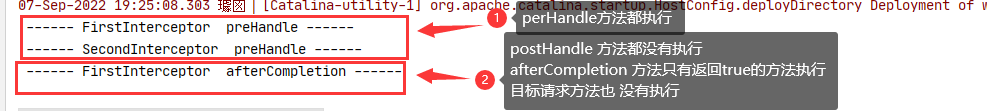
3.3.2 第一个 返回true,第二个返回false

SpringMvc(四)- 下载,上传,拦截器的更多相关文章
- struts文件上传拦截器分析
struts有默认的文件拦截器,一般配置maximumSize就可以了. 知道原理,我们可以写一个类继承它,实现自己的配置上传文件大小的方式. 然后细究页面上传文件的时候,发现了一些问题. act ...
- SpringMVC 文件上传&拦截器&异常处理
文件上传 Spring MVC 为文件上传提供了直接的支持,这种支持是通过即插即用的 MultipartResolver 实现的.Spring 用 Jakarta Commons FileUpload ...
- springMVC整理04--文件上传 & 拦截器 & 异常处理
1. 文件上传 SpringMVC 的文件上传非常简便,首先导入文件上传依赖的 jar: <!-- 文件上传所依赖的 jar 包 --> <dependency> <g ...
- struts文件上传拦截器maximumSize设置文件大小不起作用
<interceptor-ref name="fileUpload"> <param name="allowedTypes ...
- struts文件上传拦截器中参数的配置(maximumSize,allowedTypes ,allowedExtensions)问题
<interceptor-ref name="fileUpload"> <param name="allowedTypes">image ...
- Spring(七)SpringMVC的文件上传
1-SpringMVC的请求-文件上传-客户端表单实现(应用) 表单项type="file" 表单的提交方式是post 表单的enctype属性是多部分表单形式,及enctype= ...
- springMVC+jsp+ajax上传文件
工作中遇到的小问题,做个笔记 实现springMVC + jsp + ajax 上传文件 HTML <body> <form id="myform" method ...
- SpringMVC的文件上传下载,异常处理,拦截器的小总结
文件的上传和下载 我们通常在访问网页时会使用到文件的上传与下载的功能,那么他是如何实现的呢? 1 下载: ResponseEntity :用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览 ...
- SpringMVC(四)SpringMVC实现文件上传、异常拦截去、整合SSM
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.文件上传 文件上传在SpringMVC中如何实现: 准备一个文件上传的表单 导入文件上传需要的jar ...
随机推荐
- VisonPro · 视觉工具列表说明
- 『现学现忘』Docker基础 — 42、补充:save和load命令说明
目录 1.save命令 2.load命令 1.save命令 将指定的一个或多个镜像保存成.tar格式的文件,进行打包归档. 查看docker save帮助命令,如下: [root@192 ~]# do ...
- Work Center View * cannot be used for report assignment. Please deselect错误解决方法
by zyi
- NC24325 [USACO 2012 Mar S]Flowerpot
NC24325 [USACO 2012 Mar S]Flowerpot 题目 题目描述 Farmer John has been having trouble making his plants gr ...
- paddlespeech asr 使用教程
目录 安装 paddle框架安装 软件源安装 源码安装 快速使用 下载测试使用的音频 非流式命令行接口(CLI) 非流式Server服务 流式Server服务 指令详解 打印paddlespeech_ ...
- WannaRen来袭:螣龙安科带你盘点那些年的勒索病毒
2020年4月7日,360CERT监测发现网络上出现一款新型勒索病毒wannaRen,该勒索病毒会加密windows系统中几乎所有的文件,并且以.WannaRen作为后缀.360CERT该事件评定:危 ...
- markdown练习显示
1.[markdown学习网址1]https://sspai.com/post/25137 2.[markdown学习网址1]https://www.runoob.com/markdown/md-pa ...
- Apache Hudi数据跳过技术加速查询高达50倍
介绍 在 Hudi 0.10 中,我们引入了对高级数据布局优化技术的支持,例如 Z-order和希尔伯特空间填充曲线(作为新的聚类算法),即使在经常使用过滤器查询大表的复杂场景中,也可以在多个列而非单 ...
- 01-vscode自定义配色方案 插件基础上
01-下载相关主题插件 02- 点击设置按钮 复制id 03-进入插件文件 C:\Users\Administrator\.vscode\extensions 04-复制刚才的id 05-themes ...
- golang拾遗:自定义类型和方法集
golang拾遗主要是用来记录一些遗忘了的.平时从没注意过的golang相关知识. 很久没更新了,我们先以一个谜题开头练练手: package main import ( "encoding ...
