vue单文件组件data选项的函数体获取vue实例对象
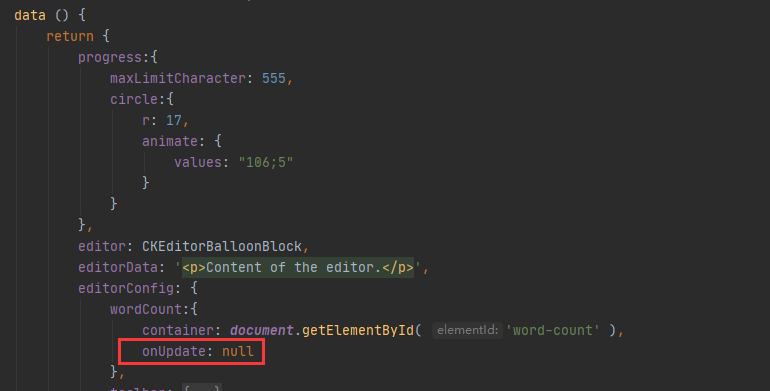
因配置的关系,导致 vue的data选项中存在事件。而事件无法获取 vue 的实例对象;项目是单文件形式的,以下代码只是例子
new Vue({
el:...,
data:{
a: {
onevent:function(){
//由于a是某个插件的根对象,所以这里无法获取 vue 的实例对象
}
}
}
})
方法一:
参考export用法文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/export
export default (()=>{
let defaultVue = {
data: {
a:{
b: function(){
// 这里可以使用defaultVue这个对象,不过,这里使用的就是js的对象,只能通过 defaultVue.data.propertyName 来获取值
}
}
}
};
return defaultVue;
})()
方法二(推荐):
vue Data选项的文档可以看一下:https://cn.vuejs.org/v2/guide/instance.html#%E6%95%B0%E6%8D%AE%E4%B8%8E%E6%96%B9%E6%B3%95
主要知道 想要vue的响应式驱动的方式的话,就在 data选项里声明一个 属性即可,再然后就需要了解一下 vue的声明周期了
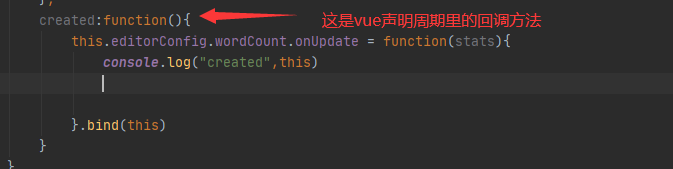
第一步:


这里的 bind 方法,可以去 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/bind 这里看看,bind方法的意思就是绑定指定的上下文(注意,是bind返回的函数才绑定到你指定的上下文了,不会修改原函数的)
然后就 ok 了,这样就不需要声明全局的变量保存 vue实例了,不容易啊,琢磨近一天了
vue单文件组件data选项的函数体获取vue实例对象的更多相关文章
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- vue 单文件组件
在很多vue项目中,我们使用vue.component来定义全局组件,紧接着用new Vue({el:'#container'})在每个页面内指定一个容器元素 这种方式在很多中小规模的项目中运作的很好 ...
- 基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
第一步: 第二步: 第三步: 打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号 第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置 & ...
- vue 单文件组件最佳实践
vue 单文件组件最佳实践 生命周期 template <template> <section> <h1>vue single file components te ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- ts-loader如何与vue单文件组件衔接
.ts-loader是如何与vue单文件组件衔接作用的 https://github.com/microsoft/TypeScript-Vue-Starter https://www.npmjs.co ...
- vue单文件组件的构建
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好. 但当在更复杂的项目中,就有了很大的弊端. 我们就可以用文件扩展名 .vue的单文件 ...
- Vue单文件组件基础模板
背景 相信大家在使用Vue开发项目时,基本都是以单文件组件的形式开发组件的,这种方式好处多多: 1.代码集中,便于开发.管理和维护 2.可复用性高,直接将vue文件拷贝到新项目中 我暂时就想到这两点, ...
随机推荐
- [VIP] openstack环境配置VIP
描述 当你在openstack平台创建一个network,在这个network上创建两台虚拟机,当这两台虚拟机还需要VIP时,你从这个network分配一个地址做为VIP,配置到虚拟机上,你会发现这个 ...
- ubuntu改镜像源
https://blog.csdn.net/qq_28193019/article/details/89352824
- 新建一个scrapy项目
此次是做一个豆瓣的top250信息的抓取 首先打开pycharm 在pycharm的下端的Terminal中输入scrapy startproject douban 此时系统就生成了以下文件(spid ...
- 学习Spring5必知必会(5)~Spring AOP
一.学习 AOP 思想的准备工作: 1.横切面关注点 在开发中,为了给业务方法中增加日志记录,权限检查,事务控制等功能,此时我们需要在修改业务方法内添加这些零散的功能代码(横切面关注点). 这些零散存 ...
- 第一次打开pycharm运行python文件报错”No Python interpreter selected“问题的解决办法
前面没有细讲,这里细述一下安装pycharm后,第一次打开pycharm运行python文件报错"No Python interpreter selected"问题的解决办法. 出 ...
- 【C# 线程】数据槽 LocalDataStoreSlot简称DataSlot
背景 为了确保在线程中声明特定类型的变量,在每个线程中的值都是唯一的,不受到其他线程对该变量读写的影响.也就是俗称的线程本地存储 (TLS),可用于存储对线程和应用程序域唯一的数据. 例如:主线程中声 ...
- MySQL Community Server安装
MySQL Community Server安装 下载地址:https://dev.mysql.com/downloads/mysql/,zip安装,解压缩之后其实就可以用了,但是要进行配置. 1,解 ...
- SQL Server--设置用IP地址登录
问题概述:新安装的SQL Server数据库无法用IP地址登录. 是因为 SQL Server "服务器网络实用工具"中禁用了"命名管道"所致! 在sqlse ...
- 5. Java方法
5.Java方法 1.何谓方法 Java方法是语句的集合,它们在一起执行一个功能. 方法是解决一类问题的步骤的有序组合 方法包含于类或对象中 方法在程序中被创建,在其他地方被引用 设计方法的原则:方法 ...
- 表格的td行利用css显示...
默认超过指定长度以...显示, 鼠标放到文本上显示全 代码如下 .fh{ max-width:220px; word-wrap:break-word; text-overflow:ellipsis ...
