Easyui 表格列数据合并!
//datagrid调用列子
onLoadSuccess: function (data) {
$(".datagrid-header-row").css("text-align", "center");
if (data.rows.length > 0) {
//调用mergeCellsByField()合并单元格
mergeCellsByField("grid", "c0003_stname,c0070_enterprise_name,c0007_name_pk");
}
} //参数 tableID 要合并table的id
//参数 colList 要合并的列,用逗号分隔(例如:"name,department,office"); ,这边写死为 ENT_NAME
function mergeCellsByField(tableID, colList) {
var ColArray = colList.split(",");
var tTable = $("#" + tableID);
var TableRowCnts = tTable.datagrid("getRows").length;
var tmpA;
var tmpB;
var PerTxt = "";
var CurTxt = "";
var alertStr = "";
for (j = ColArray.length - 1; j >= 0; j--) {
PerTxt = "";
tmpA = 1;
tmpB = 0; for (i = 0; i <= TableRowCnts; i++) {
if (i == TableRowCnts) {
CurTxt = "";
}
else {
CurTxt = tTable.datagrid("getRows")[i][ColArray[j]];
}
if (PerTxt == CurTxt) {
tmpA += 1;
}
else {
tmpB += tmpA; tTable.datagrid("mergeCells", { //根据ColArray[j]进行合并
index: i - tmpA,
field: ColArray[j],
rowspan: tmpA,
colspan: null
}); tmpA = 1;
}
PerTxt = CurTxt;
}
}
};
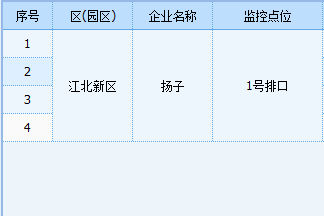
例子:

Easyui 表格列数据合并!的更多相关文章
- 如何在FineUIMvc(ASP.NET MVC)中显示复杂的表格列数据(列表和对象)?
起源 最初,这个问题是知识星球内的一个网友提出的,如何在FineUIMvc中展现复杂的列数据? 在FineUIPro中,我们都知道有一个 TemplateField 模板列可以使用,我们只需要在后台定 ...
- Kettle 行列互换之——行转列(多列数据合并成一列变为多行)
原始需求如下: 业务系统设置成这样,见截图. 工资项目为了方便录入,都是做成列的. 但是这些数据需要和另外的费用报销系统的数据关联,费用报销系统的费用项目是横向的,用费用项目.金额的多行来表达.那么这 ...
- sql server 将两列数据合并到一列 拼接
create table a( s nvarchar null, ss nvarchar null, f decimal(18,1) null, ff decimal(18,1) null,)INSE ...
- r里面如何实现两列数据合并为一列
library(dplyr) unite(mtcars, "vs_am", vs, am) Merging Data Adding Columns To merge two dat ...
- FineUIMvc随笔 - 动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户需求 用户希望实现动态创建表格列,在 WebForms 中,我们通过在 Page_Init 中创建列来实现: 但是在 MVC ...
- FineUIMvc随笔(1)动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. <FineUIMvc随笔>目录 FineUIMvc随笔(1)动态创建表格列 FineUIMvc随笔(2)怎样在控件中 ...
- Spark DataFrame列的合并与拆分
版本说明:Spark-2.3.0 使用Spark SQL在对数据进行处理的过程中,可能会遇到对一列数据拆分为多列,或者把多列数据合并为一列.这里记录一下目前想到的对DataFrame列数据进行合并和拆 ...
- C#读取Excel表格的数据
1.创建工程后,需要下载 EPPlus.dll 添加到工程中,这里有一个下载地址:https://download.csdn.net/download/myunity/10784634 2.下面仅实现 ...
- Easyui datagrid 数据表格 表格列头右键菜单选择展示列 JS
Easyui ,数据表格加载出来以后,在表格头右键,会有显示筛选的功能: 如图: 然后可以取消勾选,就变成下面这个样子: 功能的实现是通过重写了easyui 的 $.fn.datagrid.defau ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
随机推荐
- Miller-Rabin 与 Pollard-Rho 算法学习笔记
前言 Miller-Rabin 算法用于判断一个数 \(p\) 是否是质数,若选定 \(w\) 个数进行判断,那么正确率约是 \(1-\frac{1}{4^w}\) ,时间复杂度为 \(O(\log ...
- Mac上离线安装rvm
上github下载rvm,https://github.com/rvm/rvm.git. 双击打开/bin/rvm-installer .../Users/ccy/.rvm/ is complete. ...
- 通过Google Cloud Storage(GCS)管理Terraform的状态State
管理Terraform状态文件的最佳方式是通过云端的统一的存储,如谷歌云就用GCS. 首先要创建一个Bucket: $ gsutil mb -p pkslow -l us-west1 -b on gs ...
- Vue 快速入门(一)
1.介绍 Vue(读音/vju/,类似view),是中国的大神尤雨溪开发的,为数不多的国人开发的世界顶级开源软件.是一套用于构建用户界面的渐进式框架,Vue 被设计为可以自底向上逐层应用.MVVM响应 ...
- Linux基础操作-02
Linux操作 Linux操作权限 显示详细信息之后,文件地权限显示 drwxrwxrwx "-" 表示常规文件 d 目录文件 b 块特殊设备 c 字符特殊设备文件 p 管道设备文 ...
- 揭开华为云CodeArts TestPlan启发式测试设计神秘面纱!
摘要:质量是产品的生死线. 本文分享自华为云社区<揭开华为云CodeArts TestPlan启发式测试设计神秘面纱!>,作者:华为云PaaS服务小智 . 2019年12月20日,是美国波 ...
- 数据预处理时为什么要使用OneHot编码?
什么是LabelEncoder(整数编码) 整数编码 将一列文本数据转化成数值,即列中的每一个特征都通过一个整数来表示.例如,[red, blue, red, yellow] = [0,2,0,1]. ...
- 动力节点——day02
ipconfig ip地址的配置信息,ipconfig -all 更详细的配置信息 查看两台计算机是否可以正常通信 ping ip地址/域名(-t) 快捷键:ctrl+c复制 ctrl+v粘贴 c ...
- 静态static关机子修饰成员方法-静态static的内存图
静态static关机子修饰成员方法 静态方法 当 static 修饰成员方法时,该方法称为类方法 .静态方法在声明中有 static ,建议使用类名来调用,而不需要 创建类的对象.调用方式非常简单. ...
- 【分析笔记】DW7888 马达驱动芯片待机模式漏电流过高的问题
发现问题 客户反馈说我们的硬件关机漏电流很大,但是拔掉电池之后再上电(仍处于关机状态)就会恢复为 16~20uA 左右.这让我也讶异,因为亲自测试过,漏电流只有 MCU 的休眠电流 16~20uA 左 ...
