js把一个数组的数据平均到几个数组里面

arr 原始数组数据
count 每个数组里面元素个数
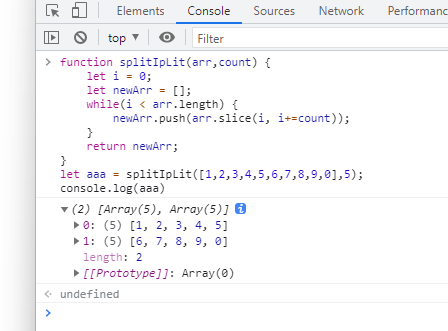
function splitIpLit(arr,count) {
let i = 0;
let newArr = [];
while(i < arr.length) {
newArr.push(arr.slice(i, i+=count));
}
return newArr;
}
let aaa = splitIpLit([1,2,3,4,5,6,7,8,9,0],5);
console.log(aaa)
js把一个数组的数据平均到几个数组里面的更多相关文章
- js从一个select选择数据添加到另一个select(包括移除)
一.实现效果 二.要求 1.选中左侧的菜单,点击“>>”,该菜单(1项或多项选中的)将添加到右侧菜单 2.选中右侧菜单,点击“<<”,则移除选中的菜单 3.点击“>> ...
- java例题_36 移动数组中数据位置(用到数组的合并操作)
1 /*36 [程序 36 移动位置] 2 题目:有 n 个整数,使其前面各数顺序向后移 m 个位置,最后 m 个数变成最前面的 m 个数,比如输入数字 3 为 1 2 3 4 5 6 7 8 9 0 ...
- JS 操作一个数据值
任何语言都有自己的操作数据的方法: Js也不例外,js有3种重要的方式来操作一个数据值. 1>复制它.例如把它赋给一个新的变量. 2>把它作为参数传递给一个函数或方法. 3>可以和其 ...
- 用JS编写一个函数,返回数组中重复出现过的元素
用JS编写一个函数,返回数组中重复出现过的元素,见下面的代码: , , , , , , , ]; var getRepeat = function (arr) { var obj = {}; , le ...
- js判断一个元素是否在数组中
js判断一个元素是否在数组中 var arr = ['a','s','d','f']; console.info(isInArray(arr,'a'));//循环的方式 function isInAr ...
- JS对象 Array 数组对象 数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
Array 数组对象 数组对象是一个对象的集合,里边的对象可以是不同类型的.数组的每一个成员对象都有一个"下标",用来表示它在数组中的位置,是从零开始的 数组定义的方法: 1. 定 ...
- 用最小的空间复杂度找出一个长度为n的数组且数据中的元素是[0,n-1]中任一个重复的数据。
用最小的空间复杂度找出一个长度为n的数组且数据中的元素是[0,n-1]中任一个重复的数据. 比如:[1, 2, 3, 3, 2, 2, 6, 7, 8, 9] 中 2 or 3 分析:这道题目,实现比 ...
- JS对象 指定分隔符连接数组元素join() join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
指定分隔符连接数组元素join() join()方法用于把数组中的所有元素放入一个字符串.元素是通过指定的分隔符进行分隔的. 语法: arrayObject.join(分隔符) 参数说明: 注意:返回 ...
- 用Backbone.js创建一个联系人管理系统(一)
原文 Build a Contacts Manager Using Backbone.js: Part 1 在这个教程里我们将会使用Backbone.js,Underscore.js,JQuery创建 ...
- 用Backbone.js创建一个联系人管理系统(二)
欢迎大家回来继续这一教程,第一部分我们学习了model,collection和view在Backbone中的 基本用法,还有怎么样用主视图去绑定collection去渲染出每个Contact. 这部分 ...
随机推荐
- group by 语句怎么优化?
一.一个简单使用示例 我这里创建一张订单表 CREATE TABLE `order_info` ( `id` int NOT NULL AUTO_INCREMENT COMMENT '主键', `or ...
- 精华推荐 | 【JVM深层系列】「GC底层调优系列」一文带你彻底加强夯实底层原理之GC垃圾回收技术的分析指南(GC原理透析)
前提介绍 很多小伙伴,都跟我反馈,说自己总是对JVM这一块的学习和认识不够扎实也不够成熟,因为JVM的一些特性以及运作机制总是混淆以及不确定,导致面试和工作实战中出现了很多的纰漏和短板,解决广大小伙伴 ...
- MAC实用操作记录---使用命令执行文件上传下载解压打包与解包
1.使用命令执行文件上传下载 https://www.cnblogs.com/sugartang/p/12743470.html 2.提示:打不开xx软件,在 OS X 安装软件打不开提示" ...
- 使用vue创建一个吸顶的菜单项--简单版
1.hover时候出现,总体来说只改了一下两个index.vue,还有route文件 src\layoutTwo\index.vue <template> <div class=&q ...
- NLP知识图谱项目合集(信息抽取、文本分类、图神经网络、性能优化等)
NLP知识图谱项目合集(信息抽取.文本分类.图神经网络.性能优化等) 这段时间完成了很多大大小小的小项目,现在做一个整体归纳方便学习和收藏,有利于持续学习. 1. 信息抽取项目合集 1.PaddleN ...
- Linux音频采集和在国产化平台中遇到的坑(二)
Linux音频采集和在国产化平台中遇到的坑(二) ALSA采集这条路走不通,只能尝试其他途径,这里通过PulseAudio的接口成功实现了采集麦克风和系统声音的功能. linux PulseAudio ...
- Casbin: 连续3年参加Google Summer of Code的开源授权技术领导者
Casbin是一个开源的授权解决方案,很自豪的宣布它已经连续三年参加Google Summer of Code(GSoC)项目.Casbin是实现访问控制和授权管理的最受欢迎的开源项目之一.该项目广泛 ...
- Backbone前端框架解读
作者: 京东零售 陈震 一. 什么是Backbone 在前端的发展道路中,前端框架元老之一jQuery对繁琐的DOM操作进行了封装,提供了链式调用.各类选择器,屏蔽了不同浏览器写法的差异性,但是前端开 ...
- 吾剑未尝不利,国内Azure平替,科大讯飞人工智能免费AI语音合成(TTS)服务Python3.10接入
微软Azure平台的语音合成(TTS)技术确实神乎其技,这一点在之前的一篇:含辞未吐,声若幽兰,史上最强免费人工智能AI语音合成TTS服务微软Azure(Python3.10接入),已经做过详细介绍, ...
- Zstack使用经验系列1-安装的网络配置
https://www.zstack.io/help/product_manuals/maintenance_manual/4.html 在官网上从这里有详细的安装,读者可以从上面链接开始起步装起来. ...
