vue+vant-ui移动端适配 宽高
一:在vue中安装vant
1.npm i vant -S
2.npm i babel-plugin-import -D
// 在.babelrc 中添加配置
{
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true }]
]
}
3.main.js中引入
其次再说说宽高问题!这里总结了几种方法,希望对宁有用!
我在写项目的时候看了很多博客,都以为是 16px=1rem ,所以大意了,我拿所有量的px除以16,后来写着写着就不对劲了,大家千万别步入我的后路,在这普及一下,什么是rem!
rem是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。
em是指相对于父元素的字体大小的单位。
没错第一种方法就是用rem,当然不是除以rem,而是通过淘宝已经封装好的方法,调用设置!
二:rem适配下载
1.npm i lib-flexible --save-dev
main.js引入适配: import 'lib-flexible/flexible'
如何使用:参考https://blog.csdn.net/bbsyi/article/details/80666756
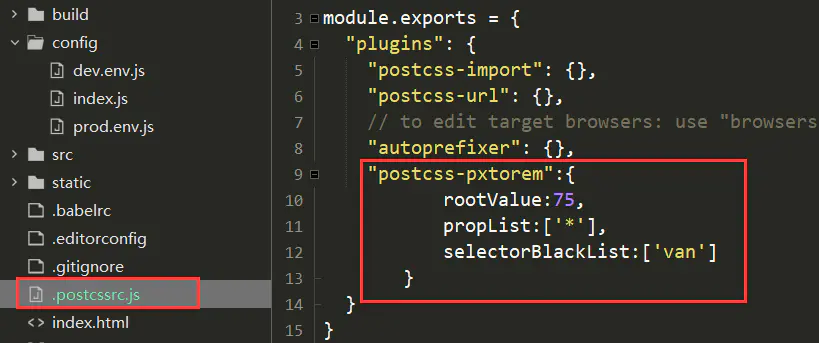
2.安装postcss-pxtorem是一款 postcss 插件,用于将单位转化为 rem

"postcss-pxtorem":{
rootValue:75,//设计稿为750
propList:['*'],
selectorBlackList:['van']//排除van
}
3.CSS的@media,媒体查询
例如:
@media="screen and (min-width: 600px) and (max-device-width: 980px)" href="css600-980.css"
这段代码的意思是:如果屏幕宽度小于600像素(max-device-width: 600px),就加载css600.css文件。
如果屏幕宽度在600像素到980像素之间,则加载css600-980.css文件
vue+vant-ui移动端适配 宽高的更多相关文章
- flexible.js移动端适配安卓高分辨不兼容问题
根据网上找到的解决办法,对于安卓设备,把dpr=1改为当前设备的dpr if (!dpr && !scale) { if (isIPhone) { // iOS下,对于2和3的屏,用2 ...
- vue element UI el-table 表格调整行高的处理方法
这是我在工作项目中遇到的问题,我想将标记处下方的表格高度调低一点,也就是想实现下面的这个效果: 代码调整如下: 说明: 缩小:行高到一定程度之后便不能缩小. 好像最小35px.各位可以试一下. 升高: ...
- vue+vant ui+高德地图的选址组件
首先在index.html引入高德地图的js <script src="https://webapi.amap.com/maps?v=1.4.14&key=你的key" ...
- 前端 JS 获取 Image 图像 宽高 尺寸
前端 JS 获取 Image 图像 宽高 尺寸 简介 项目中用到获取图片的原始尺寸,然后适配宽高:网上的大部分前端解决方案,都是new Image()后,在onload事件中获取image的尺寸. 在 ...
- 解决vue移动端适配问题
1,先看看网上关于移动端适配讲解 再聊移动端页面适配,rem和vw适配方案! 基础点:rem相对根节点字体的大小.所以不用px; 根字体:字体的大小px; px:你就当成cm(厘米)这样的东西吧: 基 ...
- vue-cli3.0结合lib-flexible、px2rem实现移动端适配,完美解决第三方ui库样式变小问题
公司最近做的一个移动端项目从搭框架到前端开发由我独立完成,以前做移动端适配用的媒体查询,这次想用点别的适配方案,然后就采用了vue-cli3.0结合lib-flexible.px2rem实现移动端适配 ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
转自:http://mobile.51cto.com/web-484304.htm https://github.com/amfe/lib-flexible/blob/master/src/makeg ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 翻屏类 h5 适配方案:解决宽高自适应难题
表格 图片等 宽度自适应 :width:100%; box-sizing: border-box; 基于淘宝适配方案flexible + 翻屏h5 适配方案adaptive flexible解读及 ...
随机推荐
- P24_wxss - wxss与css的关系
WXSS 模板样式 什么是 WXSS WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS. WXSS 和 CSS 的关系 W ...
- P11_组件-button和image组件的基本用法
其它常用组件 button 按钮组件 功能比 HTML 中的 button 按钮丰富 通过 open-type 属性可以调用微信提供的各种功能(客服.转发.获取用户授权.获取用户信息等) image ...
- ROS创建一个基本功能包
1.mkdir catkin_ws/src 2.cd catkin_ws/src 3.catkin_init_workspace 4.cd ~/catkin_ws/ 5.catkin_make 6.在 ...
- 【源码】RapidJSON 源码剖析(0.1):调试工具 GDB 的使用
[源码]RapidJSON 源码剖析(0.1):调试工具 GDB 的使用 正式开始源码阅读之前,有必要了解一下源码阅读中用到的调试工具 GDB. GDB(GNU Debugger) 是一种可以运行在多 ...
- 浅显直白的Python深拷贝与浅拷贝区别说明
一.可变数据类型与不可变数据类型 在开始说深拷贝与浅拷贝前,我们先来弄清楚,可变对象与不可变对象 总的来说,Python数据类型可分为可变数据类型与不可变数据类型 可变数据类型:在不改变对象所指向的地 ...
- CSS 子代选择器(>)
后代选择器 后代选择器?是一种多个用空格分隔的选择器,别称包含选择器.范围是当前节点的所有子节点,包括其直接子节点. div#app下的所有 div 元素都使用下面的样式: div#app div { ...
- Java对象布局
1. 引言 由于Java面向对象的思想,在JVM中需要大量存储对象,存储时为了实现一些额外的功能,需要在对象中添加一些标记字段用于增强对象功能 .在学习并发编程知识synchronized时,我们总是 ...
- Linux系统对于实施人员的价值
随着互联网的发展,linux系统越来越突显了巨大的作用,很多互联网公司,政府企业,只要用到服务器的地方几乎都能看到linux系统的身影,可以说服务是不是在linux系统跑的代表了企业的技术水平,而与l ...
- gateway添加跨域配置
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Co ...
- DOM06~
Window 对象 BOM (浏览器对象模型) 定时器-延时函数 js 执行机制 location 对象 navigator 对象 history 对象 BOM BOM (Browser Object ...
