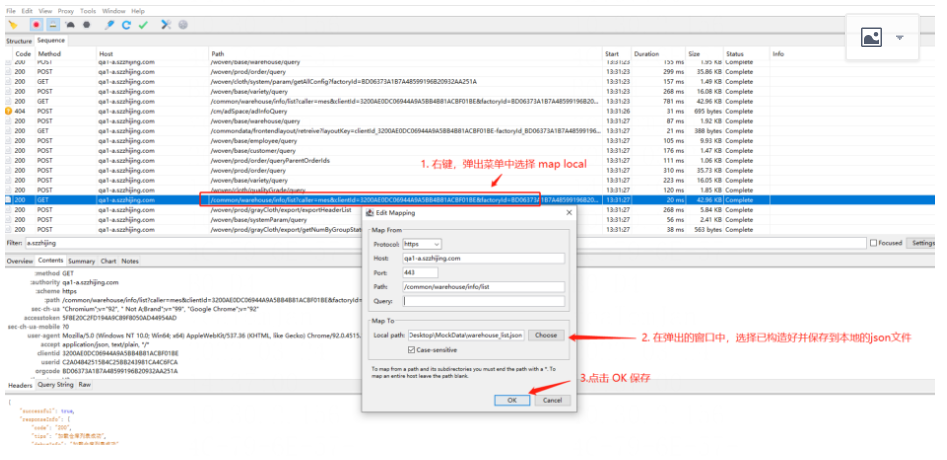
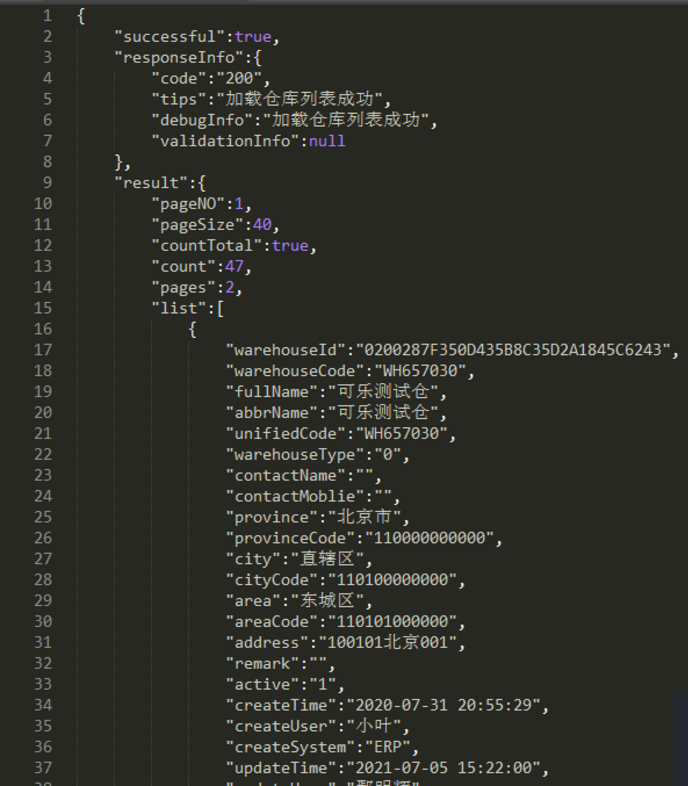
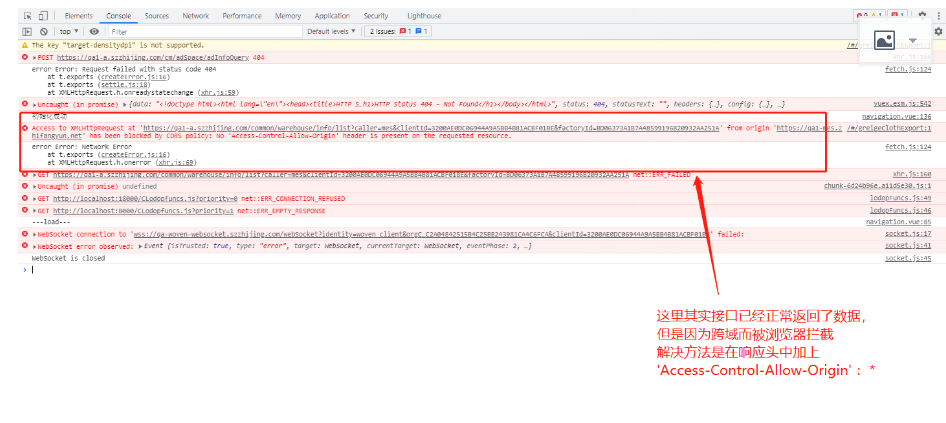
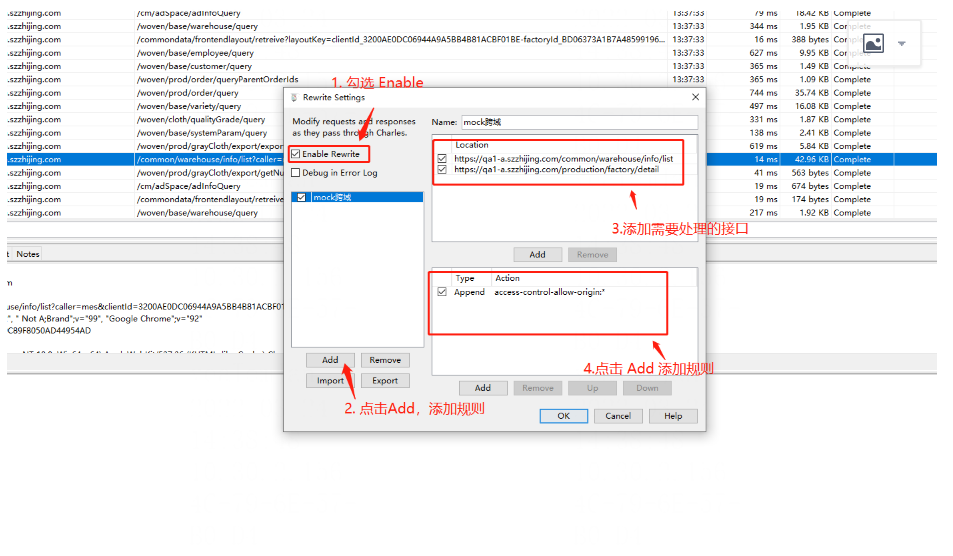
关于使用charles进行mock步骤





关于使用charles进行mock步骤的更多相关文章
- 测试同学必备抓包工具--charles之mock数据
charles中有三个是我经常用到来mock数据的. 一. 打断点--Breakpoints 1. 先切换查看‘Structure’模式 2. 找到目标链接,对其父级进行打断点,如图 3. 取消掉再次 ...
- 利用Fiddler或Charles进行mock数据
使用场景:服务器数据不符合测试条件时,我们可以通过在本地创建虚拟数据来打到测试用例所描述的条件. fiddler使用方法 1.首先在本地创建txt数据:将抓到的response中的json数据拷贝到记 ...
- 利用Fiddler或Charles进行mock数据创造测试环境
使用场景:服务器数据不符合测试条件时,我们可以通过在本地创建虚拟数据来打到测试用例所描述的条件. fiddler使用方法 1.首先在本地创建txt数据:将抓到的response中的json数据拷贝到记 ...
- 用Fiddler或Charles进行mock数据搭建测试环境
转载:http://blog.csdn.net/qqYJ5/article/details/62216582 应用场景:服务器数据不符合测试条件或者服务器未开发完成时,我们可以通过在本地创建数据来达到 ...
- charles安装破解步骤
访问该地址https://www.zzzmode.com/mytools/charles/ 安装——生成破解工具charles.jar——替换
- react中使用charles实现本地数据mock
首先下载charles软件地址,更详细的使用方法都包含在操作文档里,包含汉化版补丁(下载后查看) 链接:https://pan.baidu.com/s/1Q5rMbcX0Wus7AwdGUWa-Wg ...
- Charles抓取https请求
最近公司将Windows产品的http请求,替换成https请求了,当https请求超过5次失败,就自动切换回http请求.测试时使用Charles抓包测试. 一.http抓包 http抓包比较简单, ...
- Charles的HTTPS抓包方法及原理分析
原文地址:http://www.jianshu.com/p/870451cb4eb0 背景 作为移动平台的RD,项目开发过程中一项比较重要的甩锅技能——抓包应该大家都比较熟悉了,毕竟有些bug可能是由 ...
- 怎样使用charles抓包
本人因为是做前端的工作,需要后台写的一些数据,所以我需要一个神器能够抓到pc端或是移动端的后台数据,近期我发现一个神器“Charles”抓包神器. 需要操作的步骤如下: 1.先在网上下载Charles ...
随机推荐
- 帆软报表(finereport) 组合地图 保持系列名和值居中
自定义JavaScript代码,使用HTML解析 function(){ var name = this.name; var total = '<div style="width:10 ...
- Python解释器安装、多版本共存以及手动添加环境变量教程
Python解释器安装.多版本共存以及手动添加环境变量教程 一.Python解释器下载 1. 先进入官网(python.org) 下图为网站的主页,依次按顺序点击"①Download&quo ...
- Solution -「洛谷 P5325」Min_25 筛
\(\mathcal{Description}\) Link. 对于积性函数 \(f(x)\),有 \(f(p^k)=p^k(p^k-1)~(p\in\mathbb P,k\in\mathbb ...
- Solution -「CF 840C」On the Bench
\(\mathcal{Description}\) Link. 给定数列 \(\{a_n\}\),求排列 \(\{p_n\}\) 的个数,使得 \((\forall i\in[1,n))(a_ ...
- Solution -「洛谷 P4449」于神之怒加强版
\(\mathcal{Description}\) Link. 给定 \(k\) 和 \(T\) 组 \(n,m\),对于每组,求 \[\sum_{i=1}^n\sum_{j=1}^m\ope ...
- systemverilog中奇怪的语法
1.->运算符 expression_a->expression_b其实等效于(!expression_a || expression_b),systemverilog中利用 || 运算的 ...
- Vue 源码解读(1)—— 前言
当学习成为了习惯,知识也就变成了常识. 感谢各位的 点赞.收藏和评论. 新视频和文章会第一时间在微信公众号发送,欢迎关注:李永宁lyn 文章已收录到 github 仓库 liyongning/blog ...
- Linux性能优化之磁盘I/O调优
I/O指标已介绍,那么如何查看系统的这些指标呢? 一.根据工具查性能 二.根据性能找工具 三.磁盘I/O观察实例 iostat 是最常用的磁盘 I/O 性能观测工具,它提供了每个磁盘的 使用率 . I ...
- No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK 问题解决
1. 问题描述 使用idea对Java工程执行mvn compile命令进行编译,出现以下报错: [ERROR] Failed to execute goal org.apache.maven.plu ...
- GoJS 使用笔记
作为商业软件,GoJs很容易使用,文档也很完备,不过项目中没有时间系统地按照文档学习,总是希望快速入门使用,所以将项目中遇到的问题精简一下,希望对后来者有些帮助. 开始使用 这里先展示一个最简单的例子 ...
