ES6-Class类下
前面super的源码:
查看代码
<script>
// 1.作为函数调用
// 代表父类的构造方法,只能用在子类的构造方法中,用在其他地方就会报错
// super 虽然代表了父类的构造方法,但是内部的 this 指向子类的实例
// class Person {
// constructor(name) {
// this.name = name;
// console.log(this);
// }
// }
// class Programmer extends Person {
// constructor(name, sex) {
// super(name, sex);
// }
// // hi() {
// // super(); // ×
// // }
// }
// // new Person();
// new Programmer();
// 2.作为对象使用
// 2.1.在构造方法中使用或一般方法中使用
// super 代表父类的原型对象 Person.prototype
// 所以定义在父类实例上的方法或属性,是无法通过 super 调用的
// 通过 super 调用父类的方法时,方法内部的 this 指向当前的子类实例
// class Person {
// constructor(name) {
// this.name = name;
// console.log(this);
// }
// speak() {
// console.log('speak');
// // console.log(this);
// }
// static speak() {
// console.log('Person speak');
// console.log(this);
// }
// }
// class Programmer extends Person {
// constructor(name, sex) {
// super(name, sex);
// // console.log(super.name);
// // super.speak();
// }
// // hi() {
// // super(); // ×
// // }
// speak() {
// super.speak();
// console.log('Programmer speak');
// }
// // 2.2.在静态方法中使用
// // 指向父类,而不是父类的原型对象
// // 通过 super 调用父类的方法时,方法内部的 this 指向当前的子类,而不是子类的实例
// static speak() {
// super.speak();
// console.log('Programmer speak');
// }
// }
// // new Person();
// // new Programmer();
// Programmer.speak();
// 3.注意事项
// 使用 super 的时候,必须显式指定是作为函数还是作为对象使用,否则会报错
class Person {
constructor(name) {
this.name = name;
}
speak() {
console.log('speak');
}
}
class Programmer extends Person {
constructor(name, sex) {
super(name, sex);
// console.log(super);
// console.log(super());
// console.log(super.speak);
}
}
</script>七。class的应用
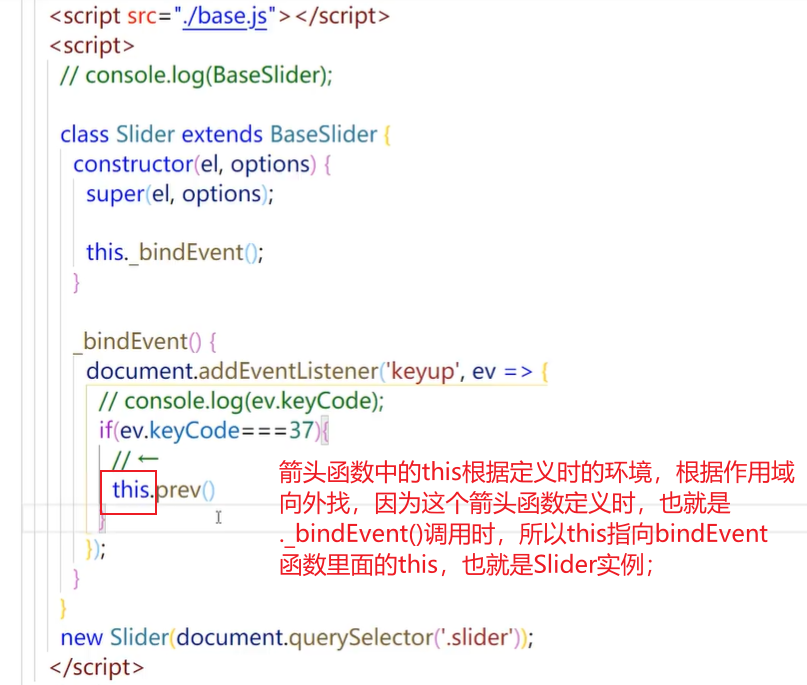
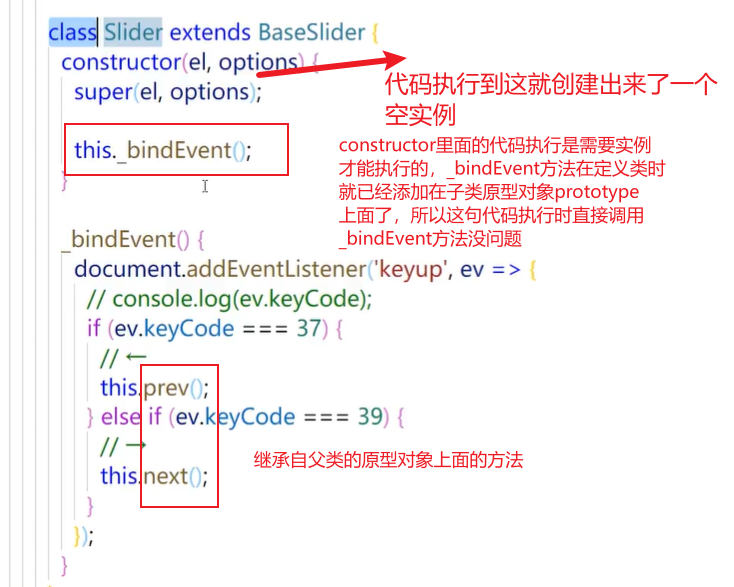
通过键盘左右键切换幻灯片


应用思路:
基类写底层都适用的功能,上一张下一张切换这种、比如pc端幻灯片,移动端幻灯片继承基类,子类中写具体pc端代码或者移动端代码
基类constructor里面传两个形参,接收slider 这个DOM元素以及用户参数(用户没有传参就用默认参数),然后子类继承父类,子类的构造方法中执行super(),调用父类的构造方法,执行里面的函数体,里面实现了切换图片的部分逻辑;子类的构造方法中添加this.a()
在子类中添加方法a,该方法执行后,就给左右箭头注册了事件;
ES6-Class类下的更多相关文章
- ES6入门——类的概念
1.Class的基本用法 概述 JavaScript语言的传统方式是通过构造函数,定义并生成新对象.这种写法和传统的面向对象语言差异很大,下面是一个例子: function Point(x, y) { ...
- ES6 | class类的基本语法总结
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式.只要你的代码写在类或模块之中,就只有严格模式可用. 考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上 ...
- es6 --- class 类的继承使用
传统的javascript中只有对象,没有类的概念.它是基于原型的面向对象语言.原型对象特点就是将自身的属性共享给新对象.这样的写法相对于其它传统面向对象语言来讲,很有一种独树一帜的感脚!非常容易让人 ...
- ES6 class类中定义私有变量
ES6 class类中定义私有变量 class类的不足 看起来, es6 中 class 的出现拉近了 JS 和传统 OOP 语言的距离.但是,它仅仅是一个语法糖罢了,不能实现传统 OOP 语言一样的 ...
- ES6——class类继承(读书笔记)
前言 我一定是一个傻子,昨天这篇文章其实我已经写好了一半了,但是我没有保存 这是学习ES6的过程,我没有系统的看完阮大大的书.零零散散的,很多功能知道,但是没有实际的用过 看了几遍,总是看前面几章,所 ...
- React和ES6(二)ES6的类和ES7的property initializer
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- [js高手之路] es6系列教程 - new.target属性与es5改造es6的类语法
es5的构造函数前面如果不用new调用,this指向window,对象的属性就得不到值了,所以以前我们都要在构造函数中通过判断this是否使用了new关键字来确保普通的函数调用方式都能让对象复制到属性 ...
- Java中的静态方法和实例方法的调用的理解(不同的类下的方法调用)
public class MethodCall { public static void main(String[] args) { Test.sayStatic(); Test test = new ...
- 让一个继承unittest.TestCase的类下的setUp和tearDown只执行一次
知道unittest单元测试框架的朋友应该都知道, 执行继承了unittest.TestCase的类下每个test开头的方法(就是用例)时,都会执行setUp和tearDown,如下面的例子所示: i ...
- C#如何通过反射调用类下的方法
首先模拟一个mvc的项目,创建一个业务类(HomeService),在类下创建3个方法 public class HomeService { /// <summary> /// 无参方法 ...
随机推荐
- 【python自动化测试】1- python基础和pycharm使用
python基础和pycharm使用 1.pycharm 1.1 为特定格式文件添加头信息 File--Settings--Editor--File and Code Templates--Pytho ...
- 【KAWAKO】python查看内存空间占用情况
目录 查看变量的内存占用 查看运行内存占用 查看变量的内存占用 import sys c = 1145.114 print(sys.getsizeof(c)) 查看运行内存占用 import psut ...
- Java Agent场景性能测试分析优化经验分享
摘要:本文将以Sermant的SpringBoot 注册插件的性能测试及优化过程为例,分享在Java Agent场景如何进行更好的性能测试优化及在Java Agent下需要着重注意的性能陷阱. 作者: ...
- Linux的终端(base),进入base环境
正常界面,如下 带有(base) 一般是由于安装了conda环境管理软件,它自带一个base环境.第一次安装时出现这种情况可能是由于软件将启动base环境的命令写入-/.bashrc 文件,这就相当于 ...
- Mybatis plus 查询
1.子查询 // 管理主管查询 Integer manageSupervisor = query.getManageSupervisor(); if (manageSupervisor != null ...
- C# Type类
System.Type类它实际上是一个抽象类 C#中可以通过Type类访问任意数据类型的信息 一般获取数据类型的Type引用有以下几种方式: 使用typeof运算符:Type type1 = type ...
- Deer_GF之IOS出热更包
Hi,今天介绍一下Deer_GF_Wolong,框架基于HybridCLR热更新技术,出IOS热更包 首先我们需要准备的工作: 环境:Mac Unity 版本 2021.3.1f1c1 热更方案:Hy ...
- netstate查找端口占用
netstat -nao 列出本机端口占用信息加上|findstr 筛选 各个字段的意思: 协议 本地地址:端口 外部地址:端口 状态 PID 这 ...
- Thread Safety Analysis 编译期对线程安全代码的检测
https://blog.csdn.net/weixin_42157432/article/details/115939656 使用Clang Static Thread Analysis在编译期发现 ...
- php 实现CURL请求接口
$ch = curl_init (); //初始化 @curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); // 跳过证书检查 @curl_setopt($ ...
