微信小程序页面间通的5种方式
PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的。

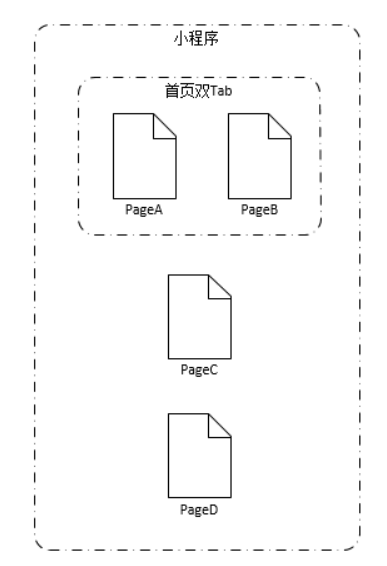
如上图,这是一个常见结构的小程序:首页是一个双Tab框架PageA和PageB,子页面pageB, PageC。
让我们假设这样一个场景:首页PageA有一个飘数,当我们从PageA新开PageC后,做一些操作,再回退到PageA的时候,这个飘数要刷新。很显然,这需要在PageC中做操作时,能通知到PageA,以便PageA做相应的联动变化。
这里的通知,专业点说就是页面通信。所谓通信,u3认为要满足下面两个条件:
- 激活对方的一个方法调用
- 能够向被激活的方法传递数据
本文将根据项目实践,结合小程序自身特点,就小程序页面间通信方式作一个探讨与小结。
通信分类
按页面层级(或展示路径)可以分为:
- 兄弟页面间通信。如多Tab页面间通信,PageA,PageB之间通信
- 父路径页面向子路径页面通信,如PageA向PageC通信
- 子路径页面向父路径页面通信,如PageC向PageA通信
按通信时激活对方方法时机,又可以分为:
- 延迟激活,即我在PageC做完操作,等返回到PageA再激活PageA的方法调用
- 立即激活,即我在PageC做完操作,在PageC激活PageA的方法调用
方式一:onShow/onHide + localStorage
利用onShow/onHide激活方法,通过localStorage传递数据。大概逻辑如下:
// pageA
let isInitSelfShow = true; Page({
data: {
helloMsg: 'hello from PageA'
}, onShow() {
// 页面初始化也会触发onShow,这种情况可能不需要检查通信
if (isInitSelfShow) return; let newHello = wx.getStorageSync('__data'); if (newHello) {
this.setData({
helloMsg: newHello
}); // 清队上次通信数据
wx.clearStorageSync('__data');
} }, onHide() {
isInitSelfShow = false;
}, goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});
// pageC
Page({
doSomething() {
wx.setStorageSync('__data', 'hello from PageC');
}
});
优点:实现简单,容易理解
缺点:如果完成通信后,没有即时清除通信数据,可能会出现问题。另外因为依赖localStorage,而localStorage可能出现读写失败,从面造成通信失败
注意点:页面初始化时也会触发onShow;
方式二:onShow/onHide + 小程序globalData
同方式一一样,利用onShow/onHide激活方法,通过读写小程序globalData完成数据传递
// PageA
let isInitSelfShow = true;
let app = getApp(); Page({
data: {
helloMsg: 'hello from PageA'
}, onShow() {
if (isInitSelfShow) return; let newHello = app.$$data.helloMsg; if (newHello) {
this.setData({
helloMsg: newHello
}); // 清队上次通信数据
app.$$data.helloMsg = null;
} }, onHide() {
isInitSelfShow = false;
}, goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});
// PageC
let app = getApp(); Page({
doSomething() {
app.$$data.helloMsg = 'hello from pageC';
}
});
优点:实现简单,实现理解。因为不读写localStorage,直接操作内存,所以相比方式1,速度更快,更可靠
缺点:同方式1一样,要注意globalData污染
方式三:eventBus(或者叫PubSub)方式
这种方式要先实现一个PubSub,通过订阅发布实现通信。在发布事件时,激活对方方法,同时传入参数,执行事件的订阅方法

/* /plugins/pubsub.js
* 一个简单的PubSub
*/
export default class PubSub {
constructor() {
this.PubSubCache = {
$uid: 0
};
} on(type, handler) {
let cache = this.PubSubCache[type] || (this.PubSubCache[type] = {}); handler.$uid = handler.$uid || this.PubSubCache.$uid++;
cache[handler.$uid] = handler;
} emit(type, ...param) {
let cache = this.PubSubCache[type],
key,
tmp; if(!cache) return; for(key in cache) {
tmp = cache[key];
cache[key].call(this, ...param);
}
} off(type, handler) {
let counter = 0,
$type,
cache = this.PubSubCache[type]; if(handler == null) {
if(!cache) return true;
return !!this.PubSubCache[type] && (delete this.PubSubCache[type]);
} else {
!!this.PubSubCache[type] && (delete this.PubSubCache[type][handler.$uid]);
} for($type in cache) {
counter++;
} return !counter && (delete this.PubSubCache[type]);
}
}
//pageA
let app = getApp(); Page({
data: {
helloMsg: 'hello from PageA'
}, onLoad() {
app.pubSub.on('hello', (number) => {
this.setData({
helloMsg: 'hello times:' + number
});
});
}, goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});
//pageC
let app = getApp();
let counter = 0; Page({
doSomething() {
app.pubSub.emit('hello', ++counter);
}, off() {
app.pubSub.off('hello');
}
});
缺点:要非常注意重复绑定的问题
方式四:gloabelData watcher方式
前面提到方式中,我们有利用globalData完成通信。现在数据绑定流行,结合redux单一store的思想,如果我们直接watch一个globalData,那么要通信,只需修改这个data值,通过water去激活调用。
同时修改的data值,本身就可以做为参数数据。
为了方便演示,这里使用oba这个开源库做为对象监控库,有兴趣的话,可以自己实现一个。
//pageA
import oba from '../../plugin/oba'; let app = getApp(); Page({
data: {
helloMsg: 'hello from PageA'
}, onLoad() {
oba(app.$$data, (prop, newvalue, oldValue) => {
this.setData({
helloMsg: 'hello times: ' + [prop, newvalue, oldValue].join('#')
});
});
}, goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});
//pageC
let app = getApp();
let counter = 0; Page({
doSomething() {
app.$$data.helloTimes = ++counter;
}
});
优点:数据驱动,单一数据源,便于调试
缺点:重复watch的问题还是存在,要想办法避免
方式五:通过hack方法直接调用通信页面的方法
直接缓存页面PageModel, 通信时,直接找到要通信页面的PageModel,进而可以访问通信页面PageModel所有的属性,方法。简直不能太cool,感谢小组内小伙伴发现这么amazing的方式。
有人肯定会问了,怎么拿到这个所有的PageModel呢。其它很简单,每个页面有onLoad方法,我们在这个事件中,把this(即些页面PageModel)缓存即可,缓存时用页面路径作key,方便查找。那么页面路径怎么获取呢,答案就是page__route__这个属性
// plugin/pages.js
// 缓存pageModel,一个简要实现
export default class PM {
constructor() {
this.$$cache = {};
} add(pageModel) {
let pagePath = this._getPageModelPath(pageModel); this.$$cache[pagePath] = pageModel;
} get(pagePath) {
return this.$$cache[pagePath];
} delete(pageModel) {
try {
delete this.$$cache[this._getPageModelPath(pageModel)];
} catch (e) {
}
} _getPageModelPath(page) {
// 关键点
return page.__route__;
}
}
// pageA
let app = getApp(); Page({
data: {
helloMsg: 'hello from PageA'
}, onLoad() {
app.pages.add(this);
}, goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}, sayHello(msg) {
this.setData({
helloMsg: msg
});
}
});
//pageC
let app = getApp();
Page({
doSomething() {
// 见证奇迹的时刻
app.pages.get('pages/a/a').sayHello('hello u3xyz.com');
}
});
优点:一针见血,功能强大,可以向要通信页面做你想做的任何事。无需要绑定,订阅,所以也就不存在重复的情况
缺点:使用了__route__这个hack属性,可能会有一些风险
微信小程序页面间通的5种方式的更多相关文章
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- 微信小程序页面跳转 的几种方式
最近在做微信小程序,碰到页面跳转的问题,总结一下页面之间跳转的方式 一.wx.navigateTo(OBJECT) 这是最普遍的一种跳转方式,其官方解释为:“保留当前页面,跳转到应用内的某个页面” 类 ...
- 微信小程序页面跳转的三种方式总结
原文链接 https://blog.csdn.net/zgmu/article/details/72123329 首先我们了解到,小程序规定页面路径只能有五层,所以我们尽量避免多层级的页面跳转 页面跳 ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序页面跳转的四种方法
wx.navigateTo({}) ,保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回; 示例: 1 wx.navigateTo({ 2 url:'../test/ ...
- 微信小程序之回到顶部的两种方式
第一种:使用view标签形式回到顶部 WXML: <image src='../../img/button-top.png' class='goTop' hidden='{{!floorstat ...
- 微信小程序 - 获取用户信息的几种方式
1. 老接口(上线使用-测试用button先获取用户信息) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, ses ...
- 微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.// 注 ...
- 微信小程序页面调用自定义组件内的事件
微信小程序页面调用自定义组件内的事件 page page.json { "usingComponents": { "my-component": ". ...
- 微信小程序页面通信
目录 微信小程序页面通信 方式一:通过URL 方式二:通过全局变量 方式三:通过本地存储 方式四:通过路由栈 微信小程序页面通信 方式一:通过URL // A 页面 wx.navigateTo({ u ...
随机推荐
- gin websocket
gin 中使用websocket功能 go get github.com/gorilla/websocket var upgrader = websocket.Upgrader{ CheckOrigi ...
- 性能测试记录: ZZ 只改5行代码获得10倍吞吐量提升
首先得找台足够性能的机器来测试,性能不足时代码运行会出现各种奇怪的现象,导致浪费时间 文章: https://www.jianshu.com/p/4cd8596352ad 只改了5行代码吞吐量提升 ...
- vue- cube-scroll踩坑记
坑: 下拉刷新,上拉加载一直处于加载中 --- 原因:未结束此次下拉或上拉 ---解决:forceUpdate()结束上拉或下拉 无法正常滚动 --- 原因:数据更新了,但页面高度未变化 -- ...
- c中遍历lua的表
//遍历lua表,index为表在栈中的位置 void traverse_table(lua_State* L, int index) { lua_pushnil(L); stack_dump(L); ...
- C#新语法
C#新语法 NET6新特性以及C#新语法 1.顶级语句(C#9.0) (1):直接在C#文件中直接编写入口方法的代码,不用类,不用Main.经典写法仍然支持,反编译可以查看到,编译器依旧为我们生成了一 ...
- miscmisc --攻防世界
题目: (1)解压后将图片放入16进制编辑器,搜索字符串flag发现 图片应该还包含其他文件 (2)使用foremost进行分离,得到压缩包,打开压缩包又有一张图片 (3) 图片同样使用编辑器查看,也 ...
- CSS3滤镜属性filter让网页变黑白
很多特殊的时候,我们向英雄们致敬,在互联网上最常见的方式就是整个网页变黑白,今天逛某博客收集一段代码,用于网页整体变黑白,用css3滤镜属性filter让网页马上变黑白,一行代码就搞定. 在你的css ...
- 【性能监控】nmon和pyNmonAnalyzer的搭建和使用
1,安装nmon 二进制安装:暂时空着,没有FQ,访问不了nmon的官网. 下载对应操作系统的文件,直接运行: 下载地址:https://pan.baidu.com/s/1gTBh10-ark5gbe ...
- Spring 装配基础类型
1 //以String类型为例 2 <bean id="exemptSecretUser" class="java.lang.String"> 3 ...
- Godot从编辑器创建自定义场景类型对象
Godot的编辑器提供了强大的所见即所得功能,并且,我们可以在不从源码编译的情况下,为编辑器提供新的节点类型. 首先,我们创建一个新场景,然后添加一个Node2D,然后为当前节点(Node2D)添加一 ...
