tp5 商品模型的添加展示
路由
- //商品模型展示的路由
- Route::get('type','/pyg/good/listType');
- //将type_id传送至/pyg/good/addType的路由
- Route::get('addType','/pyg/good/addType');
思路:1先去模型找见商品的类型

模型代码:
- <?php
- namespace app\pyg\model;
- use think\Model;
- class GoodAddModel extends Model
- {
- //连接品优购商品类型表
- protected $table='pyg_type';
- //提取全部数据
- public static function listType(){
- return self::select();
- }
- }
控制器代码实例化模型,通过json方式发送数据至HTML页面,ajax进行渲染数据:
控制器代码:
- // 展示商品类型
- public function listType()
- {
- //调用模型,将数据通过json返回前端页面
- $data = GoodAddModel::listType();
- return getJsonDate(200, '商品模型展示', $data);
- }
HTML代码<script></script>代码
- //先将商品模型的渲染出来
- $.ajax({
- 'url':"/type",//发送的路由地址
- 'type':'get',
- 'dataType':'json',
- 'success':function(response){
- if(response.code !=200){
- alert(response.msg);return;
- }
- var str = '<option value="">请选择商品模型</option>';
- $.each(response.data, function(i,v){
- str += '<option value="' + v.id + '">' + v.type_name + '</option>';
- });
- $('#goods_type').html(str);//找见select id=goods_type,进行替换
- }
- });
HTML代码<body></body>代码
- <div class="row cl">
- <label class="form-label col-xs-4 col-sm-2">*<span class="c-red"></span>商品模型:</label>
- <div class="formControls col-xs-8 col-sm-9">
- <span class="select-box" style="width:150px;">
//替换- <select name="type_id" class="select" size="1" id="goods_type">
- <option value="0">选择商品模型</option>
- </select>
- </span>
- </div>
- </div>
给select 设置
- change事件
- //商品模型添加
- $('#goods_type').change(function(){
- //获取选中类型商品的id
- var type_id = $(this).val();
- if(type_id == '') return;
- //发送ajax请求
- $.ajax({
- 'url':"/addType",
- 'data':{type_id:type_id},
- 'type':'get',
- 'dataType':'json',
- 'success':function(response){
- console.log(response);
- //根据获取的数据,拼接html代码,显示到页面
- var attrs =response.data.attribute;
- var specs =response.data.spec;
- console.log(attrs);
- console.log(specs);
- //遍历数组,一条一条数据拼接处理
- var spec_html = '<tr><td colspan="2">商品规格</td></tr>';
- $.each(specs, function(i, v){
- //i 是数组中的索引,v是一条数据(json格式对象)
- //属性名称
- spec_html += '<tr class="spec_name" spec_id="'+v.id+'">';
- spec_html += '<td spec_name="' + v.spec_name + '">' + v.spec_name + ':</td>';
- spec_html += '<td>';
- $.each(v.spec_value, function(index,value){
- spec_html += '<button type="button" spec_value_id="' + value.id + '" class="btn btn-default">' + value.spec_value + '</button> ';
- });
- spec_html += '</td>';
- spec_html += '</tr>';
- });
- //将拼接好的html字符串,放到页面显示
- $('#goods_spec_table1').find('tbody').html(spec_html);
- var attrs_html = '<tr><td colspan="2"><b>商品属性</b>: </td></tr>';
- $.each(attrs, function(i, v){
- //i 是数组中的索引,v是一条数据(json格式对象)
- //属性名称
- attrs_html += '<tr class="attr_name" attr_id="'+v.id+'">';
- attrs_html += '<td attr_name="' + v.attr_name + '">' + v.attr_name + ':</td>';
- attrs_html += '<td><input type="hidden" name="attr['+v.id+'][attr_name]" value="'+v.attr_name+'"><input type="hidden" name="attr['+v.id+'][id]" value="'+v.id+'">';
- console.log(attrs_html);
- console.log(v.attr_values.length);
- if(v.attr_values.length == 0){
- attrs_html += '<input type="text" name="attr['+v.id+'][attr_value]" value="" class="input-text">';
- }else{
- attrs_html += '<select name="attr['+v.id+'][attr_value]" class="select"><option value="">请选择</option>';
- var attr_values= v.attr_values.split(',');
- $.each(attr_values, function(index,value){
- attrs_html += '<option value="' + value + '">' + value + '</option>';
- });
- attrs_html += '</select>';
- }
- attrs_html += '</td>';
- attrs_html += '</tr>';
- });
- //将拼接好的html字符串,放到页面显示
- $('#goods_attr_table').find('tbody').html(attrs_html);
- }
- });
- });
- UE.getEditor('editor');
- });
- </script>
- <script>
- /** 商品规格相关 js*/
- $(function(){
- $('#goods_spec_table1').on('click', 'button',function(){
- $(this).toggleClass('btn-success').toggleClass('btn-default');
- var spec_data = {};
- $('.spec_name').find('button.btn-success').each(function(i,v){
- var index = $(v).closest('tr').index();
- var spec_id = $(v).closest('tr').attr('spec_id');
- var spec_name = $(v).closest('tr').find('td:first').attr('spec_name');
- var spec_value_id = $(v).attr('spec_value_id');
- var spec_value = $(v).text();
- if(spec_data[index] == undefined) spec_data[index] = [];
- spec_data[index].push({spec_id:spec_id,spec_name:spec_name,spec_value_id:spec_value_id, spec_value:spec_value});
- });
- var spec_arr = [];
- for(var i in spec_data){
- spec_arr.push(spec_data[i]);
- }
- //计算笛卡尔积
- var result = spec_arr[0];
- for(var i=1; i<spec_arr.length; i++){
- var temp = [];
- $.each(result, function(j,v1){
- $.each(spec_arr[i], function(k,v2){
- if($.isArray(v1)){
- v1.push(v2);
- temp.push(v1);
- }else{
- temp.push([v1, v2])
- }
- });
- });
- result = temp;
- }
- var html = '';
- //拼接第一行
- html += '<tr>';
- if($.isArray(result[0]) == false){
- html += '<td><b>' + result[0].spec_name + '</b></td>';
- }else{
- $.each(result[0],function(i,v){
- html += '<td><b>' + v.spec_name + '</b></td>';
- });
- }
- html += '<td><b>购买价</b></td>';
- html += '<td><b>成本价</b></td>';
- html += '<td><b>库存</b></td>';
- html += '<td><b>操作</b></td>';
- html += '</tr>';
- //拼接批量填充行
- html += '<tr>';
- if($.isArray(result[0]) == false){
- html += '<td><b></b></td>';
- }else{
- $.each(result[0],function(i,v){
- html += '<td><b></b></td>';
- });
- }
- html += '<td><input id="item_price" value="0"></td>';
- html += '<td><input id="item_cost_price" value="0"></td>';
- html += '<td><input id="item_store_count" value="0"></td>';
- html += '<td><button id="item_fill" type="button" class="btn btn-success">批量填充</button></td>';
- html += '</tr>';
- //继续拼接
- $.each(result,function(i,v){
- html += '<tr>';
- if($.isArray(v) == false){
- var value_ids = v.spec_value_id;
- var value_names = v.spec_name + ':' + v.spec_value;
- html += '<td>' + v.spec_value + '</td>';
- }else{
- var value_ids = '';
- var value_names = '';
- $.each(v,function(i2,v2){
- html += '<td>' + v2.spec_value + '</td>';
- value_ids += v2.spec_value_id + '_';
- value_names += v2.spec_name + ':' + v2.spec_value + ' ';
- });
- value_ids = value_ids.slice(0, -1);
- value_names = value_names.slice(0, -1);
- }
- html += '<td><input class="item_price" name="item['+value_ids+'][price]" value="0"><input type="hidden" name="item['+value_ids+'][value_names]" value="'+value_names+'"><input type="hidden" name="item['+value_ids+'][value_ids]" value="'+value_ids+'"></td>';
- html += '<td><input class="item_cost_price" name="item['+value_ids+'][cost_price]" value="0"></td>';
- html += '<td><input class="item_store_count" name="item['+value_ids+'][store_count]" value="0"></td>';
- html += '<td><button type="button" class="btn btn-default delete_item">移除</button></td>';
- html += '</tr>';
- });
- $('#spec_input_tab').find('tbody').html(html);
- });
- $('#goods_spec_table2').on('click', '#item_fill', function(){
- var item_price = $('#item_price').val();
- var item_cost_price = $('#item_cost_price').val();
- var item_store_count = $('#item_store_count').val();
- $('.item_price').val(item_price);
- $('.item_cost_price').val(item_cost_price);
- $('.item_store_count').val(item_store_count);
- });
- $('#goods_spec_table2').on('click', '.delete_item', function(){
- $(this).closest('tr').remove();
- });
- })
- </script>
- </body>
- </html>
商品类型模型代码:将商品类型进行关联规格模型,规格值模型,属性模型
- 《1》
<?php- namespace app\pyg\model;
- use think\Model;
- class Attribute extends Model
- {
- //商品模型属性表
- protected $table = 'pyg_attribute';
- }
- 《2》
- <?php
- namespace app\pyg\model;
- use think\Model;
- class Spec extends Model
- {
- //
- protected $table = 'pyg_spec';
- // 链接规格值表
- public function specValue()
- {
- return $this->hasMany('SpecValue', 'spec_id', 'id');
- }
- }
- 《3》:
- <?php
- namespace app\pyg\model;
- use think\Model;
- class SpecValue extends Model
- {
- //规格值表
- protected $table='pyg_spec_value';
- }
主模型(商品模型表)
- <?php
- namespace app\pyg\model;
- use think\Model;
- class GoodAddModel extends Model
- {
- //连接品优购商品类型表
- protected $table='pyg_type';
- //关联属性模型,规格模型
- public function attribute(){
- return $this->hasMany('Attribute','type_id','id');
- }
- public function spec(){
- return $this->hasMany('Spec','type_id','id');
- }
- }
控制器代码:
- // 添加规格,属性,根据ajax 传过来的$type_id 添加
- public function addType()
- {
- //接受前端ajax发送的type_id
- $type_id=\request()->get('type_id');
- $data=GoodAddModel::with('attribute,spec,spec.specValue')->find($type_id);
- return getJsonDate(200, '商品模型展示', $data);
- }
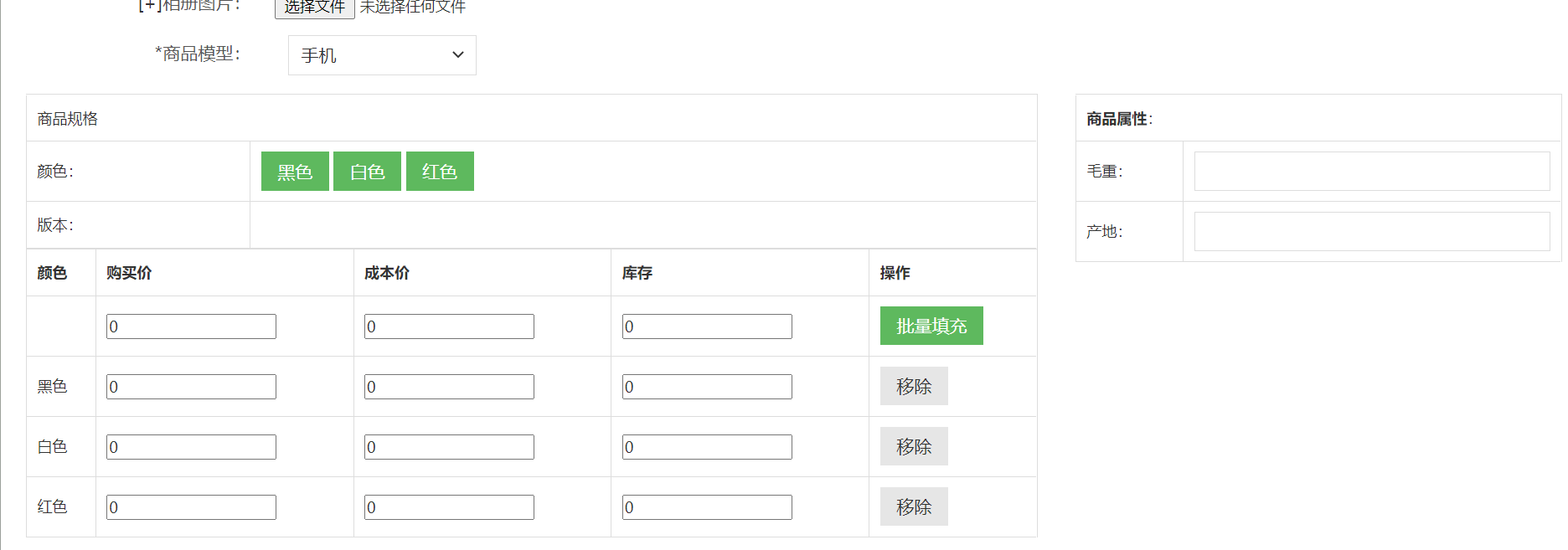
页面效果

tp5 商品模型的添加展示的更多相关文章
- JAVAEE——宜立方商城09:Activemq整合spring的应用场景、添加商品同步索引库、商品详情页面动态展示与使用缓存
1. 学习计划 1.Activemq整合spring的应用场景 2.添加商品同步索引库 3.商品详情页面动态展示 4.展示详情页面使用缓存 2. Activemq整合spring 2.1. 使用方法 ...
- tp5 商城商品模型删除
1:控制器代码 public function delete($id) { //验证id是否正确 $id if (!intval($id)) { return getJsonData(10010, ' ...
- YY一下淘宝商品模型
淘宝的电商产品种类非常丰富,必然得力于其商品模型的高度通用性和扩展性. 下面我将亲自操作淘宝商品的发布过程,结合网上其他博客对淘宝网商品库的分析,简单谈谈我的理解. 注:下面不特殊说明,各个表除主键外 ...
- 电商系统中的商品模型的分析与设计—续
前言 在<电商系统中的商品模型的分析与设计>中,对电商系统商品模型有一个粗浅的描述,后来有博友对货品和商品的区别以及属性有一些疑问.我也对此做一些研究,再次简单的对商品模型做一个介 ...
- tp5 商城模型id详情接口
1:创建模型 2:定义关联模型 <?php namespace app\common\model; use think\Model; use traits\model\SoftDelete; c ...
- [Asp.net MVC]Asp.net MVC5系列——在模型中添加验证规则
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
- 微信小程序结合后台数据管理实现商品数据的动态展示、维护
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,本篇随笔介绍微信小程序结合后台数据管理实现商品数据的动态展示.维护,介绍如何实现商品数据在后台管理系统中的维护管理,并通 ...
- {django模型层(二)多表操作}一 创建模型 二 添加表记录 三 基于对象的跨表查询 四 基于双下划线的跨表查询 五 聚合查询、分组查询、F查询和Q查询
Django基础五之django模型层(二)多表操作 本节目录 一 创建模型 二 添加表记录 三 基于对象的跨表查询 四 基于双下划线的跨表查询 五 聚合查询.分组查询.F查询和Q查询 六 xxx 七 ...
- Asp.net MVC]Asp.net MVC5系列——在模型中添加
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
随机推荐
- 从我做起[原生DI实现模块化和批量注入].Net Core 之一
实现模块化注册 .Net Core实现模块化批量注入 我将新建一个项目从头开始项目名称Sukt.Core. 该项目分层如下: Sukt.Core.API 为前端提供APi接口(里面尽量不存在业务逻辑, ...
- AT [ABC176F] Brave CHAIN
首先可以发现这样一个事实:在每次操作当中,都有三张牌是已经固定的,只有两张牌是不确定的,于是我们可以发下每一次操作的状态可以简单的使用这两张牌来描述,于是可以考虑令 \(dp_{i, j, k}\) ...
- centos7 安装yum源
centos7的服务器,没有yum,没有wget命令真的寸步难行,经过总结和查询,现在算搞定了,把经验总结一下,以免大家再浪费时间去找原因: 安装yum需要wget安装yum的rpm包,所以前提是先有 ...
- 使用kubeadm快速部署一套K8S集群
一.Kubernetes概述 1.1 Kubernetes是什么 Kubernetes是Google在2014年开源的一个容器集群管理系统,Kubernetes简称K8S. K8S用于容器化应用程序的 ...
- position和anchorPoint笔记
position和anchorPoint是CAlayer的两个属性. 我们以前修改一个控件的位置都是能过Frame的方式进行修改. 现在利用CALayer的position和ancho ...
- 计算当前日期n天后的日期
//计算180天后的日期//180*24*60*60*1000//更具时间戳计算n天前的日期 $(function () { var timestamp =Date.parse(new Date()) ...
- 动态修改UINavigationBar的背景色--by-胡旭
这是我们最终想要得到的效果 思路 在UISrollView的delegate方法 - (void)scrollViewDidScroll:(UIScrollView *)scrollView中根据当前 ...
- netty系列之:真正的平等–UDT中的Rendezvous
目录 简介 建立支持Rendezvous的服务器 处理不同的消息 节点之间的交互 总结 简介 在我们之前提到的所有netty知识中,netty好像都被分为客户端和服务器端两部分.服务器端监听连接,并对 ...
- ansible-playbook实现MySQL的二进制部署
1.ansible服务器配置 1.1 安装ansible # yum -y install ansible 1.2 配置主机清单文件 # vi /etc/ansible/hosts [local] 1 ...
- Linux源码编译安装php7.2
以下简单的介绍下如何源码安装PHP,对于版本不一定是7.2,也可以是7.3,当然方法都是换汤不换药的,核心东西不变. 一.下载PHP源码 需要到指定的路径下载源码,执行下面的命令 wget http: ...
