History模式的配置细节
旧文从语雀迁移过来,原日期:2021-09-13
前言
我们知道,vue 单页面应用打包出来是静态资源,一般需要 nginx 或者其他服务器访问;当如果 Vue Router 是采用 History 模式时,又会有额外的配置。这里记录一下完整配置过程中的每一个细节。
静态资源
我们首先要配置好如何访问我们打包出来的静态资源。
基本配置
当 URL 无需前缀时,基础的配置是这样的:
server {
listen 80;
server_name testhistory.com;
location / {
root /Users/admin/www/h5;
index index.html;
}
}
- root:静态资源的位置
- index: 可以通过index来访问index.html,而index一般是可以省略的
然后配置上 Host:
127.0.0.1 testhistory.com
就可以通过 http://testhistory.com 就可以访问到页面了。
带前缀的访问路径
有时候,同一域名下有可能多个不同的前端服务,这时候我们会通过前缀告诉 nginx 加载或者反向代理到对应的资源(比如说我司的不同城市业务对应的前端项目就不一样)。
带前缀的静态资源配置:
location /h5 {
root /Users/admin/www;
index index.html;
}
不一样的地方是,当有前缀时,实际的访问路径会变成 root 路径加上前缀。所以这里,root 会去掉 /h5 。
如果不想加上前缀的话,那可以使用 alias 指令 :
location /h5 {
alias /Users/admin/www/h5;
index index.html;
}
通过 http://testhistory.com/h5 访问时,可以看到index.html是访问对的。
但是js和css访问有问题的,那是因为静态资源实际是在h5目录下的,而在打包出来的index.html中引用的资源没有带上h5前缀。

很简单,只需在 vue.config.js 中配置上公共资源目录:
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/h5/'
: '/',
outputDir: 'h5', // 加上这个配置,让打包出来的目录由默认的dist改为h5,方便写部署脚本
...
}
除了 js、css 公共资源目录,还有路由配置也要增加基本前缀,为了保证前端路由和服务器的一致:
const router = new VueRouter({
base: 'h5',
routes
})
这时候再去访问http://testhistory.com/h5就无问题了。
使用root还是alias
刚才提到这两个指令都可以,那什么时候使用呢?
- 当无前缀时,使用root和alias一样,一般使用root;
- 当有前缀时,如果前缀名和目录路径最后一段路径一致,那应该使用root,而不一致的话,应该使用alias.。
History模式
要开启 History 模式,vue router 的配置很简单,只要加上下面一句话:
mode: 'history',
开发时访问是正常的,但当打包部署后,会发现当:
- 访问http://testhistory.com/h5,正常的;
- 然后跳转路由到http://testhistory.com/h5/about,也是正常的;
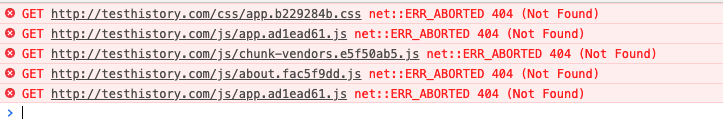
- 刷新http://testhistory.com/h5/about,就报404了。
try_files
为什么会出现这种情况呢?因为刷新时时通过 nginx 去访问静态资源的,明显这个路径是找不到,因为这个只是前端路由。为了解决这个问题,我们需要当访问的是前端路由时,去访问 index.html 这个主入口,再由前端路由自己来访问到对应的页面。而 nginx 就会用到 try_files 这个指令。
先来看看加上 try_files 后的配置:
location /h5 {
root /Users/admin/www;
index index.html;
try_files $uri $uri/ /h5/index.html;
}
配上后,就能正常访问 http://testhistory.com/h5/about 了。
我们看看 try_files $uri $uri/ /h5/index.html 做了什么,找到官网的语法:
try_files file... uri
这个语法的意思是:
- try_files后面可以定义多个文件路径和最后一个作为内部跳转的uri,其中文件路径是和
**alias**和**root**两个指令合在一起构造而成; - 多个文件以第一个找到的文件作为请求;
- 而文件后面以"/"结尾,会检查目录是否存在;
- 当文件都找不到时,就会去以最后一个uri进行内部跳转请求。
以我们例子为例:
- 我定义了
try_files $uri $uri/ /h5/index.html,root是/Users/admin/www; - 定义了两个文件,$uri和$uri,我的访问路径时http://testhistory.com/h5/about,
$uri是/h5/about,那么加上root作为根目录不能找到 ,$url/也不能找到对应的目录; - 文件找不到了,那么就内部跳转到
/h5/index.html,就相当于内部去请求http://testhistory.com/h5/index.html对应的文件资源,那前端接收文件资源后,就会根据路由自行跳转到对应的页面了。
总结
- 通过配置History模式,我学到了:**root和alisa的区别、index指令、try_files指令和
- nginx 指令是很多的,需要理解的话,需要去官网逐一查询并组合尝试,通过实际使用场景去学习,会理解得更透彻。
参考
History模式的配置细节的更多相关文章
- vue 中 history 模式的配置和打包
在使用 vue 进行项目开发中,默认的路由形式是 hash,表现形式就是 url 中始终带有 # 号,在后台管理类的项目中并不影响使用,但是在特殊场景,比如微信分享的H5链接中,微信会自动拼接参数,由 ...
- vue路由history模式,nginx配置
nginx配置内容 # For more information on configuration, see: # * Official English Documentation: http://n ...
- vue-router的history模式发布配置
如果你正在尝试将基于vue-router的项目部署到windows中,希望本文能够有所帮助. iis配置 无需安装其他组件,将错误页指向index.html即可 <?xml version=&q ...
- vue-router history 模式 iis 配置
首先需要安装 url rewrite模块到IIS点我安装 然后在web.config文件中添加如下配置 <?xml version="1.0" encoding=" ...
- vue history模式 apache配置
我的服务器apache 版本是2.4.6 看文档上面说加那些代码,但是加上去重启服务器就不能重启,显示代码错误,然后百度查开启mod_rewrite这个重写URL 弄了半天也不会,百度上面的不知道是不 ...
- vue路由的两种模式配置以及history模式下面后端如何配置
vue路由的两种模式配置以及history模式下面后端如何配置 1.hash ——即地址栏URL中的#符号.hash 虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,因此改变has ...
- nginx 配置支持URL HTML5 History 模式 与 设置代理
拾人牙慧:https://segmentfault.com/q/1010000007140360 nginx 配置支持URL HTML5 History 模式 location / { try_fil ...
- Vue路由history模式踩坑记录:nginx配置解决404问题
问题背景: vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想hash这种以#号结尾的路径时候的话,我们可以使 ...
- vue history 模式打包部署在域名的二级目录的配置指南
最近在做项目,需要把项目部署在域名下的二级目录,并且是在用vue-router的history 模式. 我们都知道vue-router 的两种前端基本访问模式 hash 和history .hash ...
随机推荐
- 【论文翻译】KLMo: Knowledge Graph Enhanced Pretrained Language Model with Fine-Grained Relationships
KLMo:建模细粒度关系的知识图增强预训练语言模型 (KLMo: Knowledge Graph Enhanced Pretrained Language Model with Fine-Graine ...
- 条件期望:Conditional Expectation 举例详解之入门之入门之草履虫都说听懂了
我知道有很多人理解不了 "条件期望" (Conditional Expectation) 这个东西,有的时候没看清把随机变量看成事件,把 \(\sigma\)-algebra 看成 ...
- Java学习之路:运算符
2022-10-10 10:34:08 1 运算符 算术运算符:+, -, *, /, %, ++, -- 赋值运算符:= 关系运算符:>, <, >=, <=, ==, != ...
- 后端框架的学习----mybatis框架(5、分页)
七.分页 简单使用 1.在要使用Log4j的类中,导入包import org.apache.log4j.Logger; 2.日志对象,参数为当前类的class static Logger logger ...
- Hadoop集群简单入门
Hadoop集群搭建 自己配置Hadoop的话太过复杂了,因为自己着急学习,就使用了黑马的快照.如果小伙伴们也想的话可以直接看黑马的课程,快照的话关注黑马程序员公众号,输入Hadoop就能获取资料,到 ...
- SQL--Case When.. Then.. end的使用
Case When.. Then.. end的使用场景 当字段有不同的值,根据不同的值表示不同的内容 use [数据库名] go if exists( select * from sys.views ...
- 题解 UVA10285 最长的滑雪路径 Longest Run on a Snowboard
Solution 双倍经验 就是记搜嘛. 搞一个二维数组记录一下当前的最长滑雪路径,其他和普通 dfs 没什么两样. 向 \(4\) 个方向搜索,如果高度符合就 \(+1\) . 多测要注意数组初始化 ...
- 二十三、Pod的service介绍
Pod 的 Service 介绍 一.Service 介绍 Kubernetes Service 定义了这样一种抽象: 一个 Pod 的逻辑分组,一种可以访问它们的策略,通常称为微服务. 这一组 Po ...
- Linux系统部署Jenkins
搭建Jenkins,准备搞一个定时任务来自动部署服务.做个记录. 问题写在前头:①建议使用最新版的Jenkins版本,jdk版本要跟Jenkins版本对应(有要求):②最好使用war包部署Jenkin ...
- h5 websocket 断开重新连接
最近的项目中使用ws 长连接来接收和发送消息, 直接上代码 import * as SockJS from "sockjs-client"; import Stomp from & ...
