初识ES6(JavaScript)
初识ES6(JavaScript)
关于ES6: ES6即ECMAScript6,是一种规范,JavaScript遵循了这种规范。
优点:代码比较简洁。
缺点:浏览器的兼容性不好。
1.变量和常量
变量:
定义方式:var(全局变量) & let(局部变量)
使用:
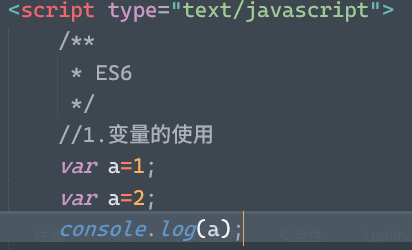
var:


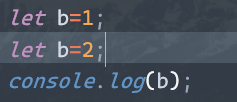
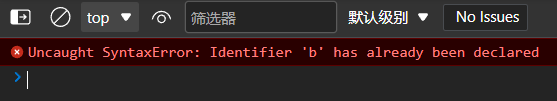
let:


注:var定义的变量可以声明多次,let定义的变量只能声明一次(可以多次赋值)。
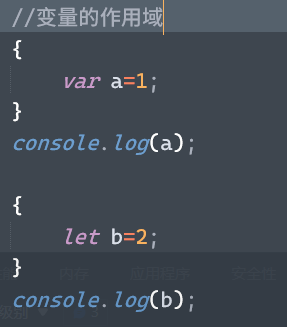
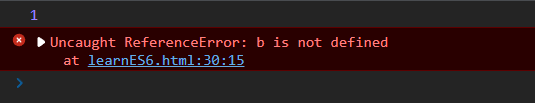
作用域:


注:var定义在对象中的变量没有局部作用域,let定义的变量有局部作用域。
常量:
定义方式:const
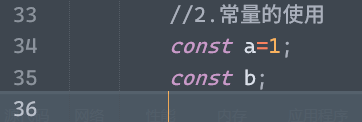
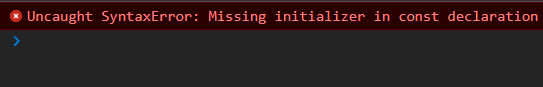
使用:




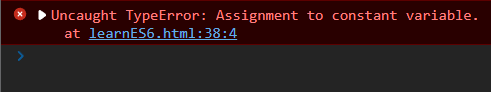
注:const定义的常量必须初始化,常量一旦被定义不能被改变。
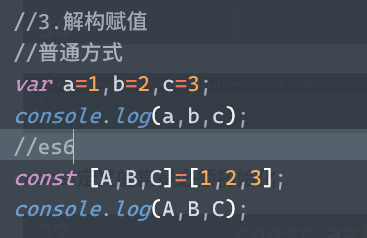
2.解构赋值


将属性名定义在中括号内,通过顺序进行依次赋值。
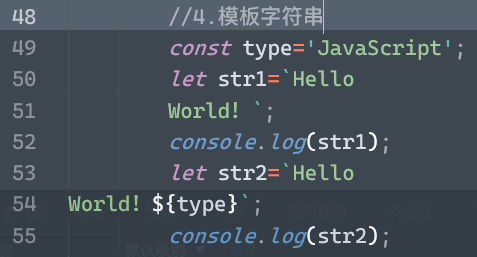
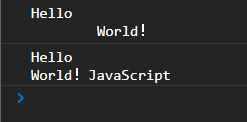
3.模板字符串
定义方式:``
使用:


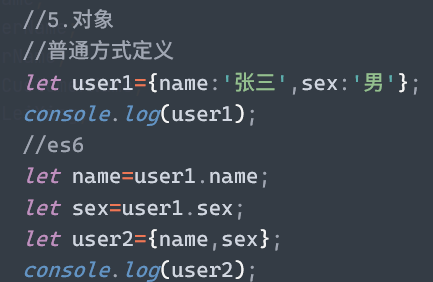
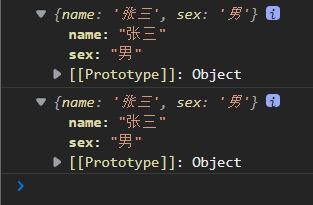
4.对象
使用:


注:ES6在定义对象时键名要与需要使用的属性名一致,值可省略。
对象拷贝:


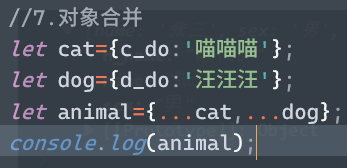
对象合并:


5.方法


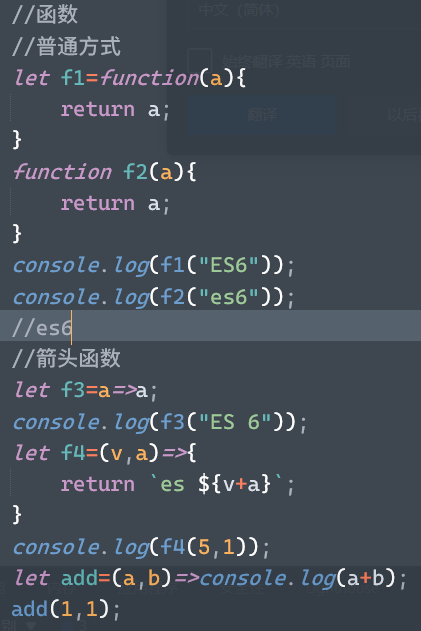
6.函数


简单尝试一下
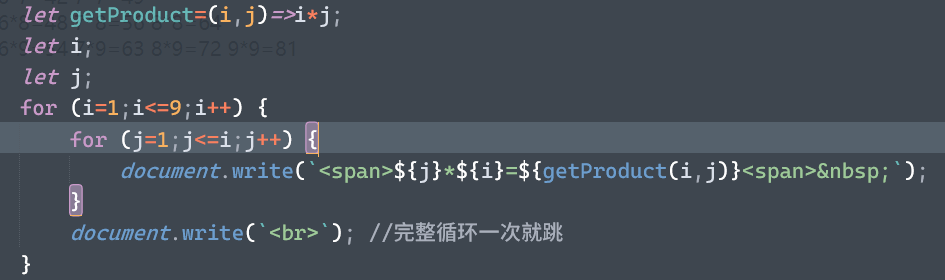
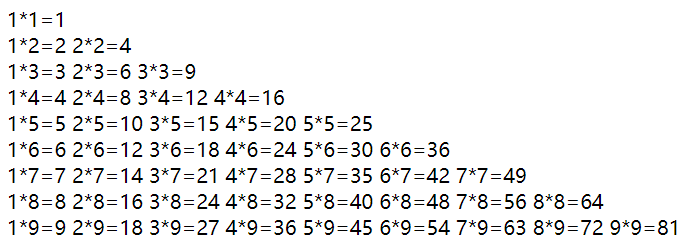
js99乘法表


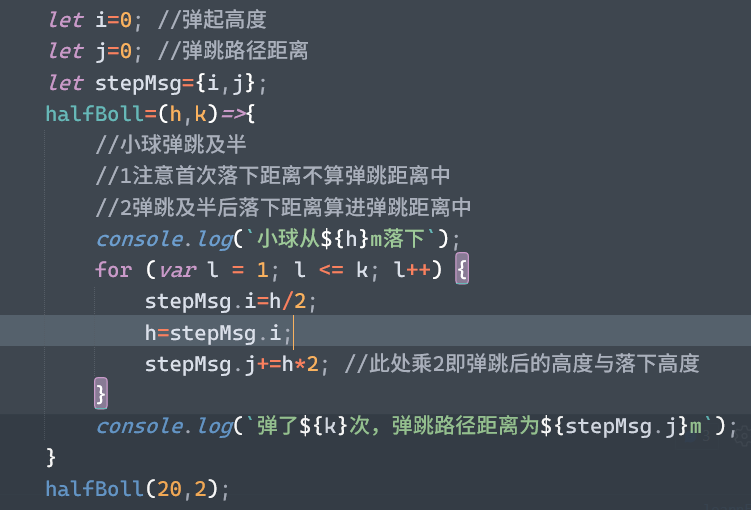
小球弹跳及半


初识ES6(JavaScript)的更多相关文章
- es6 javascript对象方法Object.assign()
es6 javascript对象方法Object.assign() 2016年12月01日 16:42:34 阅读数:38583 1 基本用法 Object.assign方法用于对象的合并,将源对象 ...
- 前端笔记之JavaScript面向对象(三)初识ES6&underscore.js&EChart.js&设计模式&贪吃蛇开发
一.ES6语法 ES6中对数组新增了几个函数:map().filter().reduce() ES5新增的forEach(). 都是一些语法糖. 1.1 forEach()遍历数组 forEach() ...
- ES6:JavaScript 新特性
我相信,在ECMAScript.next到来的时候,我们现在每天都在写的JavaScript代码将会发生巨大的变化.接下来的一年将会是令JavaScript开发者们兴奋的一年,越来越多的特性提案将被最 ...
- 进军es6(1)---初识es6
es6,全称ECMAScript6(又名es2015).何为ECMAScript?我们常说的Javascript和它又有什么联系呢? 阮一峰老师有一句话描述的比较准确:“ECMAScript是Java ...
- ES6+javaScript原型
Symbol 属性私有化,数据保护 let _gender = Symbol('gender') function Person(name, gender) { this.name = name; t ...
- 前端基础 & 初识JS(JavaScript)
JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后将其改名ScriptEase(客 ...
- ES6/JavaScript一些‘巧用’
前言 第一次发表文章,如有不好的地方请见谅/ 在编写JavaScript代码的时候存在的一些方法和技巧,虽然有时候条条大路都通向罗马,但是也许总会有那么一条最短的路径可走.本文将一些都知道却不怎么用的 ...
- 初识ES6 解构
1.数组的解构 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构 例子: let [a, b, c] = [1, 2, 3]; console.log(a);//1cons ...
- 初识 es6
es6 可能出来已经有一段时间了,但是我到今天才发现他的好,却不是很了解他,也不知道各个浏览器的兼容性怎么样?今天就把他们都弄明白. 新增命令 let ES6新增了let命令,用来声明变量.它的用法类 ...
随机推荐
- 空间插值生物X适宜性分析
1 前言 这期博主将根据示例大概讲一下插值分析. 2 问题阐述 根据要求,完成以下操作: (1)请就以上条件确定此地区适合X的生活范围,并制作专题图.专题图内容要求以地形和水系作为背景,且给出适宜区域 ...
- 解决jira配置gmail邮箱报错
具体报错: AuthenticationFailedException: 535-5.7.8 Username and Password not accepted. Learn more at 535 ...
- 企业网络防范Serv-U的漏洞
很多企业都将自己的网站建立在互联网上,日常有专门的维护人员进行维护,很多时候对网站的更新当然不是直接在服务器上操作,而是将要更新的网页页面通过FTP工具上传到服务器上实现.因此必须要在服务器上搭建起一 ...
- js 加载 xml 及遍历属性及内容 整理
本文旨在: js加载xml文件并读取节点信息 1 加载xml文件 var xmlDoc = loadXMLDoc("negativeData.xml"); function loa ...
- Python3输出九九乘法表
for i in range(1,10): for j in range(1,i+1): print('{}x{}={}\t'.format(i, j, i*j), end='') #format格式 ...
- Arch Linux 安装 Anbox
镜像下载.域名解析.时间同步请点击 阿里云开源镜像站 Anbox 介绍 Anbox 是一个可以在 GNU/Linux 发行版上运行 Android App 的容器,是一个开源兼容层. 其工作原理是在 ...
- Django APIView源码解析
APIView使用:luffy项目中关于APIView的使用 在Django之 CBV和FBV中,我们是分析的from django.views import View下的执行流程,以下是代码 fro ...
- 域渗透 | kerberos认证及过程中产生的攻击
文章首发于公众号<Z2O安全攻防> 直接公众号文章复制过来的,排版可能有点乱, 可以去公众号看. https://mp.weixin.qq.com/s/WMGkQoMnQdyG8UmS ...
- Apache Ranger安装部署
1.概述 Apache Ranger提供了一个集中式的安全管理框架,用户可以通过操作Ranger Admin页面来配置各种策略,从而实现对Hadoop生成组件,比如HDFS.YARN.Hive.HBa ...
- 12.9 supper
Super super的注意事项 super可以用来在子类中访问父类的public属性或方法,super只能出现在子类中. super()调用的是父类的默认无参构造,super(参数)可以调用父类的有 ...
