三步建立自己域名的主页,Github Pages功能简明手册
【task】把自己的页面上传到git上,用github pages功能托管网页。
准备工作:
1.自己的网页文件
2.有个自己的git账号
3.下载安装git。下载地址https://git-scm.com/downloads
第一步 建立一个repository
1.在git上新建一个repository,这里我命名为“test”(会成为域名的一部分),注意要勾选Initialize this repository with a README。


第二步 开启github pages功能
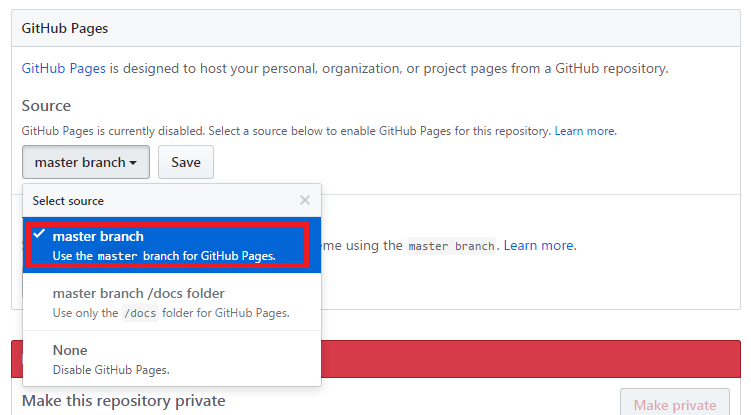
1.在settings标签中找到Github Pages,把source设置为master branch,记得save。


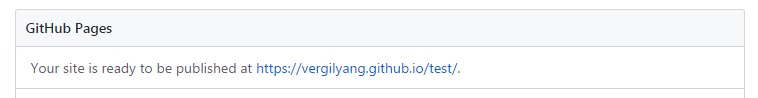
save后页面会刷新,在下拉到Github Pages你会发现多了一个域名,可以点开试一试,这时候你的页面已经在公网上了。

第三步 把本地的网页文件更新到你的repository
1.在本地建立一个文档专门存放本地的repository。
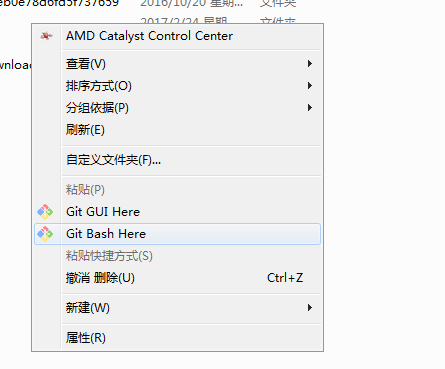
在需要建立的目录下右键选Git Bash Here,进入git的cmd。用mkdir指令建立文档,用cd指令打开文档,用git clone指令克隆Rep到本地。
git clone 的参数是网站上Rep的网址+“.git” 。


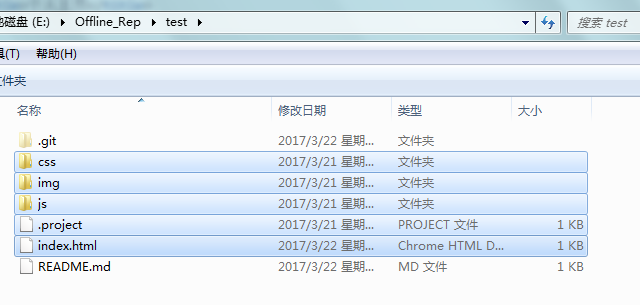
你会发现目录下多了个test(这就是Rep工程文件)。

2.把页面文件整合到test文件下。写好的页面文件cope到test文件夹下,用git add .整合到本地Rep中。

cd test/ //进入master git status //查看现在状态 git add . //添加修改的文件

第一次status状态表示未修改过,因为还未copy网页文件到Rep下,第二次状态表示有修改,当git add . 后状态表示已更新。
3.上传更新Rep。
依次输入指令
git commit -m "modify" //第一次可能会弹出一句“Please tell me who you are.”输入名字和邮箱与指令之间一定要有空格
根据指示输入指令 git config user.name "xxx" git config user.email "xxx@xx.xx" 注意,输入名字和邮箱与指令之间一定要有空格
git pull
git push

完成。在浏览器中输入https://userName.github.io/test/

三步建立自己域名的主页,Github Pages功能简明手册的更多相关文章
- 使用 github Pages 服务建立个人独立博客全过程
你是否有这样子的需求,只是想简单的写写文章,记录下自己的学习心得.成长经历等,都是些文字内容,不需要配置使用数据库.不想购买服务器自己搭建站点,只是想安安静静的用比较舒服的方式来写篇文章. 静态博客就 ...
- 利用Github Pages建立仓库“门面”
嘛是Github Pages? Github Pages 是一个静态网站托管服务,用来从你的Github仓库中直接发布 个人.组织或项目的网站页面 Github Pages发布的页面统一使用githu ...
- 使用Github Pages建独立博客
http://beiyuu.com/github-pages/ Github很好的将代码和社区联系在了一起,于是发生了很多有趣的事情,世界也因为他美好了一点点.Github作为现在最流行的代码仓库,已 ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 基于Github Pages + docsify,我花了半天就搭建好了个人博客
目录 前言 一些说明 准备工作 上docsify官网看一看 使用docsify命令生成文档站点 部署到Github上 写在最后 前言 "作为一个真正的码农,不能没有自己的个人博客" ...
- 利用github pages五分钟建好个人网站+个人博客
笔者自己在建个人网站/个人博客的时候其实遇到了不少麻烦,但是都一一解决了,这里教给大家最简单的方式. 首先你需要一个GitHub账号,访问https://github.com创建新账号即可. 然后访问 ...
- 使用Hexo和Github Pages快速搭建个人博客
在编程路上,每天都在网上查看别人的博客,大牛的文章写得通俗易懂,同时博客网站也非常华丽.作为出入编程的一枚小白也想拥有这样一个自己的网站.那就立马去买一个域名了,在网上找教程来搭建. 搭建的过程还算比 ...
- 利用Github Pages创建的Jekyll模板个人博客添加阅读量统计功能
目录 前言 准备工作 模板文件修改 写在最后 内容转载自我自己的博客 @(文章目录) 前言 Jekyll 是一个简单的免费的 Blog 生成工具,类似 WordPress .它只是一个生成静态网页的工 ...
- 利用Github Pages生成一个快速访问的网址,展示自己的项目
利用Github Pages展示自己的项目 写了个小项目,想要分享出去,一直在用Github管理项目,了解到Github还有Github Pages功能,然后惊喜的发现Github pages可以搭建 ...
- github pages 子域名 ( subdomain ) https 认证
目录 说明 github pages 上的创建子域名 https 认证 说明 转载请注明出处https://www.cnblogs.com/bllovetx/p/12013462.html 欢迎访问我 ...
随机推荐
- fabric学习笔记7
Fabric2.0Java SDK实践-合约交易 20201303张奕博 2023.1.18 1.创建基础工程 新建一个Maven工程,添加以下依赖 <dependency> <gr ...
- vscode的python开发环境搭建,环境变量支持终端命令行(执行当前
vscode的python开发环境设置 安装vscode,这里不介绍了 安装插件 在${workspaceFolder}的目录下,新建.vscode文件夹(或者修改一下配置,也可以自动生成该文件夹) ...
- vue增强第三方UI库(element-ui)
vue增强第三方UI库(element-ui) 目前笔者了解有以下思路拓展第三方ui库,此系列以element-ui作为例子 指令. 混入. 二次封装. fork一份element-ui仓库,修改代码 ...
- drf从入门到飞升仙界 08
断点调试使用 # 程序在debug模式运行,可以在任意位置停下,查看当前情况下变量数据的变化情况 # 使用pycharm调试程序 - 1.以debug模式运行. - 2.在代码左侧加入断点(红圈) - ...
- WDA学习(28):Drag &Drop使用
1.21 Drag Drop使用 本实例测试Drag Drop; 运行结果: Drag图标Drop到添加Icon,会将一条记录添加到Table; Drag Table记录Drop到垃圾桶Icon,会将 ...
- docker tar包下载地址
https://download.docker.com/linux/static/stable/x86_64/
- 常用Linxu指令
1.查看端口占用情况 1.查看所有的服务端口: netstat -a 2.查看所有端口并显示进程号(PID): netstat -ap 若需停止某一进程,可通过kill PID来杀死进程或者用kill ...
- deepinlinux安装golang
Download 从 Google 官方获取安装包,不用FQ直接访问 http://golang.google.cn,选择 Linux 的安装包如 go1.14.linux-amd64.tar.gz ...
- Esp8266 Arduino PubSubClient连接阿里云老是返回rc=2错误的解决方案
最近在用Esp8266 Arduino连接阿里云IOT的时候,服务器端老是返回rc=2 的错误! 用了MQTTfx模拟连接阿里云IOT没有问题,但是把同样的ClientID,UserName和Pass ...
- go1.8-泛型
基本思想: Parametric Polymorphism(形式)参数多态 基本语法 package main import "fmt" func printSlice[T any ...
