HTML学习笔记5----属性
随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
许多元素都可以设置属性。那么属性是什么?
也许你还记得,HTML 通过标签告诉浏览器如何展示网页(比如 <br /> 告诉浏览器显示一个换行)。你可以为某些元素附加一些信息,这些附加信息被称为属性(attribute )。
例1:
<h2 style="background-color:#ff0000;">我跟 HTML的友谊</h2>
属性应写在元素的首标签上。具体写法是:属性名称(attribute name )后紧跟一个等号( “=” ),后面写上用双引号括起来的属性值(attribute value )。对于 style 属性的值,可以用分号(“;” )来分隔多个样式指令。这个后面会介绍。
这里涉及什么知识点?
属性有许多,我们首先学习的是 style 属性, 它用于为网页设定样式,比如设置背景颜色等 。
例2:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
该例将在浏览器中显示一个全是红色的页面——自己动手试试看。稍后我们会详细讲解颜色设置的原理。
注意,一些元素和属性的名称采用的是美式拼写,比如 color(而不是 colour )。请留意本 教程中元素与属性名称的拼写,千万不要写错——否则浏览器将无法理解你的代码。而且,别忘了用双引号把属性值(attribute value)括起来。
为什么上面那个页面全是红的?
在上例中,我们将网页的背景颜色设置为“#ff0000”,这个十六进制代码(HEX)代表红色。
白色: #ffffff
黑色: #000000
红色: #ff0000
兰色: #0000ff
绿色: #00ff00
黄色: #ffff00
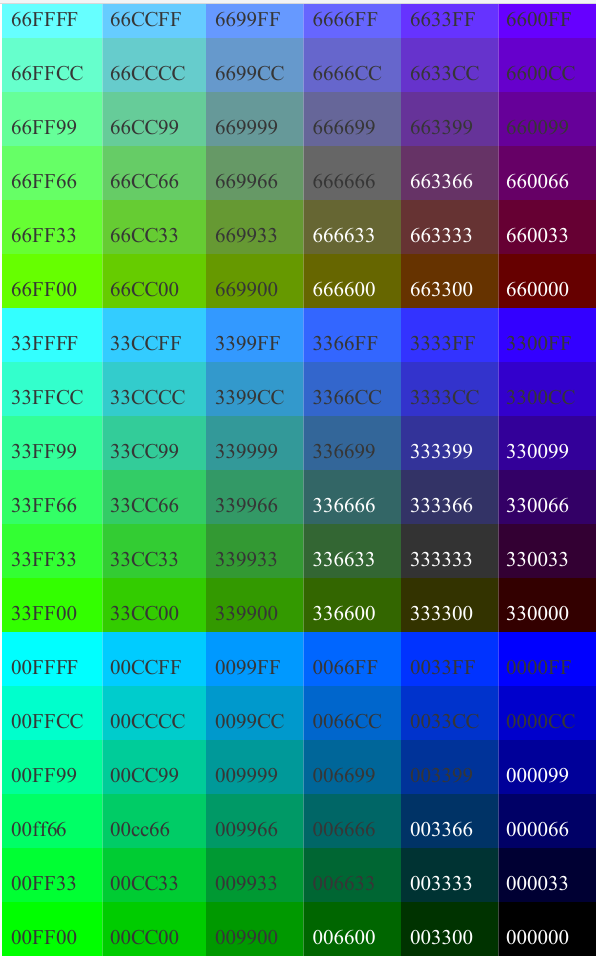
十六进制代码由“#”打头,后面跟六位数字或字母。由于这样的十六进制代码太多,不便记住哪个代码对应哪个特定颜色。为此,我们为最常用的216个颜色制作了一张表,供大家参阅:216个网页安全颜色表。


除此以外,对于一些最常用的颜色(比如白色、黑色、红色、兰色、绿色及黄色等),你还可以使用它们的英语名称。
例3:
<body style="background-color: red;">
#------------------------------------------------我是可耻的分割线-------------------------------------------
HTML学习笔记5----属性的更多相关文章
- 学习笔记 intent属性
Android开发学习笔记:Intent的简介以及属性的详解 2011-08-08 17:20:48 标签:Intent 移动开发 Android 休闲 详解 原创作品,允许转载,转载时请务必以超链接 ...
- MongoDB学习笔记~数据模型属性为集合时应该为它初始化
回到目录 今天要说一下技术点,我们在设计mongodb的数据模型时,如果属性是数组或者集合类型,我们在模型初始化时,需要为它们初始化一下,否则在数据库里将会被存储为NULL,当被存储为NULL时,我们 ...
- WPF学习笔记——依赖属性(Dependency Property)
1.什么是依赖属性 依赖属性是一种可以自己没有值,并且通过Binding从数据源获得值(依赖在别人身上)的属性,拥有依赖属性的对象被称为"依赖对象". 依赖项属性通过调用 Regi ...
- swift学习笔记之-属性
//属性 import UIKit //属性(Properties)详解 /* 存储属性(Stored Properties):类.结构体中,不能在枚举中 计算属性(Computed Properti ...
- js学习笔记2---HTML属性操作
1.HTML属性操作:读.写 属性名 属性值 2.属性读操作:获取.找到 a) 语法:元素.属性名 如:document.getElementById(“btn”).value; b) 字符串的连 ...
- vue学习笔记之属性和方法
每个Vue都会代理其data对象里所有的属性:只有这些被代理的属性是响应的.如果在实例创建之后添加新的属性到实例上,它不会触发视图更新.例子: <script type="text/j ...
- CSS3学习笔记之属性值
font-family 设置文本的字体名称. font-style 设置文本样式. 取值 normal不使用斜体. italic使用斜体. oblique使用倾斜体. inherit从父元素继承. f ...
- OC学习笔记之属性详解和易错点
属性的概念在OC1.0中就存在,格式是定义实例变量,然后定义setter和getter方法,用点操作符操作属性 举例,类的接口部分 @interface Father : NSObject { NSI ...
- 2016/01/19 javascript学习笔记-name属性
1. name属性只在少数html元素中有效:包括表单.表单元素.<iframe>和<img>元素. 基于name属性的值选取html元素,可以使用document对象的get ...
- JQUERY1.9学习笔记 之属性选择器(二) 包含选择器
jQuery("[attribute*='value']") 描述:选择所有与给定值匹配的属性值的标签. 例:找出所有name属性包含"man"的input标签 ...
随机推荐
- [Unity]关于Physic Material,物理碰撞
制作游戏时发现了一些问题,主角身上有刚体(rigbody) 在地面移动时没有什么太大的问题,但是一旦在下落时按住方向键,就会出现角色贴在墙上不下来的问题 通过其他例子发现使用了Physic Mater ...
- CloudFlare Workers部署Pixiv图片反代
CloudFlare Workers部署Pixiv图片反代 众所周知,pixiv的图片伺服器网域为i.pximg.net,因为有盗连保护,只要Referer是空值或不是来自pixiv的网域就会返回40 ...
- Callback/Callable类型
自PHP5.4起可用callable类型指定回调类型callback. 一些函数如call_user_func()或usort()可以接受用户自定义的回调函数作为参数.回调函数不止可以是简单函数,还可 ...
- 微积分 I 笔记
1.1 集合 这一节复习了高中关于集合的基础知识 介绍了一些新的概念 笛卡尔积 (Cartesian Product) 集合 \(X\) 与 \(Y\) 的笛卡尔积 (直积) \(X \times Y ...
- js获取各种高度的方法
js获取各种高度的方法 源文章:https://www.cnblogs.com/MrzhangRecord/p/9185868.html 目录 js获取各种高度的方法 1.获取元素的高度 模板:htm ...
- Newtonsoft.Json高级用法--转载至 焰尾迭 随笔
本人只做搬运工,以这方便自己学习的态度!以下内容均为拷贝! 如有不适请联系本人! 本文原作者:焰尾迭 本文地址:http://www.cnblogs.com/yanweidie/p/4605212.h ...
- 微信小程序隐私指引完整填写范本(开发者收集你选中的照片或视频信息,用于?)
为了分辨用户,开发者将在获取你的明示同意后,收集你的微信昵称.头像.为了显示距离,开发者将在获取你的明示同意后,收集你的位置信息.开发者收集你的地址,用于获取位置信息.开发者收集你的发票信息,用于维护 ...
- moco的使用方法
需要模拟第三方接口测试并调用,找了很多mock工具,在git上找到了moco,学习一番,分享一下. 一.下载moco,moco地址 下载后,是一个jar包. 二.配置moco的配置文件 (1)在jar ...
- [Notes-DS-2]线性结构
分割线------------- 分割线----------------
- DOS命令操作
打开CMD的方式 1.开始+系统+命令提示符 2.Win键+R 输入CMD打开控制台(推荐使用) 3.在任意的文件夹下面,按住shift+鼠标右键点击,在此处打开命令行窗口 4.资源管理器的地址栏前面 ...
