WPF中Popup控件的使用
一、Popup控件的主要属性
Popup表示具有内容的弹出窗口,其主要属性为:
- Child:获取或设置 Popup控件的内容。
- IsOpen:获取或设置一个值,该值指示Popup 是否可见
- Placement:获取或设置 Popup 控件打开时的控件方向,并指定Popup 控件在与屏幕边界重叠时的控件行为
- PlacementTarget:获取或设置当打开 Popup 控件时该控件相对于其放置的元素。
- PopupAnimation:获取或设置Popup 控件的打开和关闭动画。
- StaysOpen:获取或设置一个值,该值指示当 Popup 控件焦点不再对准时,是否关闭该控件。
Popup主要事件为:
Opened:当IsOpen 属性更改为
true时发生。private void PopupOpening(object sender, EventArgs e)
{
//Code to execute when Popup opens
}
Closed:当IsOpen 属性更改为
false时发生。private void PopupClosing(object sender, EventArgs e)
{
//Code to execute when Popup closes
}
二、Popup控件使用
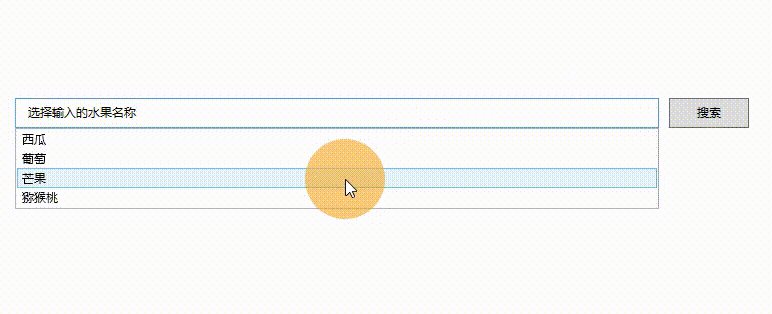
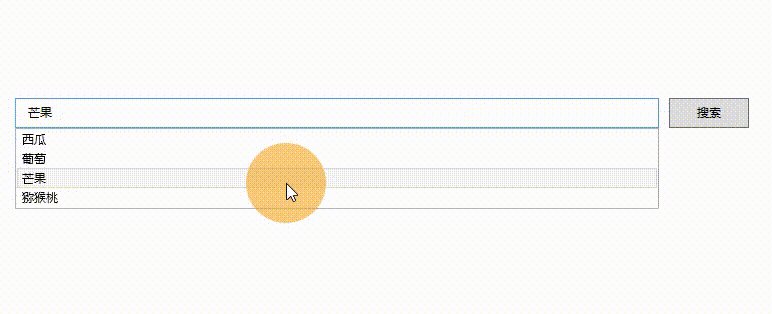
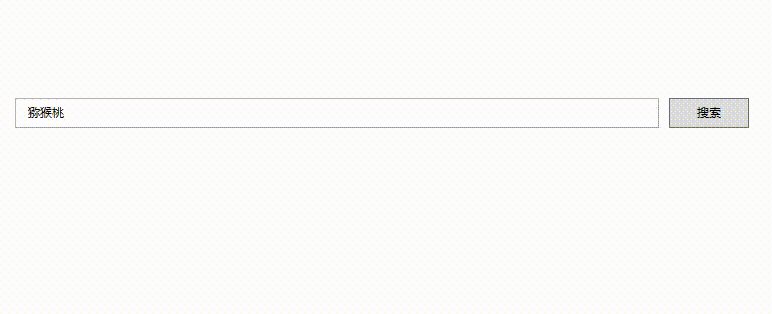
我们使用Popup实现一个功能:当文本框获取到焦点时,弹出下拉框,里面选择水果种类,具体效果如下图所示:

相关的界面代码为:
<Window.Resources>
<x:Array x:Key="MyArray" Type="system1:String">
<system1:String>西瓜</system1:String>
<system1:String>葡萄</system1:String>
<system1:String>芒果</system1:String>
<system1:String>猕猴桃</system1:String>
</x:Array>
</Window.Resources>
<Grid Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBox Grid.Column="0" Height="30" BorderThickness="1"
VerticalContentAlignment="Center"
Padding="10,0"
x:Name="TestTextBox"
ToolTip="{StaticResource MyArray}">
</TextBox>
<Button Grid.Column="1" Content="搜索" Margin="10,0" Height="30" Click="ButtonBase_OnClick"></Button>
<Popup Grid.Column="0"
AllowsTransparency="True"
PopupAnimation="Slide"
PlacementTarget="{Binding ElementName=TestTextBox}"
Placement="Bottom"
Width="{Binding ElementName=TestTextBox, Path=ActualWidth}"
IsOpen="{Binding ElementName=TestTextBox, Path=IsKeyboardFocused, Mode=OneWay}">
<ListBox ItemsSource="{Binding ElementName=TestTextBox, Path=ToolTip}"
SelectedItem="{Binding ElementName=TestTextBox, Path=Text, Mode=OneWayToSource}"></ListBox>
</Popup>
</Grid>
为了,让Popup控件能够跟随目标控件移动,需要增加一个工具类,具体如下所示:
public class PopupHelper
{
/// <summary>
/// 附加属性:跟随放置控件而移动
/// </summary>
public static readonly DependencyProperty PopupPlacementTargetProperty = DependencyProperty.RegisterAttached("PopupPlacementTarget", typeof(DependencyObject), typeof(PopupHelper), new PropertyMetadata(null, OnPopupPlacementTargetChanged));
public static DependencyObject GetPopupPlacementTarget(DependencyObject obj)
{
return (DependencyObject)obj.GetValue(PopupPlacementTargetProperty);
}
public static void SetPopupPlacementTarget(DependencyObject obj, DependencyObject value)
{
obj.SetValue(PopupPlacementTargetProperty, value);
}
private static void OnPopupPlacementTargetChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
if (d is System.Windows.Controls.Primitives.Popup pop && e.NewValue is DependencyObject placementTarget)
{
var window = Window.GetWindow(placementTarget);
if (window != null)
{
window.LocationChanged += delegate
{
var mi = typeof(System.Windows.Controls.Primitives.Popup).GetMethod("UpdatePosition", System.Reflection.BindingFlags.NonPublic | System.Reflection.BindingFlags.Instance);
mi?.Invoke(pop, null);
};
}
}
}
}
该附加属性的使用如下所示:
<Popup local:PopupHelper.PopupPlacementTarget="{Binding ElementName=TestTextBox}"></Popup>
WPF中Popup控件的使用的更多相关文章
- WPF中Popup控件在Win7以及Win10等中的对齐点方式不一样的解决方案 - 简书
原文:WPF中Popup控件在Win7以及Win10等中的对齐点方式不一样的解决方案 - 简书 最近项目中使用弹出控件Popup,发现弹出框的对齐方式在不同的系统中存在不同(Popup在win10上是 ...
- 关于WPF中Popup控件的小记
在wpf开发中,常需要在鼠标位置处弹出一个“提示框”(在此就以“提示框”代替吧),通过“提示框”进行信息提示或者数据操作,如果仅仅是提示作用,使用ToolTip控件已经足够,但是有些是需要在弹出的框中 ...
- WPF中Ribbon控件的使用
这篇博客将分享如何在WPF程序中使用Ribbon控件.Ribbon可以很大的提高软件的便捷性. 上面截图使Outlook 2010的界面,在Home标签页中,将所属的Menu都平铺的布局,非常容易的可 ...
- wpf中dropdownButton控件下拉居中。。。
设置模版中popup控件的HorizontalOffset属性来控制居中. 还是对popup控件不熟,折腾了一会.
- WPF中查找控件的扩展类
在wpf中查找控件要用到VisualTreeHelper类,但这个类并没有按照名字查找控件的方法,于是搜索网络,整理出下面这个类,感觉用起来很是方便. 贴出来,供大家参考. /// <summa ...
- WPF中Image控件的Source属性
原文:WPF中Image控件的Source属性 imgBook 是一个Image控件,在后台代码中我想给它指定Source的属性.我先如下方式进行: Uri uri = new Uri(strImag ...
- WPF中PasswordBox控件的Password属性的数据绑定
原文:WPF中PasswordBox控件的Password属性的数据绑定 英文原文:http://www.wpftutorial.net/PasswordBox.html 中文原文:http://bl ...
- 浅谈WPF中对控件的位图特效(WPF Bitmap Effects)
原文:浅谈WPF中对控件的位图特效(WPF Bitmap Effects) -------------------------------------------------------------- ...
- 示例:WPF中Slider控件封装的缓冲播放进度条控件
原文:示例:WPF中Slider控件封装的缓冲播放进度条控件 一.目的:模仿播放器播放进度条,支持缓冲任务功能 二.进度: 实现类似播放器中带缓存的播放样式(播放区域.缓冲区域.全部区域等样式) 实现 ...
随机推荐
- Redis 缓存击穿(失效)、缓存穿透、缓存雪崩怎么解决?
原始数据存储在 DB 中(如 MySQL.Hbase 等),但 DB 的读写性能低.延迟高. 比如 MySQL 在 4 核 8G 上的 TPS = 5000,QPS = 10000 左右,读写平均耗时 ...
- QT-图标设置
记录一下怎么在QT里添加图片,包括exe图标和里面使用的其他图片. 注意这个图片是指ico后缀的图片,去网上搜就有了,一大堆. 随便找的一个在线转换,http://www.bitbug.net/ 新建 ...
- java基础知识-序列化/反序列化-gson基础知识
以下内容来之官网翻译,地址 1.Gson依赖 1.1.Gradle/Android dependencies { implementation 'com.google.code.gson:gson:2 ...
- Java语言学习day14--7月19日
###10数组逆序功能实现 * A:案例代码 /* 数组的逆序: 数组中的元素,进行位置上的交换 逆序 不等于 反向遍历 就是数组中最远的两个索引,进行位置交换,实现数组的逆序 使用的是数组的指针思想 ...
- Dom基础(三):事件冒泡,事件委托(事件代理)和事件捕获
javascript中的addEventListener(事件名,回调,布尔) 其中第三个参数默认为false-事件冒泡,true为事件捕获 二者区别: 事件冒泡:目标元素事件先触发,然后父元素事件触 ...
- 《图解UE4渲染体系》Part 1 多线程渲染
上回书<Part 0 引擎基础>说到,我们粗略地知道UE4是以哪些类来管理一个游戏场景里的数据的,但这仅仅是我们开始探索UE4渲染体系的一小步. 本回主要介绍UE4渲染体系中比较宏观顶层的 ...
- bellman-ford 单源最短路问题 图解
核心思想:松弛操作 对于边(u,v),用dist(u)和(u,v)的和尝试更新dist(v): dist(v) = min(dist(v) , dist(u)+l(u,v) 注:dist(i)为源 ...
- 1.16 Linux该如何学习(新手入门必看)
本节旨在介绍对于初学者如何学习 Linux 的建议.如果你已经确定对 Linux 产生了兴趣,那么接下来我们介绍一下学习 Linux 的方法. 如何去学习 学习大多类似庖丁解牛,对事物的认识一般都是由 ...
- 1.9 初学者应选择哪个Linux发行版?
前面章节中,已经对几个常见的 Linux 发行版做了简单的介绍,那么对于初学者来说,选择哪个发行版的性价比更高呢? 通常情况下,初学者学习 Linux,是为了找一份和 Linux 相关的工作,那么问题 ...
- IP地址的格式和分类,你都清楚吗?
一个执着于技术的公众号 在网际层中,利用 IP 地址将数据传输到目的地.为了能够使数据正确地发送到目标主机上,网络上的 IP 地址必须有一定的规则来识别主机的位置. IP地址的基本构成 为了便于寻址, ...
