看看CabloyJS是如何实现编辑页面脏标记的
应用场景
我们在使用Word、Excel时,当修改了内容之后在标题栏会显示脏标记,从而可以明确的告知用户内容有变动。此外,如果在没有保存的情况下关闭窗口,系统会弹出提示框,让用户选择是否放弃修改
那么,在Web系统中,我们是否也可以支持这种脏标记机制呢?
答案是肯定的,CabloyJS就提供了这种脏标记机制,而且CabloyJS内置的所有可以编辑的页面都支持了这种效果
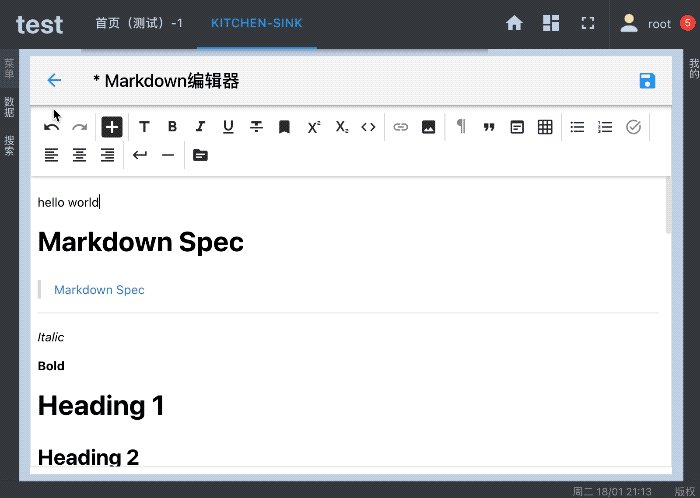
效果演示

如何使用
下面以模块test-party为例,演示如何向编辑页面添加脏标记机制。演示代码都在下面的文件中:
src/module-vendor/test-party/front/src/kitchen-sink/pages/markdownEditor.vue
1. 引入脏标记组件
import Vue from 'vue';
const ebPageDirty = Vue.prototype.$meta.module.get('a-components').options.mixins.ebPageDirty;
export default {
mixins: [ebPageDirty],
...
}
ebPageDirty是由模块a-components提供的组件,放入当前页面组件的mixins中
2. Title显示脏标记
<template>
<eb-page>
3. <eb-navbar :title="page_title" eb-back-link="Back">
...
</eb-navbar>
</eb-page>
</template>
<script>
import Vue from 'vue';
const ebPageDirty = Vue.prototype.$meta.module.get('a-components').options.mixins.ebPageDirty;
export default {
mixins: [ebPageDirty],
...
computed: {
page_title() {
16. const title = this.$text('Markdown Editor');
17. return this.page_getDirtyTitle(title);
},
},
};
</script>
行16:获取国际化处理后的标题
行17:调用
page_getDirtyTitle方法向title动态添加脏标记行3:动态绑定
page_title
3. 修改脏标记
export default {
...
methods: {
async onPerformSave() {
if (!this.$refs.editor) return;
await this.$refs.editor.checkContent();
this.$view.toast.show({ text: this.$text('Saved') });
8. this.page_setDirty(false);
},
onInput(data) {
if (this.content === data) return;
this.content = data;
13. this.page_setDirty(true);
},
},
};
行13:当用户输入内容时,调用
page_setDirty方法将脏标记置为true行8:当保存内容时,调用
page_setDirty方法将脏标记置为false
组件ebPageDirty的方法
| 名称 | 说明 | |
|---|---|---|
| page_getDirtyTitle | 向Title动态添加脏标记 | |
| page_setDirty | 修改脏标记 |
相关链接
看看CabloyJS是如何实现编辑页面脏标记的的更多相关文章
- Cocos2d-x 学习笔记(15.3) EventDispatcher DirtyFlag 脏标记
1. 定义 用枚举定义脏标记的4种类型. enum class DirtyFlag { NONE = , FIXED_PRIORITY = << , SCENE_GRAPH_PRIORIT ...
- 玩家属性同步优化-脏数据标记(位运算、数组、stl之bitset)
把大神的帖子中一部分摘抄出来,结合自己写的位运算代码和循环代码(数组遍历)进行性能测试分析并给出结果. 摘自: https://www.gameres.com/827195.html 本文适用于所有脏 ...
- CabloyJS 4.12震撼发布,及新版教程尝鲜
引言 凡是可以用 JavaScript 来写的应用,最终都会用 JavaScript 来写 | Atwood 定律 目前市面上出现的大多数与 NodeJS 相关的框架,基本都将 NodeJS 定位在工 ...
- 在Unity中使用UGUI修改Mesh绘制几何图形
在商店看到这样一个例子,表示很有兴趣,他们说是用UGUI做的.我想,像这种可以随便变形的图形,我第一个就想到了网格变形. 做法1: 细心的朋友应该会发现,每个UGUI可见元素,都有一个‘Canvas ...
- What every programmer should know about memory 笔记
What every programmer should know about memory, Part 1(笔记) 每个程序员都应该了解的内存知识[第一部分] 2.商用硬件现状 现在硬件的 ...
- Cocos2d-X3.0 刨根问底(七)----- 事件机制Event源码分析
这一章,我们来分析Cocos2d-x 事件机制相关的源码, 根据Cocos2d-x的工程目录,我们可以找到所有关于事件的源码都存在放在下图所示的目录中. 从这个event_dispatcher目录中的 ...
- Unity3D脚本中文系列教程(十七)
http://dong2008hong.blog.163.com/blog/static/469688272014032332976/ ◆ Static function PrefixLabel(to ...
- linux内核--页高速缓存
页高速缓存,可以理解为对磁盘中的文件内容进行缓存的一种缓存策略,当然它不仅仅用于磁盘文件. 当对同一磁盘数据反复访问时,缓存数据就是非常必须的了.这就是buffer和 cache这两个概念中的buff ...
- Apache HTTP Server mod_session_dbd模块mod_session_dbd.c 安全漏洞
漏洞名称: Apache HTTP Server mod_session_dbd模块mod_session_dbd.c 安全漏洞 CNNVD编号: CNNVD-201307-488 发布时间: 201 ...
随机推荐
- MyEclipse如何刷新项目
第一种:选中项目,点右键Refresh即可, 第二种:选择project->clean,选中所要编译得项目,点ok即可
- Array.fill()函数的用法
ES6,Array.fill()函数的用法 ES6为Array增加了fill()函数,使用制定的元素填充数组,其实就是用默认内容初始化数组. 该函数有三个参数. arr.fill(value, s ...
- Oracle安装 - shmmax和shmall设置
一.概述 在Linux上安装oracle,需要对内核参数进行调整,其中有shmmax和shmall这两个参数,那这两个参数是什么意思,又该如何设置呢? 二.官方文档 在oracle的官方文档( htt ...
- kubectl scale sts
使用scale 不单单是扩容还可以:1.动态扩展服务,增加承载能力2.如果出现pod异常,可以利用这种方式,增加pod,再删除原来的pod 比如:pod所在宿主机网络或者宿主机死掉注: 但是一旦有某个 ...
- Win下GCC报错 error: ‘for’ loop initial declarations are only allowed in C99 mode
##报错## 用GCC编译for循环会出现以下错误 error: 'for' loop initial declarations are only allowed in C99 mode 如图所示: ...
- 介绍一款倍受欢迎的.NET 开源UI库
概述 今天要带大家了解的是一款WPF的开源控件库MahApps.Metro.MahApps.Metro是用于创建现代WPF应用程序的工具包,它许多开箱即用的好东西. 目前支持的NET Framewor ...
- JavaScript 数学 (Math) 方法
一.Math 方法 1.Math.round(x) 的返回值是 x 四舍五入为最接近的整数: Math.round(7.8); // 返回 8 Math.round(3.3); // 返回 3 2.M ...
- element.insertAdjacentHTML
一.概念 insertAdjacentHTML() 方法将指定的文本解析为 Element 元素,并将结果节点插入到DOM树中的指定位置.它不会重新解析它正在使用的元素,因此它不会破坏元素内的现有元素 ...
- .NET宝藏API之:OutputFormatter,格式化输出对象
相信大家在项目中都用过统一响应参数模板. 先声明一个响应模板类: public class ResponseDto { public int code { get; set; } public str ...
- Es5 - 11 详解
一.ES简介 ECMAScript,欧洲计算机制造商协会 ES是一种标准,而JS是ES的一种实现 每年的ES版本中都会引入新特性 二.NRM的安装与使用 NRM是切换源的工具 ES6 2.1安装 wi ...
