FineUI小技巧(6)自定义页面回发
前言
FineUI中的绝大部分回发事件都是由控件触发了,比如按钮的点击事件,下拉列表的改变事件,表格的排序分页事件。但有时我们可能会要自己触发页面回发,这时就要知道怎么使用 JavaScript 来做了,当然这个过程还是 FineUI 所默认支持的AJAX。
手工调用__doPostBack函数
相信每一位使用ASP.NET WebForms的同学都知道这个著名的函数,因为几乎每个页面的源代码中都能看到他的身影:
- <script type="text/javascript">
- var theForm = document.forms['_form1'];
- if (!theForm) {
- theForm = document._form1;
- }
- function __doPostBack(eventTarget, eventArgument) {
- if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
- theForm.__EVENTTARGET.value = eventTarget;
- theForm.__EVENTARGUMENT.value = eventArgument;
- theForm.submit();
- }
- }
- </script>
这个函数接受两个参数,分别是事件源(eventTarget)和事件参数(eventArgument),用来提交表单(也即页面回发)。
FineUI在页面初始化时会拦截这个函数,并把他改造成AJAX过程,当然这个过程对开发人员是透明的,你依然只需要调用这个函数,整个过程却是FineUI的AJAX形式。
下面看个示例:
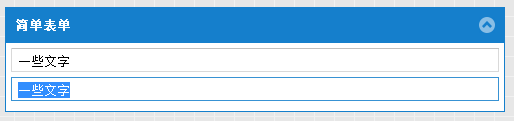
- 在第一个文本输入框中输入一些字符,并按回车键

- <script type="text/javascript">
- var textbox1ID = '<%= TextBox1.ClientID %>';
- F.ready(function () {
- F(textbox1ID).on("specialkey", function (box, e) {
- if (e.getKey() == e.ENTER) {
- __doPostBack('', 'TextBox1_ENTER');
- }
- });
- });
- </script>
注意其中对__doPostBack的调用,将事件参数定义为TextBox1_ENTER。
- <script type="text/javascript">
- 自定义的JavaScript代码会捕获这个事件并回发页面,后台C#代码将第二个文本输入框的值用第一个输入框值填充

- protected void Page_Load(object sender, EventArgs e)
- {
- if (IsPostBack)
- {
- if (GetRequestEventArgument() == "TextBox1_ENTER")
- {
- TextBox2.Text = TextBox1.Text;
- TextBox2.Focus(true);
- }
- }
- }
- public string GetRequestEventArgument()
- {
- return Request.Form["__EVENTARGUMENT"];
- }
注意,由于没有依附于某个控件的服务器端事件,所以处理放在 if(IsPostBack) 中进行。
- protected void Page_Load(object sender, EventArgs e)
手工调用F.customEvent函数
对于上述调用,FineUI进行了简单的封装:由于每个页面都需要PageManager控件,所以可以把让PageManager来处理用户定义回发事件。
现在的代码更清晰了:
- 为PageManager定义CustomEvent事件声明,以及处理函数
- <f:PageManager ID="PageManager1" OnCustomEvent="PageManager1_CustomEvent" runat="server" />
- protected void PageManager1_CustomEvent(object sender, CustomEventArgs e)
- {
- if (e.EventArgument == "TextBox1_ENTER")
- {
- TextBox2.Text = TextBox1.Text;
- TextBox2.Focus(true);
- }
- }
- 将对__doPostBack的调用,改为对 F.customEvent 的调用
- <script type="text/javascript">
- var textbox1ID = '<%= TextBox1.ClientID %>';
- F.ready(function () {
- F(textbox1ID).on("specialkey", function (box, e) {
- if (e.getKey() == e.ENTER) {
- F.customEvent('TextBox1_ENTER');
- }
- });
- });
- </script>
- <script type="text/javascript">
响应确认对话框的“确定”和“取消”按钮
来看下满足这个常见需求的示例:
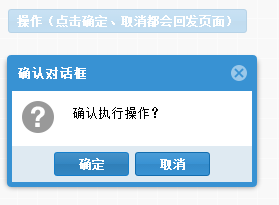
- 页面上有一个按钮,点击弹出确认对话框

页面标签如下(注意PageManager的CustomEvent事件和按钮的EnablePostBack参数):- <f:PageManager ID="PageManager1" OnCustomEvent="PageManager1_CustomEvent" runat="server" />
- <f:Button Text="操作(点击确定、取消都会回发页面)" runat="server" ID="btnOperation" EnablePostBack="false">
- </f:Button>
按钮的点击事件是在后台通过C#代码注册的JavaScript脚本完成的:
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!IsPostBack)
- {
- btnOperation.OnClientClick = Confirm.GetShowReference("确认执行操作?",
- String.Empty,
- MessageBoxIcon.Question,
- PageManager1.GetCustomEventReference("Confirm_OK"),
- PageManager1.GetCustomEventReference("Confirm_Cancel"));
- }
- }
PageManager实例的GetCustomEventReference用来返回页面回发的脚本。
- <f:PageManager ID="PageManager1" OnCustomEvent="PageManager1_CustomEvent" runat="server" />
- 点击对话框的“确定”和“取消”按钮,都会进行响应


- protected void PageManager1_CustomEvent(object sender, CustomEventArgs e)
- {
- if (e.EventArgument == "Confirm_OK")
- {
- Alert.Show("执行了确定操作!");
- }
- else if (e.EventArgument == "Confirm_Cancel")
- {
- Alert.Show("执行了取消操作!");
- }
- }
- protected void PageManager1_CustomEvent(object sender, CustomEventArgs e)
本章小结
本篇文章介绍了如何调用__doPostBack函数进行页面回发,注意这个回发过程已经被FineUI改造成了AJAX。FineUI还提供了F.customEvent函数来取代__doPostBack函数的工作,以便产生更加直观的代码。最后,我们实现了对确认对话框(Confirm)的“确定”和“取消”按钮的响应,同样我们也可以实现对Alert对话框按钮的响应。
源代码与在线示例
本系列所有文章的源代码均可自行下载:http://fineui.codeplex.com/
在线示例:
- http://fineui.com/demo/#/demo/other/custom_postback.aspx
- http://fineui.com/demo/#/demo/other/custom_postback2.aspx
- http://fineui.com/demo/#/demo/other/confirm_cancel2.aspx
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!
FineUI小技巧(6)自定义页面回发的更多相关文章
- FineUI小技巧(1)简单的购物车页面
起因 最初是一位 FineUI 网友对购物车功能的需求,需要根据产品单价和数量来计算所有选中商品的总价. 这个逻辑最好在前台使用JavaScript实现,如果把这个逻辑移动到后台C#实现,则会导致过多 ...
- FineUI小技巧(5)向子窗口传值,向父窗口传值
前言 FineUI中经常会用到启用IFrame的Window控件,这样有助于从物理上进行代码解耦和.IFrame的引入就会涉及传值问题,如何在父窗口和子窗口之间相互传值呢? 向子窗口传值 向子窗口传值 ...
- FineUI小技巧(4)关闭窗体那些事
前言 FineUI中的Window控件常用作选择.新增或编辑内容.而关闭Window控件却有很多技巧,了解这些技巧有助于项目的快速开发. 如何关闭Window控件 第一个问题就是如何关闭Window控 ...
- FineUI小技巧(3)表格导出与文件下载
需求描述 实际应用中,我们可能需要导出表格内容,或者在页面回发时根据用户权限下载文件(注意,这里的导出与下载,都是在后台进行的,和普通的一个链接下载文件不同). 点击按钮导出表格 由于FineUI 默 ...
- FineUI小技巧(7)多表头表格导出
前言 之前我们曾写过一篇文章 FineUI小技巧(3)表格导出与文件下载,对于在 FineUI 中导出表格数据进行了详细描述.今天我们要更进一步,介绍下如何导出多表头表格. 多表头表格的标签定义 在 ...
- FineUI小技巧(2)将表单内全部字段禁用、只读、设置无效标识
需求描述 对表单内的所有字段进行操作也是常见需求,这些操作有: 禁用:表单字段变灰,不响应用户动作. 只读:表单字段不变灰,但不接受用户输入(实际上是设置DOM节点的readonly属性),有触发器的 ...
- iOS开发小技巧--获取自定义的BarButtonItem中的自定义View的方法(customView)
如果BarButtonItem是通过[[UIBarButtonItem alloc] initWithCustomView:(nonnull UIView *)]方法设置的.某些情况下需要修改BarB ...
- 解决ASP.NET页面回车回发的问题
在asp.net页面中在文本框.按钮等服务器控件上回车都会导致页面回发,网上很多解决方案是使用JS来进行event.keyCode==13判断是否按下的回车键,如果是就event.returnValu ...
- 分享几个asp.net开发中的小技巧
下面这几个,是在实际开发或阅读中发现的一些问题,有些甚至是有很多年开发人员写出的代码,也是很多人经常犯的错误.各位可以看看,你有没有躺着中枪. 第一个,对整型变量进行非null判断. // a 是in ...
随机推荐
- cocos2d-x3.3 以前版本 工程Xcode6编译时的问题
Undefined symbols for architecture i386: "_fwrite$UNIX2003", referenced from: _unixErrorHa ...
- Python开发【第一篇】:初识Python
初识python 一.python简介 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解 ...
- GPS各种地图坐标系转换(转载)
http://my.oschina.net/fankun2013/blog/338100 地图供应商比较多,产生了许多地图坐标.地图坐标正确转换是个问题.在之前开发地图应用的时候发现从WGS84坐标系 ...
- 【代码笔记】iOS-图文混排(HBLabelDemo)
一,效果图. 二,工程图. 三,代码. ViewController.h #import <UIKit/UIKit.h> @interface ViewController : UIVie ...
- iOS面试题总结(一)
面试题总结 1.#import 跟#include.@class有什么区别?#import<> 跟 #import""又什么区别? include和#import都能完 ...
- IOS 图片上传处理 图片压缩 图片处理
- (void)initActionSheet { UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil dele ...
- 敏捷开发与jira
项目背景 项目是基于一套公司自主研发的平台做企业信息化的项目管理业务,经过两个里程碑的交付,已经在客户现场使用,每次版本都能按期交付,延迟较少,客户满意度也高. 项目开发过程采用的敏捷的方法,用类Sc ...
- B样条曲线曲面(附代码)
1 B样条曲线 1.1 B样条曲线方程 B样条方法具有表示与设计自由型曲线曲面的强大功能,是形状数学描述的主流方法之一,另外B样条方法是目前工业产品几何定义国际标准——有理B样条方法 (NURBS)的 ...
- ORACLE Linux以及 Unbreakable Enterprise Kernel
Oracle Linux,全称为Oracle Enterprise Linux,简称OEL,Linux发行版本之一.Oracle公司在2006年初发布第一个版本,以对Oracle软件和硬件支持较好见长 ...
- SQL Server自动化运维系列——关于数据收集(多服务器数据收集和性能监控)
需求描述 在生产环境中,很多情况下需要采集数据,用以定位问题或者形成基线. 关于SQL Server中的数据采集有着很多种的解决思路,可以采用Trace.Profile.SQLdiag.扩展事件等诸多 ...
