浏览器上写代码,4核8G微软服务器免费用,Codespaces真香
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
一图胜千言
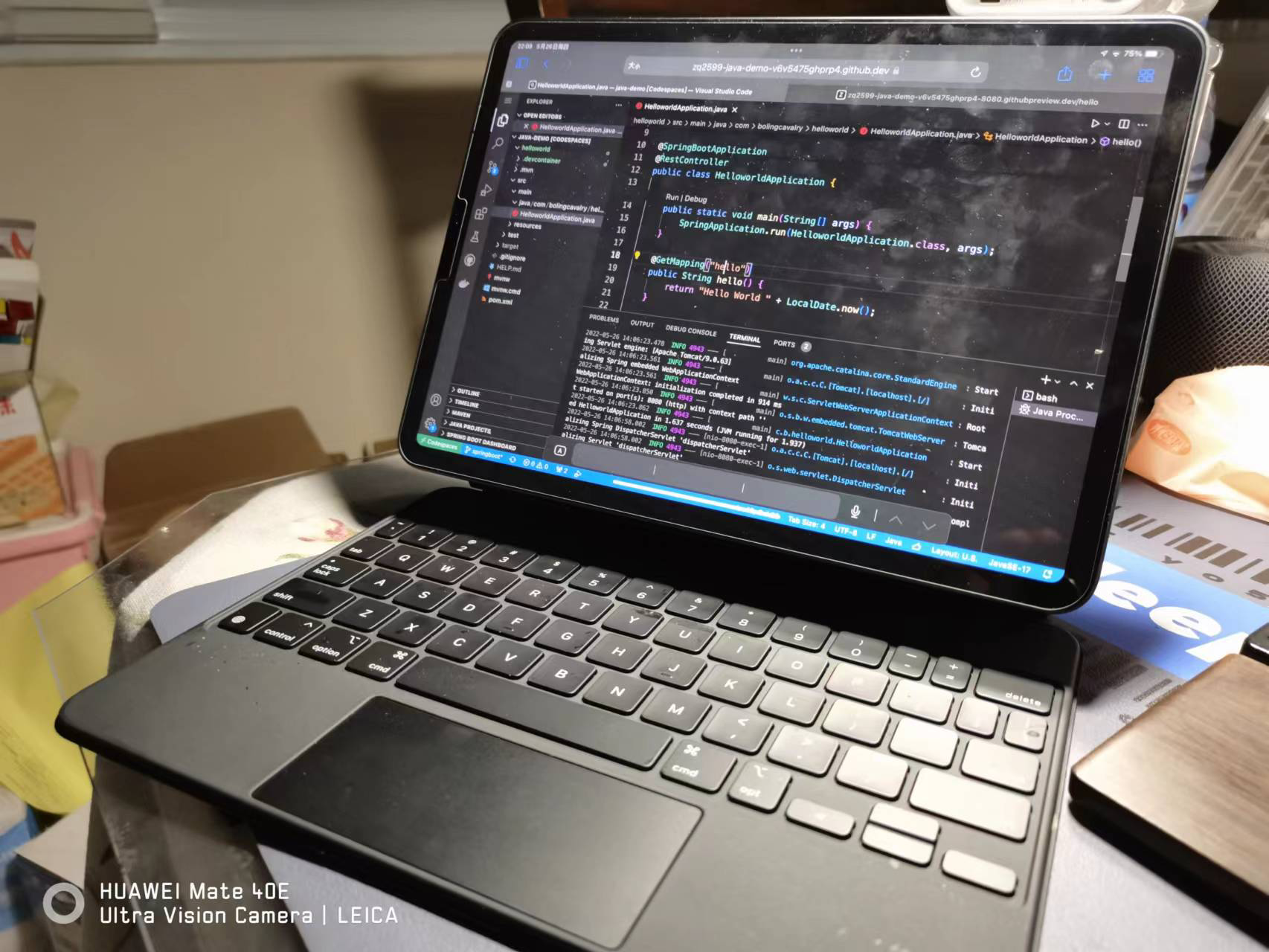
- 先上图,下面是欣宸在自己的iPad Pro上用浏览器写代码的实拍,右下方可见SpringBoot应用启动成功的日志

- 您可能会觉得平板配置不高,所以写代码和运行都会卡顿,个人的实际体验是可以流畅进行,因为编译和运行这些耗费资源的操作都是在微软的云服务器上进行的,服务器的配置是4核8G内存32G硬盘
- 对了,服务器一分钱不要,也不限时...
关于Codespaces
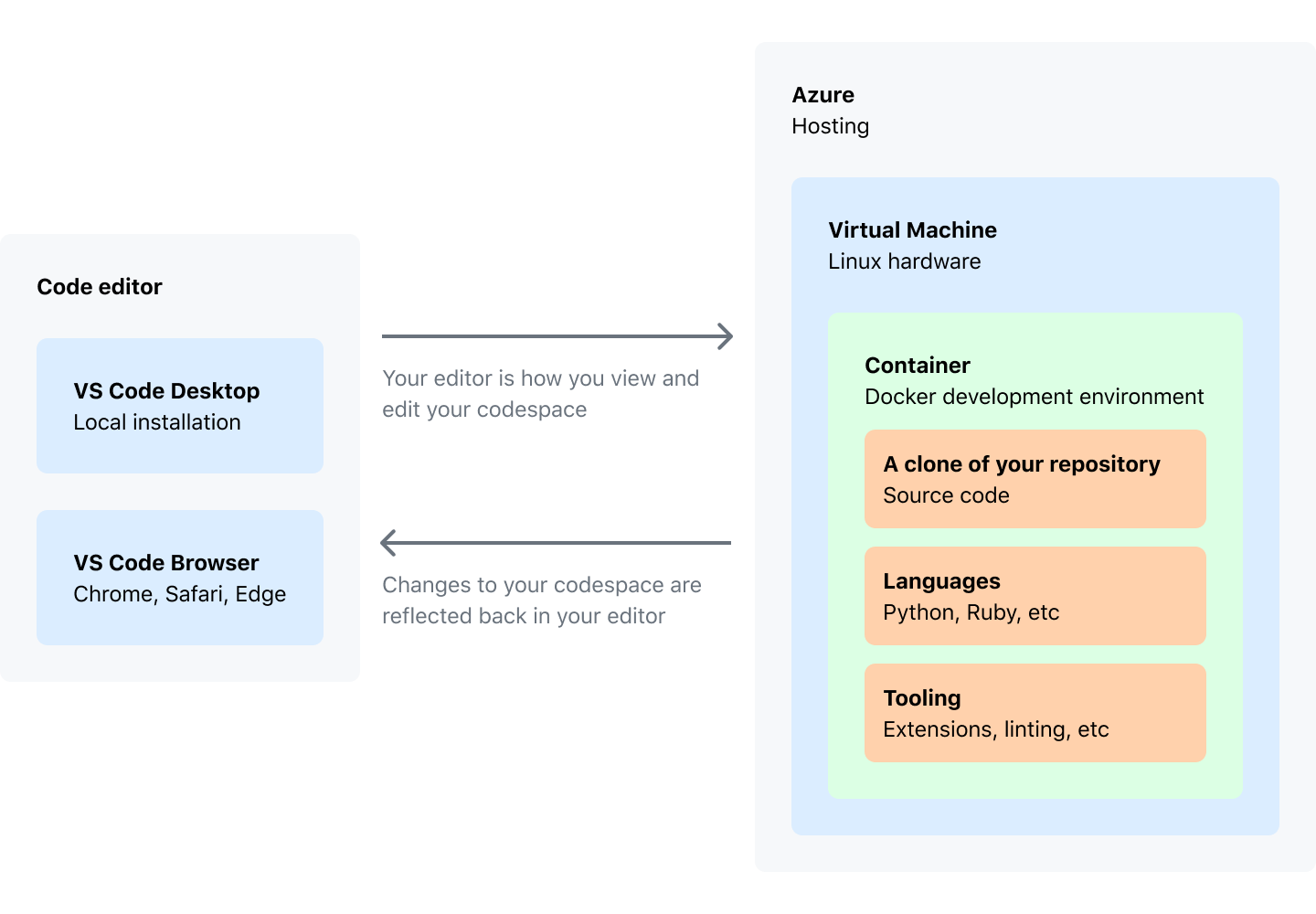
- GitHub的Codespaces,去年网上就有热议了,这是个托管在云中的开发环境,其原理如下,我们在自己的电脑上,用vscode桌面版或者网页版写代码,这些操作都会同步到微软的Azure虚拟机中,编译和运行代码也在虚拟机进行

关于GitHub和微软的关系,应该是微软收购了GitHub吧...
以下是个人在体验后对Codespaces的认知
- 可以在浏览器上编辑您github仓库中的代码,网页效果做得和本地vscode高度相似
- 微软为您准备了专属服务器(4核CPU,8G内存,32G硬盘),网页编辑代码时,对应的编译、运行都在此服务器上运行
- 基于以上特点,下面这些福利是实实在在能够感受到的:
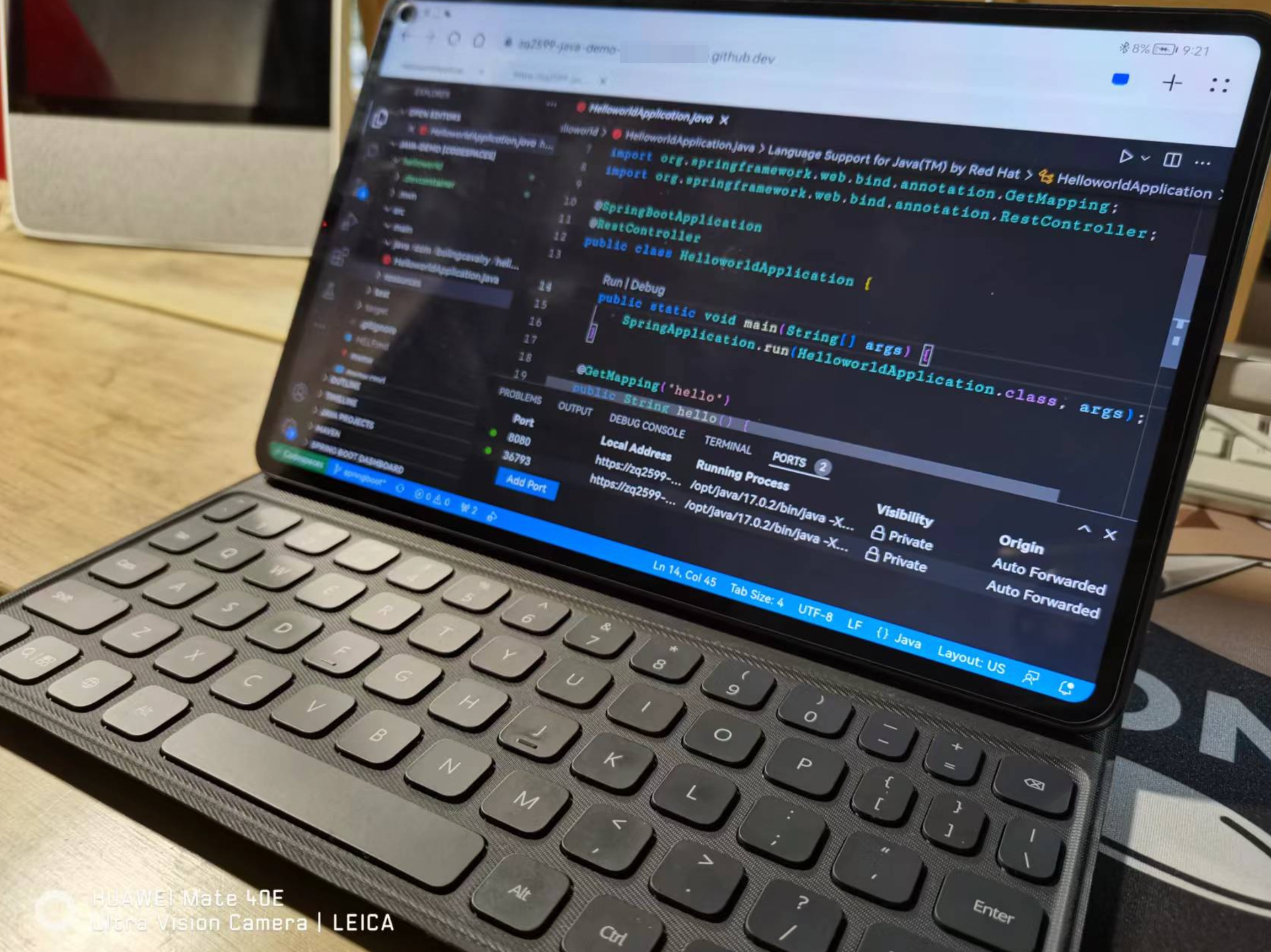
- 可以用平板电脑在浏览器上写代码、运行代码,下图是在华为的MatePad Pro平板上编写SpringBoot应用的样子,看日志已经启动成功了

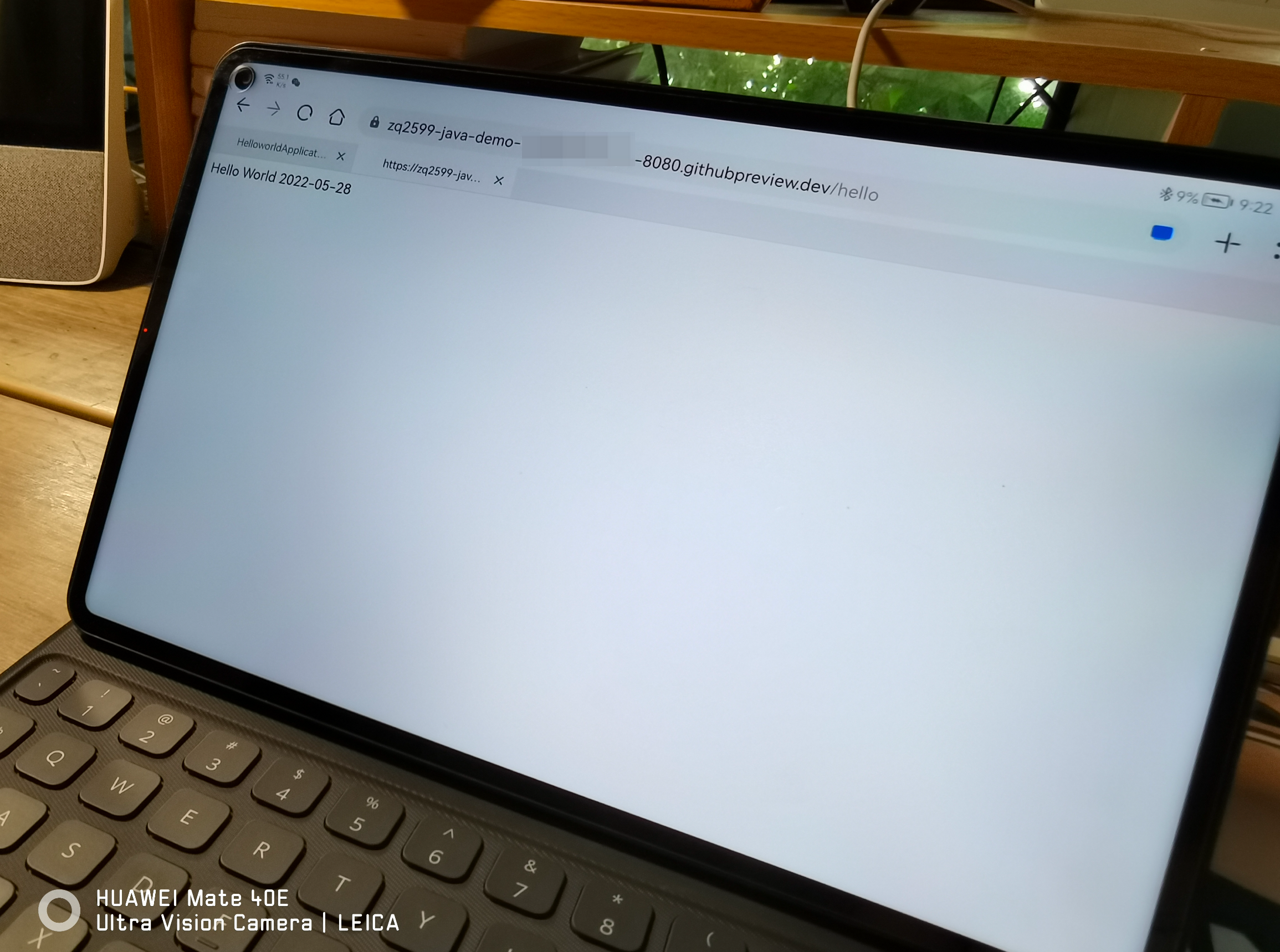
- 下图实拍用平板的浏览器访问SpringBoot应用的web服务,可以成功,这就很实用了

- 您可以使用配置很低很落后的老旧电脑来做开发,因为耗费资源的操作都在专属服务器上,您自己的电脑只要能流畅运行浏览器即可
本篇概览
- 本文目标以基本体验为主,由以下内容组成
- 介绍一些前提条件
- 说说终于能用上Codespaces的来龙去脉
- 创建Codespaces
- 开发前的基本设置
- 检查服务器基本信息
- 在Codespaces上新建GitHub仓库分支
- 正式开始编码,新建一个SpringBoot应用,并运行和验证
- Codespaces的代码提交到GitHub
- 停止应用的操作
- 如何再次打开Codespaces
- 介绍几个小问题
重要前提
- 以下是能愉快进行本篇操作的重要前提
- 您的网络可以访问GitHub
- 您有自己的GitHub账号
- 您有自己的代码仓库
- 欣宸是个普通的Java程序员,所以在开发体验中用的是Java相关技术栈,例如代码工程是SpringBoot的,如果您擅长的是其他语言,请自行调整
从失望到惊喜
欣宸去年就填写了在线申请表想申请使用Codespaces,奈何连续几个月每次查看的时候都让我耐心等待,终于把这事情给忘干净了
抱歉,申请地址也忘了,不过去Codespaces的官网看下,应该能找到申请入口
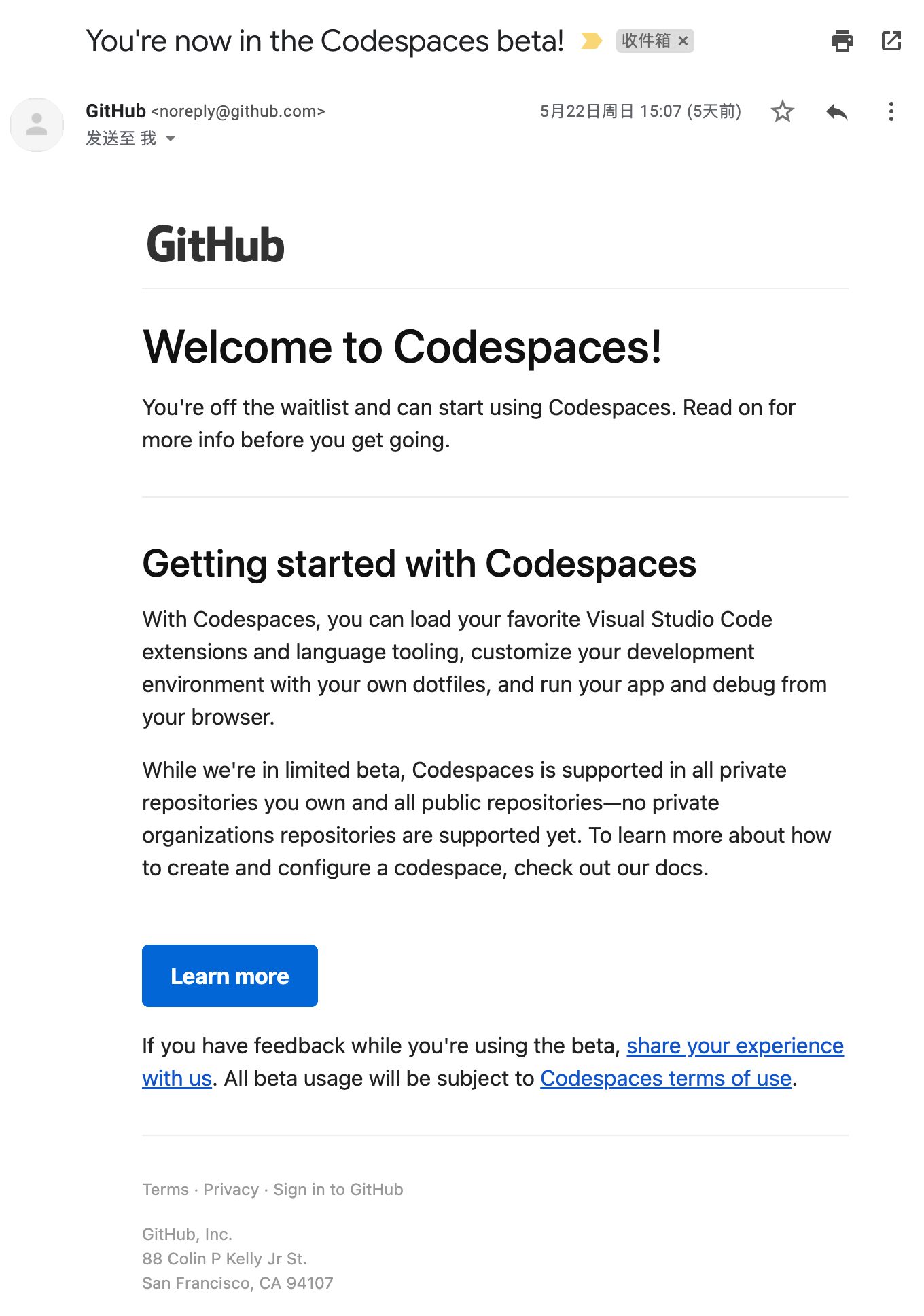
时间就这样过去了,欣宸依然是每天吃饭睡觉工作写博客的枯燥生活,直到几天前收到下面这封邮件,说我可以使用Codespaces的beta版本了

创建codespace
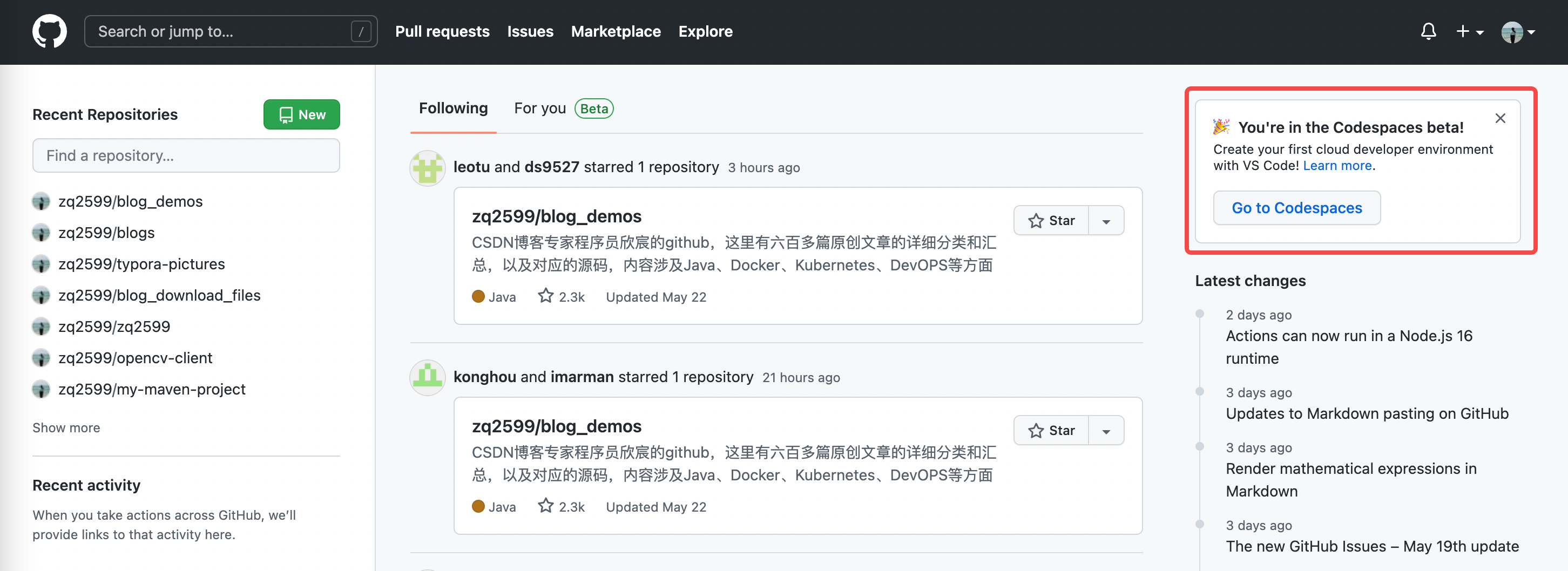
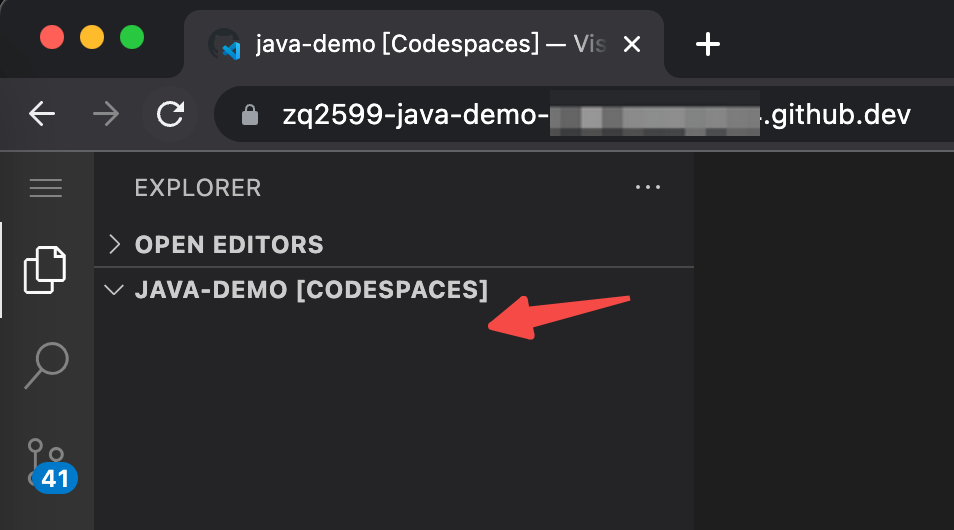
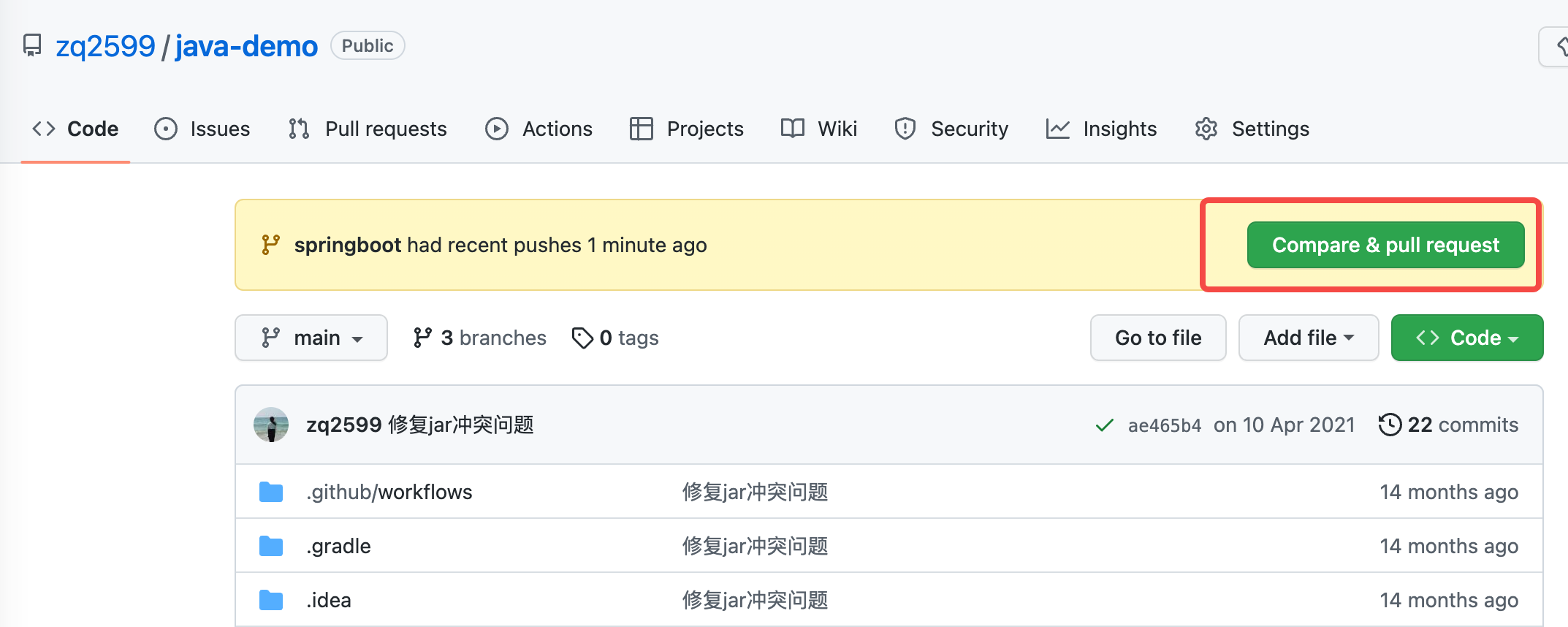
- 打开GitHub时,发现网页的右上角有点不一样了,如下图红框所示

好像是说我已经参与到Codespaces的beta版本中了,哎呦,惊喜呢
点击上图红框中的按钮,跳转到了这个地址:https://github.com/codespaces
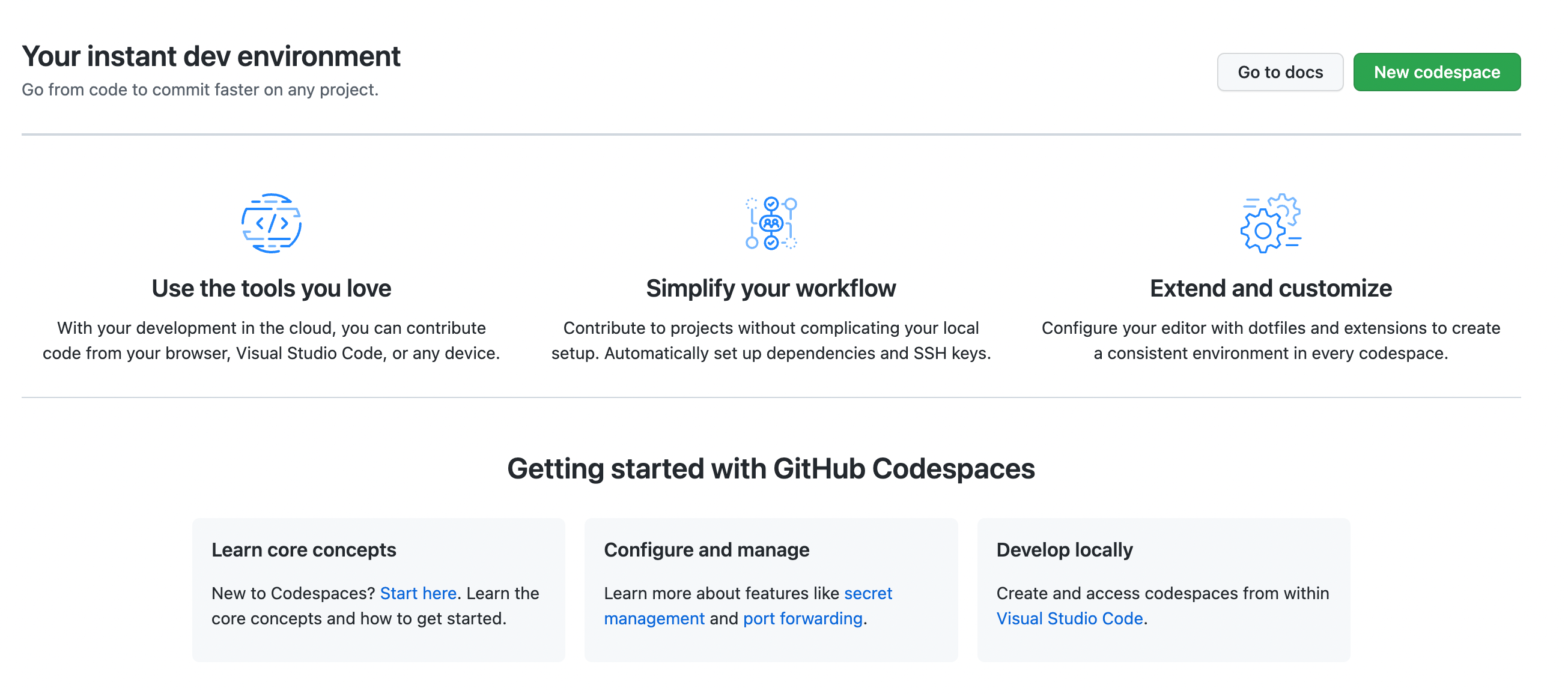
页面展示如下图,点击右上角的New codespace按钮去创建Codespaces

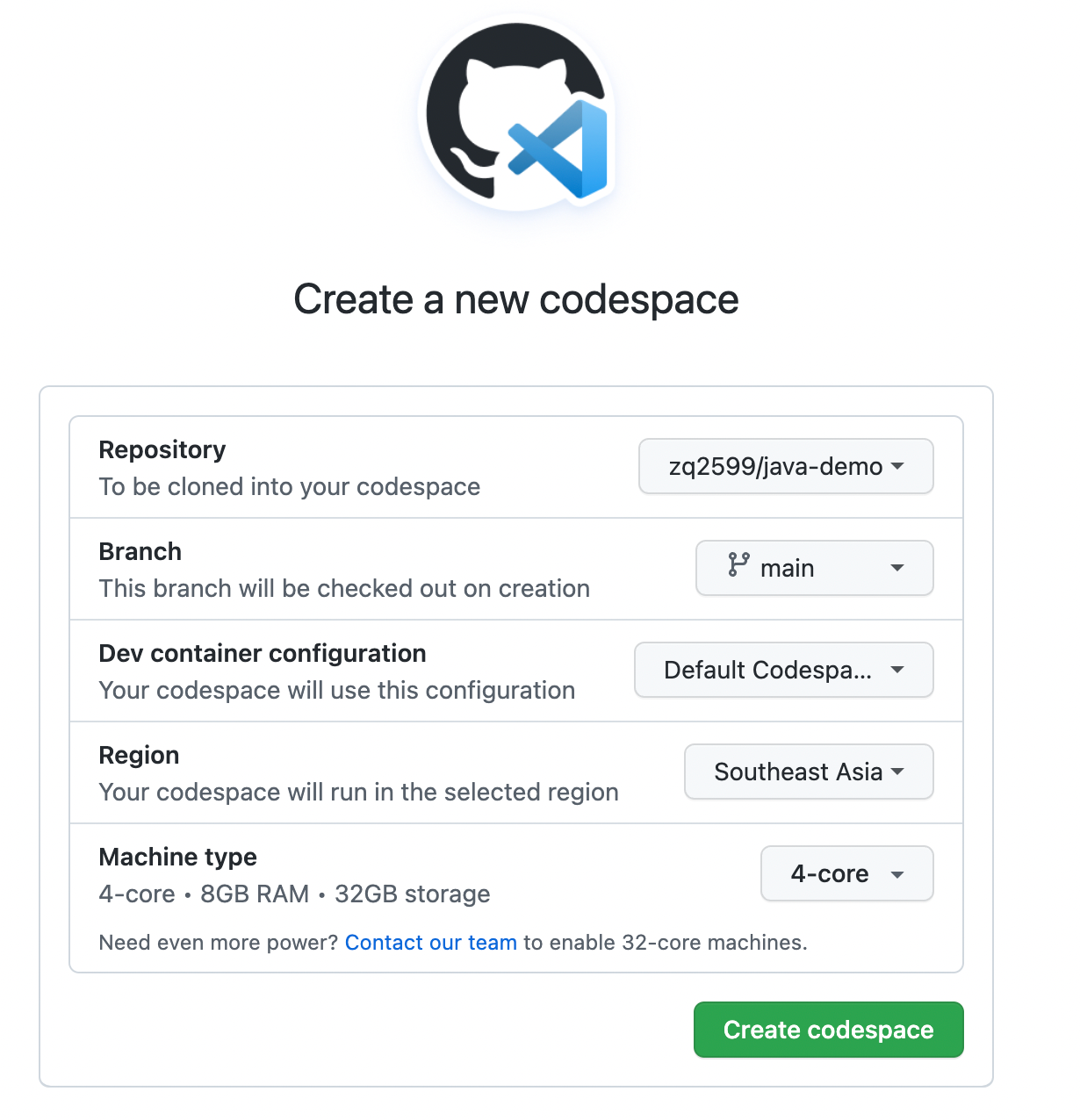
- 接下来的页面要求你从自己的GitHub仓库和分支中选择一个,创建Codespaces,注意最后一个选项,是选择你的专属服务器配置,目前只有4核8G一个配置可选

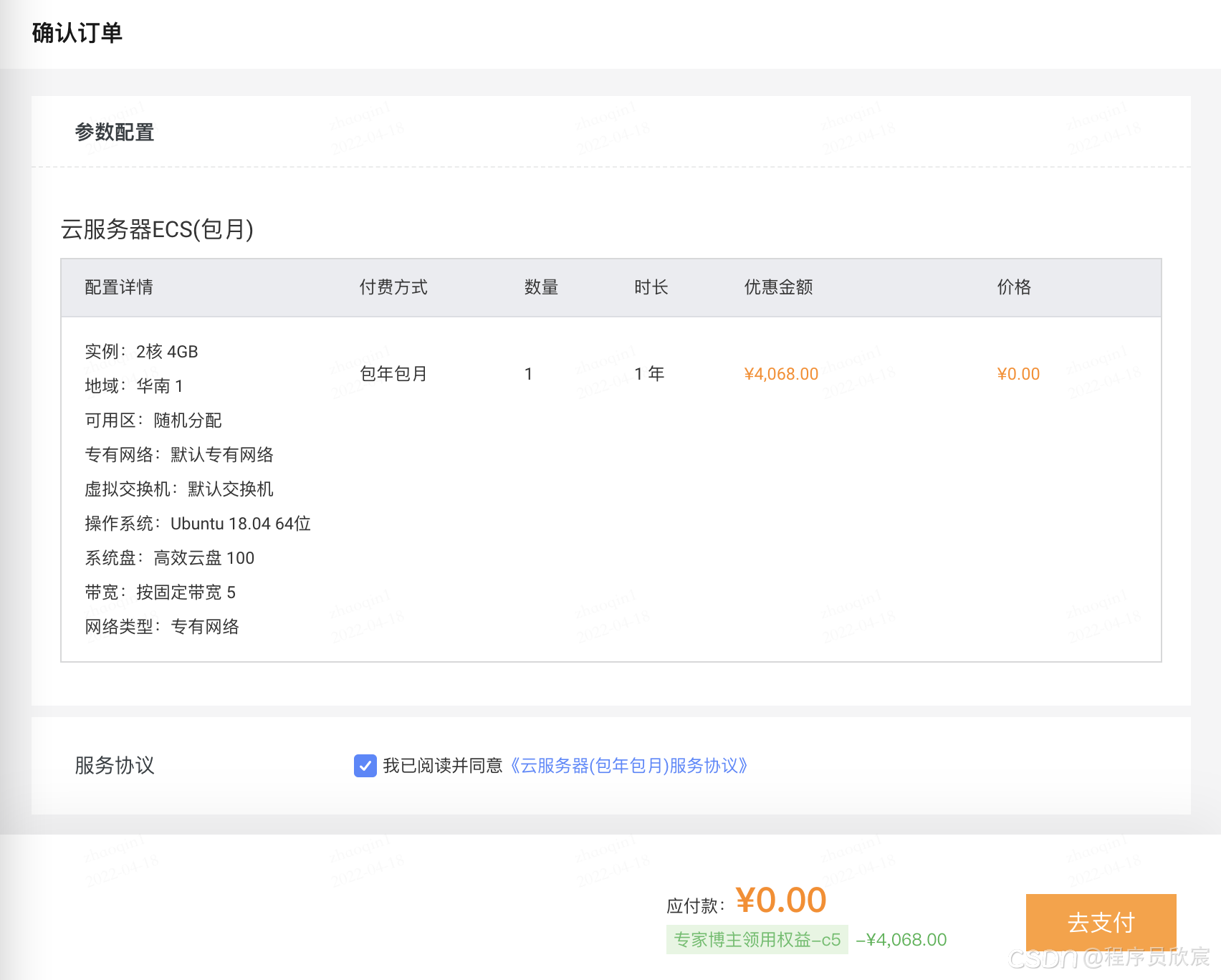
- 4核8G服务器值钱吗?参考阿里云社区给欣宸免费使用的ECS服务器价格,2核4G,一年4068RMB,微软这诚意真是没得说了

- 选好仓库,点击右下角的Create codespace,后台就会开始为你创建专属服务器(官方文档中把这个称为容器)

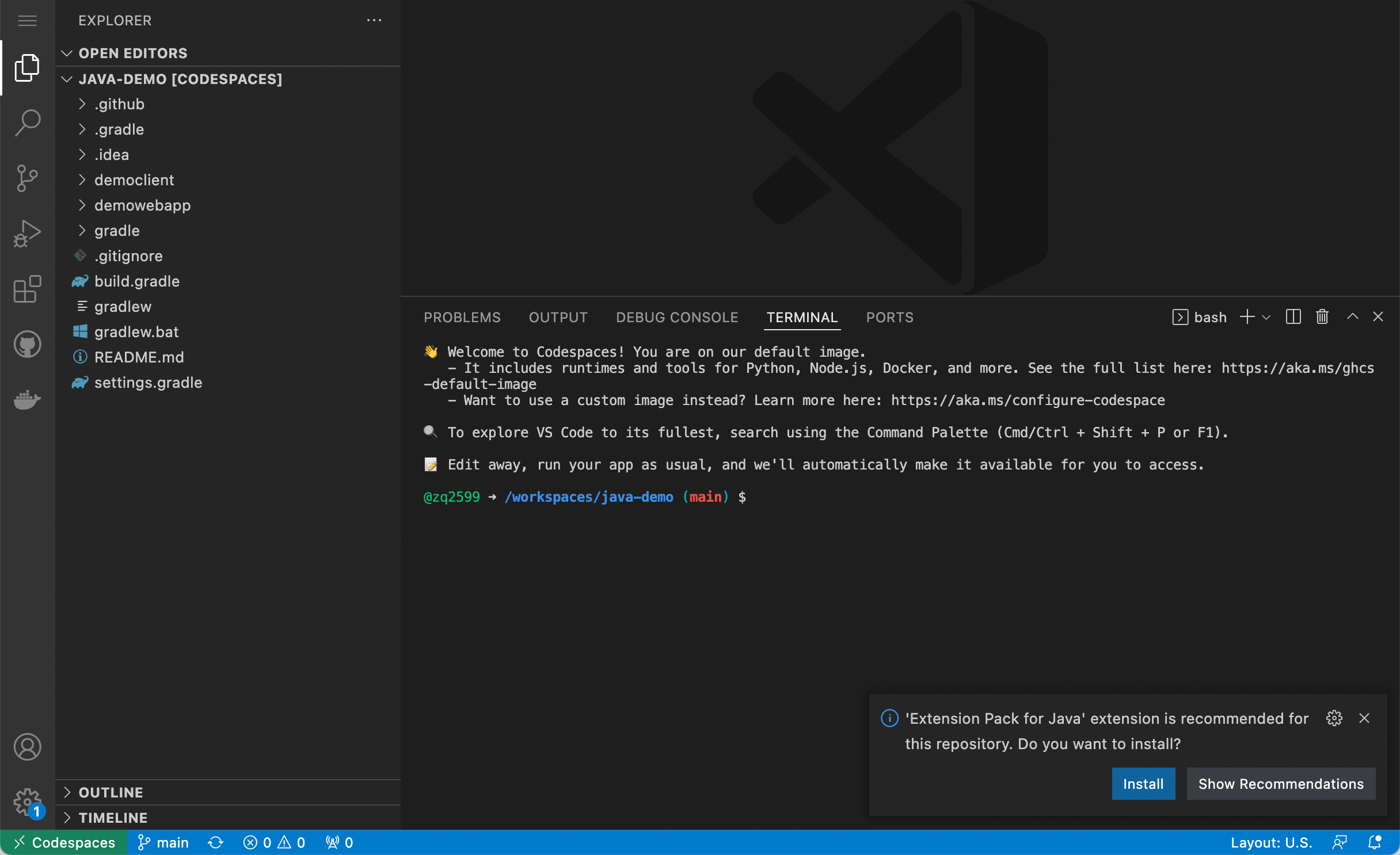
- 等待大约两三分钟,就看到了vscode的页面,明明是个web网页,做得却和本地安装的vscode高度相似

- 注意上图右下角弹出的提示窗口,问你是否安装Java插件包,请点击Install完成安装
基本设置
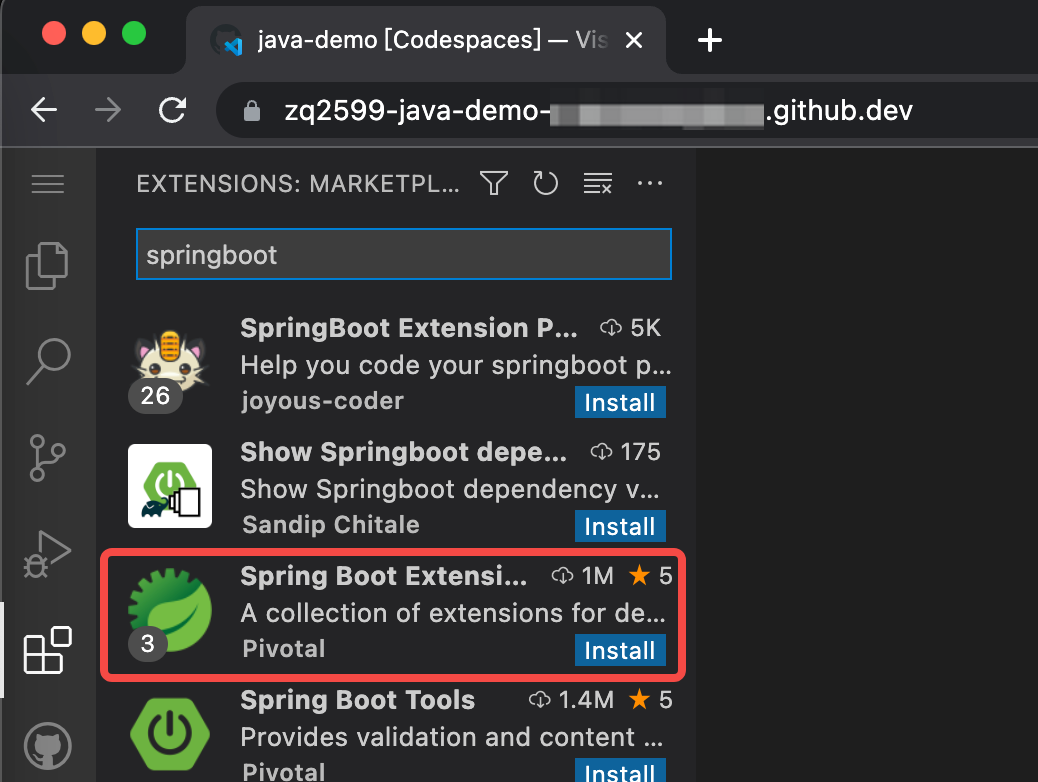
- 使用vscode时,安装java六合一插件以及springboot插件是基本操作
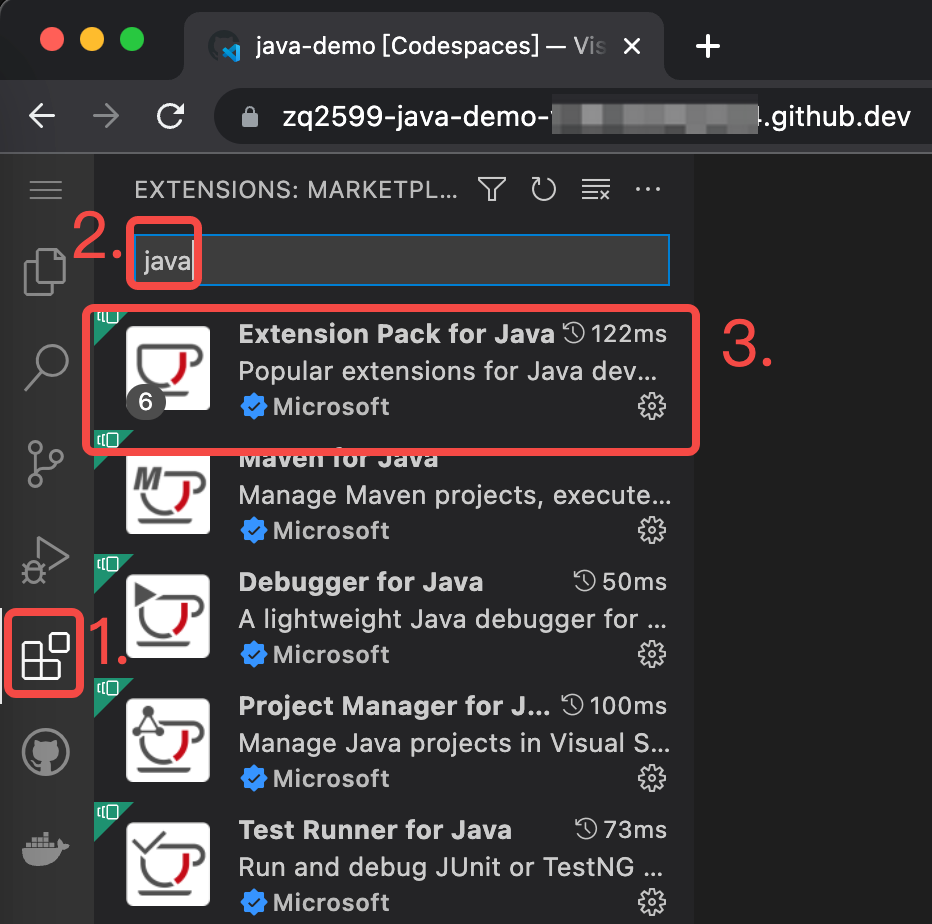
- 如下图,java六合一插件包刚才已装

- 然后是SpringBoot插件,如下图

- 安装完成,咱们进入开发阶段吧
检查版本
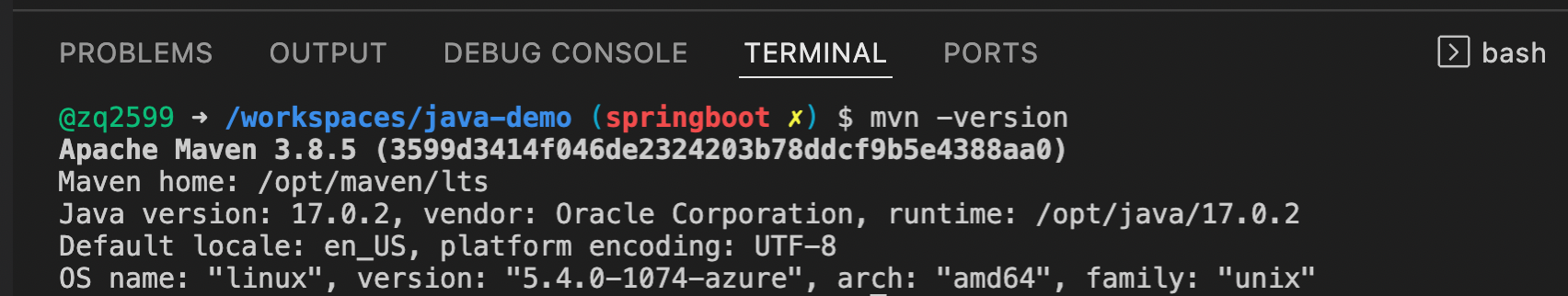
- 在TERMINAL窗口输入mvn -version检查当前的maven和java版本,如下图,这是个Linux服务器,java版本17.0.2,maven版本3.8.5

- 这样的java和maven版本配置来自GitHub为您创建服务器时的默认配置,大概率不是您心目中最适合的版本,其实GitHub是支持修改服务器配置的,不过篇幅所限,这里恳求您暂时忍忍,将就着把HelloWorld勉强运行起来,后面会有专门的文章说明如何修改默认配置,包括java和maven版本,也包括更多深入的配置
新建分支
- 刚才选定的代码仓库分支是dev,这个分支我还有别的用处,所以这里再新建一个分支用于开发,操作如下
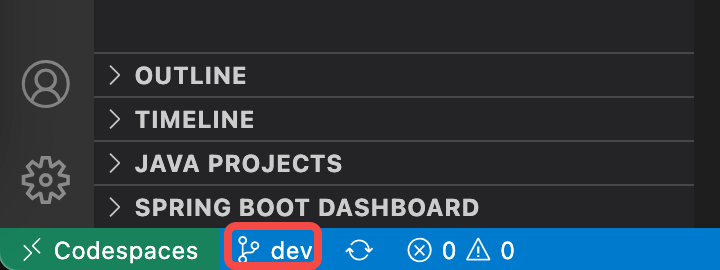
- 点击左侧底部的git分支图标,如下图红框位置

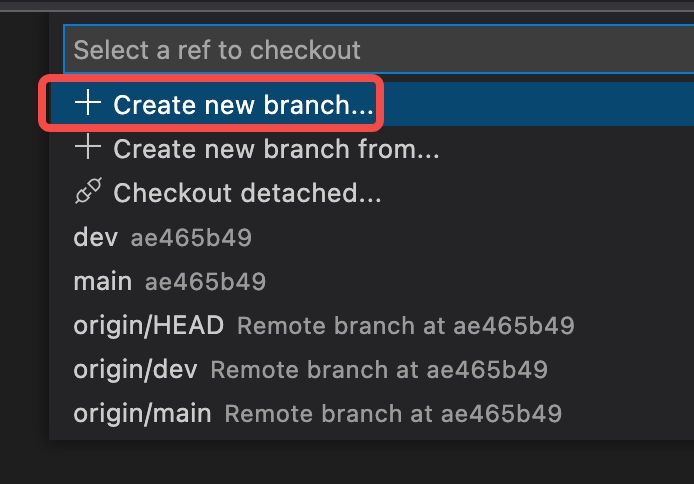
- 弹出的输入窗口中,我点击了Create new branch...

- 然后将当前目录下的内容全部删除干净

- 一个干净的编码环境已经就绪,接下来看我大展身手:为您写一个HelloWorld应用!
开发和运行SpringBoot应用
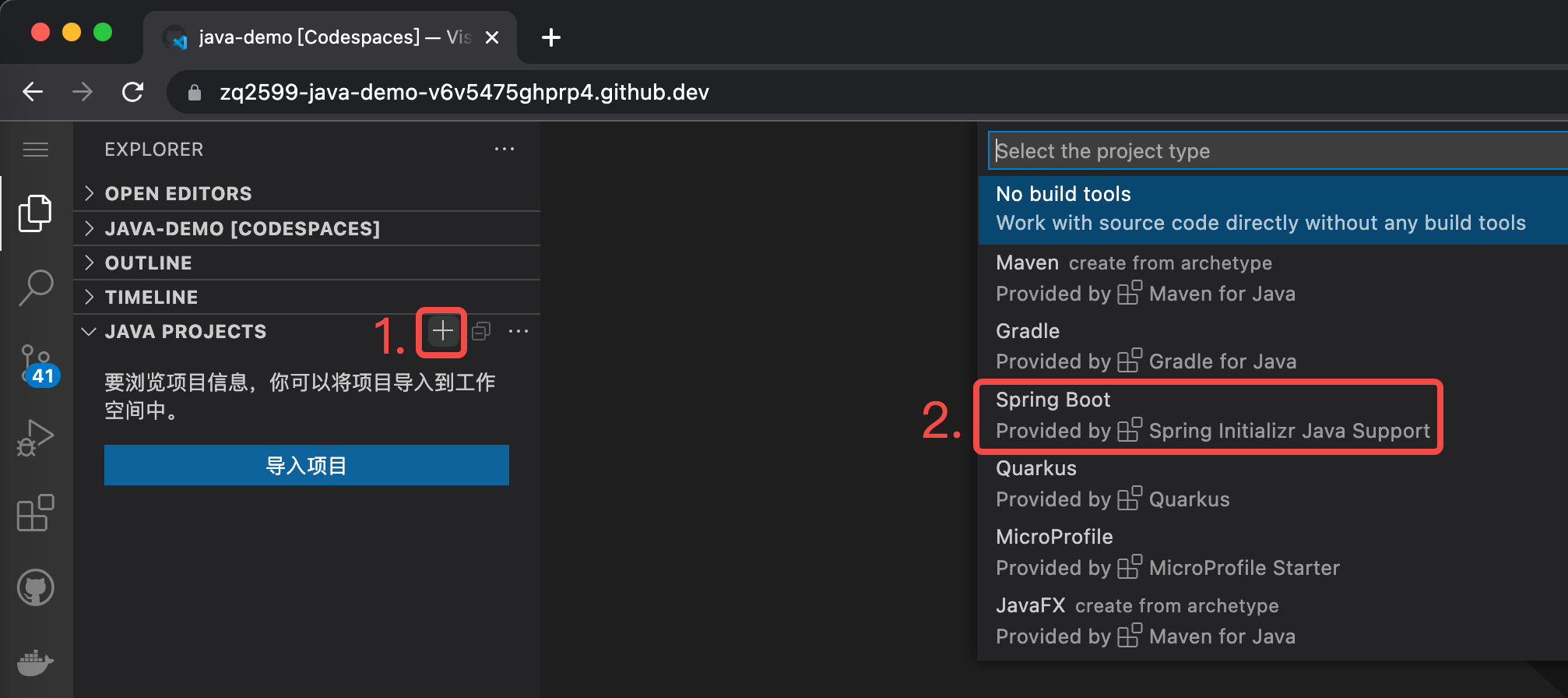
- 新建SpringBoot工程

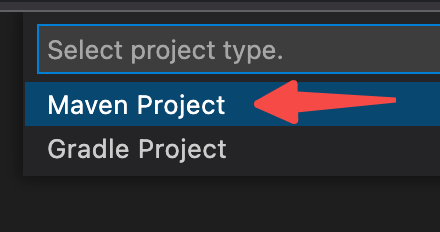
- 根据个人习惯,我选择了maven工程

- 接下来就是常规的创建SpringBoot工程的一系列问答式交互,输入GAV、选择库(我选了lombok和spring web两个),注意JDK选择17,这是因为当前在线环境的JDK是17,至于如何修改当前环境的JDK,下一篇文章会有详细说明
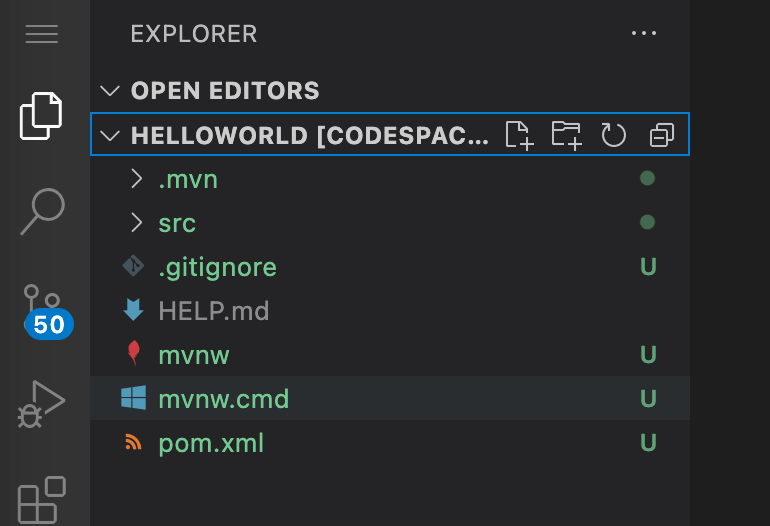
- 上述命令输入完成后,会弹出新的页面,进入新的workspace,如下图,熟悉的maven操作页面

- 如果想切回之前的workspace,可以按照下图操作

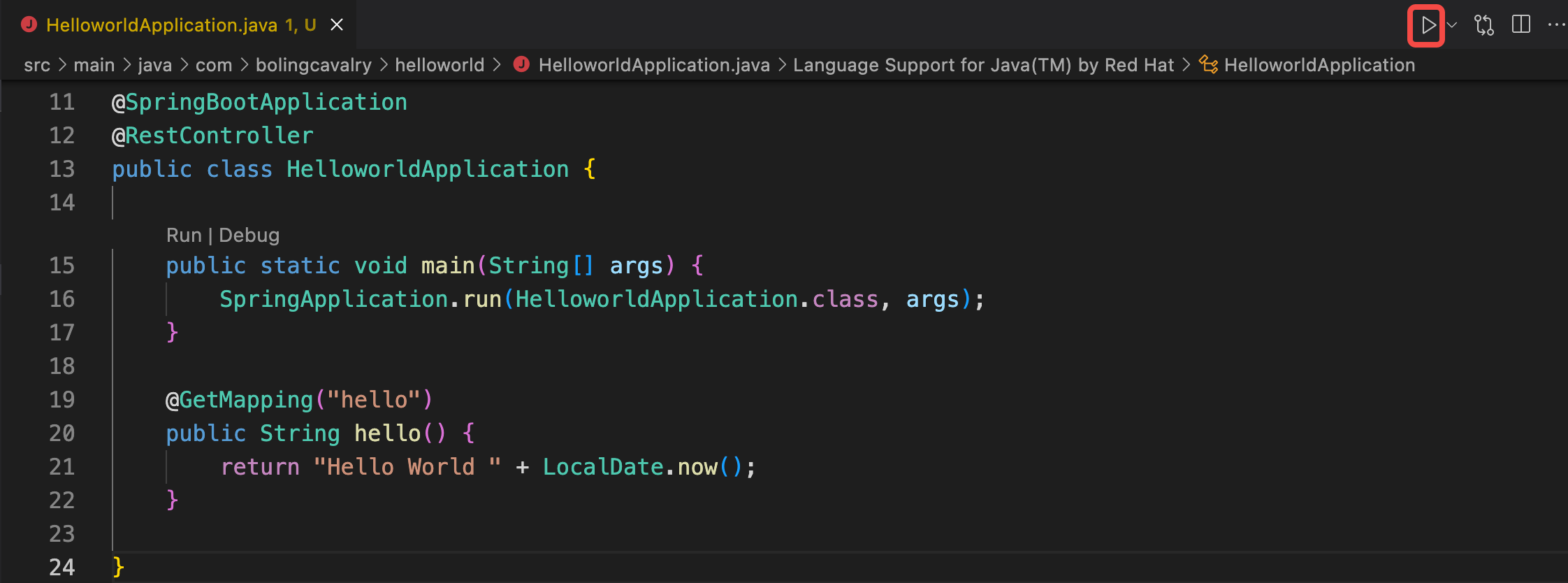
- 打开应用入口类HelloworldApplication.java,增加几行代码用于验证,我这里是用RestController增加了一个web路径hello,如下图所示,编码完成后点击右上角的三角按钮启动应用

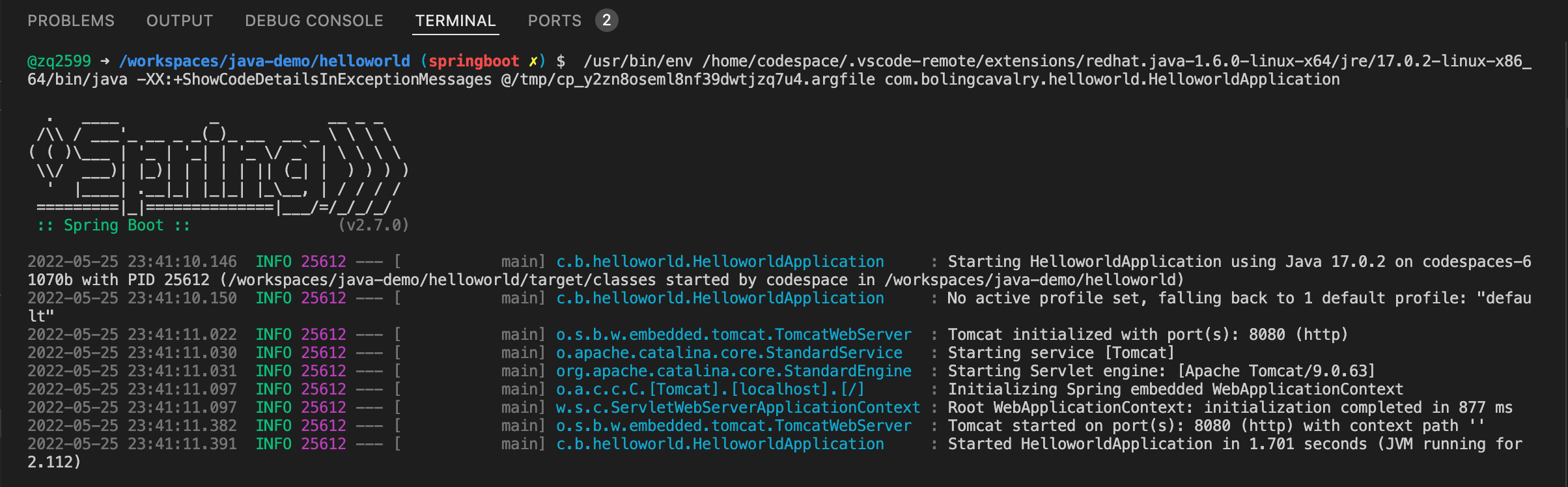
- 开始构建工程,期间会下载依赖库,所以要稍作等待,不过微软服务器的性能和网速都没让我们失望,大概两三分钟后应用启动成功

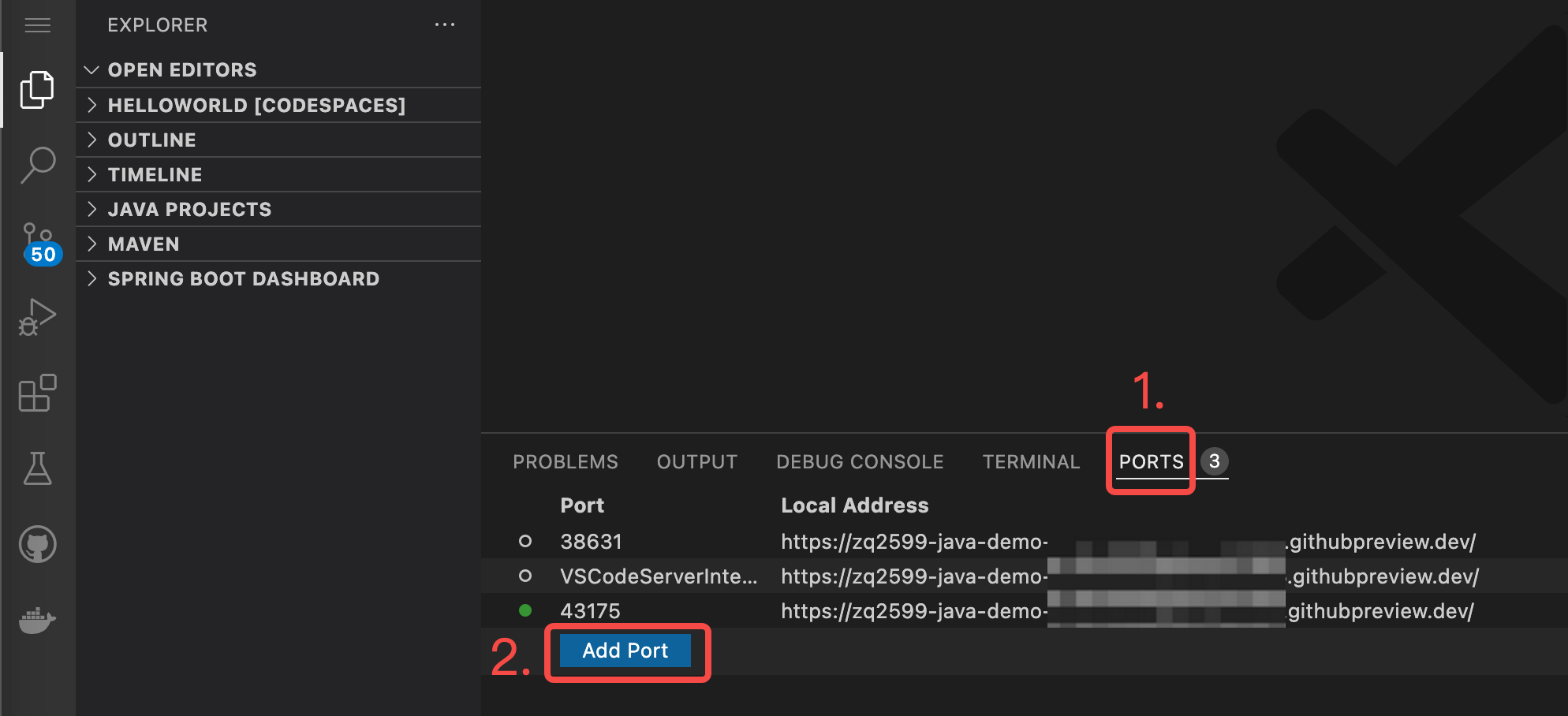
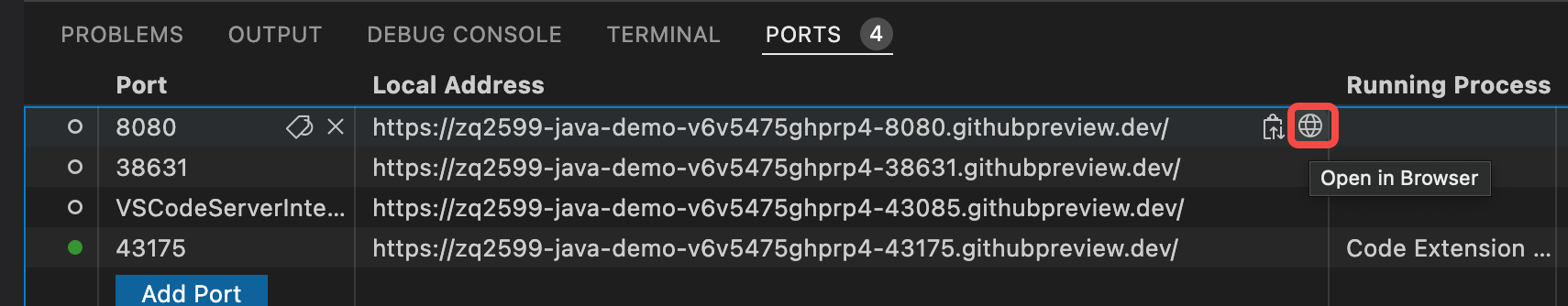
- 现在应用在服务器上运行起来了,为了验证web服务是否可用,还要用到端口转发功能,也就是将服务器的某个端口映射到本地端口上,操作如下图红框

- 在出现的提示框中输入8080再回车即可,此刻列表中会出现新的端口转发配置,点击下图红框位置,就会在浏览器打开转发地址

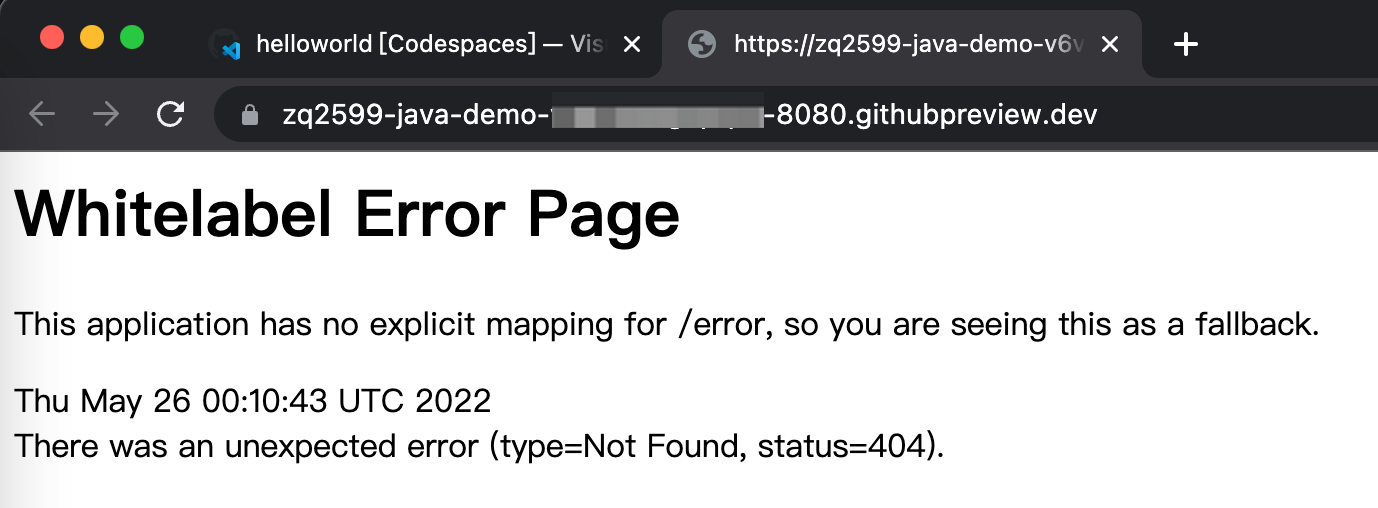
- 此时,浏览器会提示404,如下图,这是因为我们还没有加上path导致的

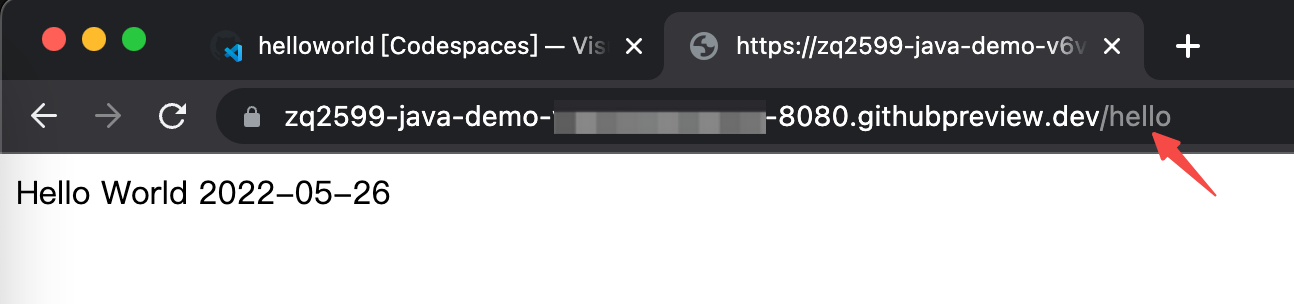
- 在地址栏中,尾部追加/hello,再回车,如下图,刚刚编写的web接口正常返回数据了

- 现在可以愉快的在浏览器上写代码并流畅的运行了,破电脑也不卡的愉悦感真是难以言表
提交代码
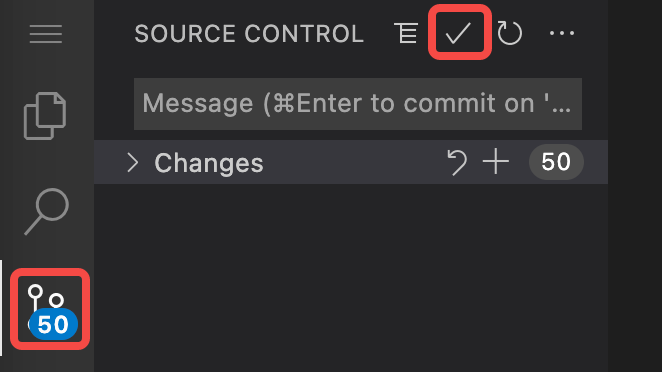
- 刚刚新增的分支还在微软服务器上,并没有提交的github,记得提交,操作如下图

- 打开github,发现新分支已经提交,而且还创建了PR,你可以选择是否合并到main分支

停止应用
- 停止应用的操作很简单,在terminal面板输入Ctrl+C即可
- 关闭浏览器,本地电脑上似乎啥也没有,干干净净的感觉真好
再次打开Codespaces
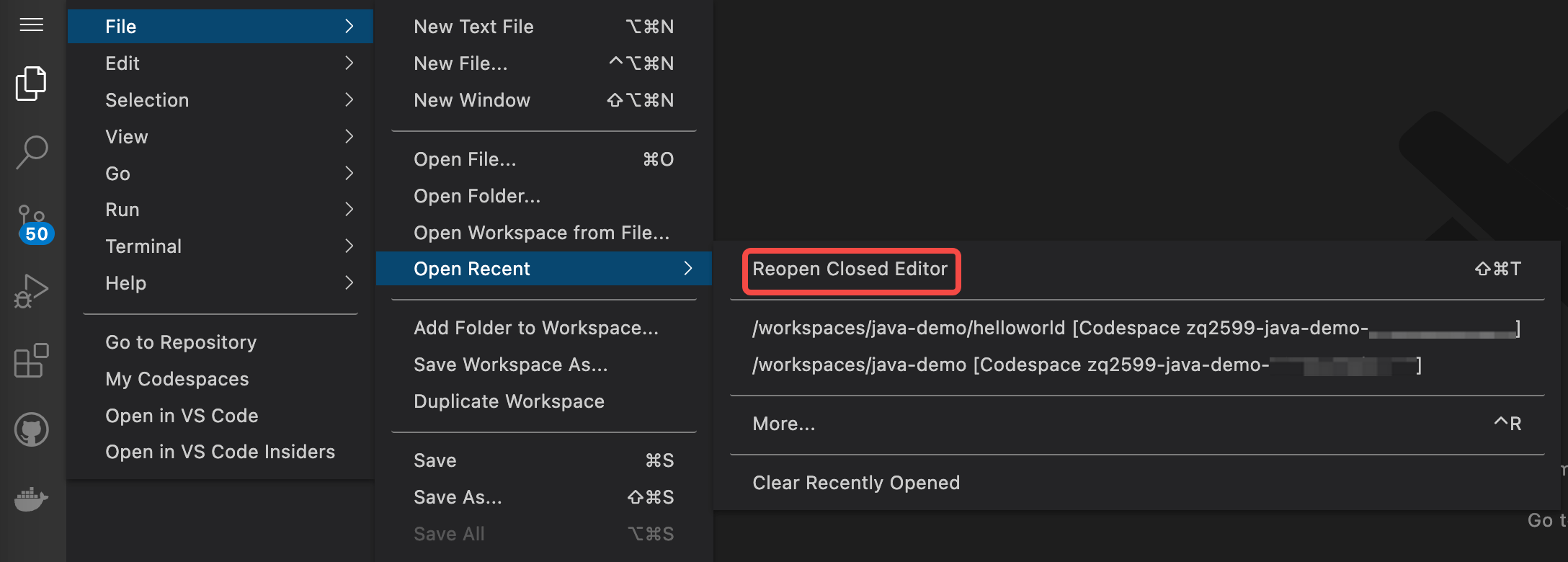
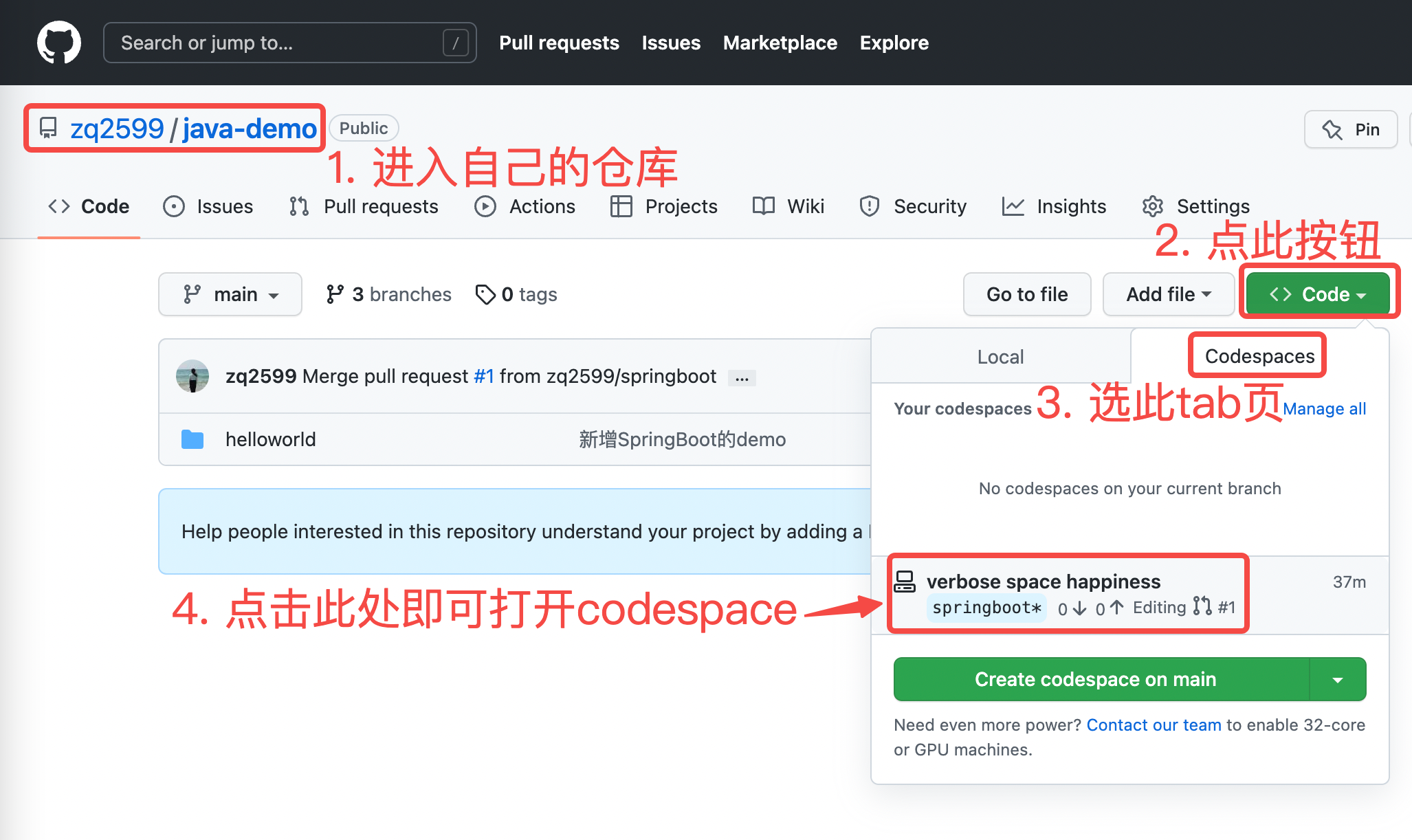
- 重新打开Codespaces的操作如下图所示,四步完成

偶现问题
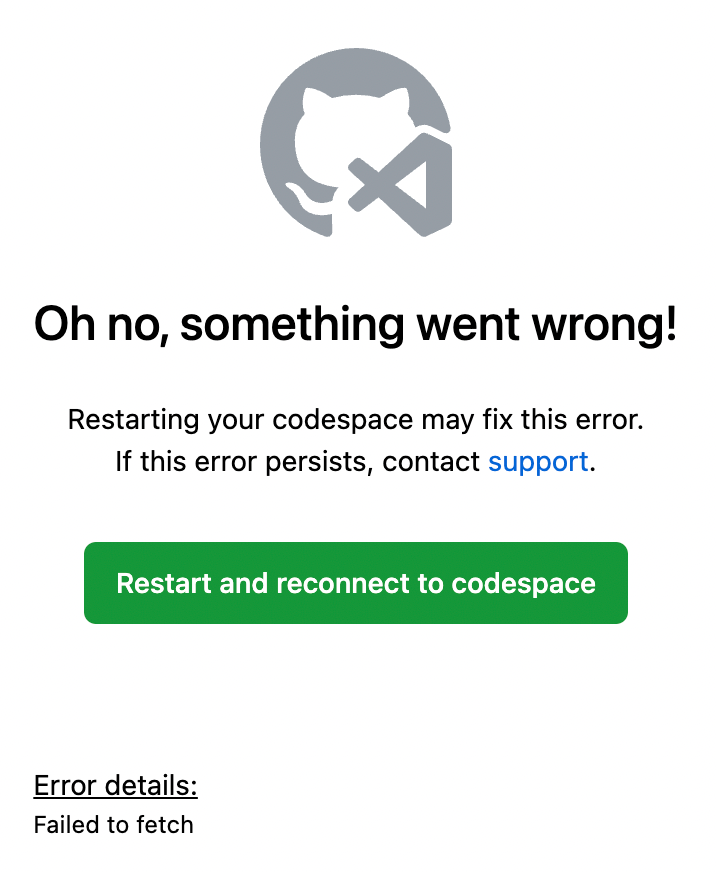
- 在打开Codespaces时,偶尔会遇到下图问题,刷新页面即可恢复

可以创建多少个Codespaces
- 关于这个问题,官方这么说的:最少可以配置 2 台核心计算机,最多可以配置 32 台
- 官方没有提免费和付费的事情,作为免费用户,同时创建两个Codespaces是没有问题的
实用吗?
- 昨天欣宸在一个社区上传了IPad Pro上写代码那张照片,很快就有人来回复,说脱裤子放屁?

- 对于这个观点,我觉得:您要是觉得平板上不好用,电脑也有浏览器吧,要是您再杠,说电脑浏览器上也不如桌面版的,那是不是微信小程序也没有必要存在了,毕竟有原生APP
- 所以,是否实用应该是是因人而异的吧
未完待续
- 至此,Codespaces最基本的体验已经完成,相信您和欣宸一样,对默认环境的配置会感到不满,敬请期待接下来的自由定制篇,欣宸原创,不会让您失望~
欢迎关注博客园:程序员欣宸
浏览器上写代码,4核8G微软服务器免费用,Codespaces真香的更多相关文章
- 阿里云新老用户购买 2核8G云服务器5M带宽
这次阿里云活动的力度还是很大的,2核8G云服务器5M带宽 3年才2070 ,还是很值的购买的. 也放一个我的团战队连接,欢迎大家一起拼低价 https://m.aliyun.com/act/team1 ...
- JS预览图像将本地图片显示到浏览器上的代码
js代码实现: 从file域获取本地图片url并将本地图片显示到浏览器上. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitio ...
- 在eclipse上写代码的时候,tomcat突然不能用了,重启都是闪一下就关了
严重: A child container failed during start 严重: The required Server component failed to start so Tomca ...
- 在浏览器上运行 VS Code——GitHub 热点速览 v.21.22
作者:HelloGitHub-小鱼干 和小程序类似,如果平时开发所用到的软件也能运行在浏览器中,"用完即走"岂不妙哉?code-server 便是一个让人在浏览器运行 VS Cod ...
- 后台启动weblogic成功后,在web浏览器上无法访问
后台启动weblogic成功后,在web浏览器上无法访问,可尝试重启服务器.
- 让你的 vs code 跑在云上,用手机浏览器就能写代码
让你的vs code 跑在云服务器上 在B站上看到一个视频Run VS Code in the browser with massive computing resources(教你如何配置一个云ID ...
- 图片上传,支持同步/异步、预览(MVC、uploadify异步提交、js预览、ajaxSubmit异步提交)兼容大部分浏览器,含代码
图片上传代码,支持同步/异步和图片的预览 主要用了两种方式,可兼容大部分浏览器. 第一种使用uploadify异步上传,上传后返回图片路径显示到页面. 每二种使用ajaxSubmit异步上传,为兼容I ...
- 网易云课堂_C++程序设计入门(上)_第1单元:C++概览_第1单元作业 - 写代码 - 互评 (难度:易)
第1单元作业 - 写代码 - 互评 (难度:易) 查看帮助 返回 提交作业(截止时间已过) 完成并提交作业 作业批改 互评训练 互评作业 自评作业 成绩公布 查看成绩 温 ...
- 利用ChromeCROSS可以在chrome浏览器上调试跨域代码
利用ChromeCROSS可以在chrome浏览器上调试跨域代码 1.下载ChromeCROSS文件,可百度下载,或者在我的百度云上下载:链接: https://pan.baidu.com/s/10_ ...
随机推荐
- HCNP Routing&Switching之组播技术-组播路由协议PIM
前文我们了解了组播技术中组播分发树相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/16019334.html:今天我们来聊一聊组播路由协议PIM相关话题 ...
- C#编写程序,用 while 循环语句实现下列功能
编写程序,用 while 循环语句实现下列功能:有一篮鸡蛋,不止一个,有人两个两个数,多余一个,三个三个数,多余一个,再四个四个地数,也多余一个,请问这篮鸡蛋至少有多少个. 代码: using Sys ...
- JAVA处理Excel表格数据并写入数据库
package com.hncj.test; import java.io.FileInputStream; import java.sql.Connection; import java.sql.D ...
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...
- Java安全之Commons Collections6分析
Java安全之Commons Collections6分析 0x00 前言 其实在分析的几条链中都大致相同,都是基于前面一些链的变形,在本文的CC6链中,就和前面的有点小小的区别.在CC6链中也和CC ...
- yum install mysql-community-server yum方式安装mysql(社区版实操)
前言:rpm方式或者这种yum安装时比较简单的方式,但是不推荐,但是确实很着急的话,可以采用这种安装这种方式不利于后续对mysql的管理,如果是多实例或者是复杂的一些架构的话,还是推荐利用源码包编译方 ...
- docker中mysql导入sql文件
1.先将文件导入到容器 docker cp **.sql [容器名]:/root/ 2.进入容器 docker exec -ti [容器名/ID]/bin/bash 3.将文件导入数据库 mysql ...
- springboot打包时候忽略编译测试类
方法1.可以在依赖中加入插件 <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId ...
- 在Vue3项目中使用pinia代替Vuex进行数据存储
pinia是一个vue的状态存储库,你可以使用它来存储.共享一些跨组件或者页面的数据,使用起来和vuex非常类似.pina相对Vuex来说,更好的ts支持和代码自动补全功能.本篇随笔介绍pinia的基 ...
- python基础练习题(题目 求输入数字的平方,如果平方运算后小于 50 则退出)
day32 --------------------------------------------------------------- 实例046:打破循环 题目 求输入数字的平方,如果平方运算后 ...
