Bootstrap的Modal与WebUploader联用的问题及办法
问题描述:在使用Bootstrap的Modal的时候,在Modal中用了WebUploader插件,然后WebUploader的绑定按钮无法点击
在网上找了一些结果,觉得,他们的问题解决方案感觉都不够完整
例如:https://www.cnblogs.com/guohu/p/6483043.html
<div id="uploader-demo">
<!--用来存放item-->
<div id="fileList" class="uploader-list"></div>
<div id="filePicker">选择图片</div>
<div id="imageFile"></div>
</div>
我是给filePicker绑定一个点击事件,通过此点击事件来控制WebUploader插件的触发
$("#filePicker").click(function(){
$('#filePicker input[name="file"]')[0].click();
});
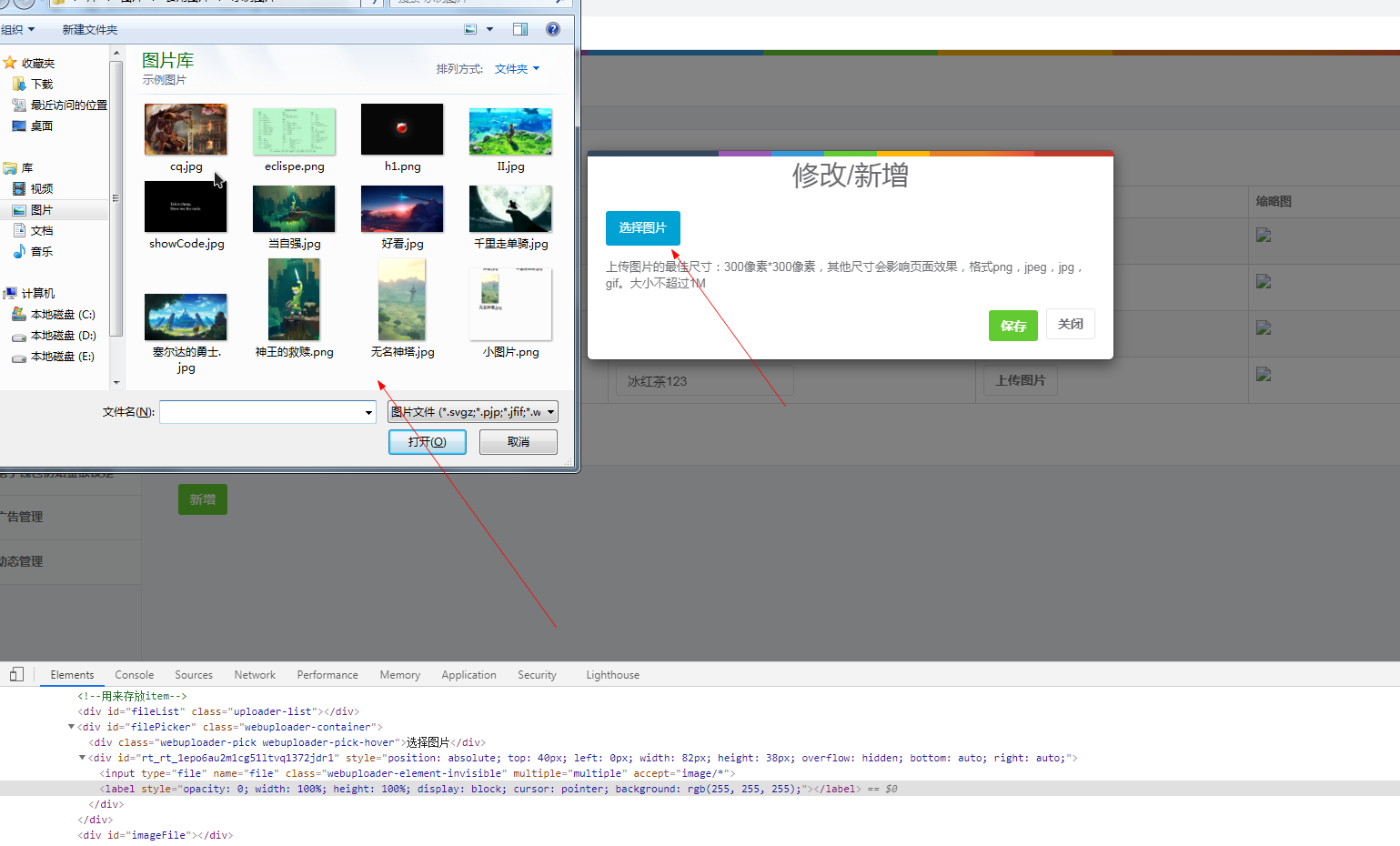
效果图

Bootstrap的Modal与WebUploader联用的问题及办法的更多相关文章
- 解决select2在bootstrap的modal中默认不显示的问题
在Bootstrap中的Modal,select2插件会有不显示,因为其z-index小于modal,还有另外一个问题是,修正z-index之后,select2不会自动失去焦点的问题.代码解决如下: ...
- bootstrap 模态 modal 小例子
bootstrap 模态 modal 小例子 <html> <head> <meta charset="utf-8" /> <title ...
- 利用bootstrap的modal组件自定义alert,confirm和modal对话框
由于浏览器提供的alert和confirm框体验不好,而且浏览器没有提供一个标准的以对话框的形式显示自定义HTML的弹框函数,所以很多项目都会自定义对话框组件.本篇文章介绍自己在项目中基于bootst ...
- bootstrap 模态 modal 小例子【转】
bootstrap 模态 modal 小例子 <html> <head> <meta charset="utf-8" /> <title ...
- 【bootstrap】modal模态框的几种打开方法+问题集锦
第一部分: 关于bootstrap中modal的使用,下面把几种自己用的打开方法展示出来 首先呢,得有个Bootstrap的页面,这里就不说了. 其次呢,得有个modal放在页面中,不管你这段代码加在 ...
- bootstrap的modal弹窗,在多层窗口关闭时只会关闭自窗口,不再关闭父窗口
bootstrap多层modal弹窗时.当子窗口关闭时,所有父窗口一起关闭. 原因是bootstrap在窗口关闭事件委托时,委托给所有窗口. 如源码: this.$element.on('click. ...
- bootstrap下modal模态框中webuploader控件按钮异常(无法点击)问题解决办法【转】
http://bbs.csdn.net/topics/391917552 具体如下: $(function () { var _$modal = $('#MyModal'); ...
- 学会用bootstrap的modal和carousel
bootstrap框架提供了很多好用的javascript组件,可以很方便的实现常用的js效果,比如点击弹出一个div(modal).下拉菜单.旋转木马(carousel或slider),非常适合前端 ...
- 关于bootstrap的modal弹出层嵌套子Modal所引发的血案(转)
原文地址 http://blog.csdn.net/liuxiaogangqq/article/details/51821359 bootstrap的弹出层嵌套有一个问题 ,当子modal关闭时父的m ...
- Bootstrap的$(...).modal is not a function错误
使用模态对话框的时候报错了,$(...).modal is not a function 有点蒙,modal是boostrap的函数,而我已经导入了 然后在pycharm的terminal中看到了这一 ...
随机推荐
- created与mounted执行顺序(关于微任务与宏任务)
1.ps:只要你只使用created或者mounted中的一个不就好了吗[dog].这样只要在第一个异步任务代码跳出前,嵌套第二个任务函数就好了 最后面的两个链接一个是微任务与宏任务的通俗例子,一个是 ...
- eBPF 实践 -- 网络可观测
简介 观测云采集器,是一款开源.一体式的数据采集 Agent,它提供全平台操作系统支持,拥有全面数据采集能力,涵盖基础设施.指标.日志.应用性能.用户访问以及安全巡检等各种场景.通过 eBPF 技术的 ...
- 在 Spring 生态中玩转 RocketMQ
本文作者:饶子昊 - Spring Cloud Alibaba Committer,阿里云智能开发工程师. 01 Spring 生态介绍 根据 JVM EcoSystem Report 2021 最新 ...
- (工具) TCMalloc笔记
下载及编译 wget https://github.com/gperftools/gperftools/releases/download/gperftools-2.9.1/gperftools-2. ...
- 如何使用虚拟机下载和安装Centos
首先先下载虚拟机进行安装我这里使用的是 VMware Workstation Player 当前版本为16.这个是免费使用的可以不需要许可证就能长期使用了 官网VMware Workstation P ...
- fiddler提示"The system proxy was changed,click to reenable fiddler capture"的解决方法
之前用fiddler 一直都是正常的,但是过了几个月再次使用的时候没几秒钟就提示:The system proxy was changed,click to reenable fiddler capt ...
- day15 Socket网络编程 & 反射
day15 知识点浅记一下 ping 使用来icmp来检查网络是否连通,并没有记录路径. tracert 使用icmp包记录并确定数据包访问目标所经过的路由,因此可以依据此命令判断故障发生的位置 n ...
- js拓展-Dom与事件,字符串,数组方法,object对象,作用域
js-扩展-Dom与事件 ```text # dom 文档对象模型,document object model ### 获取dom(js中的选择器) js let list=document.getE ...
- 如何解决arthas-failed-to-bind-telnet-or-http-port问题
解决方法 一台机器启用多个微服务的时候可能出现 多个 arthas端口冲突.可以配置为随机端口,或者配置为 -1 12 #arthas.telnet-port=-1#arthas.http-port= ...
- 链接脚本中 AT> 的作用
缘由 这两天在梳理芯片的启动流程, 研究到了链接脚本(样本为stm32cube ide 中的 stm32f407 的 flash 链接脚本). 产生了一个疑问AT>是什么? 答案 AT>就 ...
