Echarts自适应屏幕,无需刷新网页,可根据屏幕大小完美展现,内有详细代码注释,我可真是个小机灵~~O(∩_∩)O哈哈~
Echarts自适应屏幕,无需刷新网页,可根据屏幕大小完美展现
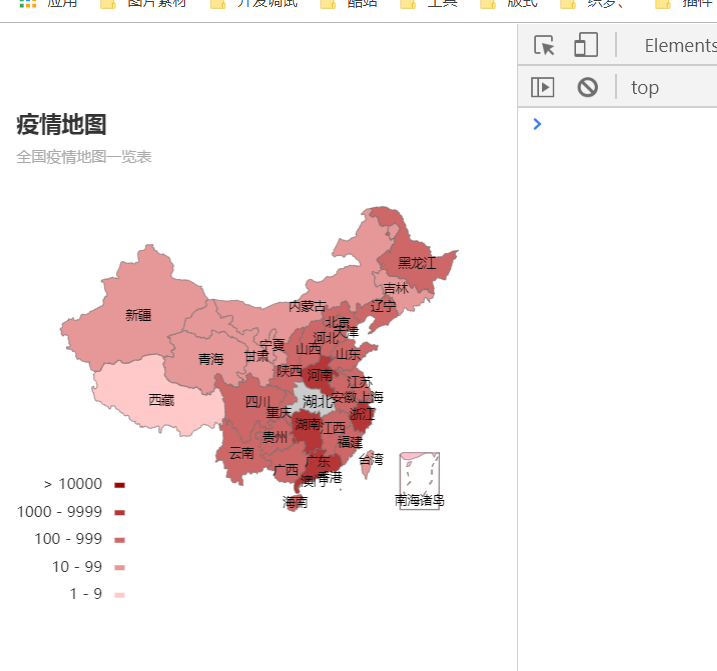
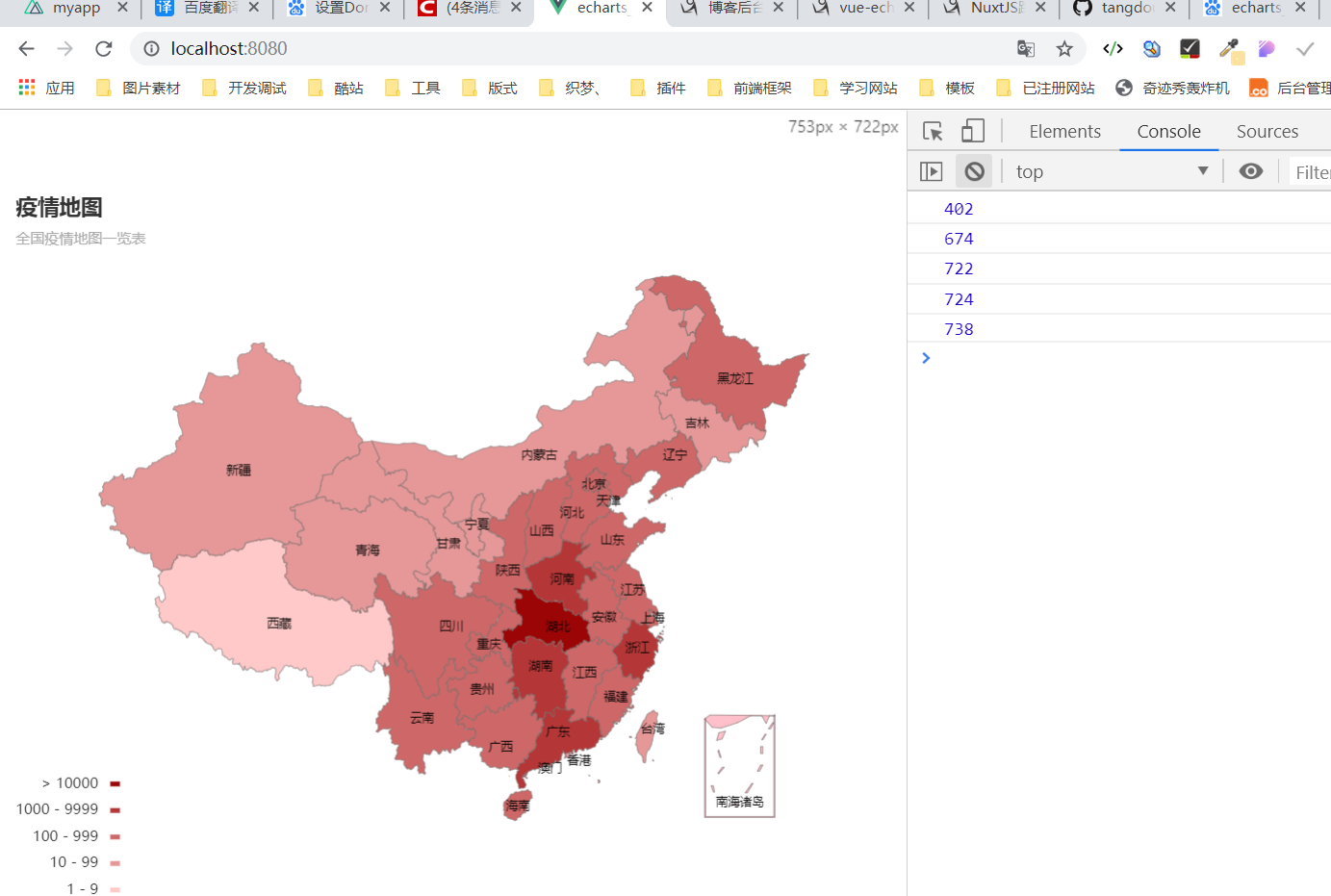
效果如图
随意拖拉,无惧检验 ~ ~ ~ ~


下面上代码
里边有详细解释
<template>
<div class="hello">
<!-- 初始化echarts需要一个有宽高的盒子 -->
<div id="mychart" ref='mapbox' style='width:100%;min-width:300px;height:100%;min-height:400px'> </div>
</div>
</template> <script>
import echarts from 'echarts'
import 'echarts/map/js/china'
import jsonp from 'jsonp'
const option1 = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
}
// 使用地图先注册地图
const option2 = {
title:{text:'疫情地图',link:'http://tangdd.cn',subtext:'全国疫情地图一览表'},
series:[{
data:[],//用来展示后台给的数据
type:'map',//控制是折线图还是地图
map:'china',//控制是那个地区地图
label:{ show:true ,color: 'black',fontSize:10},//控制对应地区的汉字
itemStyle:{
areaColor:'pink',
borderColor:'#776a6a'
},//控制地图的颜色还有边框
emphasis:{
label:{
color:'black',
fontSize:12
},
itemStyle:{
areaColor:'#ccc'
}
},//控制鼠标滑过之后背景色和字体颜色
zoom:1,//控制地图的放大缩小
}],
//分层次显示地图颜色用下面这个东西,就是地图左下角那个东西
visualMap:[{
zoom:1,
type:'piecewise',//条状
show:true,
splitNumber:5,//默认分为几条,就是看你要搞几个间断
pieces:[
{min:10000},
{min:1000,max:9999},
{min:100,max:999},
{min:10,max:99},
{min:1,max:9}
],
align:'right',//控制字和条的位置,默认放到左边
// orient:'horizontal',//控制整块的位置是平铺一大长条还是垂直啥的,默认垂直
// left:40 ,//控制分段位置控制整块的位置
// right:100 //控制分段位置控制整块的位置
// showLabel:false,//这个没什么用处,会隐藏字
// textStyle:{},//这个很明显是搞字体的
inRange:{
symbol:'rect',
color:['#ffc9c9','#9c0505']
},//这个控制小图是圆的还是方的啥的还有渐变色
itemWidth:8,
itemHeight:4
}]
}
export default {
name: 'HelloWorld',
mounted(){
this.getData()
this.mychart = echarts.init(this.$refs.mapbox)
// mychart.setOption(option1)
this.mychart.setOption(option2)
this.resizeTheChart()
window.addEventListener("resize", this.resizeTheChart);
},
methods:{
resizeTheChart() {
if (this.$refs && this.$refs.mapbox) {
let mychartNode = document.getElementById('mychart');
mychartNode.style.height = mychartNode.offsetWidth*0.8+'px'
this.mychart.resize();
}
},
// 接口采用自'https://renjinhui.github.io/review_vue/dist/index.html#/yqdt'
getData(){
jsonp('https://interface.sina.cn/news/wap/fymap2020_data.d.json?_=1580892522427&callback=__jp0',{},(err,data)=>{
if(!err){
console.log(data)
let list = data.data.list.map(item=>({name:item.name,value:item.value}))
option2.series[0].data = list;
console.log(list)
this.mychart.setOption(option2)//这行代码必须是DOM渲染完成才可以执行哦
}
})
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="less">
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Echarts自适应屏幕,无需刷新网页,可根据屏幕大小完美展现,内有详细代码注释,我可真是个小机灵~~O(∩_∩)O哈哈~的更多相关文章
- 实时更新数据,无需刷新:a,如何使用Turbolinks clearCache(), b Action Cable
视频: https://gorails.com/episodes/how-to-use-turbolinks-clearCache?autoplay=1 用途: 更方便的实时从服务器更新局部网页,在这 ...
- Sublime3和Chrome配置自动刷新网页【实测可用】
SublimeText2下的LiveReload在SublimeText3下无法正常使用,本文整理SublimeText3安装LiveReload的方法.win7下实测可用! 安装成功后,就不需要再手 ...
- 移动端 css实现自适应正圆 ( 宽高随着手机屏幕宽度自适应 )
序言:应朋友要求随手写了一下移动端 css实现自适应正圆 ( 宽高随着手机屏幕宽度自适应 ) ,以备后用 LESS代码: .adaptive-circle { margin: 50px auto 0; ...
- response常见应用、response细节、输出随机图片、定时刷新网页
response常见应用 向客户端输出中文数据 分别以OutputStream和PrintWriter输出 多学一招:使用HTML语言里面的<meta>标签来控制浏览器行为 思考:用O ...
- JS获取屏幕,浏览器窗口大小,网页高度宽度(实现代码)_javascript技巧_
JS获取屏幕,浏览器窗口大小,网页高度宽度(实现代码)_javascript技巧_--HTML5中文学习网 http://www.html5cn.com.cn/shili/javascripts/79 ...
- 解决Yii2中刷新网页时验证码不刷新的问题
解决Yii2中刷新网页时验证码不刷新的问题 [ 2.0 版本 ] ljfrocky 2015-05-30 19:39:00 1304次浏览 5条评论 10110 在Yii2框架中,如果在表单中使用 ...
- 问下大家,chorme里用开发者工具看headers,点network标签然后刷新网页并没有headers选项,怎么破?
问下大家,chorme里用开发者工具看headers,点network标签然后刷新网页并没有headers选项,怎么破? 请教个问题 jmeter在Linux服务器压测,抛出很多错误率 但日志中没看到 ...
- 修改了JS代码,刷新网页后,加载的JS还是原来旧的?
本地修改JS脚本后,刷新网页看一下修改后的执行效果,结果调试显示加载的JS还是原来旧的,反复刷新均无效,郁闷! 解决办法:清理一下浏览器缓存(长经验了!) Ctrl+Shift+Del 清除G ...
- vue单页面应用刷新网页后vuex的state数据丢失问题以及beforeunload的兼容性
最近在用vue写h5项目,当使用window.location重定向页面或者刷新当前页面时, 发现当刷新网页后,保存在vuex实例store里的数据会丢失. 后来在网上查找大神的解决方案如下: exp ...
- Python-webbrowser实现自动打开关、定时打开关闭网页/刷新网页
webbrowser- 方便的Web浏览器控制器,是Python一个模块,可实现自动打开关.定时打开关闭网页/刷新网页,在Unix下,图形浏览器在X11下更受欢迎,但如果图形浏览器不可用或X11显示器 ...
随机推荐
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(31)-Fiddler如何抓取Android系统中Flutter应用程序的包
1.简介 Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面.Flutter应用程序是用Dart编写的,这是一种由Google在7年多前创建的语言.Flut ...
- Python 嵌入式打包 (图文)
Python嵌入式打包过程 目录 Python嵌入式打包过程 下载嵌入式包 解压和配置 安装pip和其他依赖 启动项目 python嵌入式打包:将python环境与项目代码打包到同一个文件夹中,在其他 ...
- Java:既然有了synchronized,为什么还要提供Lock?
摘要:在Java中提供了synchronized关键字来保证只有一个线程能够访问同步代码块.既然已经提供了synchronized关键字,那为何在Java的SDK包中,还会提供Lock接口呢?这是不是 ...
- Windows 环境搭建 PostgreSQL 物理复制高可用架构数据库服务
PostgreSQL 高可用数据库的常见搭建方式主要有两种,逻辑复制和物理复制,上周已经写过了关于在Windows环境搭建PostgreSQL逻辑复制的教程,这周来记录一下 物理复制的搭建方法. 首先 ...
- Codeforces Round #809 (Div. 2)C.Qpwoeirut And The City
题目大意: 当一栋楼比旁边两栋楼都高的时候,这栋楼为cool,对除了1和n以外的所有楼可以增加任意层,问在满足使最多的楼cool的前提下的花费最小. 当n为奇数的情况下: cool的楼实际上是固定的, ...
- KMP算法,匹配字符串模板(返回下标)
//KMP算法,匹配字符串模板 void getNext(int[] next, String t) { int n = next.length; for (int i = 1, j = 0; i & ...
- docker搭建ddns
ddns 容器 https://hub.docker.com/r/chen... https://github.com/honwen/ali... docker pull chenhw2/aliyun ...
- Kubernetes核心技术Pod
Kubernetes核心技术Pod Pod概述 Pod是K8S系统中可以创建和管理的最小单元,是资源对象模型中由用户创建或部署的最小资源对象模型,也是在K8S上运行容器化应用的资源对象,其它的资源对象 ...
- centos7 redis6.2.6安装
1. 源码包下载并解压 wget http://download.redis.io/releases/redis-6.2.6.tar.gz tar -zxvf redis-6.2.6.tar.gz 2 ...
- 读 RocketMQ 源码,学习并发编程三大神器
笔者是 RocketMQ 的忠实粉丝,在阅读源码的过程中,学习到了很多编程技巧. 这篇文章,笔者结合 RocketMQ 源码,分享并发编程三大神器的相关知识点. 1 CountDownLatch 实现 ...
