图文并茂strapi 4.5.5自定义搭建指南以及数据库字段名接口返回mapping分析
strapi是什么?
基于Nodejs的开源免费CMS框架
为什么选择它?
- 基于nodejs,100%JavaScript,上手迅速
- 可轻松创建功能强大且可自定义的API
- 可以使用任何喜欢的数据库
先决条件
首先你的电脑需要具备以下环境,再执行命令
- nodejs 16+
- python3
- yarn
快速搭建Strapi项目
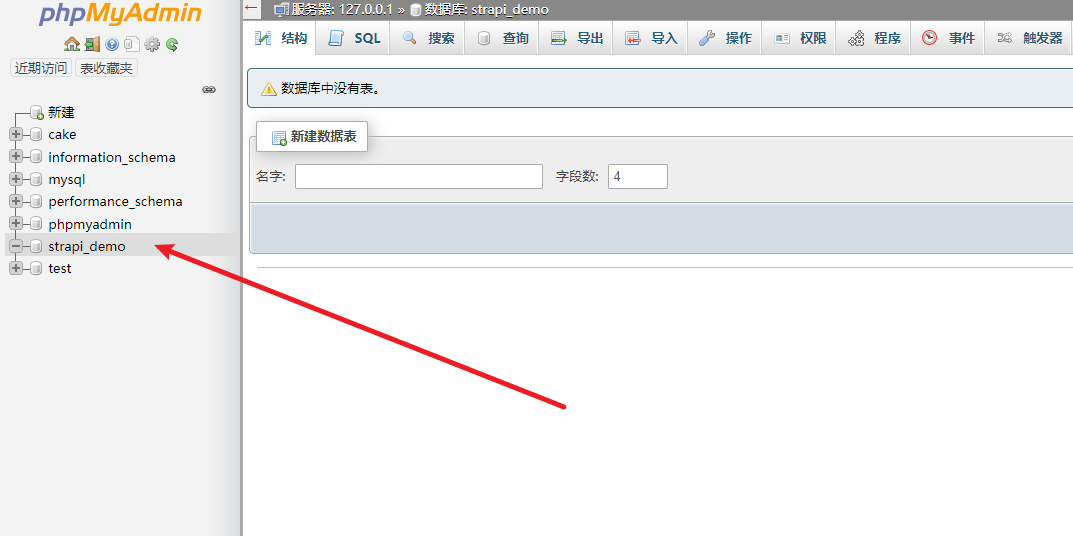
我选择是自定义搭建方式,创建之前,我在本地创建了一个新的数据库

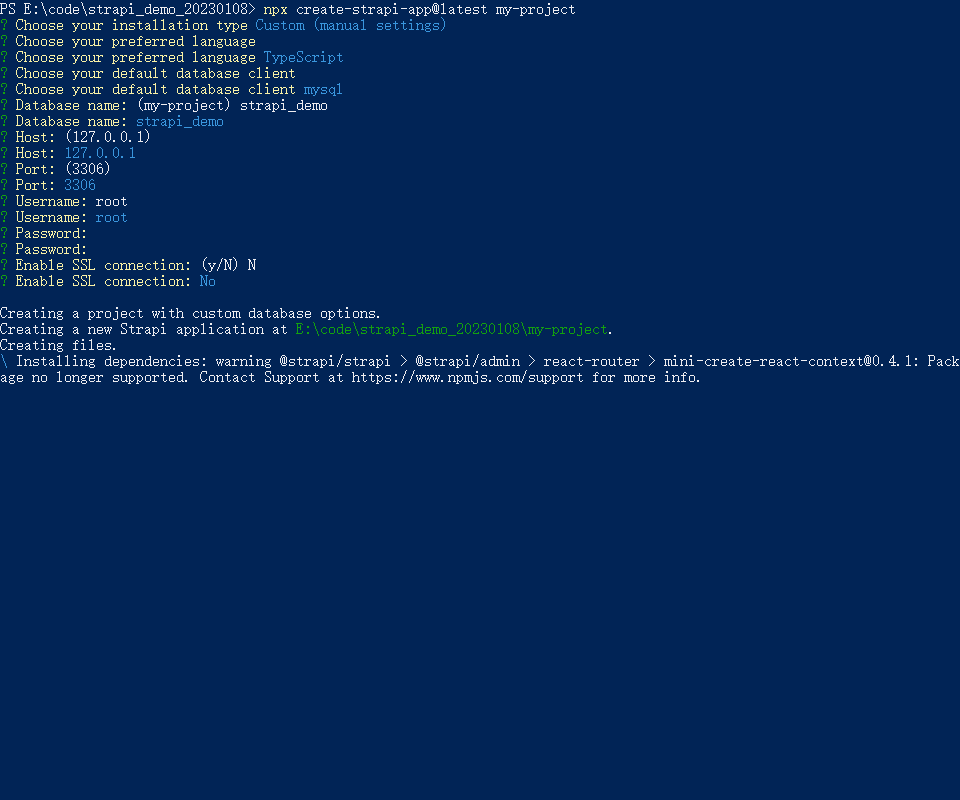
执行指令
npx create-strapi-app@latest my-project



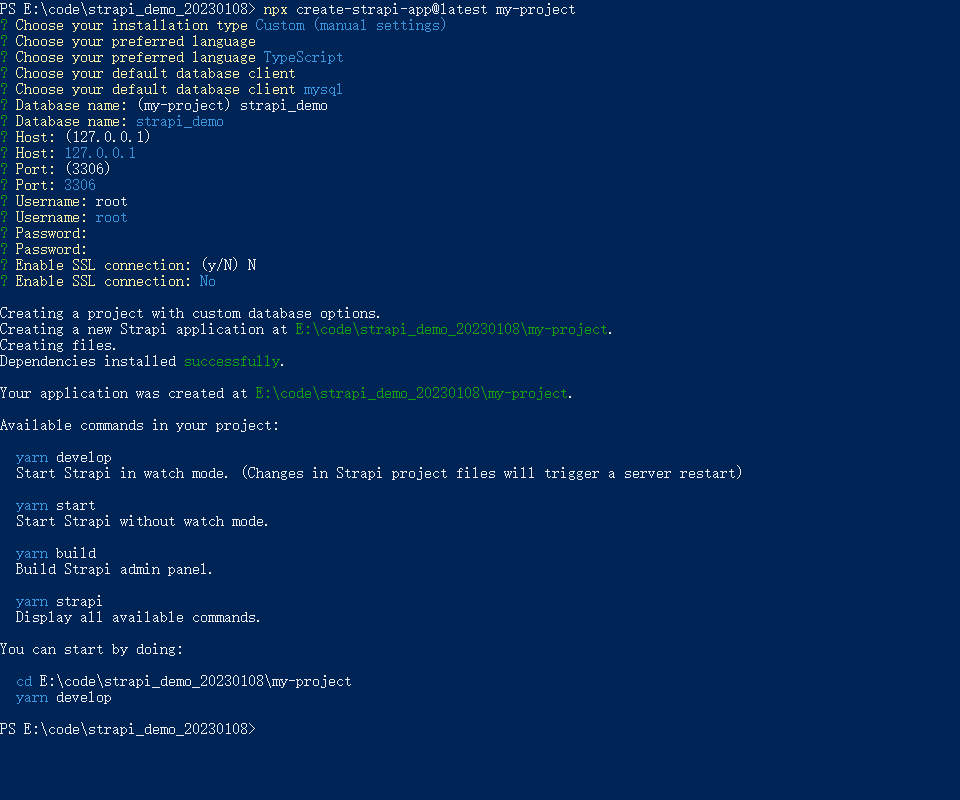
运行项目
yarn develop
开始配置

创建管理员账户设置账号密码并记住账号密码


进入strapi框架的主面板

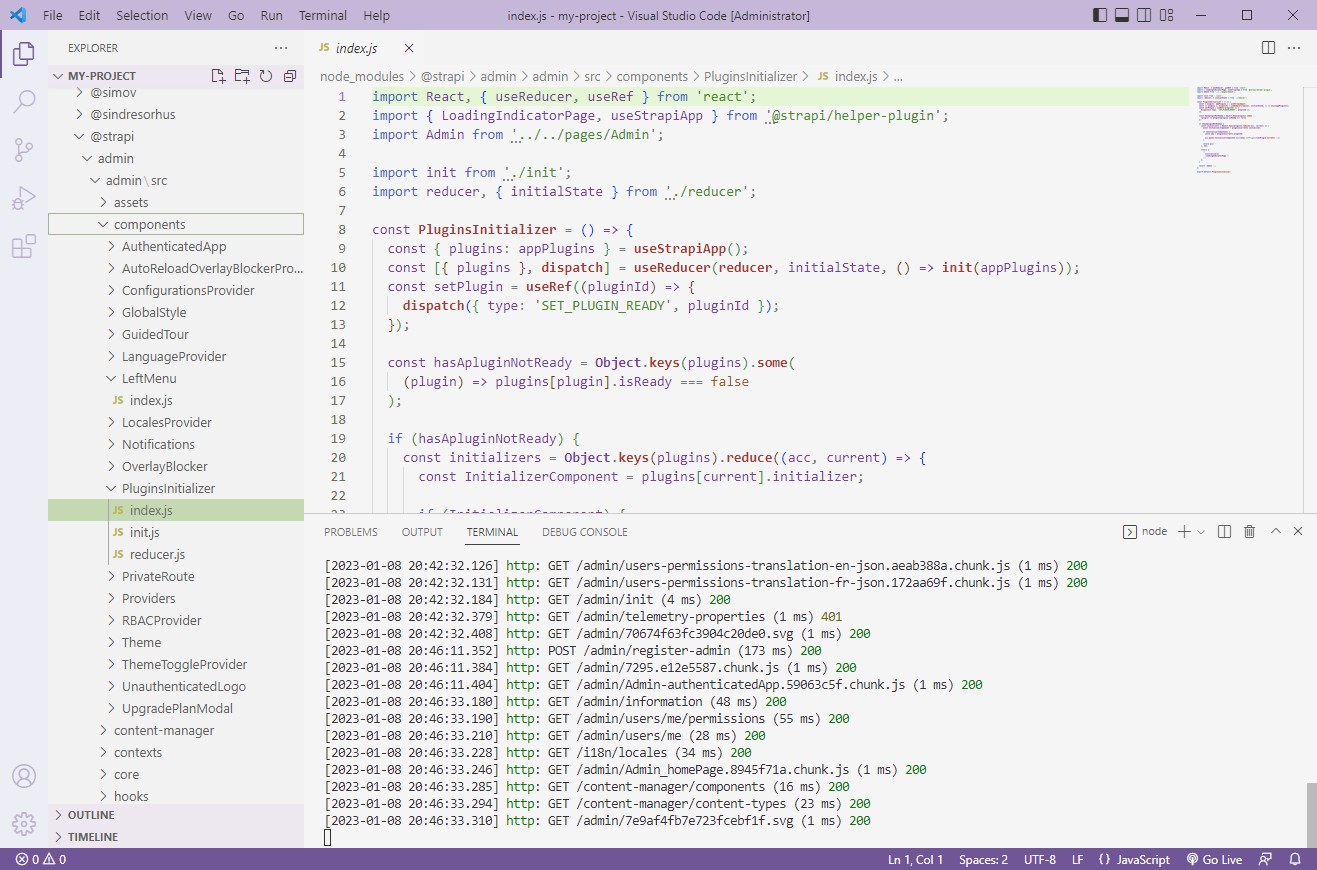
管理后台的界面是用React写的我们可以在node_modules@strapi\admin\目录下找到相关页面文件

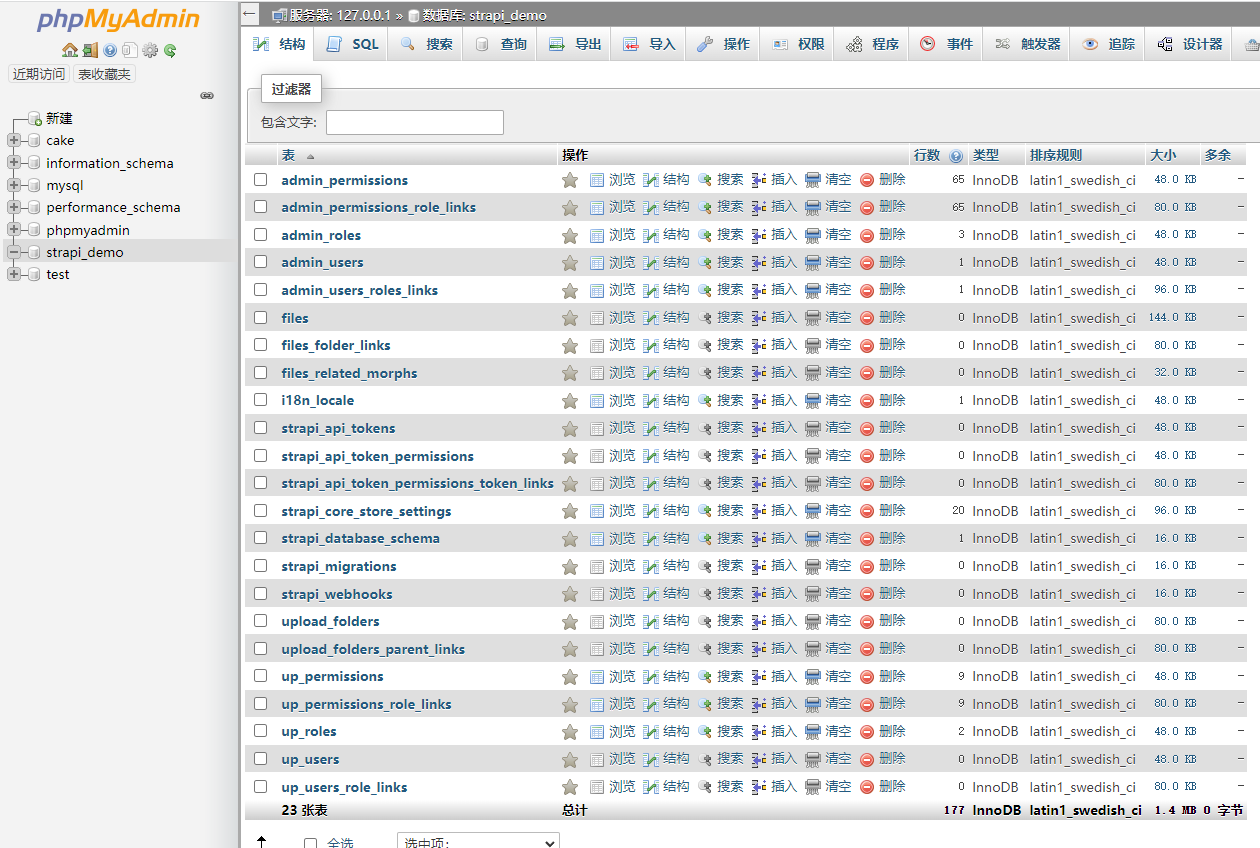
项目启动以后,我们打开数据库,会发现项目自动为我们创建了很多表

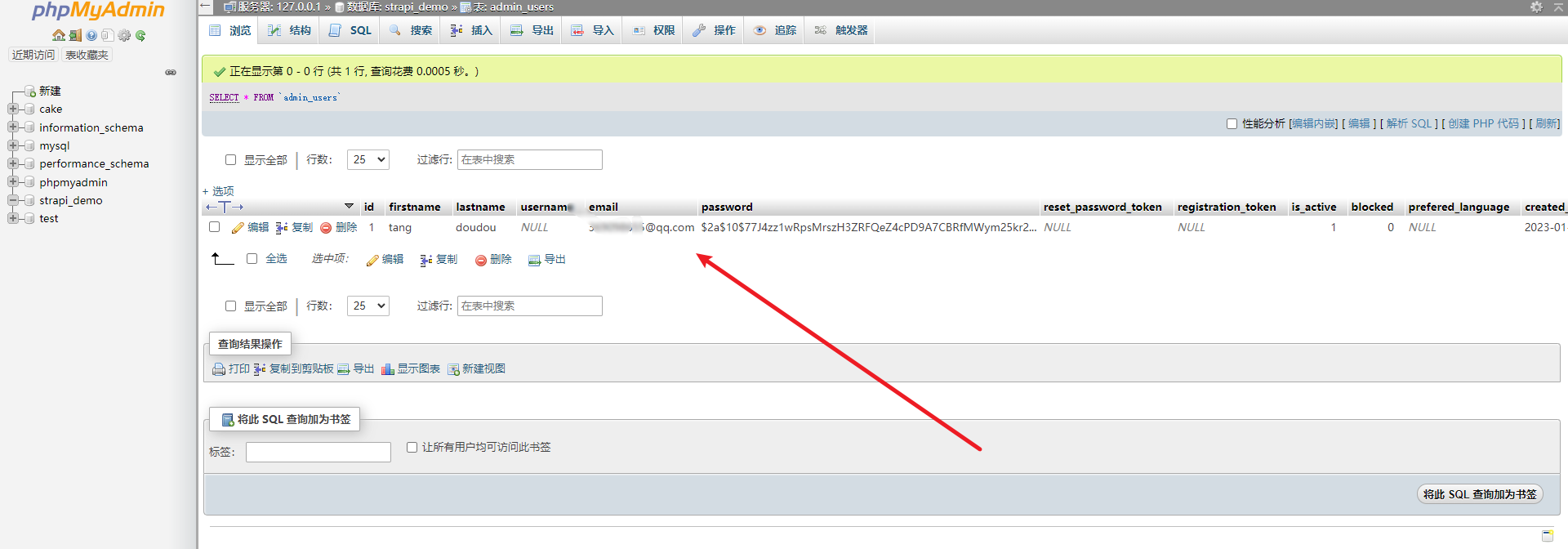
这个就是我刚刚创建的管理员账号
SELECT * FROM `admin_users`

我们回到管理后台

菜单介绍
下面我们来分析一下这些菜单的作用
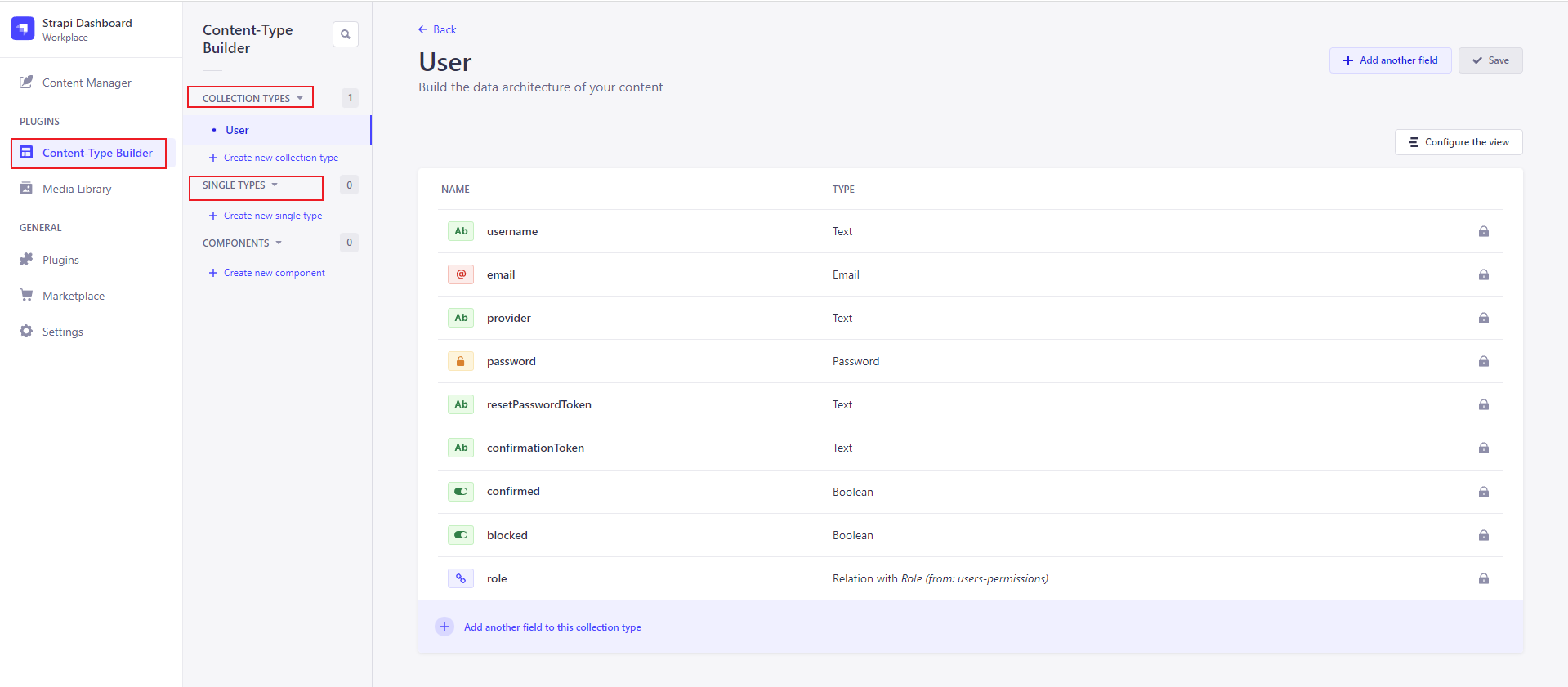
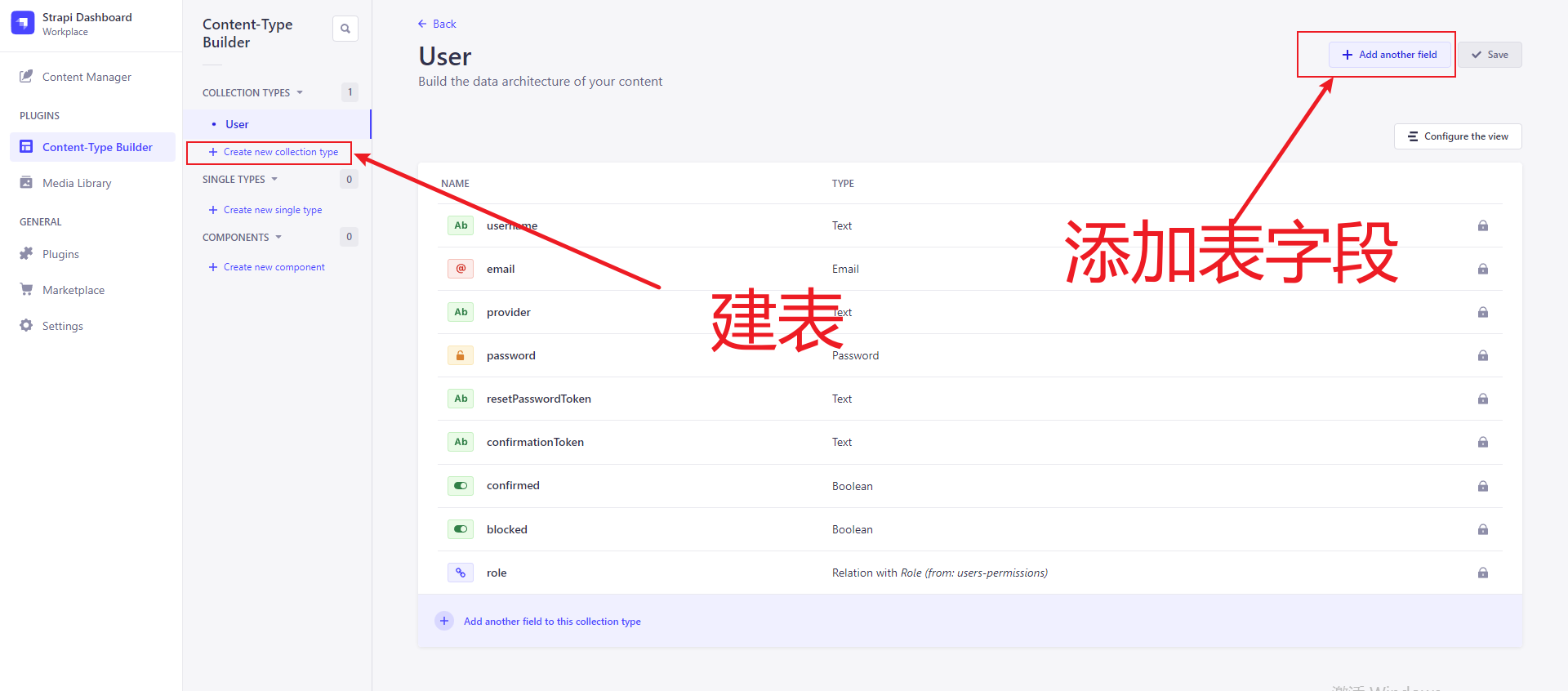
- content-types builder是核心的内容管理器,可以建表,添加各种类型的字段。
- collection type-数据库建的表集合
- single type-相当于对象,只存一条记录
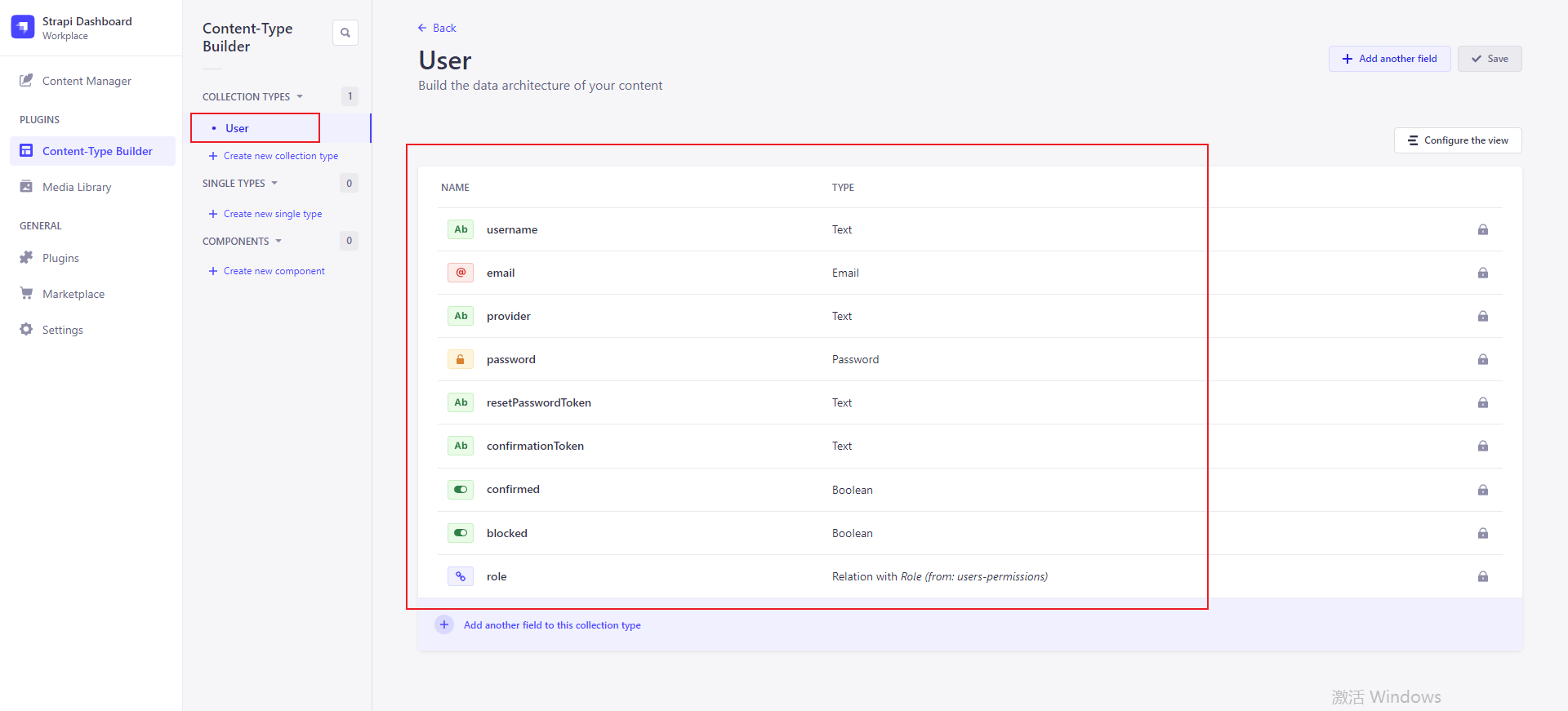
点击 Users 可以看到我们刚刚创建的账号信息


数据库字段名定义问题
接下来说一下建表以及字段名设置的问题
我们观察发现,strapi自动创建的表名都是以下划线格式命名,我们使用界面化工具来进行创建测试
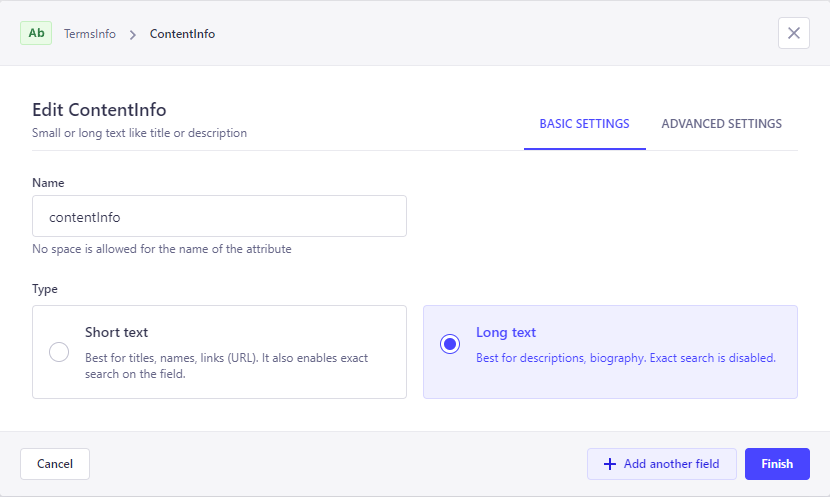
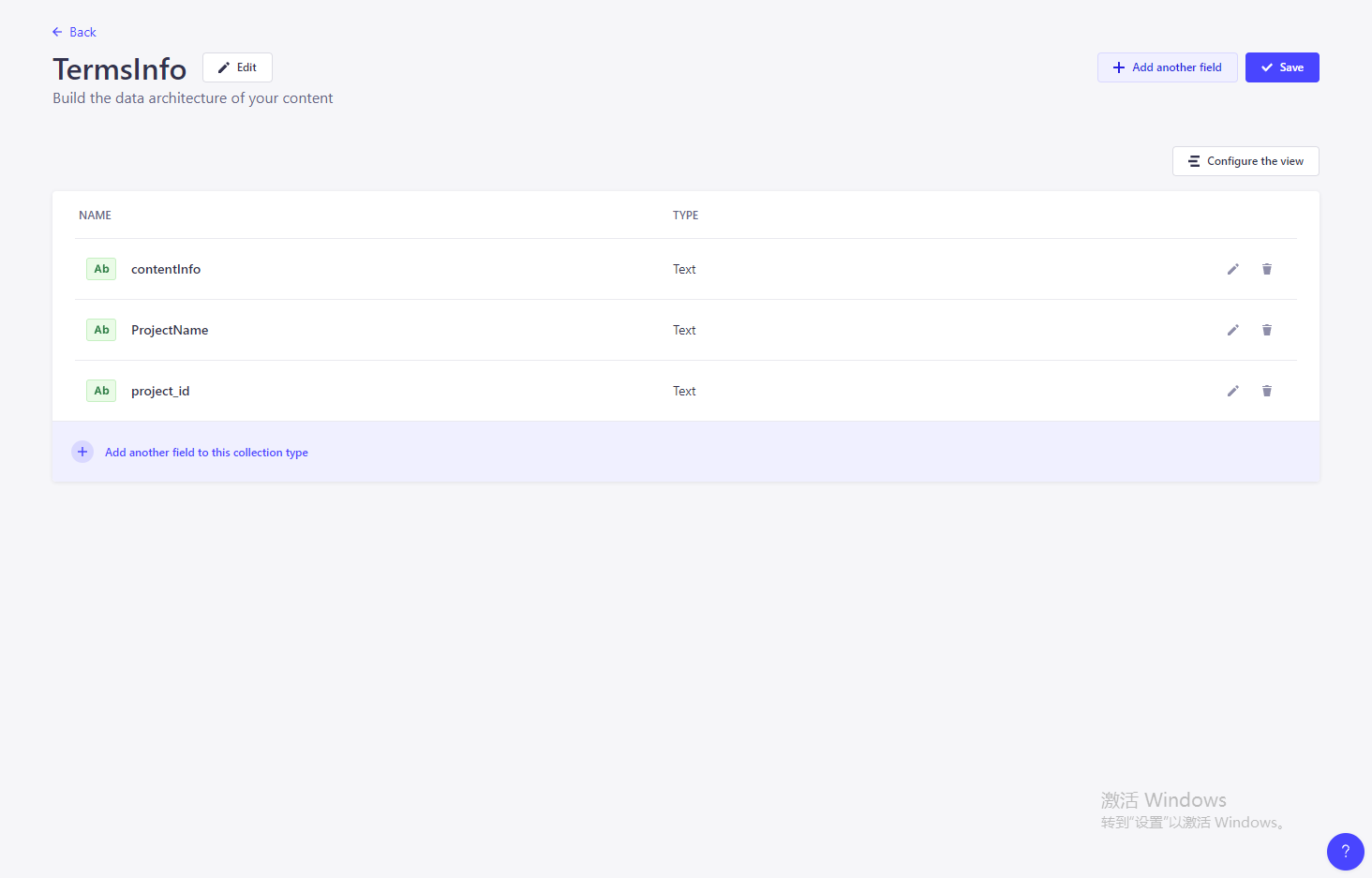
我在前端界面创建
- 表名:termsInfo
- 字段名:contentInfo



保存创建内容
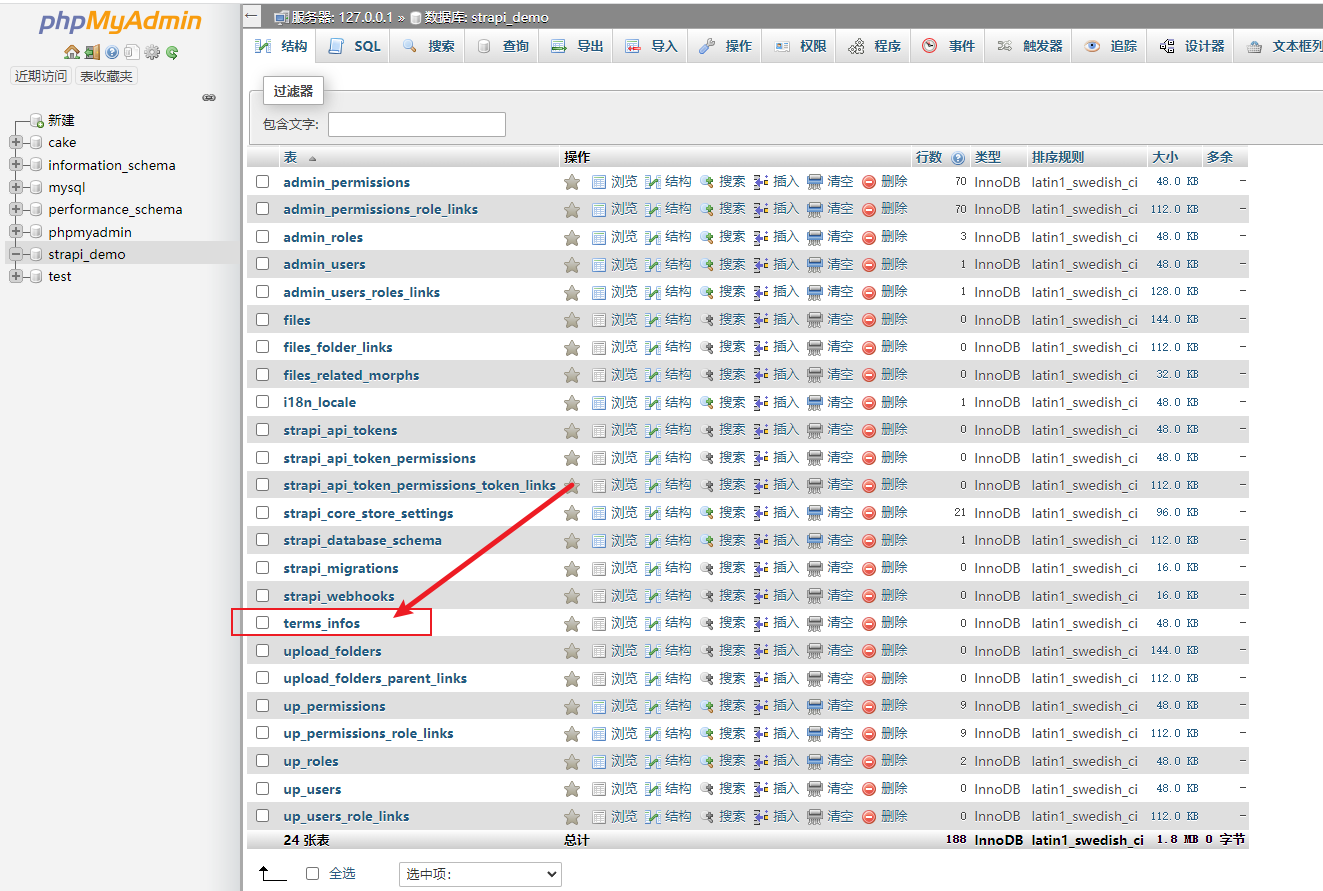
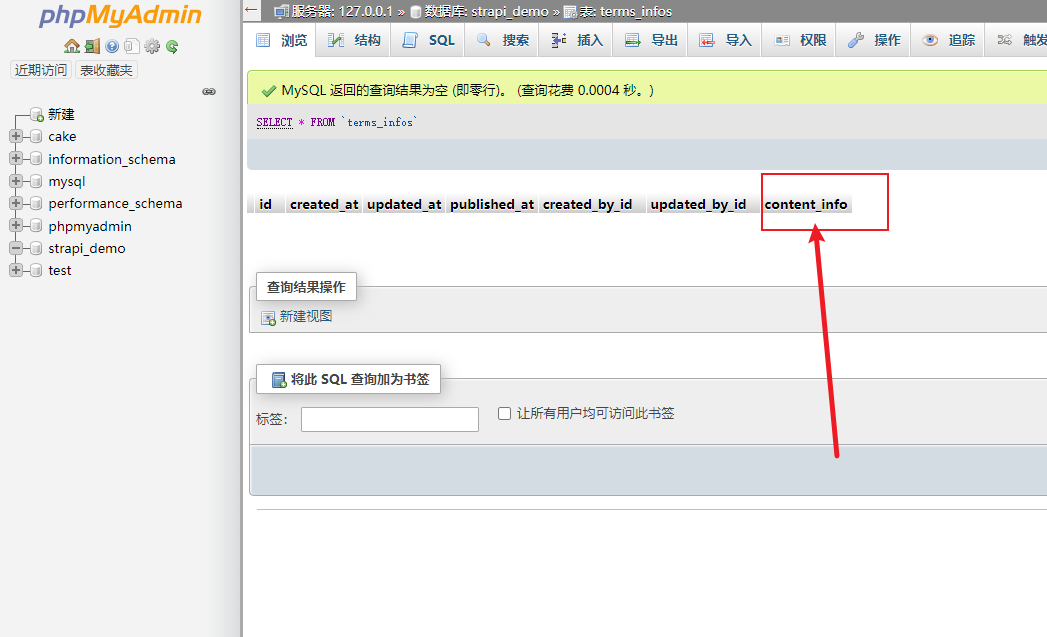
我们去数据库看一下我们现在创建的信息


我们可以得出结论
- 红圈部分是strapi自动帮我们创建的字段,如果我们要创建字段,不可以和已有字段名相冲突

- 红圈部分是strapi自动帮我们创建的字段,如果我们要创建字段,不可以和已有字段名相冲突
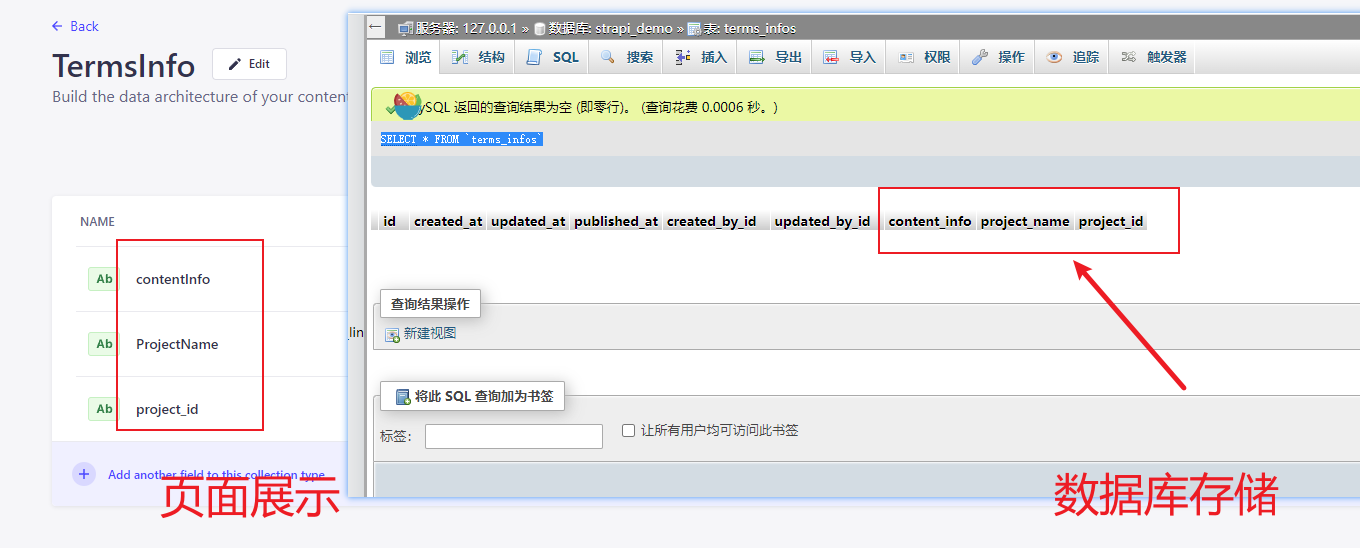
- 2.表名会自动添加s后缀,在数据库中用下划线格式命名
- 3.关于字段名,不管我们使用哪种命名格式,strapi会自动帮我们转化为下划线格式存入数据库表
我们使用不同格式的命名规则来进行测试,下面我用三种命名创建字段

我们去数据库看一下
SELECT * FROM `terms_infos`

代码分析
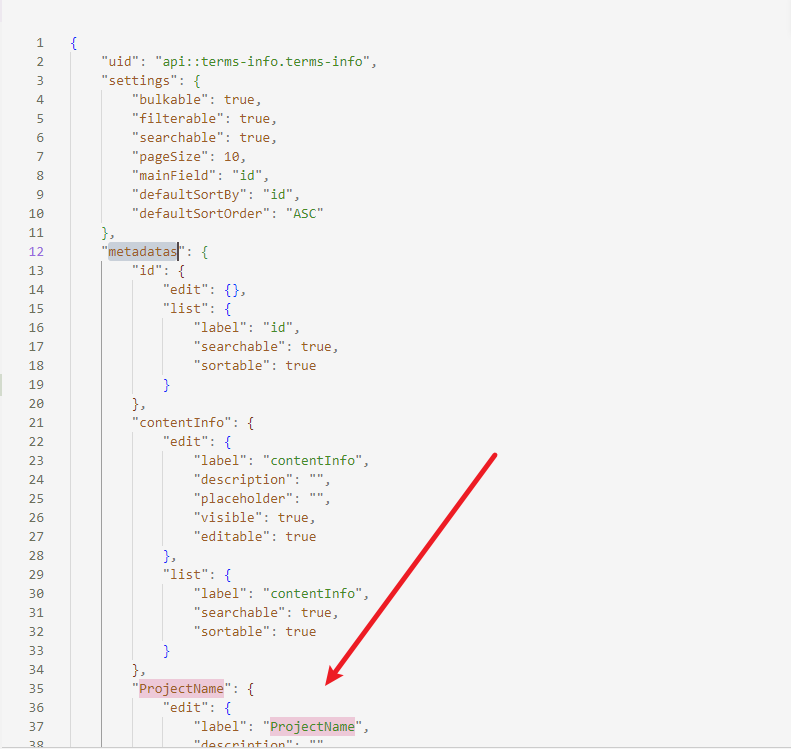
为什么会是这种情况呢?我们从代码可以分析得出结果
创建字段完成以后,系统调用了接口
Request URL: http://localhost:1337/content-type-builder/content-types/api::terms-info.terms-info
Request Method: PUT
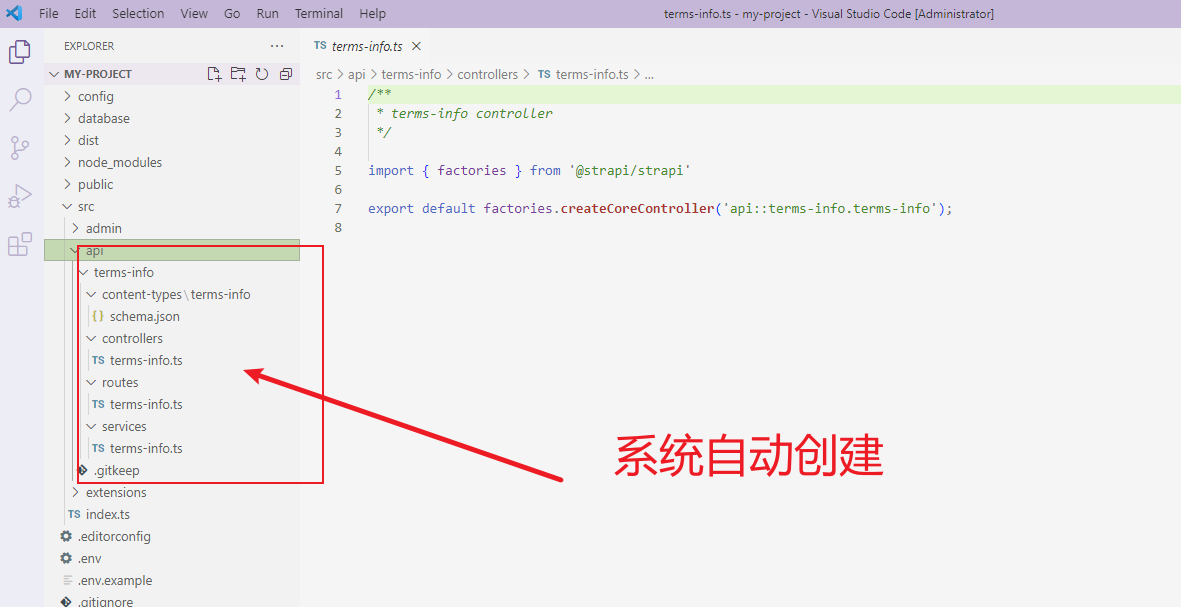
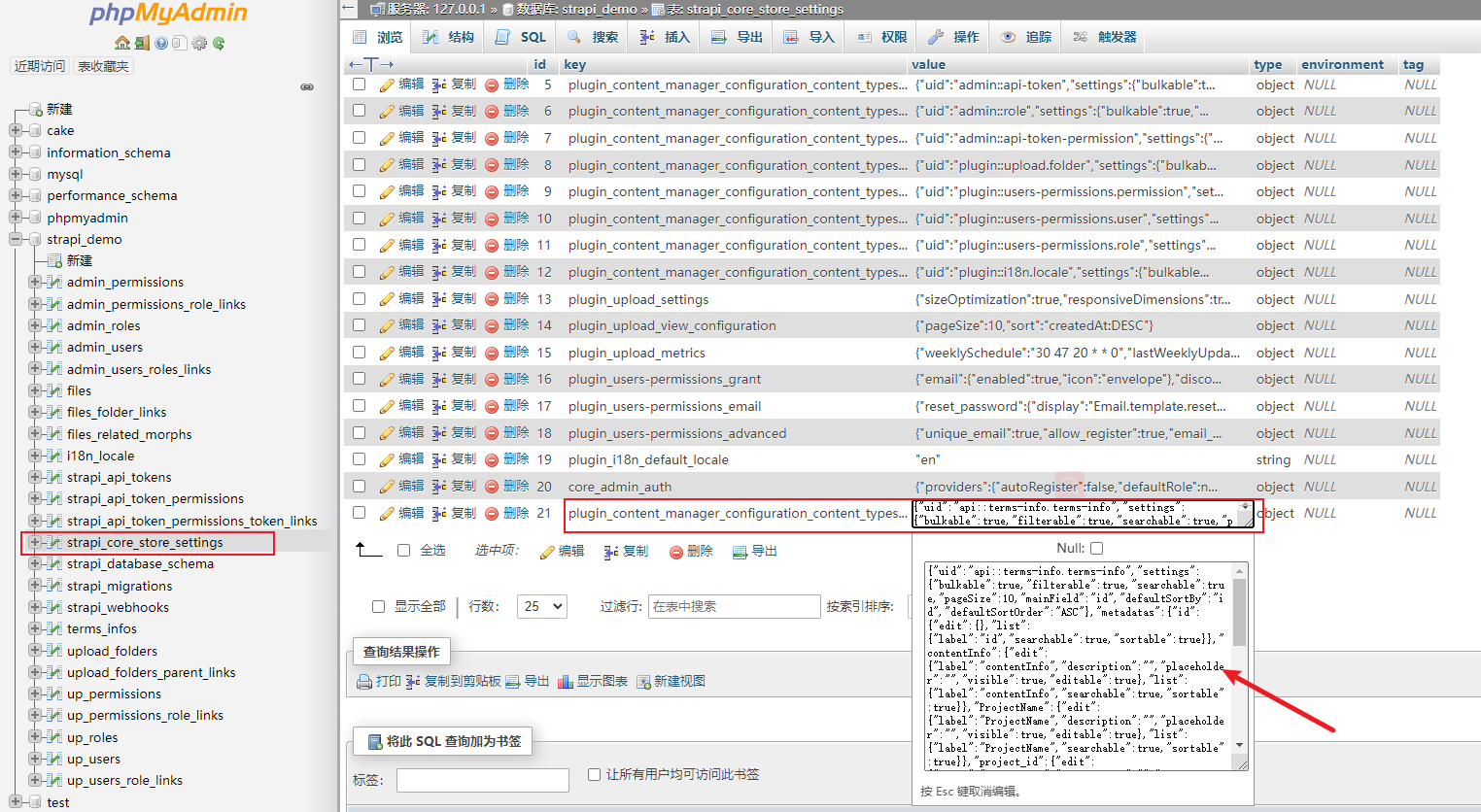
我们去观察代码发现,系统自动创建了如下文件

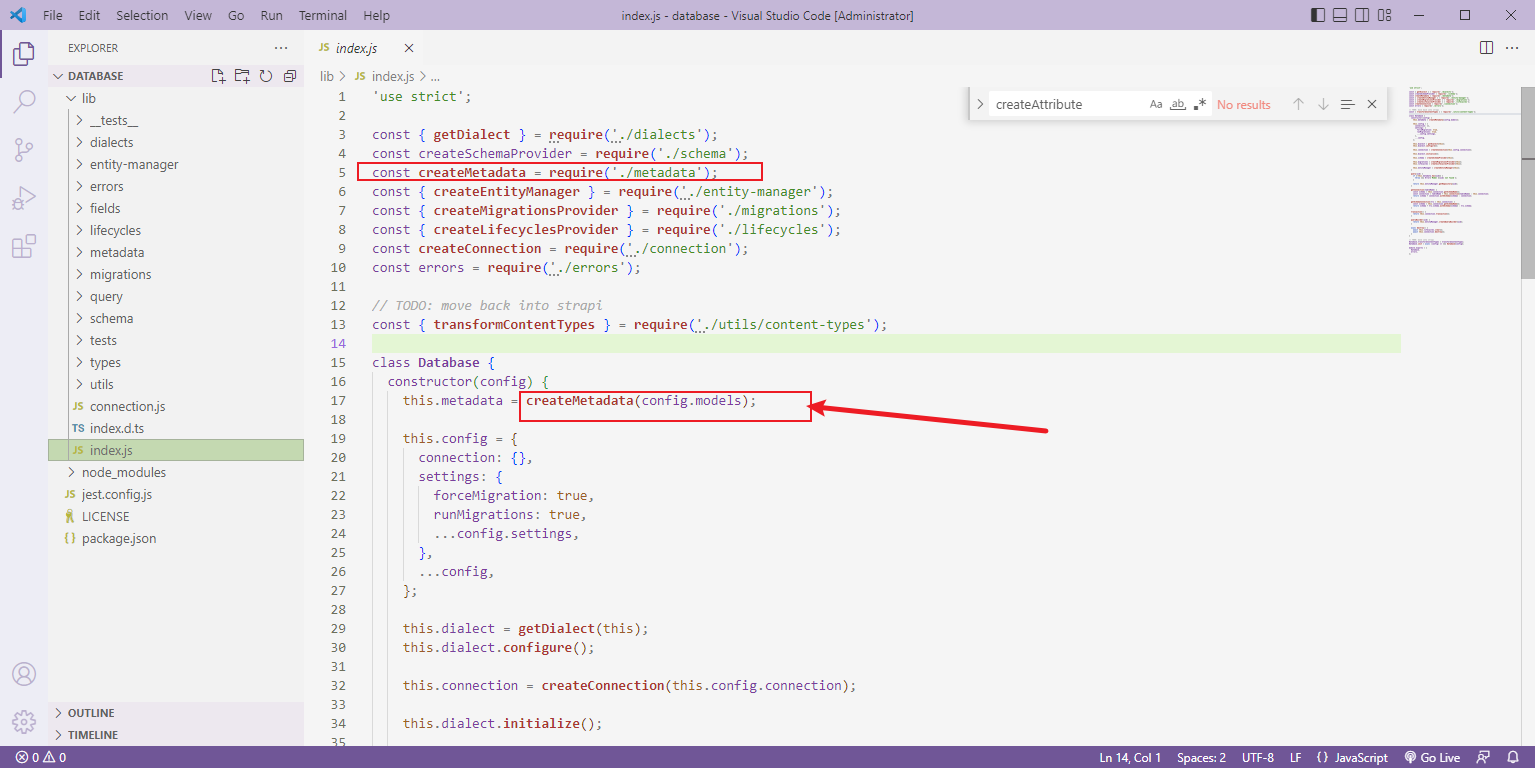
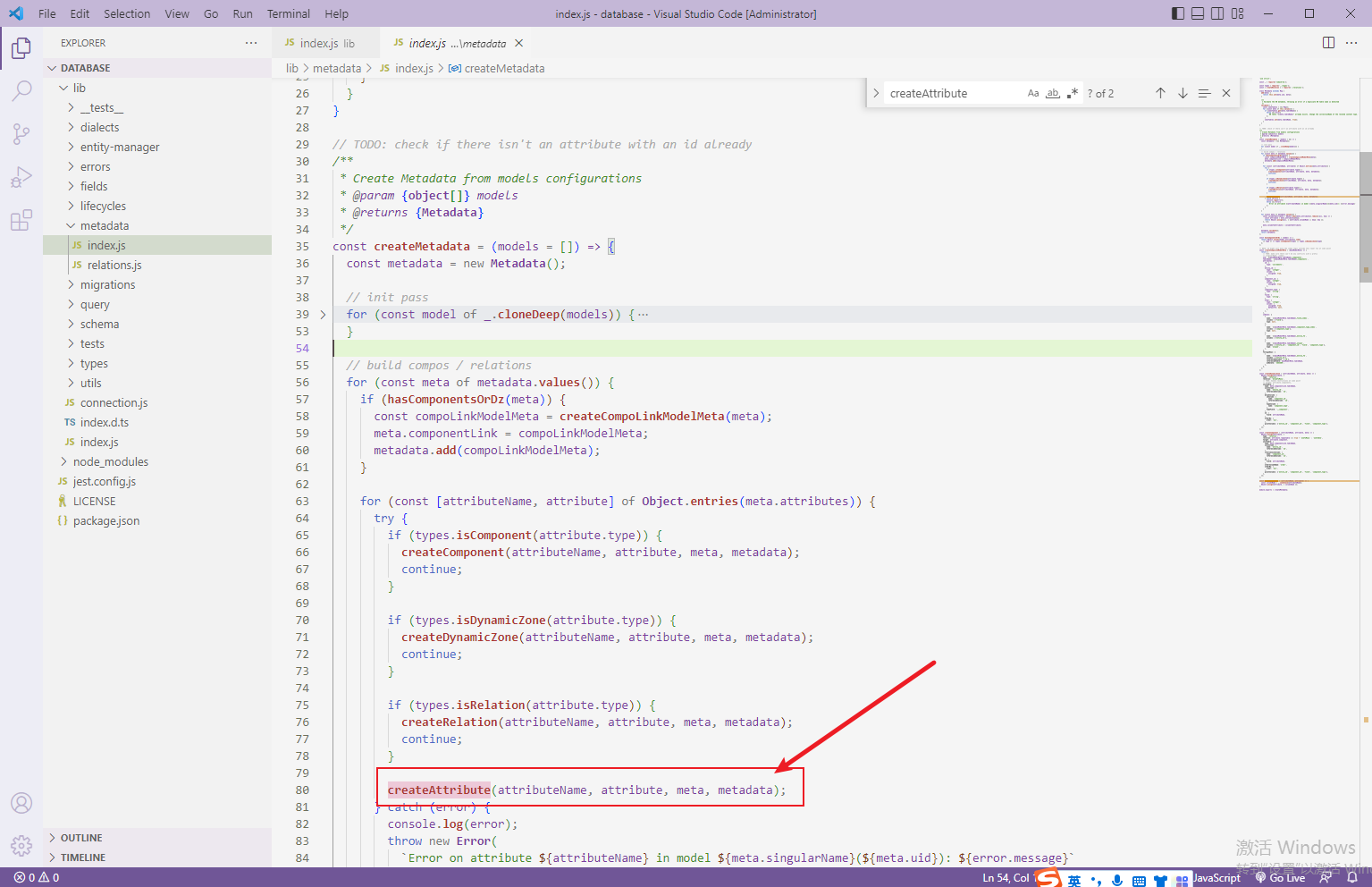
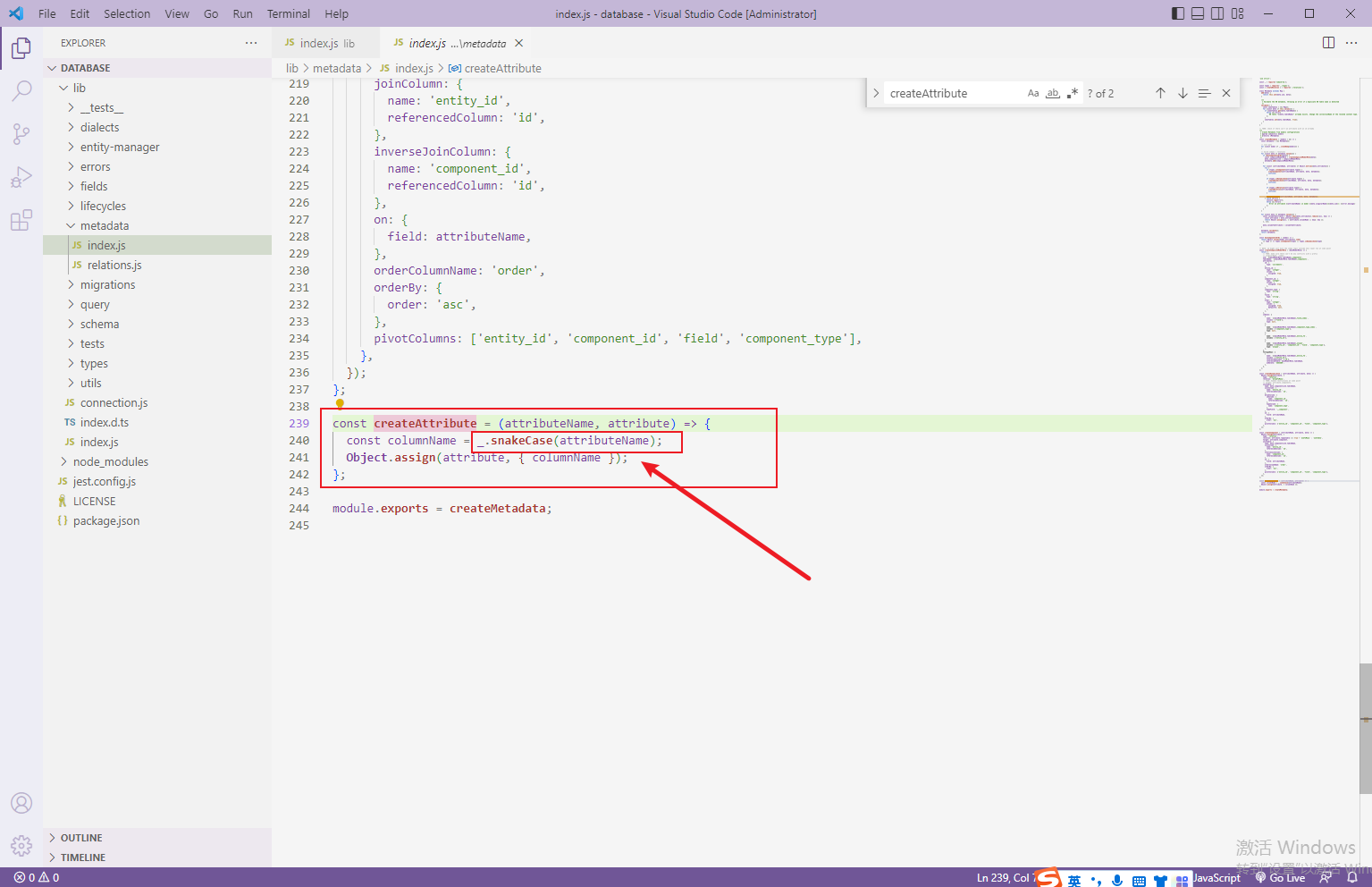
在数据库代码中我们可以看到:
代码路径:my-project\node_modules@strapi\database\lib\index.js


我们发现,在这里,strapi帮我们存储数据的时候,把我们的命名改为了下划线格式破案啦

由此可见,不管我们使用哪种命名格式,strapi会自动帮我们转化为下划线格式存入数据库表
接口测试
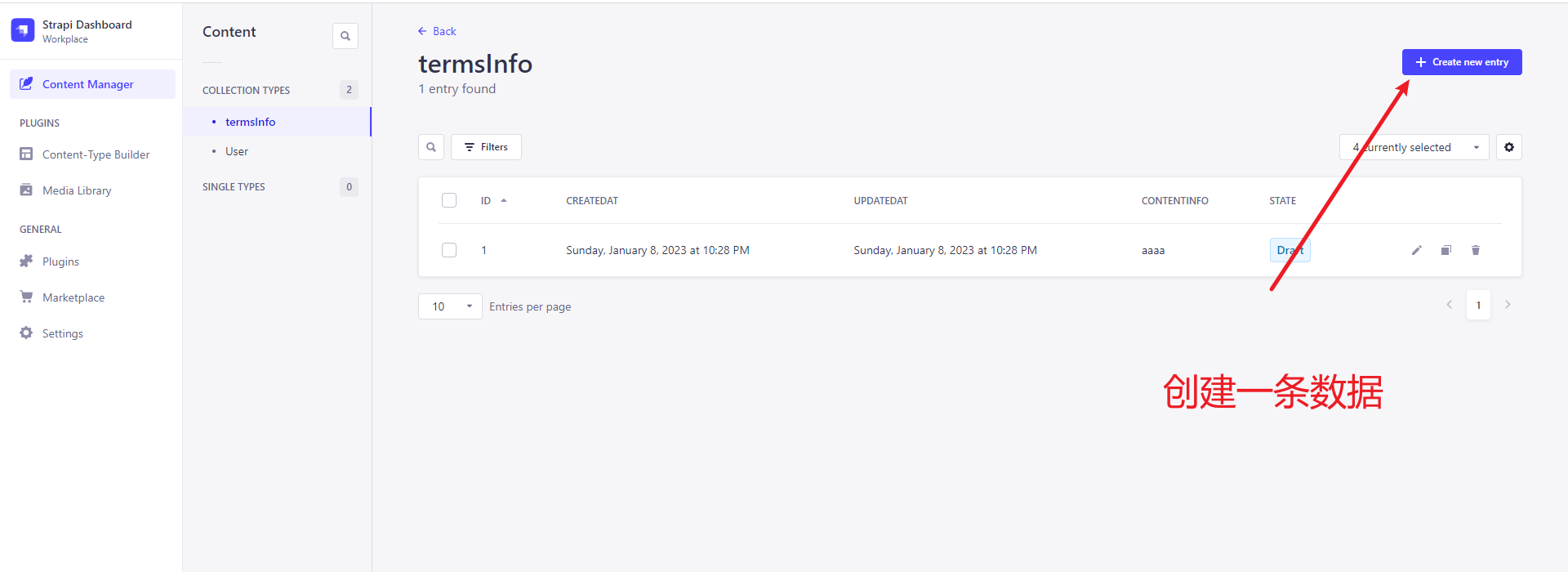
我们存储几条数据,然后配置接口进行访问测试
接下来我们进行接口测试
我们先创建一条数据



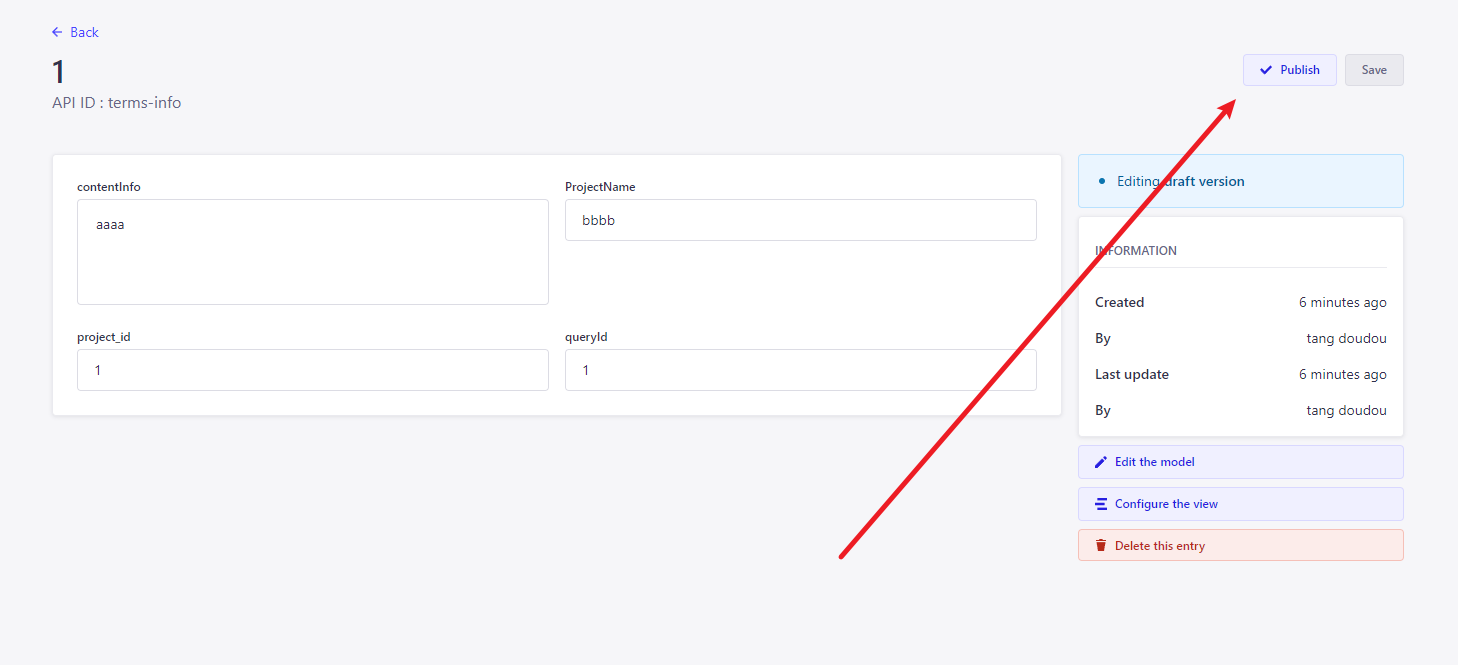
然后我们配置接口权限



保存,然后访问我们配置的接口
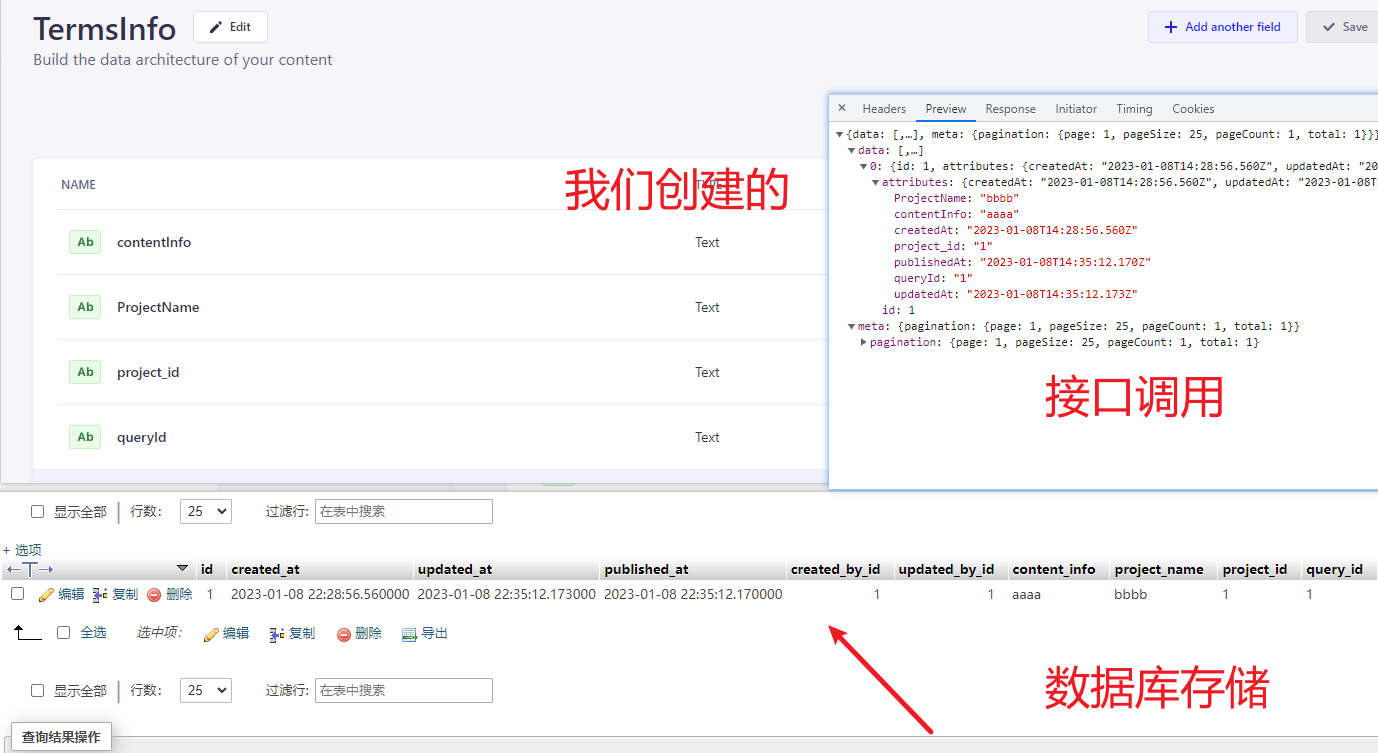
API: http://localhost:1337/api/terms-infos

我们可以看到结果如下:
我们做个对比图

我们可以得出结论,strapi帮我们把字段名做了mapping,我们创建的就是接口返回的字段名~
字段名映射表


好啦,今天就到这里啦~~
欢迎大家指出文章需要改正之处~
学无止境,合作共赢

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
(▽)开开心心又一天~~
图文并茂strapi 4.5.5自定义搭建指南以及数据库字段名接口返回mapping分析的更多相关文章
- mybatis generator为实体类生成自定义注释(读取数据库字段的注释添加到实体类,不修改源码)
我们都知道mybatis generator自动生成的注释没什么实际作用,而且还增加了代码量.如果能将注释从数据库中捞取到,不仅能很大程度上增加代码的可读性,而且减少了后期手动加注释的工作量. 1.首 ...
- 自定义搭建PHP开发环境
学习了一段时间php了,因为之前是刚接触php,所以用的是集成安装包(wamp).现在想进一步了解apache.mysql.php之间的关系以及提升自己所以进行自定义搭建PHP开发环境.废话不多说,请 ...
- [转]OpenShift 集群搭建指南
转自:http://www.cnblogs.com/zhangning/p/7251810.html OpenShift 集群搭建指南 v1.0 搭建Hyper-v虚拟机或物理机 配置物理机静态IP, ...
- NTP搭建指南
NTP搭建指南 前言: NTP是网络时间协议(Network Time Protocol),用于全球的标准时间(UTC)的校正. 一般NTP 服务有不同的层次:一层是源头NTP 服务器,一层服务器都设 ...
- Lsyncd实时同步搭建指南
linux文件实时同步: inotify+rsync.sersync.lsyncd工具比较 一.inotify + rsync 最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是inotify ...
- Windows下C,C++开发环境搭建指南
Windows下C,C++开发环境搭建指南 前情提要 基于近一段时间很多网友发邮件反馈,说一些项目编译出现问题,诸如此类的情况. 就觉得很有必要写一篇C,C++开发环境的小指南,统一回复. 1.君欲善 ...
- WPF管理系统开发框架搭建指南,2020从入门到放弃
WPF技术是一个很不错的技术,但一直没有上手过正式的项目,趁在做这个医疗项目时,遂搭建一个WPF开发框架,目的是为了统一WPF开发并提高开发效率:我对WPF技术算是零基础,现学现卖,用这些不成体系的文 ...
- Ubuntu16.04+Tensorflow+CUDA9.0+cuDNN7.0 环境简明搭建指南
最近在研究风格化得内容,发现搭建环境实在是很头疼的事情,虽然网上已经有各路大神总结整理好了很多搭建指南,各种问题的解决方案都已经罗列出来供大家参考.然后参考终究是参考,真正自己上手,发现仍旧是各种坑, ...
- ubuntu基于VSCode的C++编程语言的构建调试环境搭建指南
ubuntu基于VSCode的C++编程语言的构建调试环境搭建指南 首先安装g++ sudo apt install g++ 检查是否安装成功: 在插件栏安装插件c/c++.code runner: ...
- 配合crond服务实现自定义周期备份MySQL数据库(使用innobackupex进行备份)
备份 新建一个脚本/root/backup.py,内容如下: #!/usr/bin/env python# -*- coding: utf-8 -*- ''' 脚本作者:昨夜星辰 脚本作用:配合cro ...
随机推荐
- Dubbo-聊聊注册中心的设计
前言 Dubbo源码阅读分享系列文章,欢迎大家关注点赞 SPI实现部分 Dubbo-SPI机制 Dubbo-Adaptive实现原理 Dubbo-Activate实现原理 Dubbo SPI-Wrap ...
- (二)Three光线检测-实现摄像机向鼠标点击位置滑动动画
(二)Three.js光线检测 摘要:使用three.js中的光线检测 Raycaster() ,实现一下效果: 通过点击处的坐标,修改摄像机位置,实现摄像机由远及近的过渡动态效果(由远景到近景) 1 ...
- ThreadLocal的使用及原理解析
# 基本使用 JDK的lang包下提供了ThreadLocal类,我们可以使用它创建一个线程变量,线程变量的作用域仅在于此线程内.<br />用2个示例来展示一下ThreadLocal的用 ...
- 第2-1-4章 SpringBoot整合FastDFS文件存储服务
目录 5 SpringBoot整合 5.1 操作步骤 5.2 项目依赖 5.3 客户端开发 5.3.1 FastDFS配置 5.3.2 FastDFS配置类 5.3.3 文件工具类 5.3.4 文件上 ...
- C++初阶(运算符重载汇总+实例)
运算重载符 概念: 运算符重载是具有特殊函数名的函数,也具有其返回值类型,函数名字以及参数列表,其返回值类型与参数列表与普通的函数类似. 函数原型: 返回值 operator操作符(参数列表) 注意: ...
- HDLBits答案——Circuits
1 Combinational Logic 1.1 Basic Gates 1.1.1 Exams/m2014 q4h module top_module ( input in, output out ...
- ctfshow web入门部分题目 (更新中)
CTFSHOW(WEB) web入门 给她 1 参考文档 https://blog.csdn.net/weixin_51412071/article/details/124270277 查看链接 sq ...
- Android 按钮自定义背景后点击没有动画效果
只需要在按钮中添加属性就可以了 android:foreground="?selectableItemBackground"
- Springboot使用基础总结
搭建项目 (Eclipse | | IDEA====>官方生成DEMO:http://start.spring.io/) 模版引擎 ( thymeleaf freemarker ...
- Java 中经常被提到的 SPI 到底是什么?
layout: post categories: Java title: Java 中经常被提到的 SPI 到底是什么? tagline: by 子悠 tags: - 子悠 Java 程序员在日常工作 ...
