VS Code + GitHub
来到博客园学着别人美化了一下自己的博客页面,蛮好看的,然后右上角有一个“Fork me on GitHub”。之前就因为好奇而注册过GitHub,但一直不会使,现在正式开始编程学习了,GitHub就不能再在那儿晾着了,就算是为了博客园上的那个按钮不能点进去是空的,我也得搞点什么在上面。
为了解决如何将VS Code与GitHub结合使用,我搜遍了百度的文章,内容都写得大同小异,又不尽相同。让我这个只对GitHub知道个大概的小白不知所措。在经历了各种尝试和失败(包括将本地的Python文件全部误删……)之后,也算是能够简单的使用他们了,在此记录一下,如果能帮到和我一样被折腾的晕头转向的小白就更好了。
git是一个分散式版本控制软件。
GitHub是通过Git进行版本控制的软件源代码托管服务平台。
上面这段引用自维基百科,这是我们首先要明白的一件事——git和GitHub虽然有关系,但他们不是一回事,在我们使用GitHub之前要先安装git。git就直接官网下载就行,网速虽然不快,但也没有慢的太夸张,下载过程中可以先去注册一个GitHub账号,并且熟悉一下GitHub界面。

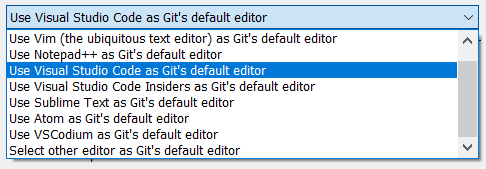
下载好之后,除了上面的这个页面如此选择之外,其他的一直next就好了。安装好之后,先不用管他,我们直接打开我们的GitHub
在GitHub中找到新建仓库的地方,这种地方不止一处,我就截个图示意一下吧

点击New,进入一个新建仓库的页面

首先,上面必须要填写仓库的名字,貌似需要英文名,我已经把各种名字命为英文名习惯了,大家最好也习惯一下,毕竟安装各种软件出问题一点也不好玩。然后下面是选填的仓库说明,测试用随便填就行。再往下是选择公开还是私有,这个选择公开,因为私有收费。再下面那个勾选上,打上勾会自己创建一个README.md的文件。都设置好了之后,就Create repository就可以了。

然后我们回到桌面上来,我们在编程存放代码的路径下新建一个文件夹,可以取名Test,然后在此文件夹中右键鼠标,选择 Git Bash Here,然后在弹出的界面中输入:
git config --global user.name "your name"
git config --global user.email "your@email.com"
一次输入一行,引号里面的替换成自己的内容。然后继续输入:
ssh-keygen -t rsa -C "your@email.com"
输入完之后,有需要按键的就按回车,直至结束。
然后会在本地路径中生成一些文件,路径名因人而异,下面是我的路径:
C:\Users\admin\.ssh
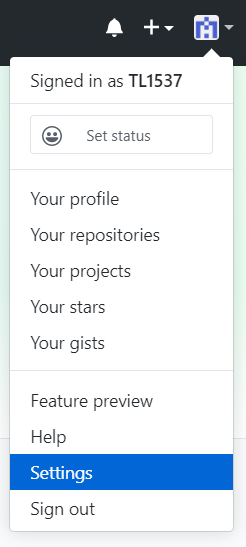
在此路径中以记事本的方式打开id_rsa.pub文件,复制全部内容,然后打开网页上的GitHub,进入设置

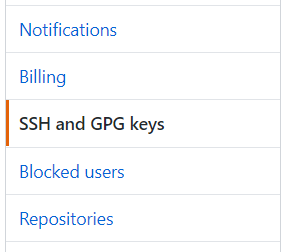
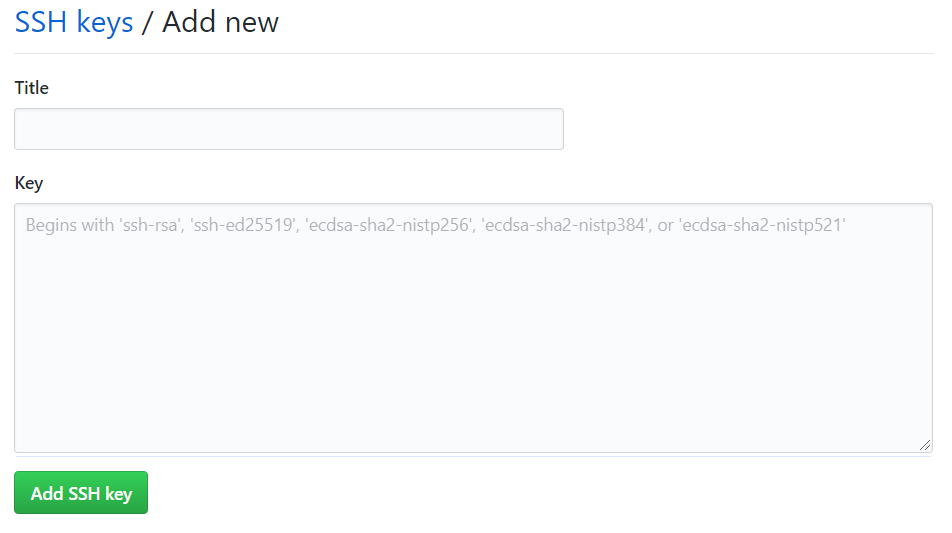
选择左侧的SSH…在右侧New一个SSH key

Title随便取名字就行,我取的是myssh,key里面则是粘贴上我们之前复制的内容:

然后再回到之前打开的git命令行界面,输入:
ssh -T git@github.com
在加载出的语句后输入yes即可完成配置。
注意:以上内容为首次配置GitHub与VS Code的铺垫,之后再使用新的仓库,存储新的内容,从下面开始
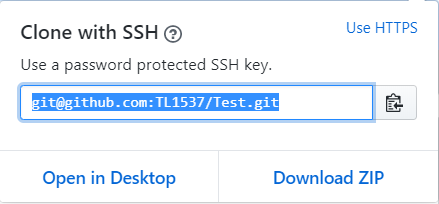
我们回到网页上的GitHub中去,打开我们想要连接的仓库,选择他的ssh(不是https)

然后我们继续在git上输入,git clone是固定的,后面那些是我们刚才复制的内容,这步操作的意思是把你在网页上的GitHub库克隆到本地
git clone git@github.com:TL1537/Test.git
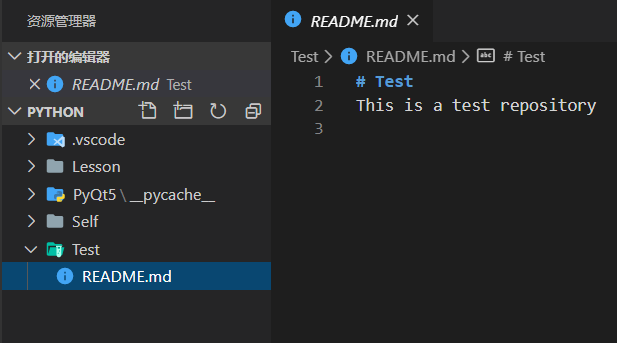
做好这些准备工作之后,我们打开VS Code,在VS Code中能打开至这个文件夹

然后我们可以随便在Test目录下新建一个Hello.py的文件,或者粘贴过来一份文件。
左侧的源代码管理界面就会出现一个提示,,询问我们是否保存更改

我们点击文件上的加号即可保存更改,然后我们将鼠标放在Test上面,选择浮现出的对号

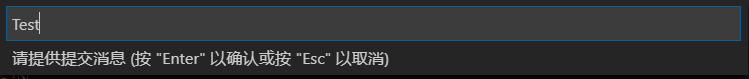
然后在VS Code上面弹出的对话框中输入Test

插一句:上面这个Test是什么呢?输入别的单词可不可以呢?答案是可以的。这里是给你这次提交内容起一个名字,以后如果再次寻找的时候会很方便。

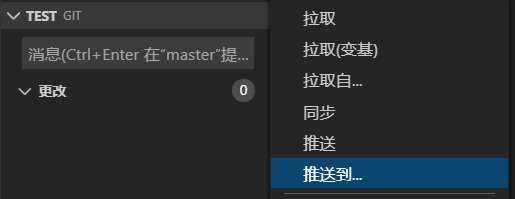
我们再点击Test上面浮现出的…,选择推送到

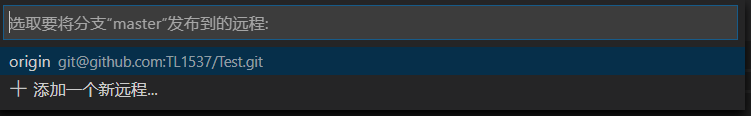
然后选择origin这个

在下方的git输出中可以看到它运行的相关信息

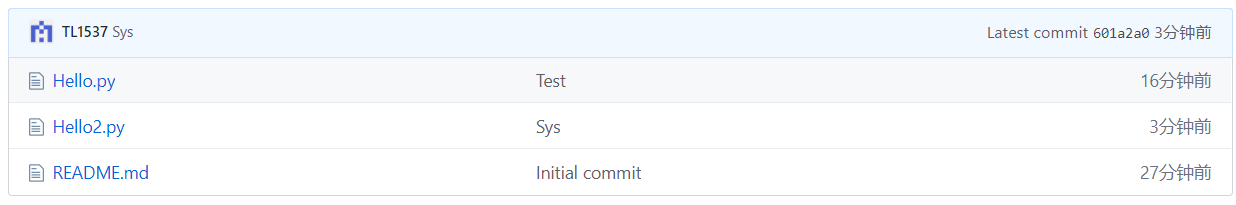
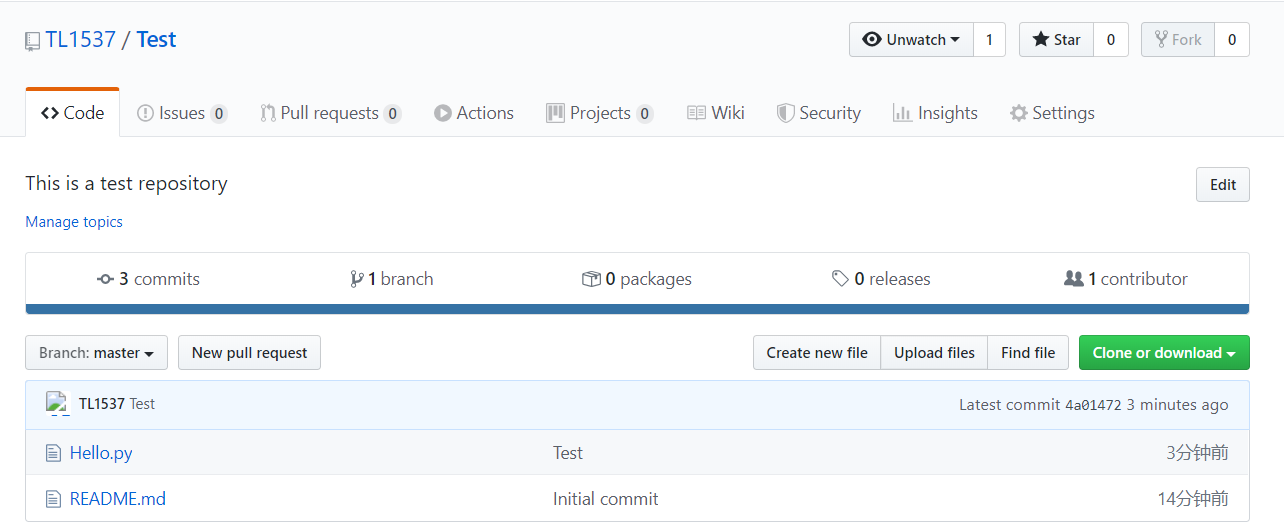
这样文件就被上传到了我们的GitHub上,我们刷新一下GitHub的网页,就可以看到我们上传的内容了

好了,就先写到这里,再学习到新的东西再更新。
VS Code + GitHub的更多相关文章
- Salesforce 版本控制 - VS Code + GitHub + Salesforce
使用VS Code开发Salesforce有个很好的地方是可以联接GitHub进行代码版本控制,点击查看使用VS Code开发SalesForce 第一步:安装GIthub Desktop Githu ...
- 在浏览器上运行 VS Code——GitHub 热点速览 v.21.22
作者:HelloGitHub-小鱼干 和小程序类似,如果平时开发所用到的软件也能运行在浏览器中,"用完即走"岂不妙哉?code-server 便是一个让人在浏览器运行 VS Cod ...
- github代码搜索技巧
github是一个非常丰富的资源,但是面对这丰富的资源很多人不知到怎么使用,更谈不上怎么贡献给他,我们需要使用github就要学习使用他的方法,学会了使用的方法,接受了他的这种观点我们才会慢慢的给他贡 ...
- 经纬度编码方法推荐-plus code简介
今天罗孚为大家推荐一种经纬度编码的方法--plus code,原名open location code,是Google于2014年发明的,旨在将表示地理位置的经纬度通过算法推导成一个字符串. plus ...
- 开源字体不香吗?五款 GitHub 上的爆红字体任君选
作者:HelloGitHub-ChungZH 在编程时,用一个你喜欢的字体可以大大提高效率,越看越舒服.这篇文章就推荐 5 个在 GitHub 上优秀的字体供大家选择吧! 1. Iosevka 网站: ...
- Github App version released icons
# Github App version released icons http://shields.io/ Build Travis: https://img.shields.io/travis/U ...
- 改造 Firefox 浏览器——GitHub 热点速览
作者:HelloGitHub-小鱼干 上周推荐了一个可以在浏览器上用 VS Code 的项目,这次 Firefox-UI-Fix 带你给 Firefox 来个大变身,在它现有 Proton UI 下进 ...
- 陋居寡闻,初探Github CLI For Windows,开启命令行撸铁时代
简介 gh is GitHub on the command line. It brings pull requests, issues, and other GitHub concepts to t ...
- ThinkPHP的URL访问
url访问 http://www.kancloud.cn/manual/thinkphp5/118012 ThinkPHP5.0在没有启用路由的情况下典型的URL访问规则是: http://serve ...
随机推荐
- 忘带U盘了??别急!一行python代码即可搞定文件传输
近日发现了python一个很有趣的功能,今天在这里给大伙儿做一下分享 需求前提 1.想要拷贝电脑的文件到另一台电脑但是又没有U盘2.手机上想获取到存储在电脑的文件3.忘带U盘- 您也太丢三落四了吧,但 ...
- PHP代码审计之SQL注入
代码审计之SQL注入 SQL注入攻击(SQLInjection),是攻击者在表单中提交精心构造的sql语句,改变原来的sql语句,如果web程序没有对提交的数据经过检查,那么就会造成sql注入攻击. ...
- vue中blob文件下载及其它下载方式
一.Blob对象的了解 1:blob表示一个不可变.原始数据的类文件对象.Blob()构造函数返回一个新的blob对象:blob对象的内容由参数给出的值串联组成: 2:new Blob(array, ...
- DingtalkChatbot简单使用
DingtalkChatbot 前言:该项目配合钉钉机器人 ,手机用户可以通过面对面建群创建单人群聊然后在电脑端 ···->智能群助手->添加机器人->自定义-> 然后添加机器 ...
- ELK 1.4 logstash各种插件
kibana各种插件: 1.过虑插件 kv (1)KV插件:接收一个键值数据,按照指定分隔符解析为Logstash 事件中的数据结构,放到事件顶层. 常用字段: • field_split ...
- CentOS7防火墙firewalld的配置
开机启动的开启与禁止 # 开机启动 systemctl enable firewalld # 禁止开机启动 systemctl disable firewalld 基本操作 # 查看状态 system ...
- 好客租房5-React脚手架的应用
3.1react脚手架意义 1脚手架是开发现代web应用的必备 2充分利用webpack babel eslint等工具进行使用 3零配置 4关注业务即可 3.2使用react脚手架初始化项目 1初始 ...
- Flask_WTF实现表单
Flask_WTF实现表单可分为六个步骤: ①导入FlaskForm扩展包(from flask_wtf import FlaskForm) ②导入StringField,PasswordField, ...
- 负载均衡之LVS的三种模式
模式一:D-NAT模式 原理:此模式类似NAT网络中,所以此网络内主机发到互联网上的数据包的源目的IP都是NAT路由的IP,在NAT路由上做了IP替换. 把客户端发来的数据的IP头的目的地址在负载均衡 ...
- 关于c#多线程中的几个信号量
信号量在c#多线程通信中主要用来向阻塞的线程传达信号从而使得阻塞线程继续执行 多线程信号(线程交互):通常是指线程必须等待一个线程或者多个线程通知交互(释放信号)才可以继续执行 在c#中信号量主要有这 ...
