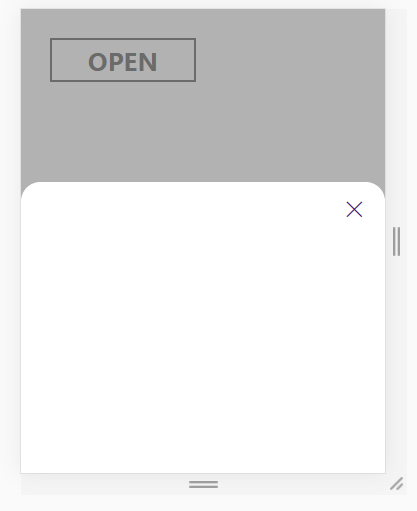
css实现弹框
CSS遮罩层实现思路:
遮罩层的影藏方式一般有display:none、visibility:none、opacity: 0。
遮罩层从无到有的出现效果一般是opacity值从0~1,结合transition属性使用。
遮罩层一般位于页面Z轴方向前面,如果遮罩层只设置opacity,由于其z-index靠前,会导致触发不到打开按钮,处理这个问题的处理方式有两种:
1、设置按钮的z-index(5),在遮罩层出现后设置的z-index(如这里的55)要是最高。
2、遮罩层结合visibility使用,即使打开按钮不设置z-index值,在点击按钮时,是触发不到遮罩层的,可通过脚本验证。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1"/>
<style>
* {
padding: 0;
margin: 0;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
line-height: 1.5;
-webkit-tap-highlight-color: transparent;
} /*页面按照750px的设计稿,适应vw/vh布局,100vw / 750px * 100px , 1rem = 100px*/
html {
font-size: 13.333333333333333333333333333333vw;
} body {
position: relative;
width: 100%;
height: 100%;
min-width: 320px;
max-width: 540px;
margin: 0 auto;
} @media screen and (max-width: 320px) {
html {font-size: 50px}
}
@media screen and (min-width: 540px) {
html {font-size: 70px;}
}
a { text-decoration: none;} .openMask {
position: relative;
display: block;
z-index: 5;
width: 3rem;
height: .9rem;
margin: 0.6rem;
color: #999;
font-size: 0.5rem;
font-weight: 800;
text-align: center;
line-height: .9rem;
border: 2px solid;
}
/*伪元素的真正宽高是openMask的宽高减去border值(4px),也就是content box大小,但定位开始是padding box*/
.openMask:after {
position: absolute;
z-index: -2;
content: '';
top: 0;
left: 50%;
width: 0;
height: 100%;
transition: all .1s;
transform: translateX(-50%);
}
.openMask:active {color: #fff}
.openMask:active:after {
width: 100%;
background: #999;
} .maskLayer {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
visibility: hidden;
background: rgba(0,0,0,.3);
transition: all .3s;
} .content {
position: absolute;
bottom: -8rem;
width: 100%;
height: 8rem;
background: #fff;
border-radius: .4rem .4rem 0 0;
transition: all .6s;
}
.maskLayer:target {
z-index: 55;
opacity: 1;
visibility: visible;
} .maskLayer:target .content {
bottom: 0;
} .closeMask {
position: absolute;
top: 3vw;
right: 6vw;
font-size: 6vw;
} .closeMaskLayer {
position: absolute;
z-index: -4;
display: block;
width: 100%;
height: 100%;
}
</style>
<title>target实现弹框</title>
<script src="jquery-3.1.0.min.js"></script>
</head>
<body>
<a href="#maskLayer" class="openMask">OPEN</a>
<div href="#" id="maskLayer" class="maskLayer">
<a href="#" class="closeMaskLayer"></a><!--用于遮罩关闭-->
<div class="content">
<a href="#" class="closeMask">✕</a>
</div>
</div> <script>
$("#maskLayer").click(function() {
console.log("visibility");
});
</script>
</body>
</html>

回过头再做再看一些内容时,发现曾经的疑问豁然开朗,不是你不行,而是你要矢志不渝地前行才能到达你需要的高度。
css实现弹框的更多相关文章
- css实现弹框垂直居中
原文链接:https://blog.csdn.net/sunny327/article/details/47419949/ <!DOCTYPE html><html> < ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- js+css jQuery实现页面后退执行 & 遮罩弹框
JS部分 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> < ...
- Jquary入门(添加 修改 表单元素)+ JSON+弹框
字符串拼接 计算机语言 都是 对 数据的处理(获取/修改数据) 添加元素 除了 固定的方法添加 以外 都是 字符串拼接(拼接成固定格式即可执行). 1.表单添加元素 append() 方 ...
- javascript中的弹框
大家都见过某度中的恶意广告,你关闭了又出来了!为何,JS来告诉你 效果猛戳此处 HTML <body> <h3 class="whiteColor">无法关 ...
- 自己写的基于bootstrap风格的弹框插件
自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框.提示框.后续功能扩展.bug修改再更新. ;(function($){ //默认参数 var PARAMS; var DEFAULTP ...
- js弹框3秒后自动消失
开发中有时候会需要最出弹框后,过几秒自动消失的效果,下面给大家分享一下我自己做的一个小案例. 案例中的弹框使用的是bootstrap里面的模态框,实现自动消失则用的是js中的setInterval方法 ...
- html实现弹框,并伴随遮罩层,且弹框居中
本文介绍的内容主要实现的功能有,出现弹框,并且伴随遮罩层,且弹框一直居中. html和js代码: <div id="hidebg"></div> <d ...
- bootstrap弹框
http://v3.bootcss.com/javascript/#modals 参考bootstrap官网 模态框做php后端 前端一直不行,但是很多时候 用到ajax都要用到弹框,一直在代码里面找 ...
随机推荐
- ssl免密登录(centos6)
1.首先执行ll -a查看是否有隐藏文件.ssh,如果没有,需要执行ssh localhost登录以下即可 cd ~/.ssh 2.生成秘钥: 可查看https://hadoop.apache.org ...
- 关于table表格中点击一个按钮获取该行的某一列的值并将其传到模态框的问题解决
<tbody> {% for item in all_dataset %} <tr> <td>{{ item.nid }}</td> <td> ...
- 百度移动统计调用api教程,少进坑(82001错误)
相信很多小伙伴使用了百度统计,来查看自己应用使用的情况,但是会发现百度移动统计在官网没有api调用取数据的接口, 现在我就以自己成功调用api并且成功拿到数据,将这个步骤给大家参考,(末尾有调用移动统 ...
- 媒体查询@media的使用
媒体查询 参考:https://developer.mozilla.org...一个媒体查询由一个可选的媒体类型和零个或多个使用媒体功能的限制了样式表范围的表达式组成,例如宽度.高度和颜色.媒体查询, ...
- java中什么叫多重捕获MultiCatch,它的用法是怎样的?
2.多重捕获MultiCatch 马克-to-win:什么叫多重捕获MultiCatch?一段代码可能引起多个异常,这时可以定义两个或更多的catch子句来处理这种情况,每个子句捕获一种类型的异常.马 ...
- ubantu系统之 在当前文件夹打开终端
直接安装一个软件包 "nautilus-open-terminal"终端输入:sudo apt-get install nautilus-open-terminal重启系统!
- Java中使用最频繁及最通用的Java工具类
在Java中,工具类定义了一组公共方法,Java中使用最频繁及最通用的Java工具类. 一. org.apache.commons.io.IOUtils closeQuietly:关闭一个IO流.so ...
- Spring-实现原理
探究SpringBoot实现原理 注意:必须完成SSM阶段源码解析部分的学习,链接:https://www.cnblogs.com/zwtblog/tag/源码/ 我们在前面的学习中切实感受到了Spr ...
- C语言类型(上)
前提说明 格式说明:以[signed] int 为例 表明该类型的完整表达是 signed int 只不过signed可以省略 所以 int 也代表 signed int 类型 signed和unsi ...
- QGIS 安装
QGIS 安装 官网 https://www.qgis.org/ 下载地址 https://www.qgis.org/en/site/forusers/download.html 参考文档 https ...
