css中padding和magin的区别
1.Margin
用来设置页面中一个元素所占空间的边缘到相邻元素之间的距离.
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
在IE4+,margin属性不可用于td和tr对象。
用法:body { margin: 36pt 24pt 36pt; }
2.Padding
用来设置元素内容到元素边界的距离。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
用法:body { padding: 36pt 24pt 36pt; }
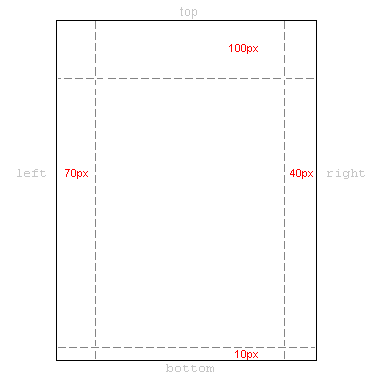
在下面这个例子中,我们将了解如何为文档本身(即body元素)定义外边距。下图显示了我们对外边距的要求。

满足上述要求的CSS代码如下:
body {
margin-top:100px;
margin-right:40px;
margin-bottom:10px;
margin-left:70px;
}
或者你也可以采用一种较优雅的缩写形式:
body {
margin: 100px 40px 10px 70px;
}
几乎所有元素都可以采用跟上面一样的方法来设置外边距。例如,我们可以为所有用<p>标记的文本段落定义外边距:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
为元素设置内边距
内边距(padding)也可以被理解成“填充物”。这样理解是合理的,因为内边距并不影响元素间的距离,它只定义元素的内容与元素边框之间的距离。
下面我们通过一个简单的例子来说明内边距的用法。在这个例子中,所有标题都具有背景色:
h1 {
background: yellow;
}
h2 {
background: orange;
}
通过为标题设置内边距,你可以控制在标题文本周围填充多少空白:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
css中padding和magin的区别的更多相关文章
- CSS中padding和margin以及用法
CSS中padding与margin 1.padding:内边距,表示控件内容相对于边缘的距离. 2.margin:外边距,表示控件边缘相对于父空间的边缘. 参考:http://www.studyof ...
- CSS中rem、em的区别
引用文档:http://www.divcss5.com/html/h529.shtml:http://blog.csdn.net/qq_35432904/article/details/5180422 ...
- CSS中 Padding和Margin两个属性的详细介绍和举例说明
代码示例: <!doctype html> <html lang="en"> <head> <meta charset="UTF ...
- CSS中的class与id区别及用法
转自http://www.divcss5.com/rumen/r3.shtml及http://www.jb51.net/css/35927.html 我们平常在用DIV CSS制作Xhtml网页页面时 ...
- CSS中link与import的区别
一.import的用法 1,在html文件中 <style type="text/css"> @import url(http://www.dreamdu.com/st ...
- css中padding与margin
CSS padding margin border属性详解 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来 ...
- CSS中padding、margin、bordor属性详解
一.图解CSS padding.margin.border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以 ...
- CSS中padding、margin两个重要属性的详细介绍及举例说明
http://www.x6x8.com/IT/199.html 本文将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, ...
- css中margin-left与left的区别
研究下拉菜单和弹出菜单时比较所得: 1.直接在css中设置left生效的前提是必须设置父容器position:absolute或relative,如果不设置则会显示为最近一个定位的父对象左边相关的位置 ...
随机推荐
- EDMX 残余表信息清理方法
今天出现的edmx报错,怎么也无法删除的问题,解决了.1.打开edxm2.删除所有表模型3.右键,选择模型浏览器4.在实体类型查看是否还有没有删除的模型如果有,点击删除5.重新生成edxm.解决问题.
- 【Eclipse】开发专题
Eclipse插件安装 参考以下几个网页内容 不同版本Eclipse对JDK版本要求http://blog.csdn.net/kevin_pso/article/details/54971739 Ec ...
- shell基本语法和执行
执行脚本: 编写一个简单的脚本test.sh: #! /bin/sh cd .. ls Shell脚本中用#表示注释,相当于C语言的//注释.但如果#位于第一行开头,并且是#!(称为Shebang)则 ...
- Python小知识点(2)
1.简述Python的运行过程 在说这个问题之前,我们先来说两个概念,PyCodeObject和pyc文件. 我们在硬盘上看到的pyc自然不必多说,而其实PyCodeObject则是Python编译器 ...
- Octave中调用hist出现broken pipe some output may be lost octave的解决(Mac)
参考:http://octave.1599824.n4.nabble.com/Mac-OS-X-Mountain-Lion-Octave-can-not-execute-sombrero-td4643 ...
- 初识tornado
Tornado 参考: http://www.cnblogs.com/wupeiqi/articles/5702910.html Tornado 是 FriendFeed 使用的可扩展的非阻塞式 w ...
- mysql 随机查询 记录集
有时候需求需要随机从数据库查询若干条记录集,网上搜了一下,几篇博文都是些重复的.....不知道他们谁抄的谁的,这里除了介绍提供一种笔者自己想到的方法,本质都是利用mysql 的rand() 第一种方法 ...
- awk 数据处理小技巧
进行数据分析或统计时,如果数据量较小,我们可以用awk快速处理,以下是一些小技巧 一.时间戳转换 日期转时间戳: date -d "20150315" "+%s&q ...
- iOS设计模式(02):单例模式
iOS设计模式(02):单例模式 singleton-design-pattern 什么是单例模式? 单例模式是一个类在系统中只有一个实例对象.通过全局的一个入口点对这个实例对象进行访问.在iOS开发 ...
- 设置WebBrowser内核渲染模式
前不久开发一个项目,是采用WebBrowser作为外壳,加载网页,由于网页是采用html5来进行开发的,当通过WebBrowser加载网页后,html5中的特性 都无法正常显示,而通过ie浏览器打开时 ...
