WPF 控件库——仿制Windows10的进度条
WPF 控件库系列博文地址:
一、其实有现成的
先来看看Windows10进度条的两种模式:

网上有不少介绍仿制Windows10进度条的文章,也都实现了不错的效果。而我再开一文的原因是觉得如果在这基础上添加一些功能,比如圆点的数量,圆点的大小等等,效果可能会更好一些。接触过UWP的朋友应该知道,其框架中自带了进度条控件,以 ProgressRing 为例,通过Blend,我们可以获取到控件的XAML,以下是部分截图:

粗略一看,只要稍作修改便能用到WPF中——我们几乎可以什么都不做!
二、添加功能
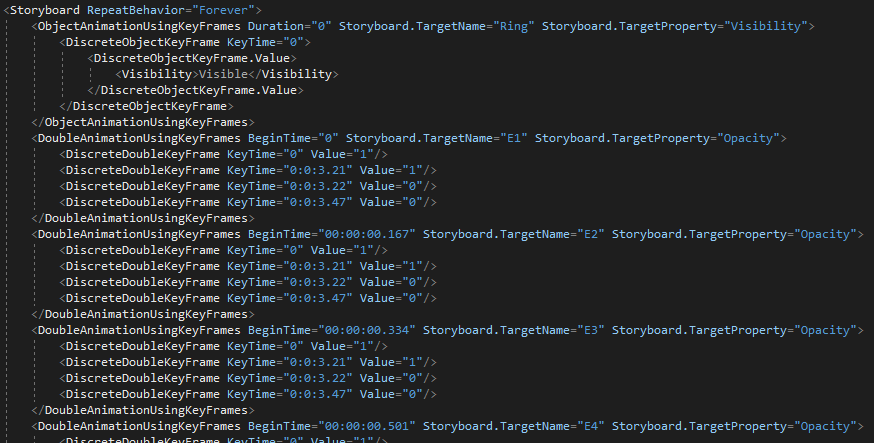
如果要更改圆点的数量,圆点的大小或者圆点的移动速度,我们该如何实现呢?继承章节一中的XAML,并根据所需调整模板就显得太麻烦了,这会让我们的样式文件显得臃肿不堪,所以采用纯粹的C#代码来实现它或许比较明智。不过之前的XAML也不是一无是处,至少它给出了环形进度条的关键帧动画的构成,这些信息对我们来说很重要,免去了我们自己去分析的步骤。
现在我们的主要工作就是让写死的关键帧能够通过属性灵活配置,所以我们可能需要先编码一份进度条的基类( LoadingBase ),以提取两种类型进度条的共性。基类中定义8个属性,分别是 IsRunning 、 DotCount 、 DotInterval 、 DotBorderBrush 、 DotBorderThickness 、 DotDiameter 、 DotSpeed 、 DotDelayTime ,它们的含义已经是自注释的,不必赘述。而在环形进度条中,还有另外两个属性: DotOffSet 和 NeedHidden ,分别表示圆点整体的位置偏移和在运动中是否需要隐藏圆点。
三、关键帧动画
最后一步就是用C#代码实现关键帧动画,不过得先有米才能做饭,故而需要先创建圆点:
protected Ellipse CreateEllipse(int index)
{
var ellipse = new Ellipse();
ellipse.SetBinding(WidthProperty, new Binding("DotDiameter") {Source = this});
ellipse.SetBinding(HeightProperty, new Binding("DotDiameter") {Source = this});
ellipse.SetBinding(Shape.FillProperty, new Binding("Foreground") {Source = this});
ellipse.SetBinding(Shape.StrokeThicknessProperty, new Binding("DotBorderThickness") {Source = this});
ellipse.SetBinding(Shape.StrokeProperty, new Binding("DotBorderBrush") {Source = this});
return ellipse;
}
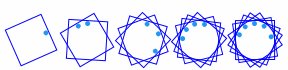
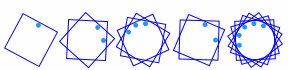
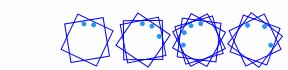
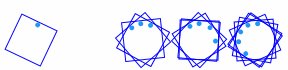
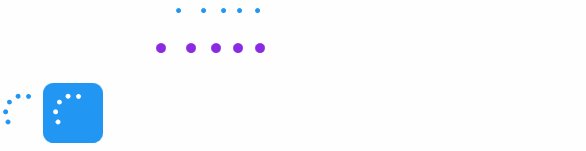
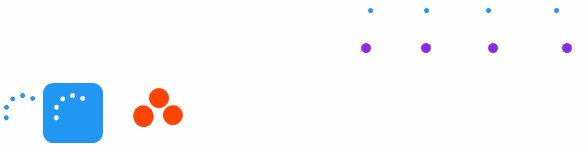
上面的方法在进度条基类中实现,仅仅是用相关的属性初始化了我们的原材料:圆点。由于环形进度条在X、Y轴方向都有移动,所以为了方便,我们可以考虑在圆点外面再包一层 Border 作为看不见的壳,我们将圆点与壳底部对齐,现在只要让壳绕中心旋转就基本实现了目标,下面是环形进度条1个点到5个点带壳的示意图:

想一想,如果没有这层壳,我们又有什么替代方法,这些方法是否都是极为方便的?可能没有这层壳,就需要去琢磨怎么改变圆点的 RenderTransformOrigin ,好让它们看起来都是围绕一个点旋转的,即使改变了进度条整体的尺寸。套壳的代码如下:
private Border CreateBorder(int index)
{
var ellipse = CreateEllipse(index);
ellipse.HorizontalAlignment = HorizontalAlignment.Center;
ellipse.VerticalAlignment = VerticalAlignment.Bottom;
var rt = new RotateTransform
{
Angle = -DotInterval * index
};
var myTransGroup = new TransformGroup();
myTransGroup.Children.Add(rt);
var border = new Border
{
RenderTransformOrigin = new Point(0.5, 0.5),
RenderTransform = myTransGroup,
Child = ellipse,
Visibility = NeedHidden ? Visibility.Collapsed : Visibility.Visible
};
border.SetBinding(WidthProperty, new Binding("Width") { Source = this });
border.SetBinding(HeightProperty, new Binding("Height") { Source = this });
return border;
}
套壳代码除了套壳和相关的初始化,最重要的是19和20行的宽高绑定,这是让圆点旋转中心始终唯一的关键。有了以上的准备,我们终于可以开始for循环了:
//定义动画
Storyboard = new Storyboard
{
RepeatBehavior = RepeatBehavior.Forever
}; for (var i = ; i < DotCount; i++)
{
//在这里创建圆点
}
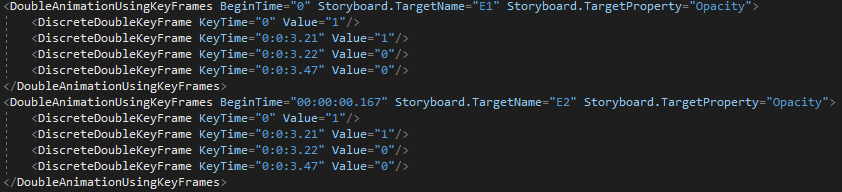
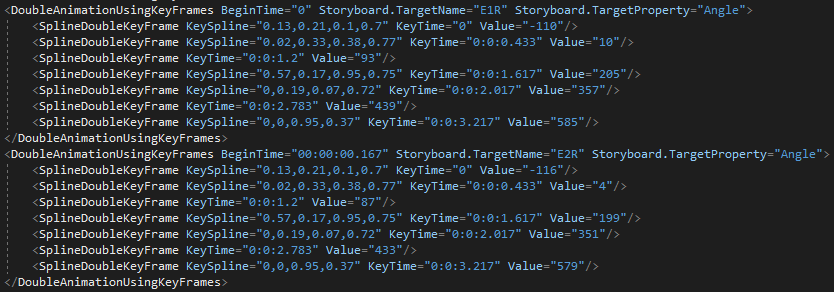
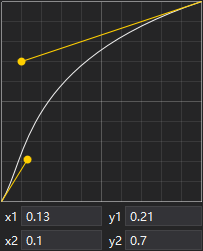
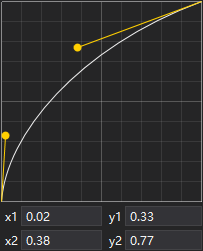
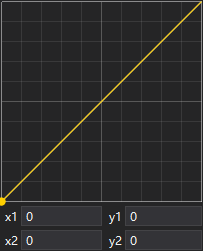
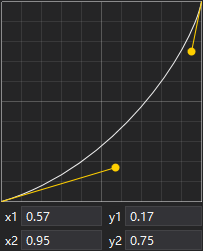
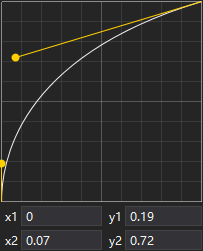
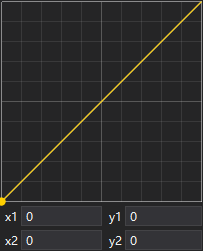
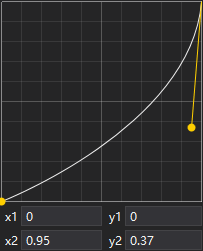
下面就是最核心的关键帧动画,通过之前用Blend提取出来的XAML,我们可以看到它使用了 SplineDoubleKeyFrame ,这会涉及三次贝塞尔曲线的控制点,考虑到易用性,我们会用 LinearDoubleKeyFrame 和 EasingDoubleKeyFrame 代替。在XAML中我们最关心的关键字应该是角度,在时间片的哪部分,圆点应该在哪儿,而又在什么时候,圆点应该会消失,我们只要随意截取两个点的关键帧就能获得以上所有信息:


上面两张分别是圆点1和2透明度和位置的关键帧截图,通过两个点我们完全可以推断所有点。出于个人喜好,我将透明度替换成了 Visibility 的切换,所以还会引入 DiscreteObjectKeyFrame 。篇幅原因,我们直接总结分析结果:
- 一开始所有点都是显示的,但是位置不同,从点1的-110度开始,角度逐个减6;
- 点1开始运动后,0.167秒(1/6秒)后点2开始运动,所以各点动画延迟时间为1/6秒(这里不太能确定是否和圆点数量有关);
- 以点1为例,旋转角度随时间变化图如下:







从上面7张图中可以看出,在一次循环中点1是这样运动的:减速、匀速、加速、减速、匀速、加速,而且与之对应的角度位置也给出了,最后水到渠成,环形进度条就完成了。
四、截图
通过设置不同的属性,可以实现不同的效果:

五、源码
本文所讨论的进度条源码已经在github开源:https://github.com/NaBian/HandyControl
WPF 控件库——仿制Windows10的进度条的更多相关文章
- WPF 控件库——仿制Chrome的ColorPicker
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- WPF 控件库——轮播控件
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- WPF 控件库——带有惯性的ScrollViewer
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- WPF 控件库——可拖动选项卡的TabControl
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- 反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) C#中缓存的使用 C#操作redis WPF 控件库——可拖动选项卡的TabControl 【Bootstrap系列】详解Bootstrap-table AutoFac event 和delegate的分别 常见的异步方式async 和 await C# Task用法 c#源码的执行过程
反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) 背景介绍: 为了平衡社区成员的贡献和索取,一起帮引入了帮帮币.当用户积分(帮帮点)达到一定数额之后,就会“掉落”一定数量的“帮帮 ...
- 国内开源C# WPF控件库Panuon.UI.Silver推荐
国内优秀的WPF开源控件库,Panuon.UI的优化版本.一个漂亮的.使用样式与附加属性的WPF UI控件库,值得向大家推荐使用与学习. 今天站长(Dotnet9,站长网址:https://dotne ...
- 国内开源C# WPF控件库Panuon.UI.Silver强力推荐
国内优秀的WPF开源控件库,Panuon.UI的优化版本.一个漂亮的.使用样式与附加属性的WPF UI控件库,值得向大家推荐使用与学习. 今天站长(Dotnet9,站长网址:https://dotne ...
- 《Dotnet9》系列-开源C# WPF控件库3《HandyControl》强力推荐
大家好,我是Dotnet9小编,一个从事dotnet开发8年+的程序员.我最近开始写dotnet分享文章,希望能让更多人看到dotnet的发展,了解更多dotnet技术,帮助dotnet程序员应用do ...
- 《Dotnet9》系列-开源C# WPF控件库2《Panuon.UI.Silver》强力推荐
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
随机推荐
- Halcon学习之七:改变图像的现实方式和大小
change_format ( Image : ImagePart : Width, Height : ) 改变Image图像大小,而且ImagePart图像为灰度值图像. crop_domain ( ...
- 避免IE在ajax请求时,返回json出现下载
转自:https://blog.csdn.net/z521q1314/article/details/54409048
- 退出telnet 命令
很多时候 telnet 完就无法退出了,ctrl+c 有时也无法退出 后来找到了正确的命令 ctrl+] 然后在telnet 命令行输入 quit 就可以退出了
- C#发送和接受POST请求
1.发送Post请求代码 /// <summary> /// 发起Http请求 /// </summary> /// <param name="flightDa ...
- 关于dojo自定义类
dojo自定义类时,只要没有在constructor函数中传参改变的变量,都属于静态变量,因此不能用this.访问,而是直接用变量名访问
- Hibernate中Session与本地线程绑定
------------------siwuxie095 Hibernate 中 Session 与本地线程绑定 1.Session 类似于 JDBC 的连接 Connection 2.Session ...
- faster-rcnn目录介绍
data 用来存放pretrained模型,比如imagenet上的,以及读取文件的cache缓存 experiments 存放配置文件以及运行的log文件,另外这个目录下有scripts可以用end ...
- StringUtils详解
public static void StringUtil(){ //null 和 ""操作~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ //判断是否 ...
- STM32F4库函数里面的RCC_DeInit(void)函数分析
void RCC_DeInit(void) { /*Set HSION bit,内部高速时钟使能HSI振荡器打开*/ RCC->CR |=(uint32_t)0x00000001; /*Rese ...
- jquery UI datepicker汉化
由于近期工作需要,jquery ui的datepicker需要汉化,特此把代码贴在这$(function() { $.datepicker.regional["zh-CN"] = ...
