RecyclerView悬浮标题
效果图:




1.顶部会悬浮章的部分
2.第二章上滑会推挤第一章
3.第二章下拉会带出第一章
4.并不是所有时候都有悬浮部分(为什么这条标红,因为市面上几乎所有的悬浮都是必须存在且在顶部,害的我必须自己写)
如果你要的只是和IOS通讯录相似的效果,即总有一行悬浮在顶部,百度stickyItemDecoration即可,网上一抓一大把,这里随便参考一个http://blog.csdn.net/briblue/article/details/70211942 ,原理很简单,就是给recyclerview分组,每个item都带一个header头布局,同一组第一个才显示,其他位置不显示,自带动效
可惜啊,我这里屏幕顶部还有其他的布局,导致一开始不能悬浮
根据顶部可见position来显示和隐藏悬浮行,大家都会,我主要讲如果做第二章推挤第一章的动效:
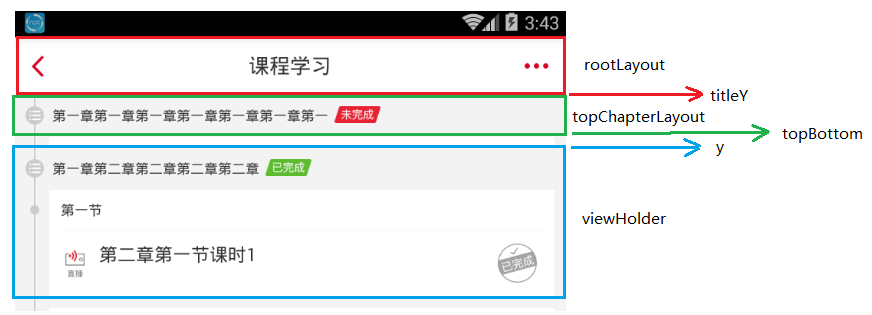
结构图分析如下:

代码如下
private void setTopView() {
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView t, int dx, int dy) {
//标题栏底部的Y坐标
int[] titleLocation = new int[2];
rootLayout.getLocationOnScreen(titleLocation);
int titleY = titleLocation[1] + rootLayout.getMeasuredHeight();
//最顶部可见的位置
int position = layoutManager.findFirstVisibleItemPosition();
//第二个布局的顶部Y坐标
BaseViewHolder viewHolder = (BaseViewHolder) recyclerView.findViewHolderForAdapterPosition(position + 1);
View layout = viewHolder.getConvertView();
int[] location = new int[2];
layout.getLocationOnScreen(location);
int y = location[1];
//悬浮章的底部坐标
int topBottom = titleY + topChapterLayout.getMeasuredHeight();
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, topChapterLayout.getMeasuredHeight());
if (list.get(position) instanceof CourseDetail) {
CourseDetail courseDetail = (CourseDetail) list.get(position);
CourseDetail courseDetailAfter = (CourseDetail) list.get(position + 1);
if (!TextUtils.isEmpty(courseDetail.getChapterTitle())) {
params.topMargin = 0;
topChapterLayout.setLayoutParams(params);
topChapterLayout.setVisibility(View.VISIBLE);
chapter.setText(courseDetail.getChapterTitle());
switch (courseDetail.getChapterStatus()) {
case 0:
noComplete.setVisibility(View.VISIBLE);
complete.setVisibility(View.GONE);
break;
case 1:
complete.setVisibility(View.VISIBLE);
noComplete.setVisibility(View.GONE);
break;
}
if (null == courseDetailAfter) {
return;
}
if (courseDetail.getChapterId() != courseDetailAfter.getChapterId()) {
if (y <= topBottom) {
int scrollY = y - topBottom;
params.topMargin = scrollY;
topChapterLayout.setLayoutParams(params);
}
}
}
} else {
topChapterLayout.setVisibility(View.INVISIBLE);
}
}
});
}
主要原理就是判断y和topBottom的大小,如果第二章已经开始遮盖悬浮的位置了,那悬浮位置就上移,形成推挤的动效
RecyclerView悬浮标题的更多相关文章
- Android上使用RecyclerView实现顶部悬浮标题效果的Sticky Title View
目前很多的项目都在使用顶部悬浮标题的效果,很明显,这的确是一个比较人性化,用户体验效果比较好的UI交互效果,对于这个效果,有很多种实现方式,如果说要用RecyclerView来实现一个分类信息展示,并 ...
- Android 使用RecyclerView优雅实现悬浮标题通讯录
项目地址:https://github.com/hgDendi/ContactsList 界面概览: ContactsListDemo ContactsListDemo2 概要 如图,主要简单划分为两 ...
- RecyclerView 悬浮/粘性头部效果3种方式
但是以上两种方式onDrawOver()方法实现逻辑对初次查看该段代码要花时间理解.下面代码逻辑(原理一样,同样参考大神代码)相对清晰,易理解 public class StickyDecoratio ...
- HTML中div的悬浮标题
<div title="我是鼠标悬停文字">我是一个DIV</div> <div class="diggao" title=&qu ...
- Android开源项目库汇总
最近做了一个Android开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. 抽 ...
- GitHub上受欢迎的Android UI Library
GitHub上受欢迎的Android UI Library 内容 抽屉菜单 ListView WebView SwitchButton 按钮 点赞按钮 进度条 TabLayout 图标 下拉刷新 Vi ...
- Android UI相关开源项目库汇总
最近做了一个Android UI相关开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个st ...
- GitHub 上受欢迎的 Android UI Library 整理(一)
抽屉菜单 https://github.com/mikepenz/MaterialDrawer ★7337 - 安卓抽屉效果实现方案https://github.com/Yalantis/Side-M ...
- 最新最全的 Android 开源项目合集
原文链接:https://github.com/opendigg/awesome-github-android-ui 在 Github 上做了一个很新的 Android 开发相关开源项目汇总,涉及到 ...
随机推荐
- python---Scrapy模块的使用(一)
Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架. 其可以应用在数据挖掘,信息处理或存储历史数据等一系列的程序中. Scrapy 使用了 Twisted异步网络库来处理网络通讯.整体 ...
- Dozer 对象的"搬运工"
前言:项目中,经常会遇到各层对象之间相互进行值传递的过程,如在数据据持久层有一持久类EntityA,在视图层可能会变为ViewA,通常情况下,这两个类的属性 名称 .类型都是一致的, 在两个对象传 ...
- vijos 1288 箱子游戏 计算几何
背景 hzy是箱子迷,他很喜欢摆放箱子,这次他邀请zdq,skoier一起来玩game... 描述 地板上有一个正方形的大箱子和许多三角型的小箱子.所有的小箱子都在大箱子里面,同时,一些三角形的小箱子 ...
- k8s+docker学习连接汇总
http://guide.daocloud.io/dcs/docker-9153982.html http://www.dczou.com/viemall/802.html https://wangl ...
- 在asp.net 中生成PDF的方法
近期要用asp.net 2.0生成PDF,看了下书,查了下资料,发现可以有组件帮得上忙,可以下载itextsharp(https://sourceforge.net/projects/itextsha ...
- 2017ACM暑期多校联合训练 - Team 8 1008 HDU 6140 Hybrid Crystals (模拟)
题目链接 Problem Description Kyber crystals, also called the living crystal or simply the kyber, and kno ...
- Verilog笔记.5.同步、异步
在数字电路中经常有同步synchronism.异步asynchronism的概念.异步指输入信号和时钟无关:同步指输入信号和时钟信号有关,实际上就是输入信号和时钟信号进行了与运算或者与非运算.实际开发 ...
- hdu 1498 50 years, 50 colors(二分匹配_匈牙利算法)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1498 50 years, 50 colors Time Limit: 2000/1000 MS (Ja ...
- jQuery实现简单前端搜索功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Mac 下安装 ruby 环境解决 brew 安装 yarn 问题
在brew安装yarn提示 ruby的版本过低.在网上搜了一下发现 1. mac下自带的ruby 在 system 目录下 2. 其实可以用brew安装一个ruby brew install ruby ...
