Django学习---Web框架及基础知识
Django学习---Web框架
web框架的本质
我们在学socket,我们创建一个socketserver,然后运行起来,有一个client客户端要连接socket服务端,连接上之后,如果两边都没有close,就一直不断开,可以不断的进行请求。
我们下面写一个socket服务端:
import socket def handle_request(client):
buf = client.recv(1024)
client.send(bytes("HTTP/1.1 200 ok\r\n\r\n",encoding="utf-8"))
client.send(bytes("Hello,Charles",encoding="utf-8")) def main():
sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
sock.bind(('localhost',8000))
sock.listen(5) while True:
connection,addr = sock.accept()
handle_request(connection)
connection.close() if __name__ == '__main__':
main()
运行之后主程序运行main(),main中创建了socket,监听了8000端口,最多排队五个,只要有来连接就获得这个链接,然后调用handle_requset方法处理请求。处理完之后关掉连接。
处理请求:接受一下客户端端发过来的值,send值。
所有的web框架的本质就是上述20行代码!!!
在python中还提供一个其他的模块,帮我们封装socket,即wsgiref:
from wsgiref.simple_server import make_server def RunServer(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [bytes('<h1>Hello, web!</h1>', encoding='utf-8'), ]#返回的内容 if __name__ == '__main__':
httpd = make_server('', 8000, RunServer)
print("Serving HTTP on port 8000...")
httpd.serve_forever()
只要有请求,就会触发RunServer函数,
environ封装了客户端发来的所有数据,
start_response封装要返回给用户的数据,比如:响应头,状态等
现在我们访问localhost:8000,显示出来的都是hello,web,一般的网站的url都会有什么/data,/index等,用来显示不同的页面内容,那我们应该怎么做呢?
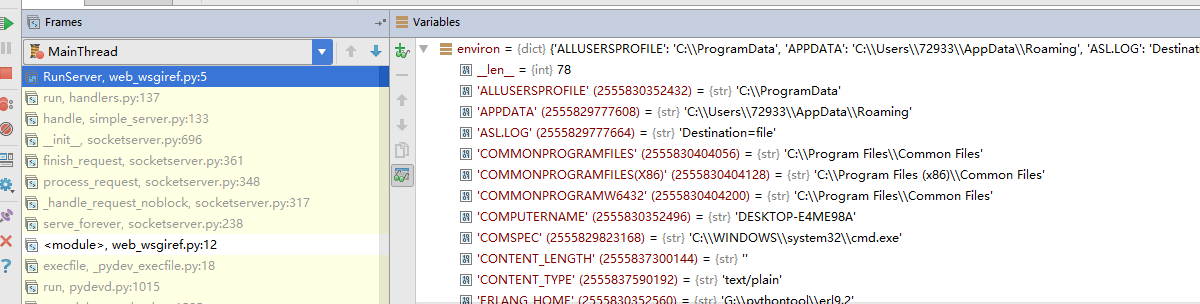
我们设置断点,进入调试模式,在运行浏览器可以看到:

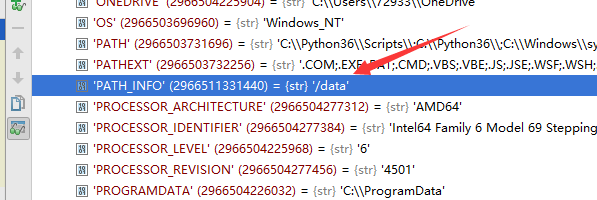
environ中有很多的参数,我们找到一个叫做PATH_INFO的参数,那个就是显示我们url后面有什么。

这样我们就能够通过url进行判断,然后进入相应的页面:
from wsgiref.simple_server import make_server def handle_index():
return [bytes('<h1>Hello, Index!</h1>', encoding='utf-8'), ]
def hanle_date():
return [bytes('<h1>Hello, Date!</h1>', encoding='utf-8'), ] def RunServer(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
currnet_url = environ['PATH_INFO'];
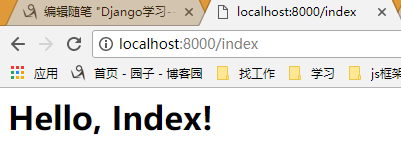
if currnet_url =='/index':
return handle_index()
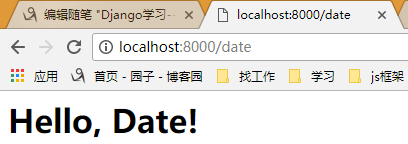
elif currnet_url =='/date':
return hanle_date()
else:
return [bytes('<h1>404,error!</h1>', encoding='utf-8'), ] if __name__ == '__main__':
httpd = make_server('', 8000, RunServer)
print("Serving HTTP on port 8000...")
httpd.serve_forever()



通过这个我们完成了一些基本的操作。
那如果说url很多,我们不可能一个一个去判断吧,那我们应该怎么做呢?python中几乎所以的web框架都是把所有的url放在一个列表中: 然后一类的url可以通过正则表达式进行匹配
URL_DICT = {
"/index":handle_index,
"/date":handle_date,
}
def RunServer(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
currnet_url = environ['PATH_INFO'];
func = None
if currnet_url in URL_DICT:
func = URL_DICT[currnet_url]
if func:
return func()
else:
return [bytes('<h1>404,error!</h1>', encoding='utf-8'), ]
我们看上面的代码,如果我们把return里的html放在一个html文件中,并放在View文件夹中;把handle_index等处理业务逻辑的函数写在一个py文件中并放在Controller文件夹中。从数据库读取的方法放在Model文件夹中。
我们需要html的时候就打开html文件f=open("html文件",mode="rb")然后read读取就可以了。
我们需要用函数的时候就直接from Controller import 文件名,然后用文件名.函数名就可以了。
我们在html中想要用一些特殊的符号,数据从数据库中获取替换,也只要引入model文件家中的方法,读出数据之后用replace函数替换符号和函数就可以了。
MVC:
Model数据库 View模板文件 Controller业务处理
MTV:(Django是基于MTV的框架)
Model数据库 Template模板文件 View业务处理
Django
安装:pip install django;

安装完之后就多了一个可执行文件
创建django程序:


运行着个Django程序:python manage.py runserver (127.0.0.1:8001),默认端口号为8000


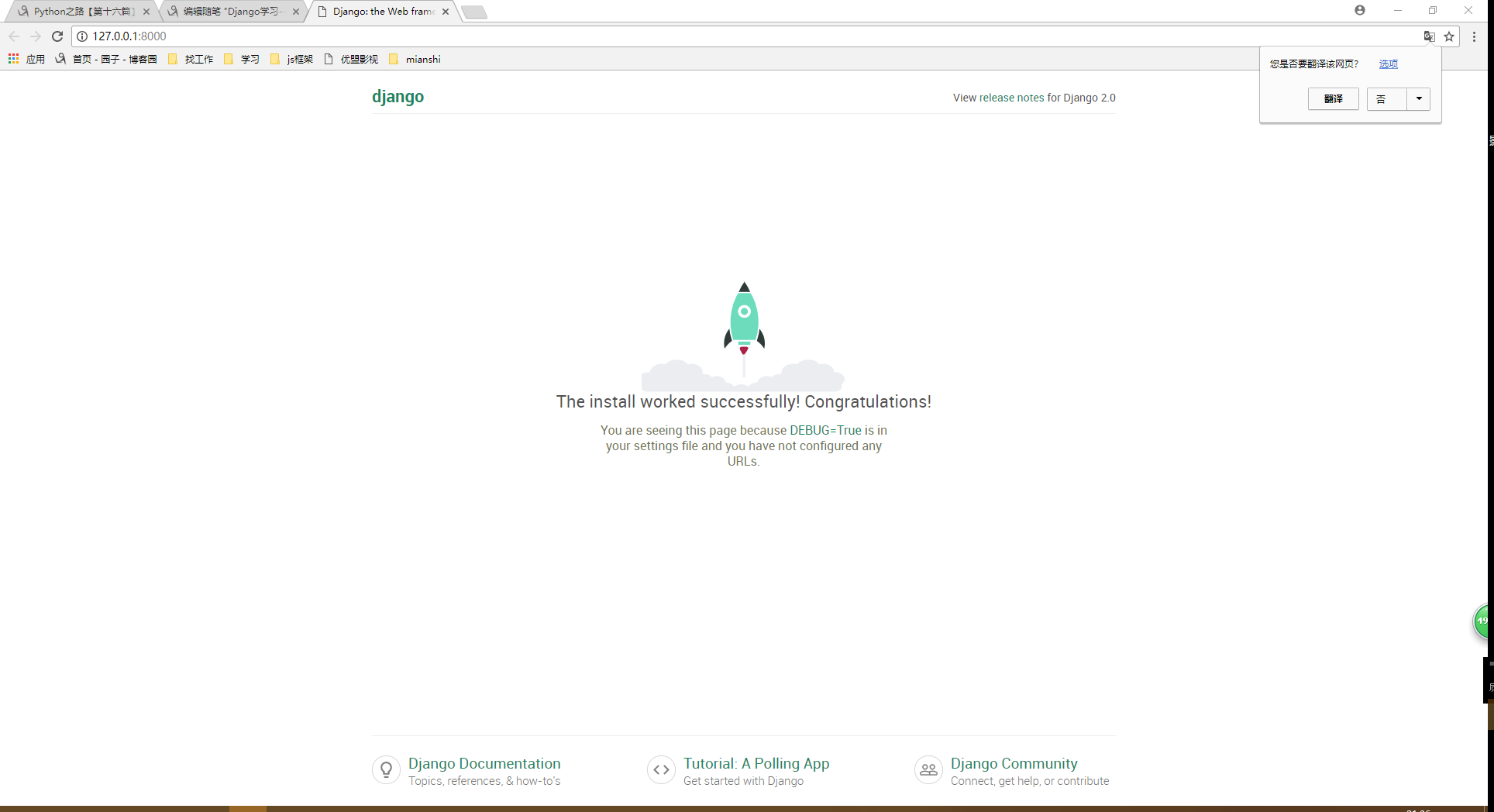
django就算创建完了!!
工程目录:
mysite
- mysite #对整个程序进行配置
-__init__.py:
-setting.py: #配置文件
-url.py #url对应关系
-wsgi.py #遵循WSGI规范
-manage.py #管理Django程序
pycharm创建django程序:
1.新建django

2.运行django

要注意要运行你的项目名称,而不是manage.py或者是其他的文件
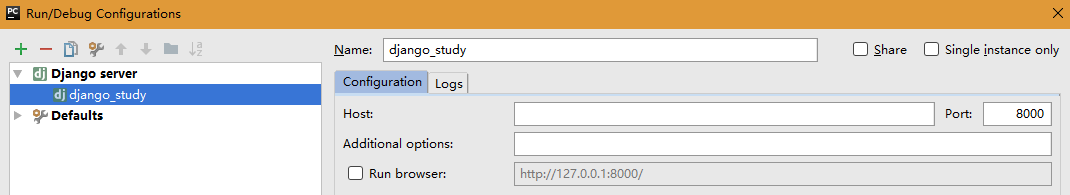
如果要改运行的url和端口名:


直接在host和port中设置就可以了
创建app:
例如抽屉网:
-chouti
-配置
-主站 app
-后台管理 app
创建app:
python manage.py startapp cmdb

app目录:
cmdb
-migrations:数据库操作的记录(修改表记录的操作)
-__init__.py:
-admin.py:django为我们提供的后台管理
-apps.py:配置当前app
-models.py:orm,写指定的类,通过命令可以创建数据库结构
-tests.py:单元测试
-views.py:业务代码
下面我们写一个登陆页面:
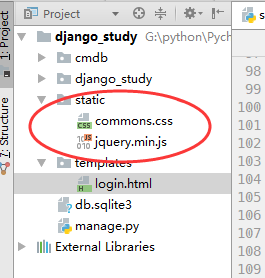
1.首先创建一个login.html页面:放在templates文件夹下面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/commons.css" />
<style>
label{
width:80px;
text-align: right;
display: inline-block;
}
</style>
</head>
<body>
<form action="/login/" method="post">
<p>
<label for="username">用户名:</label>
<input id="username" type="text" />
</p>
<p>
<label for="password">密码:</label>
<input id="password" type="password" />
<input type="submit" value="提交"/>
</p> </form>
<script src="/static/jquery.min.js"></script>
</body>
</html>
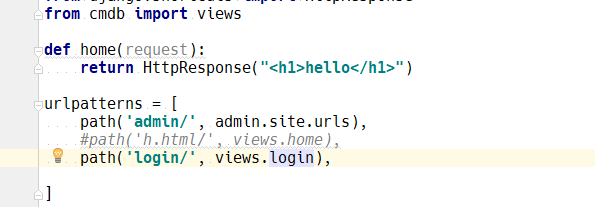
2.在url文件中设置login页面的路径:

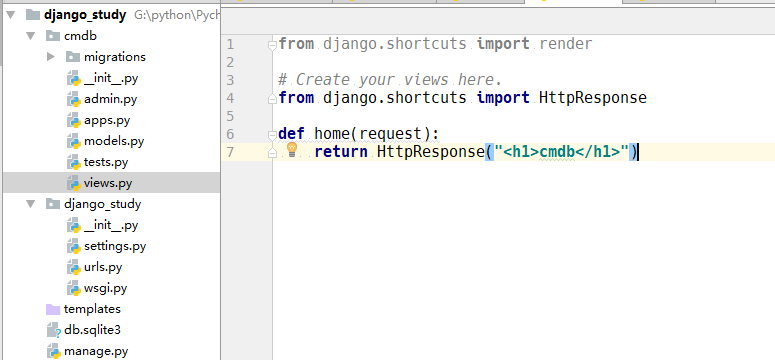
3.在cmdb这个app的view下写业务代码:

这里django中有render模块直接封装了文件的打开读取关闭的过程。传入的login.html的路径名是由django_study下面的setting中的templates决定的:
配置模板的目录:

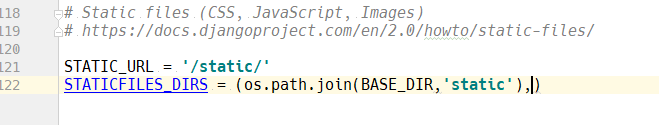
配置静态目录:


<link rel="stylesheet" href="/static/commons.css" />
<script src="/static/jquery.min.js"></script>
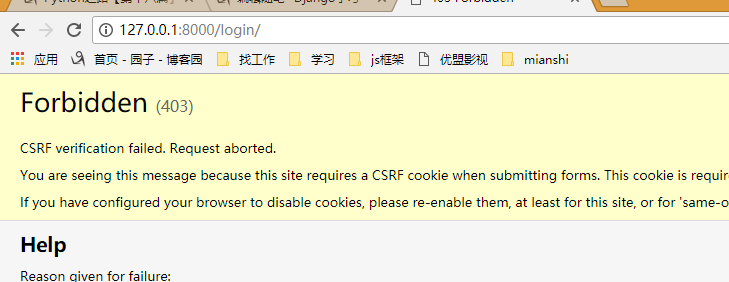
我们现在没有做数据处理,我们点击提交:出现了CSRF的错误

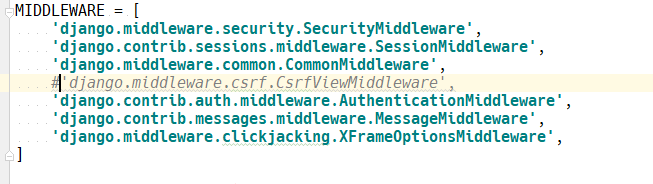
如果我们不想要这个错误的话可以把settings中的代码注释了:

知识点整理:
1.创建django工程
django-admin startproject 工程名
2.创建app
cd 工程名
python manage.py startapp cmdb
3.静态文件
project.setting.py
STATICFILES_DIRS = (os.path.join(BASE_DIR,"static"),)
4.模板路径
DIRS ==>os.path.join(BASE_DIR,"templates"),
5.setting中找middleware 注释csrf
6.定义路由规则
url.py
"login/"->函数名
7.写视图函数
app下的view.py
def func(request):
#request.method==POST/GET
#request.POST.get(' ',None) request.GET.get(' ',None)
#返回数据:HttpResponse("str") return render(request,"html文件路径","html中要替换的变量":USER_LIST) return redirect("/只能填URL路径")
8.模板渲染
模板语言:
--{{变量名}}
def func(request):
return render(request,'index.html',{'current_user':"alex"})
index.html中
<html>
........
<body>
<div>{{current_user}}</div>#这样用alex替换了current_user
</body>
</html>
--For循环
def func(request):
return render(request,'index.html',{
'current_user':"alex",
'user_list':{'k1':'v1','k2':'v2'}})
index.html中
<html>
........
<body>
<div>{{current_user}}</div>#这样用alex替换了current_user
<ul>
{%for row in user_list %}
<li>{{row.k1}}</li>
{%endfor%}
</ul>
</body>
</html>
--索引
def func(request):
return render(request,'index.html',{
'current_user':"alex",
'user_list':['xiaoming','liangliang']
'user_dict':{'k1':'v1','k2':'v2'}})
index.html中
<html>
........
<body>
<a>{user_list.0/1}</a>
</body>
</html>
--条件
{%if age %}
<a>有年龄</a>
{% else %}
<a>无年龄</a>
{% endif %}
--循环字典
{%for k,row in dict.items%}#同时获得key和value
<li>{{k}}-{{row}}</li>
{%endfor%}
{%for row in dict.keys%}#获得字典中的key
<li>{{row}}</li>
{%endfor%}
{%for row in dict.values%}#获得字典中的value
<li>{{row}}</li>
{%endfor%}
Django学习---Web框架及基础知识的更多相关文章
- Web框架本质及第一个Django实例 Web框架
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web ...
- [Python web开发] Web框架开发基础 (一)
Python WEB框架 WSGI,WEB Server Gateway Interface,可以看做是一种底层协议,它规定了服务器程序和应用程序各自实现上面接口.Python的实现称为wsgiref ...
- Django学习系列之Form基础
Django学习系列之Form基础 2015-05-15 07:14:57 标签:form django 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追 ...
- ios开发学习笔记001-C语言基础知识
先来学习一下C语言基础知识,总结如下: 在xcode下编写代码. 1.编写代码 2.编译:cc –c 文件名.c 编译成功会生成一个 .o的目标文件 3.链接:把目标文件.o和系统自带的库合并在一起, ...
- Web前端之基础知识
学习web前端开发基础技术须要掌握:HTML.CSS.Javascript 1.HTML是网页内容的载体 内容就是网页制作者放在页面上想要让用户浏览的信息,能够包括文字.图片.视频等. 2.CSS样式 ...
- Django之web框架和url路由
一.web框架 1.什么是web框架 Web框架是用来进行Web应用开发的一个软件架构,开发者在基于Web框架实现自己的业务逻辑.Web应用本质上就是一个socket服务端,而用户的浏览器就是一个so ...
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
- $Django 等web框架,交互,基础入门
1 web 应用2 c/s 和bs架构3 python中的web框架 a :socket b:路由跟视图函数匹配关系 c:模板渲染 django: uwsgi/wsgiref ...
- Web学习篇之---html基础知识(一)
html基础知识(一) 本篇文章主要介绍HTML头部所包括的信息. 一.下面都是在标签<head>...</head>之间的内容: 1.<title>-</t ...
随机推荐
- Pandas库常用函数和操作
1. DataFrame 处理缺失值 dropna() df2.dropna(axis=0, how='any', subset=[u'ToC'], inplace=True) 把在ToC列有缺失值 ...
- 【javacript】获得点击的标签
document.getElementById('content').onclick = function(e) { e = e || window.event; var target = e.tar ...
- ranch分析学习(三)
接着上一篇继续研究 上一篇结尾的时候,我们谈到了连接,监听两个监督树,今天我们就来看看这两个监督树和他们的工作者都是干什么的,怎么实现的.文件编号接上篇. 6. ranch_acceptors_sup ...
- 每天一个linux命令(文件操作):【转载】find命令之exec
find是我们很常用的一个Linux命令,但是我们一般查找出来的并不仅仅是看看而已,还会有进一步的操作,这个时候exec的作用就显现出来了. exec解释: -exec 参数后面跟的是command ...
- stm32寄存器版学习笔记04 定时计数器中断
STM32共有8个定时计数器,其中TIME1和TIME8是高级定时器,TIME2~TIME5是通用定时器,TIME6和TIME7是基本定时器.以TIME3为例总结定时计数器的基本用法. 1.TIM3的 ...
- 洛谷 P2828 Switching on the Lights(开关灯)
传送门 题目大意:n*n的网格,每个网格是一个房间 都关着灯,只有(1,1)开着灯,且(x,y)有着(z,k)房间灯的开关. 问从(1,1)开始走最多点开几盏灯. 题解:搜索+骗分. 劳资的骗分天下无 ...
- 常用ETL工具
一 ETL工具[国外] 1. datastage点评:最专业的ETL工具,价格不菲,使用难度一般 下载地址:ftp://ftp.seu.edu.cn/Pub/Develop ... taStage.v ...
- JavaSE 手写 Web 服务器(二)
原文地址:JavaSE 手写 Web 服务器(二) 博客地址:http://www.extlight.com 一.背景 在上一篇文章 <JavaSE 手写 Web 服务器(一)> 中介绍了 ...
- angular的require模块的使用($requireProvider的作用)
今天我们学习一下angular的另一个几乎被忽略的模块angular-require 先给出链接地址(git:) https://github.com/Treri/angular-requir ...
- warning: backslash and newline separated by space [enabled by default]
警告:反斜杠和换行符之间多了空格. 这种问题出现在宏定义 #define,并且有多行,每行之间要用 “\” 连接起来. 解决办法:删除 “\” 后面的空格,直接紧跟回车.
