bootstrap table 超链接的添加 <a>标签
后台管理页面采用 bootstrap table
页面样式:

现在需要在操作中添加一个<a>标签,跳转到不同的页面
{
title: '操作',
align: 'center',
formatter: function(value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="#" onclick="$.operate.edit(\'' + row.id + '\')"><i class="fa fa-edit"></i>修改</a> ');
actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="#" onclick="$.operate.remove(\'' + row.id + '\')"><i class="fa fa-remove"></i>删除</a> ');
actions.push('<a class="btn btn-warning btn-xs " href="#" onclick="createMenuItem(\'' + ctx + '/module/informations/?resourceId='+ row.id + '&type=' +row.resourceType + '\',\'拓片管理\')"><i class="fa fa-remove"></i>拓片管理</a> ');
return actions.join('');
}
跳转的页面修改:
<!DOCTYPE HTML>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<meta charset="utf-8">
<head th:include="include :: header"></head>
<body class="gray-bg">
<div class="container-div">
<div class="btn-group-sm hidden-xs" id="toolbar" role="group">
<a class="btn btn-success" onclick="$.operate.add()" shiro:hasPermission="module:informations:add">
<i class="fa fa-plus"></i> 添加
</a>
<a class="btn btn-primary btn-edit disabled" onclick="$.operate.edit()"
shiro:hasPermission="module:informations:edit">
<i class="fa fa-edit"></i> 修改
</a>
<a class="btn btn-danger btn-del btn-del disabled" onclick="$.operate.removeAll()"
shiro:hasPermission="module:informations:remove">
<i class="fa fa-remove"></i> 删除
</a>
</div> <div class="col-sm-12 select-table table-striped">
<table id="bootstrap-table" data-mobile-responsive="true"></table>
</div>
<input type="hidden" name="resourceId" id="resourceId" th:value="*{resourceId}">
<input type="hidden" name="type" id="type" th:value="*{type}">
</div>
<div th:include="include :: footer"></div>
<script th:inline="javascript">
var editFlag = [[${@permission.hasPermi('module:informations:edit')}]];
var removeFlag = [[${@permission.hasPermi('module:informations:remove')}]];
var prefix = ctx + "module/informations"; var resourceId = $('#resourceId').val();
var type = $('#type').val(); $(function () {
var options = {
url: prefix + "/list?resourceId=" + resourceId + "&type=" + type,
createUrl: prefix + "/add?resourceId=" + resourceId + "&type=" + type,
updateUrl: prefix + "/edit/{id}",
removeUrl: prefix + "/remove",
modalName: "拓片/石刻",
uniqueId: "id",
columns: [
{
checkbox: true
},
{
title: '序号',
align: "center",
width: ,
formatter: function (value, row, index) {
var table = $('#bootstrap-table');
var pageSize = table.bootstrapTable('getOptions').pageSize;
//获取当前是第几页
var pageNumber = table.bootstrapTable('getOptions').pageNumber;
//返回序号,注意index是从0开始的,所以要加上1
return pageSize * (pageNumber - ) + index + ;
}
},
/* {
field: 'id',
title: '主键'
},
{
field: 'resourceId',
title: '资源id'
},
{
field: 'type',
title: '资源类型'
},*/
{
field: 'name',
title: '名称'
},
{
field: 'description',
title: '描述'
},
{
field: 'path',
title: '附件'
},
/*{
field: 'pro1',
title: '备用字段'
},
{
field: 'pro2',
title: '备用字段'
},*/
{
title: '操作',
align: 'center',
formatter: function (value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="#" onclick="$.operate.edit(\'' + row.id + '\')"><i class="fa fa-edit"></i>修改</a> ');
actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="#" onclick="$.operate.remove(\'' + row.id + '\')"><i class="fa fa-remove"></i>删除</a>');
return actions.join('');
}
}]
};
$.table.init(options);
});
</script>
</body>
</html>
后台代码 controller 修改:
package cn.cmodes.project.module.informations.controller; import cn.cmodes.framework.aspectj.lang.annotation.Log;
import cn.cmodes.framework.aspectj.lang.enums.BusinessType;
import cn.cmodes.framework.web.controller.BaseController;
import cn.cmodes.framework.web.domain.AjaxResult;
import cn.cmodes.framework.web.page.Page;
import cn.cmodes.project.module.informations.domain.Informations;
import cn.cmodes.project.module.informations.service.IInformationsService;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.*; import java.util.List; /**
* 拓片/石刻 信息操作处理
*
* @author dqj
* @date 2019-03-19
*/
@Controller
@RequestMapping("/module/informations")
public class InformationsController extends BaseController
{ @Autowired
private IInformationsService informationsService; @RequiresPermissions("module:informations:view")
@GetMapping()
public String informations(String resourceId,String type,ModelMap map)
{
map.addAttribute("resourceId",resourceId);
map.addAttribute("type",type);
return "module/informations/informations";
} /**
* 查询拓片/石刻列表
*/
@RequiresPermissions("module:informations:list")
@PostMapping("/list")
@ResponseBody
public Page list(Informations informations)
{
startPage();
List<Informations> list = informationsService.selectInformationsList(informations);
return getDataTable(list);
} /**
* 新增拓片/石刻
*/
@GetMapping("/add")
public String add(String resourceId,String type,ModelMap map)
{
map.addAttribute("resourceId",resourceId);
map.addAttribute("type",type);
return "module/informations/add";
} /**
* 新增保存拓片/石刻
*/
@RequiresPermissions("module:informations:add")
@Log(title = "拓片/石刻", businessType = BusinessType.INSERT)
@PostMapping("/add")
@ResponseBody
public AjaxResult addSave(Informations informations)
{
return toAjax(informationsService.insertInformations(informations));
} /**
* 修改拓片/石刻
*/
@GetMapping("/edit/{id}")
public String edit(@PathVariable("id") String id, ModelMap mmap)
{
Informations informations = informationsService.selectInformationsById(id);
mmap.put("informations", informations);
return "module/informations/edit";
} /**
* 修改保存拓片/石刻
*/
@RequiresPermissions("module:informations:edit")
@Log(title = "拓片/石刻", businessType = BusinessType.UPDATE)
@PostMapping("/edit")
@ResponseBody
public AjaxResult editSave(Informations informations)
{
return toAjax(informationsService.updateInformations(informations));
} /**
* 删除拓片/石刻
*/
@RequiresPermissions("module:informations:remove")
@Log(title = "拓片/石刻", businessType = BusinessType.DELETE)
@PostMapping( "/remove")
@ResponseBody
public AjaxResult remove(String ids)
{
return toAjax(informationsService.deleteInformationsByIds(ids));
} }
添加页面修改:
<!DOCTYPE HTML>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<meta charset="utf-8">
<head th:include="include :: header"></head>
<body class="white-bg">
<div class="wrapper wrapper-content animated fadeInRight ibox-content">
<!--/*@thymesVar id="informations" type="cn.cmodes.project.module.informations.domain.Informations"*/-->
<form class="form-horizontal m" id="form-informations-add"> <input id="resourceId" name="resourceId" type="hidden" th:value="*{resourceId}" >//隐藏域
<input id="type" name="type" type="hidden" th:value="*{type}" > //隐藏域 <div class="form-group">
<label class="col-sm-3 control-label">名称:</label>
<div class="col-sm-8">
<input id="name" name="name" class="form-control" type="text" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">描述:</label>
<div class="col-sm-8">
<!--<input id="description" name="description" class="form-control" type="text" >-->
<script id="description" name="description" type="text/plain"></script>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">附件:</label>
<div class="col-sm-8">
<!--<input id="path" name="path" class="form-control" type="text" >-->
<input id="path" name="path" class="form-control" type="hidden">
<input id="pathInputFile" name="files" type="file" data-input="path"
data-allowedFileExtensions="doc,docx,pdf,jpg,jpeg,png" class="file-loading inputFile"/>
</div>
</div>
<!--<div class="form-group">
<label class="col-sm-3 control-label">备用字段:</label>
<div class="col-sm-8">
<input id="pro1" name="pro1" class="form-control" type="text" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备用字段:</label>
<div class="col-sm-8">
<input id="pro2" name="pro2" class="form-control" type="text" >
</div>
</div>-->
<div th:include="include::formBtnGroup"></div>
</form>
</div>
<div th:include="include::footer"></div>
<script type="text/javascript">
var prefix = ctx + "module/informations";
$("#form-informations-add").validate({
rules:{
xxxx:{
required:true
}
}
}); //富文本初始化
richTextInit('description'); //上传文本框初始化
fileUploadInit("path"); function submitHandler() {
if ($.validate.form()) {
$.operate.save(prefix + "/add", $('#form-informations-add').serialize());
}else {
//滑到错误位置
$('html,body').animate({scrollTop: $("label.error").offset().top-}, );
}
}
</script>
</body>
</html>
修改页面:
<!DOCTYPE HTML>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<meta charset="utf-8">
<head th:include="include :: header"></head>
<body class="white-bg">
<div class="wrapper wrapper-content animated fadeInRight ibox-content">
<!--/*@thymesVar id="informations" type="cn.cmodes.project.module.informations.domain.Informations"*/-->
<form class="form-horizontal m" id="form-informations-edit" th:object="${informations}">
<input id="id" name="id" th:field="*{id}" type="hidden">
<input id="resourceId" name="resourceId" type="hidden" th:value="*{resourceId}" >
<input id="type" name="type" type="hidden" th:value="*{type}" >
<!--<div class="form-group">
<label class="col-sm-3 control-label">资源id:</label>
<div class="col-sm-8">
<input id="resourceId" name="resourceId" th:field="*{resourceId}" class="form-control" type="text" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">资源类型:</label>
<div class="col-sm-8">
<input id="type" name="type" th:field="*{type}" class="form-control" type="text" >
</div>
</div>-->
<div class="form-group">
<label class="col-sm-3 control-label">名称:</label>
<div class="col-sm-8">
<input id="name" name="name" th:field="*{name}" class="form-control" type="text" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">描述:</label>
<div class="col-sm-8">
<!-- <input id="description" name="description" th:field="*{description}" class="form-control" type="text" >-->
<script id="description" name="description" th:utext="*{description}" type="text/plain"></script>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">附件:</label>
<div class="col-sm-8">
<!-- <input id="path" name="path" th:field="*{path}" class="form-control" type="text" >-->
<input id="path" name="path" th:field="*{path}" class="form-control" type="hidden">
<input id="pathInputFile" name="files" type="file" data-allowedFileExtensions="doc,docx,pdf,jpg,jpeg,png" th:value="*{path}"
class="file-loading"/>
</div>
</div>
<!-- <div class="form-group">
<label class="col-sm-3 control-label">备用字段:</label>
<div class="col-sm-8">
<input id="pro1" name="pro1" th:field="*{pro1}" class="form-control" type="text" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备用字段:</label>
<div class="col-sm-8">
<input id="pro2" name="pro2" th:field="*{pro2}" class="form-control" type="text" >
</div>
</div>-->
<div th:include="include::formBtnGroup"></div>
</form>
</div>
<div th:include="include::footer"></div>
<script type="text/javascript">
var prefix = ctx + "module/informations";
$("#form-informations-edit").validate({
rules:{
xxxx:{
required:true
}
}
});
//富文本初始化
richTextInit('description'); //上传文本框初始化
fileUploadInit("path"); function submitHandler() {
if ($.validate.form()) {
$.operate.save(prefix + "/edit", $('#form-informations-edit').serialize());
}else {
//滑到错误位置
$('html,body').animate({scrollTop: $("label.error").offset().top-}, );
}
}
</script>
</body>
</html>
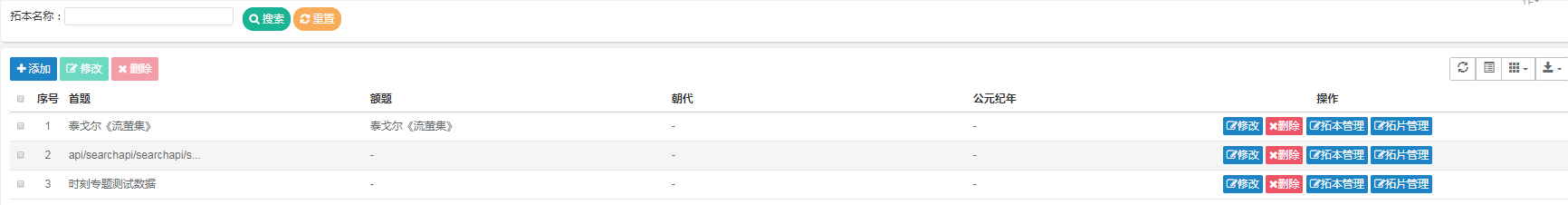
前台页面的样子:

bootstrap table 超链接的添加 <a>标签的更多相关文章
- 如何将自定义的搜索参数便捷的添加到js方式的bootstrap table的参数中
页面: <div> <form id="exp_form"> 查询参数... <button type="button" oncl ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- 表格组件神器:bootstrap table详细使用指南
1.bootstrap-table简介 1.1.bootstrap table简介及特征: Bootstrap table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单 ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第六节--abp控制器扩展及json封装
一,控制器AbpController 说完了Swagger ui 我们再来说一下abp对控制器的处理和json的封装. 首先我们定义一个控制器,在新增控制器的时候,控制器会自动继承自AbpContro ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第十一节--bootstrap table之用户管理列表
这张开始bootstrap table,引入项目有两种方法,一种是直接去官网下载 地址:http://bootstrap-table.wenzhixin.net.cn/ 另一种是Nuget引入. 然后 ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第十节--AdminLTE模板菜单处理
上节我们把布局页,也有的临时的菜单,但是菜单不是应该动态加载的么?,所以我们这节来写菜单.首先我们看一下AdminLTE源码里面的菜单以及结构. <aside class="main- ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十三节--RBAC模式及ABP权限管理(附送福利)
ABP+AdminLTE+Bootstrap Table权限管理系统一期 Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate- ...
- 使用bootstrap table 数据绑定
1.最近一直在用bootstrap table 这个前端框架做项目,下面是使用bootstrap table 的一些总结 这个使用.Net 中MVC做的: 2.这个是基本的boostrap table ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十五节--缓存小结与ABP框架项目中 Redis Cache的实现
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 缓存 为什么要用缓存 为什么要用缓存呢,说缓存之前先说使用缓存的优点. 减少寄宿服务器的往返调用(round-tr ...
随机推荐
- [C++] * Basic and Class
C++ 目 录 1 开始学习C++ 4 1.1 C++的头文件 4 1.2 命名空间 4 1.3 更严格的类型转化 4 1.4 new和delete 4 1.5 内联函数 4 1.6 引用 5 1. ...
- A*搜索 概念
启发式搜索:启发式搜索就是在状态空间中的搜索对每一个搜索的位置进行评估,得到最好的位置,再从这个位置进行搜索直到目标.这样可以省略大量无畏的搜索路径,提到了效率.在启发式搜索中,对位置的估价是十分重要 ...
- 修改字段注释modify
alter table test1 modify 字段名 类型 comment '修改后的字段注释'; ALTER TABLE tc_activity_miaosha MODIFY `validity ...
- Spring.net 后处理器 可用来切换实例
.xml配置 <!--我们在Object.xml文件上将HexuObjectPostProcessor注册到上下文对象中去--> <object id="hexu" ...
- typeof()和instanceof的用法区别
typeof() typeof() 是一个一元运算,放在一个运算数之前,运算数可以是任意类型.它返回值是一个字符串,该字符串说明运算数的类型.,typeof一般只能返回如下几个结果:number,bo ...
- “undefined reference to JNI_GetCreatedJavaVM”和“File format not recognized”错误原因分析
"undefined reference to JNI_GetCreatedJavaVM"和"File format not recognized"错误原因分析 ...
- Promises讲解
原生 Promises 是在 ES2015 对 JavaScript 做出最大的改变.它的出现消除了采用 callback 机制的很多潜在问题,并允许我们采用近乎同步的逻辑去写异步代码. 可以说 pr ...
- thinkjs用户请求处理
- Java NIO学习-预备知识
java NIO加入了Channels.Buffers.Selector.通过他们可以为java的io添加非阻塞IO. 一.对于经典java IO库 1.除了Buffered开头的类,其他均没有加缓冲 ...
- 直接通过Response输出流写文件,浏览器表现为下载文件
response.setContentType("application/x-download"); response.addHeader("Content-Dispos ...
