Genymotion常见问题整合与解决方案(转)







Genymotion常见问题整合与解决方案(转)的更多相关文章
- Genymotion常见问题整合与解决方案
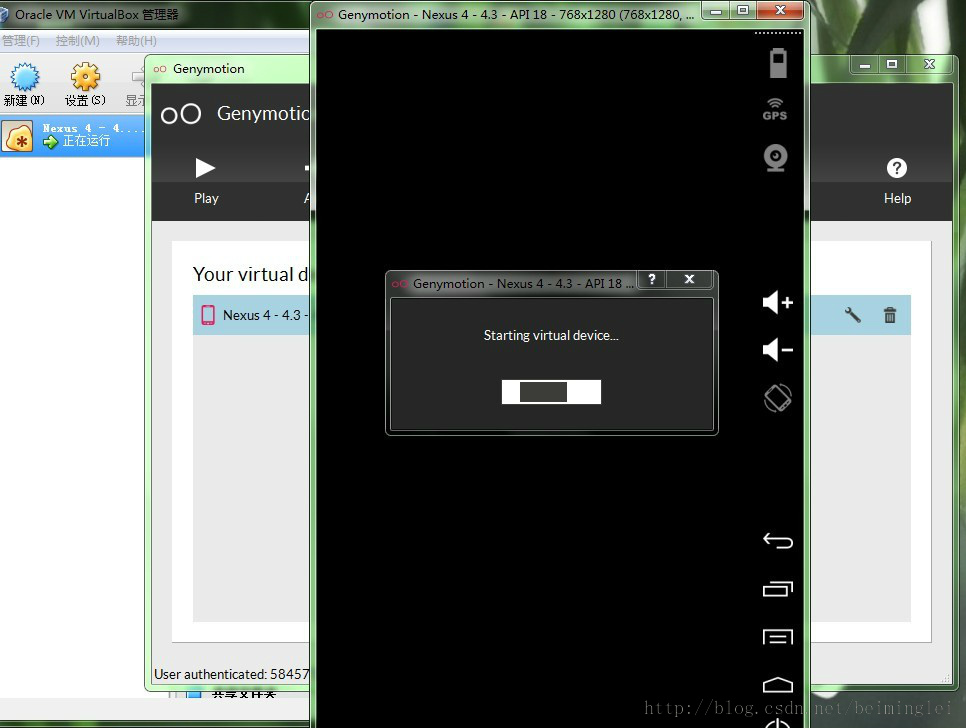
常见问题1:Genymotion在开启模拟器时卡在了starting virtual device(注意只有tarting virtual device窗口,没有模拟器的黑屏窗口) 原因:Vir ...
- Genymotion常见问题汇总(转)
为什么说是常见问题整合呢,因为我就是Genymotion最悲剧的使用者,该见过的问题,我基本都见过了,在此总结出这血的教训,望大家不要重蹈覆辙. 常见问题1:Genymotion在开启模拟器时 ...
- H5项目常见问题汇总及解决方案
H5项目常见问题汇总及解决方案 H5 2015-12-06 10:15:33 发布 您的评价: 4.5 收藏 4收藏 H5项目常见问题及注意事项 Meta基础知识: H5页 ...
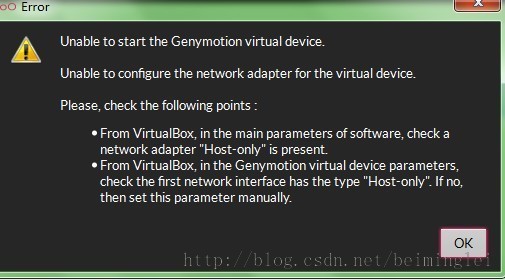
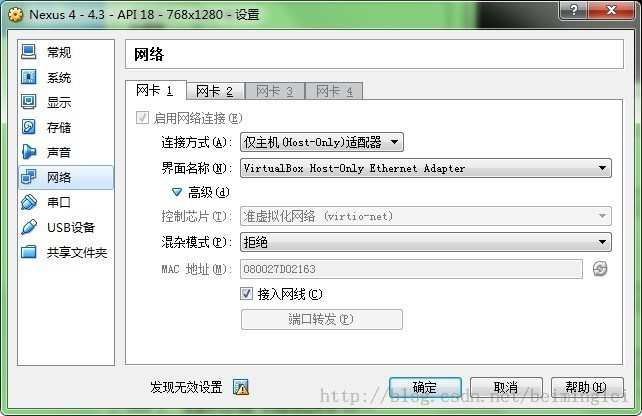
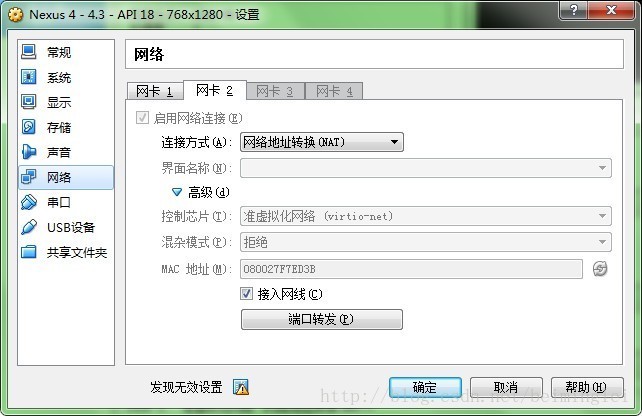
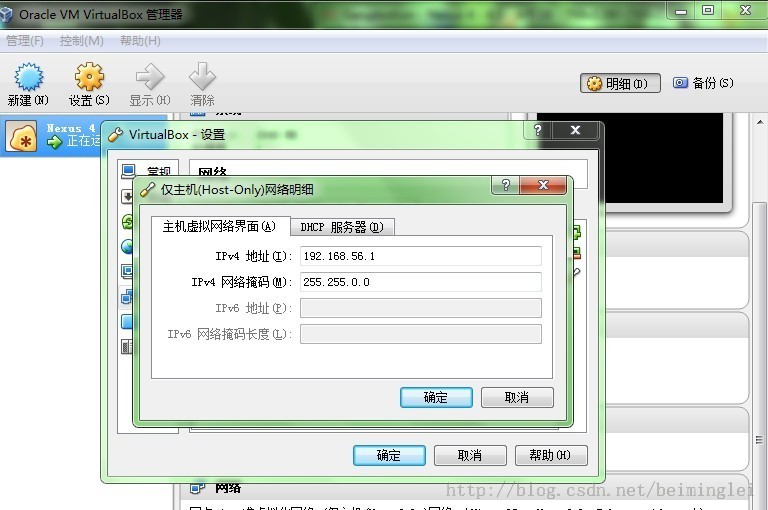
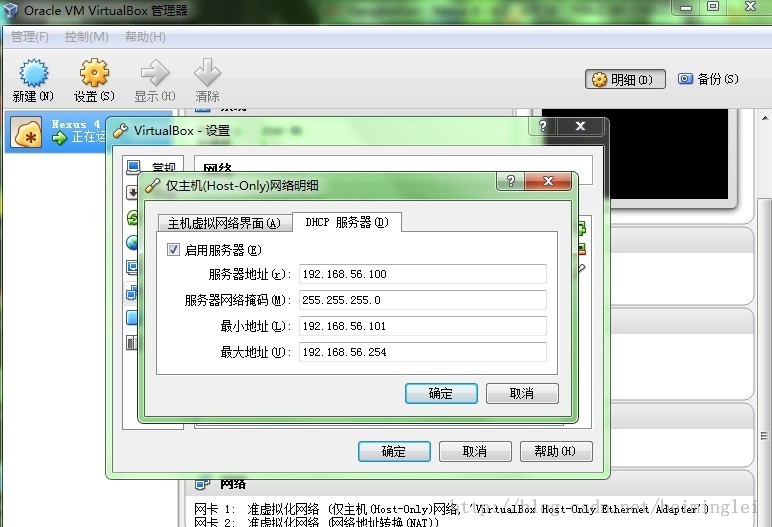
- Genymotion 常见问题Unable to configure the network adapter for the virtual device解决
Genymotion 常见问题Unable to configure the network adapter for the virtual device解决 参考:http://www.pczhis ...
- git指令总结及常见问题积累与解决方案
git指令总结及常见问题积累与解决方案 git初始化一个项目并且长传到服务器后端步骤: 1.本地文件操作 通过:git init初始化化一个项目 会出现一个隐藏文件 ,可以文件夹属性设置进行查看,此 ...
- H5 常见问题汇总及解决方案
原文链接:http://mp.weixin.qq.com/s/JVUpsz9QHsNV0_7U-3HCMg H5 项目常见问题汇总及解决方案 -- 由钟平勇分享 转自 https://github.c ...
- Genymotion常见问题解决方案
最近更新了Genymotion之后, 出了一大堆问题, 花了差不多两天的时间, 把一系列问题基本遇到遍了, 终于修成正果, 分享出来希望可以让大家少走一点弯路. 无法启动Genymotion;关键字: ...
- H5项目常见问题汇总及解决方案(果断复制粘贴,不解释)
H5项目常见问题及注意事项 Meta基础知识: H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 //一.HTML页面结构 <meta name="viewport" co ...
- 总结- H5项目常见问题汇总及解决方案(转)
H5项目常见问题及注意事项 Meta基础知识: H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 //一.HTML页面结构 <meta name="viewport" co ...
随机推荐
- linux查看当前shell的方法
这篇文章主要对比一下 source 命令执行shell文件和 ./ping.sh 这种方式执行shell文件的区别. 1. source ping.sh 这个是在当前的shell 中执行 ping ...
- 转: SSH 公钥认证
转: http://blog.knownsec.com/2012/05/ssh-%E5%85%AC%E9%92%A5%E8%AE%A4%E8%AF%81/ SSH 公钥认证 2012-05-15 简介 ...
- 理解JAVASCRIPT 中hasOwnProperty()和isPrototypeOf的作用
hasOwnProperty:是用来判断一个对象是否有你给出名称的属性或对象.不过需要注意的是,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员.格式如下: 1. 示例一: ...
- linux apache服务器优化建议整理(很实用)
转载:http://www.cnblogs.com/zhongbin/archive/2013/06/11/3131865.html 1.apache服务器的time_wait过多 fin_wait1 ...
- 使用ionic中的侧边栏以及angularjs中广播的使用
接着之前的ionic的例子 查看例子:我的第一段ionic代码 demo3.html(黄底内容为增加或修改的内容) <!DOCTYPE html> <html ng-app=&quo ...
- 使用Bundle进行VIM插件的管理
http://www.oschina.net/p/vundle git clone https://github.com/gmarik/vundle.git ~/.vim/bundle/vundle ...
- iphone系统更新 3002错误
一:错误原因 与苹果服务器通信连接错误 二:解决 windows下:c:/windows/system32/drivers/etc 修改里面的hosts文件 去掉和apple.com相关的 三:ios ...
- HDoj-2095-与众不同
Problem Description In the new year party, everybody will get a "special present".Now it's ...
- 20-spring学习-Spring MVC基本操作
本次实现数据的CRUD功能,数据依然以VO类形式进行数据接收. 一,建立Message.java类操作,负责数据的接收操作. package com.SpringMVC.vo; public clas ...
- LINUX下动态链接库的使用-dlopen dlsym dlclose dlerror
本定义 功能:打开一个动态链接库 包含头文件: #include <dlfcn.h> 函数定义: void * dlopen( const char * pathname, int mod ...
