Django之原生Ajax操作
Ajax主要就是使用 【XmlHttpRequest】对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件)。
先通过代码来看看Ajax吧!
views.py
from django.shortcuts import render,redirect,HttpResponse
from django import forms
from django.forms import fields
from app_01 import models def ajax(request):
return render(request, 'ajax.html') def ajax_json(request):
import time
time.sleep(3)
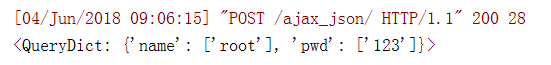
print(request.POST) #打印request.POST内的内容
ret = {'code': True , 'data': request.POST.get('username')}
import json
return HttpResponse(json.dumps(ret)) #向前台发送ret,利用json.dumps()将ret变为字符串
ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();" /> <form action="/ajax_json/" method="POST" >
<input type="text" name="username" />
<input type="text" name="email" />
<input type="submit" onclick="sumitForm();" value="Form提交"/>
</form> <script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function Ajax1(){
var xhr = getXHR();
//var xhr = new XMLHttpRequest(); //创建XMLHttpRequest对象
xhr.open('POST', '/ajax_json/',true); //指定用post发,发送到ajax_json里,是否异步为true,默认不填也为true
xhr.onreadystatechange = function(){ //onreadystatechange为回调函数,当匿名函数内的状态发生变化时就会执行,每一次都会执行
if(xhr.readyState == 4){ //一共5个状态,当状态为4时,启动使其发生变化
// 接收完毕
var obj = JSON.parse(xhr.responseText); //responseText为返回值,返回html的返回值
console.log(obj);
}
};
xhr.setRequestHeader('k1','v1'); //发送GET请求头,利用csrf时使用
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8'); //发送post请求时
xhr.send("name=root;pwd=123"); //发送数据,发送的只能是字符串
}
</script>
</body>
</html>

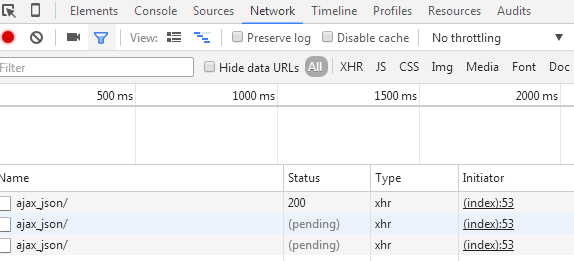
点击Ajax1,可以看到请求已经发送过去

xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8'); //发送post请求时
xhr.send("name=root;pwd=123"); //发送数据,发送的只能是字符串
通过这两行代码,可以知道已经向后台发送了请求

看完这些代码,就差不多知道原生ajax是怎么发送请求的了吧!
那下面就说说原生ajax的方法和属性
1、XmlHttpRequest对象介绍
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
b. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
c. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
d. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
e. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
f. void abort()
终止请求
XmlHttpRequest对象的主要属性:
a. Number readyState
状态值(整数)
详细:
0-未初始化,尚未调用open()方法;
1-启动,调用了open()方法,未调用send()方法;
2-发送,已经调用了send()方法,未接收到响应;
3-接收,已经接收到部分响应数据;
4-完成,已经接收到全部响应数据;
b. Function onreadystatechange
当readyState的值改变时自动触发执行其对应的函数(回调函数)
c. String responseText
服务器返回的数据(字符串类型)
d. XmlDocument responseXML
服务器返回的数据(Xml对象)
e. Number states
状态码(整数),如:200、404...
f. String statesText
状态文本(字符串),如:OK、NotFound...
2、跨浏览器支持
XmlHttpRequest
·IE7+, Firefox, Chrome, Opera, etc.
ActiveXObject("Microsoft.XMLHTTP")
·IE6, IE5
Django之原生Ajax操作的更多相关文章
- Django学习---原生ajax
Ajax 原生ajax Ajax主要就是使用 [XmlHttpRequest]对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件). ...
- Django(九)下:Ajax操作、图片验证码、KindEditor使用
三.Ajax操作 ajax操作基于浏览器的xmlHttpRequest对象,IE低版本是另外一个对象,jQuery 1 版本对那两个对象做了封装,兼容性最好,2 .3版本不再支持IE低版本了. Aja ...
- ASP.NET学习笔记(5)——原生Ajax基本操作
说明(2017-11-4 15:32:49): 1. 回北京后又快一个月了,上次在家写的下回预告,到底是没把加水印写完,而且这次也不想写.. 2. 上次许的愿,十月份看完asp.net,已经泡汤了,翻 ...
- django 笔记15 ajax系列
参考 http://www.cnblogs.com/wupeiqi/articles/5703697.html # 原生操作# jQuery操作# 伪Ajax操作# XMLHttpReques 伪aj ...
- django(7)modelform操作及验证、ajax操作普通表单数据提交、文件上传、富文本框基本使用
一.modelForm操作及验证 1.获取数据库数据,界面展示数据并且获取前端提交的数据,并动态显示select框中的数据 views.py from django.shortcuts import ...
- Django中的文件上传和原生Ajax
概述 Django中的上传有3种方案: form 表单常规上传,但点击提交后会自动刷新页面 Ajax 上传,不刷新页面,(分为原生ajax上传和jQuery上传),IE7以上不兼容 iframe 上传 ...
- python_way day21 Django文件上传Form方式提交,原生Ajax提交字符处啊,Django文件上传之原生Ajax方式、jQuery Ajax方式、iframe方式,Django验证码,抽屉示例,
python_way day21 1.Django文件上传至Form方式 2.原生Ajax文件上传提交表单 使用原生Ajax好处:不依赖jquery,在发送一个很小的文件或者字符串的时候就可以用原生A ...
- Day21 Django之Form文件上传、原生Ajax和实现抽屉实例
一.Form文件上传 """ Django settings for prev_chouti project. Generated by 'django-admin st ...
- 框架----Django之Ajax全套实例(原生AJAX,jQuery Ajax,“伪”AJAX,JSONP,CORS)
一.原生AJAX,jQuery Ajax,“伪”AJAX,JSONP 1. 浏览器访问 http://127.0.0.1:8000/index/ http://127.0.0.1:8000/fake_ ...
随机推荐
- python接口自动化测试框架实现之操作mysq数据库
python操作mysql数据库需要使用到mysqlclient库. 安装:pip install mysqlclient python连接mysql数据库分以下步骤: 1.与mysql建立连接: 2 ...
- Java多线程 -sleep 用法详解
阿里面试官问我这个问题,我仔细总结了一下: 参考:sleep.yield.wait.join的区别(阿里面试) 我们可能经常会用到 Thread.Sleep 函数来使线程挂起一段时间.那么你有没有正确 ...
- Shell Script的默认变量
$? #上一个命令执行后所回传的值,当我们执行某些命令时,这些命令都会回传一个执行后的代码.一般来说,如果成功执行该命令则会回传一个0值.如果执行过程发生错误,就会回传“错误代码” $$ #代表目前这 ...
- [LeetCode] Climbing Sairs
You are climbing a stair case. It takes n steps to reach to the top. Each time you can either climb ...
- 第116天: Ajax运用artTemplate实现菜谱
Ajax运用artTemplate实现菜谱 一.获取接口数据 1.聚合数据API https://www.juhe.cn,在这上面找到菜谱大全数据接口文档 具体使用是这样的: key后面的数据是 ...
- 【.Net】从字符串数组中寻找数字的元素
那是写一个类别来处理数字元素并收集起来. 开发程序,解决方法不是唯一的.相同的功能实现,方法不止一个. 参考下面代码: class Ak { private string[] _stringArray ...
- bzoj3477[Usaco2014 Mar]Sabotage
题意 给出一个长为n的正整数序列(n<=1e5),要求选出一个非空前缀和一个非空后缀(这两段不能够加起来组成整个序列),使得这个前缀和后缀中的所有数字一起求平均数的结果最小 分析 最大/最小化平 ...
- BZOJ4719 NOIP2016天天爱跑步(线段树合并)
线段树合并的话这个noip最难题就是个裸题了. 注意merge最后return x,以及如果需要区间查询的话这里还需要up,无数次死于这里. #include<iostream> #inc ...
- 转:解决Python中文编码问题
Python 文本挖掘:解决Python中文编码问题 转于:http://rzcoding.blog.163.com/blog/static/2222810172013101785738166/ ...
- 【洛谷】CYJian的水题大赛【第二弹】解题报告
点此进入比赛 T1: JerryC Loves Driving 第一题应该就是一道水分题(然而我只水了130分),我的主要做法就是暴力模拟,再做一些小小的优化(蠢得我自己都不想说了). My Code ...
