快速入门react
安装react
npm install creat-react-app -g
这里直接安装react的一个脚手架,里面包含了要用到的许多东西,帮助快速入门react
创建新项目
create-react-app my-appcd my-appnpm start
用脚手架创建一个新的单页应用,进到项目里面后start跑起来
react组件
- 引入Component组件
- JSX语法
- 渲染虚拟DOM
- 组件props
- 组件state
- 组件嵌套
- 组件生命周期
组件总览
首先在头部引入Component组件,然后通过class方式继承Component,最后将组件导出,即可成为单独组件使用。需要注意的地方就是组件的首字母一定要大写
//引入Component
import {Component} from 'react';
//首字母大写!
class MyComponent extends Component{
consturtion(props){
super(props);
this.state={
isShow:true
}
}
/*react生命周期函数*/
componentWillMount() {}
componentDidMount() {}
componentWillReceiveProps() {}
shouldComponentUpdate() {}
componentWillUpdate() {}
componentDidUpdate() {}
componentWillUnmount() {}
//通过render函数可以将JSX语法渲染成真实dom
render() {
return (
<div>
<h1>我是组件</h1>
<p>{this.props.test}</p>
<button onClick={()=>{
this.setState({
isShow:!this.state.isShow,
})
}}>点我</button>
<p>{this.state.isShow}</p>
</div>
)
}
}
//首字母大写!
class Parent extends Component{
return <MyComponent test="我是props" />
}
export default Parent;JSX语法
确实说白了就是html标签写到js中去,然后通过babel转译成react虚拟DOM对象,然后再渲染。
上例中
render() {
return (
<div>我是组件,{this.props.test}</div>
)
}其实用的就是JSX语法,那么在标签内可以嵌套js语句。想要嵌套js语句的时候需要用{}包起来。
渲染虚拟DOM
关于这一点,要详细说起来还挺长的。考虑到是快速入门,于是乎我们就记住一点,当修改值需要react重新渲染的时候,react的机制是不会让他全部重新渲染的,它只会把你修改值所在的dom重新更新。这也是为什么react性能快的一大原因。这个选择渲染dom的算法叫做diff算法,如果要学习react就不能把这个给忘记。在日后需要好好把这方面的知识补全。这里还要补充的就是,react把JSX语法先转成react对象,然后通过内部创建节点插入到dom当中。还是考虑到快速,所以该节篇幅就不继续展开了,这些知识日后需要好好补全。
组件props
props如果接触过Vue的话,应该会很好理解这个概念。没接触过也不要紧,因为是比较容易接受的。我们这么理解,其实就是父组件传给子组件的一些东西,可以是基本数据类型,也可以是引用数据类型,也就是说啥都可以传。子组件可以通过this.props这个对象来获取父组件传下来的值
还是看回上面的例子
class MyComponent extends Component{
render() {
//这里可以拿到
return (
<div>
<h1>我是组件</h1>
<p>{this.props.test}</p>
<button onClick={()=>{
this.setState({
isShow:!this.state.isShow,
})
}}>点我</button>
<p>{this.state.isShow}</p>
</div>
)
}
}
class Parent extends Component{
render() {
//通过父组件传进去
return <MyComponent test="我是props" />
}
}组件state
组件state是状态,这里存放的就是该组件的一些会改变的变量,就是状态。比如判断组件属性变化,获取表单值等。修改state会引起react重新渲染,也就是更新状态会引起组件刷新。我们可以通过setState()这个函数来设置state的值。不过要注意的是setState()这个函数是异步函数。下面还是看上面的例子
class MyComponent extends Component{
consturtion(props){
super(props);
this.state={
isShow:true
}
}
render() {
return (
<div>
<h1>我是组件</h1>
<p>{this.props.test}</p>
<button onClick={()=>{
//点击后可修改state值
this.setState({
isShow:!this.state.isShow,
})
}}>点我</button>
<p>{this.state.isShow}</p>
</div>
)
}
}组件的嵌套
这个意思实际上就是在一个组件里面可以用别的组件的意思。因此你可以把组件划分得比较细致,以便更多的复用。
class Parent extends Component{
render() {
//使用了MyComponent组件
return <MyComponent test="我是props" />
}
}组件生命周期
在这里就说一下组件的生命周期函数吧
componentWillMount() {}组件挂载前componentDidMount() {}组件挂载完执行componentWillReceiveProps() {}组件更新数据时执行,props、stateshouldComponentUpdate() {}组件需要更新时执行componentWillUpdate() {}组件更新前执行componentDidUpdate() {}组件更新后执行componentWillUnmount() {}组件销毁前执行
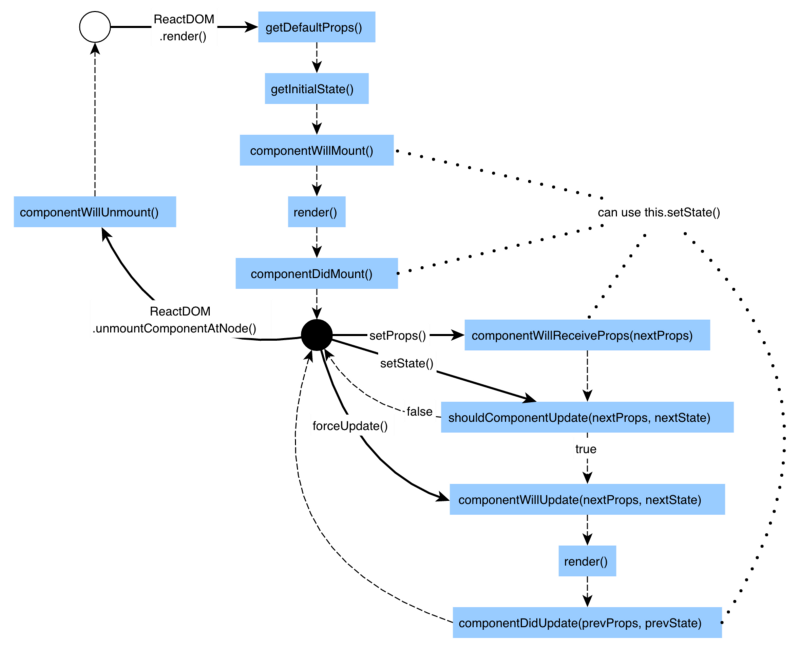
下面一张图解释生命周期
当然想要暂时略过也不是不可,但日后需要了解。
更深入学习react
学完react,我们还需要知道react-router、redux等react全家桶。还在这推荐一个开源框架DVa.js。当然,这是融合的比较好的,如果学有余力不妨去了解了解
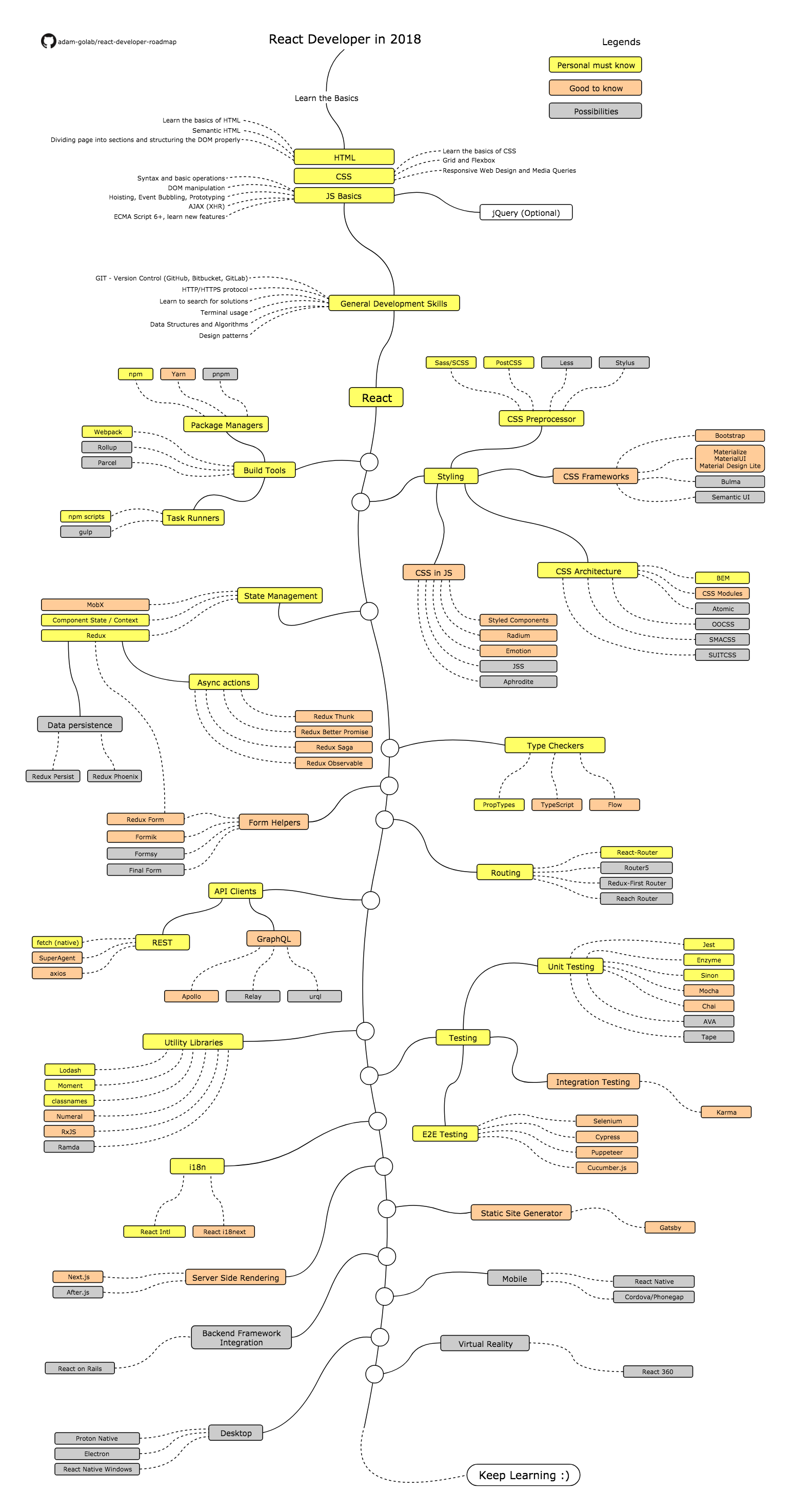
附上一张学习路线图,供大家学习参考

快速入门react的更多相关文章
- 一篇文章快速入门React框架
视频教程 本文章在B站配有视频教程 课程目标 了解最常用的React概念和相关术语,例如JSX,组件,属性(Props),状态(state). 构建一个非常简单的React应用程序,以阐述上述概念. ...
- React 快速入门小记
大约半个月前,我一直在思考一个问题,Angular.React 和 Vue,究竟该学什么? 听取了几位前辈的意见,也综合考虑了各方面的原因,最终选择了 React,希望我"没有选错" ...
- .NET Core快速入门教程 2、我的第一个.NET Core App(Windows篇)
一.前言 本篇开发环境?1.操作系统: Windows 10 X642.SDK: .NET Core 2.0 Preview 二.安装 .NET Core SDK 1.下载 .NET Core下载地址 ...
- .NET Core快速入门教程 3、我的第一个.NET Core App (CentOS篇)
一.前言 本篇开发环境?1.操作系统:CentOS7(因为ken比较偏爱CentOS7)2.SDK版本:.NET Core 2.0 Preview 你可能需要的前置知识1.了解如何通过Hyper-V安 ...
- Vue (一) --- vue.js的快速入门使用
=-----------------------------------把现在的工作做好,才能幻想将来的事情,专注于眼前的事情,对于尚未发生的事情而陷入无休止的忧虑之中,对事情毫无帮助,反而为自己凭添 ...
- webpack快速入门——给webpack增加babel支持
1.Babel的安装与配置 Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个 你需要的功能或拓展,你都需要安 ...
- 001-ant design安装及快速入门【基于纯antd的基本项目搭建】
一.安装使用 1.1.安装 推荐使用 npm 或 yarn 的方式进行开发 npm install antd --save yarn add antd 1.2.浏览器引入 在浏览器中使用 script ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
- Ant Design Pro快速入门
在上一篇文章中,我们介绍了如何构建一个Ant Design Pro的环境. 同时讲解了如何启动服务并查看前端页面功能. 在本文中,我们将简单讲解如何在Ant Design Pro框架下实现自己的业务功 ...
随机推荐
- 3dContactPointAnnotationTool开发日志(二六)
之前给老师看了看我的毕设,老师觉得操作太复杂了,要能像3ds max里那样可以拖动物体的轴进行平移,沿着显示的圆圈旋转以及缩放啥的.说白了就是在Unity3d的Game视图显示出Scene视图里的 ...
- 软工网络15团队作业4-DAY7
每日例会 昨天的工作. 张陈东芳:sql连接的基本完成,尝试被其他类调用,未导入全部商品信息: 吴敏烽:基本完成商品信息的调用: 周汉麟:设定商品的调用规则: 林振斌:设计缓存区代码,用于存取最近浏览 ...
- [转帖] 部分收费的Oracle JDK VS 完全免费的OpenJDK
来源: http://www.flammulina.com/2018/10/28/%E9%83%A8%E5%88%86%E6%94%B6%E8%B4%B9%E7%9A%84oracle-jdk-vs- ...
- 关于WPS页面横向问题
上图 即可进行横向竖向页面设置
- JSON和Django内置序列化
JSON 什么是JSON JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * J ...
- Spring Cloud 之 Eureka
Spring Cloud Eureka 是 Spring Cloud Netflix 微服务套件的一部分,基于 Netflix Eureka 做了二次封装,主要负责完成微服务架构中的服务治理功能,服务 ...
- node+express搭建个人网站(1)
我的个人网站 http://yangchaojie.top/ 首先了解一下node Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个 ...
- SpingCloud之feign框架调用
1.生产者(没有什么特殊性) pom.xml <?xml version="1.0" encoding="UTF-8"?> <project ...
- java 类型转型
- 迭代器 每迭代一次 指针往下面移动一次 除非JVM回收了内存 否则 他的指针不会回到原地
迭代器 每迭代一次 指针往下面移动一次 除非JVM回收了内存 否则 他的指针不会回到原地
