es6中的import,export浏览器已经支持
直接上代码, 成功测验了es6的新特性 import , export语法。
服务器返回 js文件时,要加上content-type: applicaiton/javascript 这个字段。

index.html
<!DOCTYPE html>
<meta name="viewport" content="width=device-width, minimum-scale=1.0">
<script type="module">
import { foo,name,s } from './foo.js'; alert(foo());
alert(name);
</script>
foo.js
export function foo() {
return 'bar';
}
export var name='ljl';
//另外,export支持别名导出, 所以改成下面这样也是可以的。
export function foo() {
return 'bar';
}
var name='ljl';
var age = 28;
export{age,name as nale, name}
chrome 浏览器version 68 :运行(http://localhost:8080/index.html)结果如下

去掉我故意加入的 "s"后, 就不会报错了。


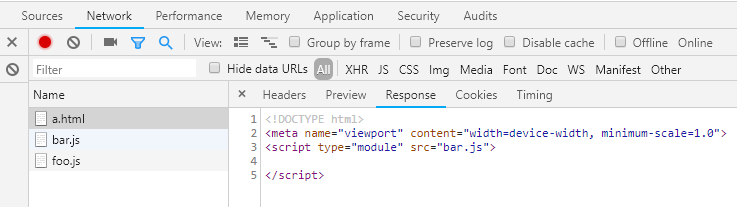
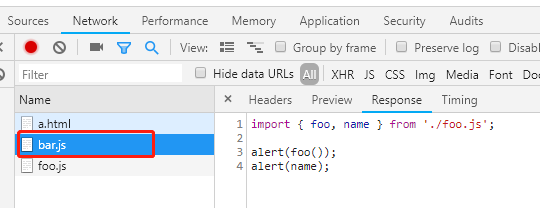
另外,当然抽成3个文件也是可以的。


也能运行成功。
参考原文:https://jakearchibald.com/2017/es-modules-in-browsers/
https://segmentfault.com/a/1190000014342718
----------------------------------------------------------------------------------------------------------------------
https://www.sitepoint.com/understanding-es6-modules/
es6中的import,export浏览器已经支持的更多相关文章
- ES5和ES6中关于import & export的书写方式的区别
ES6中输出变量的写法 情景1:单个变量 输出 export const less = 'less' 引用 import {less} from '../index.js' 情景2:多个变量 输出: ...
- Node.js 中使用 ES6 中的 import / export 的方法大全
https://blog.csdn.net/universsky2015/article/details/83754741
- 彻底理解JavaScript ES6中的import和export
0.前言 前端工程,在最早的时候是没有模块的概念的.随着前端工程的发展,前端开发也越来越规范化,更像是软件工程了.那么随之而来的,为了解决工程化的问题,就引入了模块的概念.但是在早期,因为ecmasc ...
- ES6中Class与export简单用法
一.Class ES6中的Class用法类似Java的Class用法,但class的本质是js一个function //定义类 class Person { //定义构造方法 constructor( ...
- ES6中的import()函数
import(specifier) 上面代码中,import函数的参数specifier,指定所要加载的模块的位置.import命令能够接受什么参数,import()函数就能接受什么参数,两者区别主要 ...
- ES6中的import与export对class操作相关用法举例
两种用法: 一.指定输出类名 // export 输出 export class App extends React.Componet { // ..code } // import 引入 impor ...
- es6+require混合开发,兼容es6 module,import,export
近一年,一直很忙,做了不少的项目,不过都不是太满意,毕竟是别人的作品,不好意思写出来.最近打算开发一个es6的项目,项目中用到require,本文主要讲解es6的module规范怎么与require的 ...
- es6+require混合开发,兼容es6 module,import,export之 加载css及公用date-main
大家好!上篇文章已经介绍了搭建文件夹,以及加载js文件.现在讲一下加载css ,以及对baseUrl的理解 1.对项目结构的认知 一个项目的结构是根据项目的架构来决定的,当然也可以做到更智能,但是意义 ...
- 探讨ES6的import export default 和CommonJS的require module.exports
今天来扒一扒在node和ES6中的module,主要是为了区分node和ES6中的不同意义,避免概念上的混淆,同时也分享一下,自己在这个坑里获得的心得. 在ES6之前 模块的概念是在ES6发布之前就出 ...
随机推荐
- 洛谷P3201 [HNOI2009]梦幻布丁 [链表,启发式合并]
题目传送门 梦幻布丁 题目描述 N个布丁摆成一行,进行M次操作.每次将某个颜色的布丁全部变成另一种颜色的,然后再询问当前一共有多少段颜色.例如颜色分别为1,2,2,1的四个布丁一共有3段颜色. 输入输 ...
- 洛谷——P1907 设计道路
P1907 设计道路 题目描述 Caesar远征高卢回来后,对你大加赞赏,他亲自来到Genoa视察. Genoa在你的建设下变得无比繁荣,由于财政收入的增加,你为城市修建了交通系统.古罗马的交通系统由 ...
- Python基础篇:从0开始学python
目录 数据类型 基本数据类型 整形Int的内置方法 字符串Str的内置方法 列表(待补充) 流程控制 分支结构if...else... for循环 循环控制 while循环 函数 函数的名称与格式 参 ...
- 「学习笔记」wqs二分/dp凸优化
[学习笔记]wqs二分/DP凸优化 从一个经典问题谈起: 有一个长度为 \(n\) 的序列 \(a\),要求找出恰好 \(k\) 个不相交的连续子序列,使得这 \(k\) 个序列的和最大 \(1 \l ...
- [BZOJ3139][HNOI2013]比赛(搜索)
3139: [Hnoi2013]比赛 Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 1439 Solved: 719[Submit][Status] ...
- bzoj 1051 强连通分量
反建图,计算强连通分量,将每个分量看成一个点,缩点后的图是一个DAG,如果是一棵树,则根代表的连通分量的大小就是答案,否则答案为0. 收获: 图的东西如果不好解决,可以尝试缩点(有向图将每个强连通分量 ...
- ThinkPHP -- 开发初体验及其几个配置文件的介绍
ThinkPHP是一款不错的轻量级的PHP+MVC框架,它吸取了Ruby On Rails的特性,不仅将Model.View.Controller分开,而且实现了ORM.模板标签等高级特性. 开 ...
- jQuery如何获取动态添加的元素
1. 使用 on()方法 本质上使用了事件委派,将事件委派在父元素身上 自 jQuery 版本 1.7 起,on() 方法是 bind().live() 和 delegate() ...
- PostgreSQL与MySQL的区别收集(转)
特性 MySQL PostgreSQL 实例 通过执行 MySQL 命令(mysqld)启动实例.一个实例可以管理一个或多个数据库.一台服务器可以运行多个 mysqld 实例.一个实例管理器可以监视 ...
- require(): open_basedir restriction in effect. 解决方法
在linux服务器部署thinkphp5的时候PHP报了这个错误, 如下: Warning: require(): open_basedir restriction in effect. File(/ ...
