【HTML5校企公益课】第一天
1、搭建基本的开发环境。学校电脑用的是浏览器是Chrome,编辑器是HBuilder。


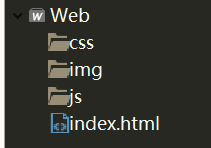
2、初步介绍HTML5的Web项目基本结构。

css:样式表
img:存放图片
js:存放脚本文件
.html:网页
3、上午进行了一下初步尝试,内容基本可以用下面的代码概括:
<!-- 这个是注释,快键键ctrl+/ -->
<!-- 被注释的代码不会被执行 --> <!-- 定义文档类型为HTML文档 -->
<!DOCTYPE html> <!-- html标签理解为根标签、家 -->
<html> <!-- 头 用于定义文档的头部 -->
<head>
<meta charset="UTF-8">
<title>我的第一个文件。</title> <!-- css 样式表 -->
<!-- 当前页面的所有样式都要写在style标签中!输入st回车就可以 -->
<style type="text/css">
/*这个是css的注释方式*/
/*想给一个标签设置样式,必须先找到这个标签,如何找到标签呢?根据标签的名字*/
h6 {
font-size: 34px;
color: red;
background: yellow;
}
h1 {
color: red;
}
h4 {
background-color: green;
}
/*通过id找到标签*/
/*#one 叫做id选择器,注意使用的时候前面要加上一个#号键*/
#one {
color: blue;
}
</style>
</head> <!-- 身体 用于定义文档的内容 -->
<body>
<!--超链接-->
<a href="https://www.baidu.com"> 点击进入百度 </a> <!-- 输入h2回车 -->
<!-- h便签为文档标签,定义文档的标题。 -->
<h1>这是我的网页</h1>
<h2>好困想睡觉</h2>
<h3>我想睡觉!!!</h3>
<h4>真的好困</h4>
<h5>想睡觉</h5>
<h6>这是我的网页</h6>
<h1 id="one">我也是h1标签,我希望我的颜色是蓝色的</h1> <!--id 是唯一的,为了区分不同的标签-->
</body>
</html>
4、下午介绍了一下常用标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>常用的标签。</title>
<style type="text/css">
span {
background-color: yellow;
/*将行元素转换成行内块元素*/
display: inline-block;
width: 100px;
height: 50px;
/*字体文本左右居中*/
text-align: center;
/*上下居中*/
line-height: 50px;
/*设置边框*/
border-radius: 15px;
}
p {
background-color: yellow;
color: rgb(1, 1, 1);
}
/* 监听鼠标是否移动到标签上。 hover 美[ˈhʌvər]vi. 盘旋; 徘徊; 犹豫; */
span:hover {
/*当鼠标移动到标签上触发的事件:改变字体的颜色*/
color: red;
cursor: pointer;
}
p:hover {
background-color: red;
}
</style>
</head>
<body> <!--
标签可以分两大类:
第一大类为行元素。
第二类为块元素
--> <!-- span 文本标签 span+tab
行元素(懂事的):自己能用多少就用多少,用不完的留给下一个标签使用-->
<span>欢迎</span>
<span>大家</span>
<!-- br 为换行标签,空的段落标签也可以换行。-->
<br>
<span>来听</span>
<span>公益课</span> <!-- p 段落标签
块元素(霸道的):即使自己用不完也不会留给其他标签。-->
<p>欢迎</p>
<p>大家</p>
<p>来听</p>
<p>公益课</p> <!-- div标签 -->
<div>DIV标签 也是块标签,span和div是最常用的!</div> <!--span*9+tab-->
<span>秒杀</span>
<span>优惠劵</span>
<span>闪购</span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</body>
</html>
5、作业:

<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<style type="text/css">
span {
/*字体*/
font: "微软雅黑";
font-size: 33px;
/*将行元素转换成行内块元素*/
display: inline-block;
width: 187px;
height: 166px;
/*字体文本左右居中*/
text-align: center;
/*上下居中*/
line-height: 121px;
/*设置边框*/
border-radius: 17px;
}
#one {
color: red;
background: green;
}
#one:hover {
color: red;
background: yellow;
cursor: pointer;
}
#two {
color: yellow;
background: orange;
}
#two:hover {
color: red;
background: yellow;
cursor: pointer;
}
#three {
color: blue;
background: pink;
}
#three:hover {
color: red;
background: yellow;
cursor: pointer;
}
</style>
</head>
<body>
<span id="one">秒杀</span>
<span id="one">优惠券</span>
<span id="one">闪购</span>
<br />
<span id="two">拍卖</span>
<span id="two">服装城</span>
<span id="two">京东超市</span>
<br />
<span id="three">生鲜</span>
<span id="three">全球购</span>
<span id="three">京东金融</span>
</body>
</html>
6、当然,最大的收获其实是学会使用各种快捷键、还有通过F12查看网页源代码。
【HTML5校企公益课】第一天的更多相关文章
- 【HTML5校企公益课】第二天
1.上午讲昨天的作业. <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- 【HTML5校企公益课】第三天
1.上午2D.旋转变色的... 基本思路就是先写静态画面然后添加动画. <!--告诉浏览器该文件为网页格式--> <html> <!--网页的头部标签--> ...
- 【HTML5校企公益课】第四天
1.上午考试没去.. 2.下午跟不上.. 变色.html <!DOCTYPE html> <html> <head> <meta charset=" ...
- 【C语言探索之旅】 第一部分第四课第一章:变量的世界之内存那档事
内容简介 1.课程大纲 2.第一部分第四课第一章:变量的世界之内存那档事 3.第一部分第四课第二章预告:变量的世界之声明变量 课程大纲 我们的课程分为四大部分,每一个部分结束后都会有练习题,并会公布答 ...
- 初始html5,遇到的第一个问题
1.首先感到html5是html的延续,只是增加了新的标签属性,这是我的第一感觉 2.我写了几行画矩形的canvas入门代码,遇到了不显示问题 3.下面是我写完代码后的问题 刷新后还是这样 4.我的代 ...
- 一站式Hadoop&Spark云计算分布式大数据和Android&HTML5移动互联网解决方案课程(Hadoop、Spark、Android、HTML5)V2的第一门课程
Hadoop是云计算的事实标准软件框架,是云计算理念.机制和商业化的具体实现,是整个云计算技术学习中公认的核心和最具有价值内容. 如何从企业级开发实战的角度开始,在实际企业级动手操作中深入浅出并循序渐 ...
- 斯坦福IOS开发第五课(第一部分)
转载请注明出处 http://blog.csdn.net/pony_maggie/article/details/27706991 作者:小马 因为第五课的内容比較多.分两部分来写. 一 屏幕旋转基本 ...
- 斯坦福大学IOS开发课程笔记(第七课第一部分)
转载请注明出处 http://blog.csdn.net/pony_maggie/article/details/31462099 作者:小马 这节课的内容太多,分两部分介绍.本节课主要是介绍怎样开发 ...
- 路飞学城Python爬虫课第一章笔记
前言 原创文章,转载引用务必注明链接.水平有限,如有疏漏,欢迎指正. 之前看阮一峰的博客文章,介绍到路飞学城爬虫课程限免,看了眼内容还不错,就兴冲冲报了名,99块钱满足以下条件会返还并送书送视频. 缴 ...
随机推荐
- 《C++ Primer Plus》学习笔记 2.1.3 C++预处理器和iostream文件
程序清单2-1 myfirst.cpp // myfirst.cpp -- displays a message #include <iostream> // a PREPROCESSOR ...
- Codeforces Round #190 (Div. 2).D
一道贪心题. 可以分两种情况 1 .是没有把对面的牌全打败,那么只要用最大的可能去打攻击状态的牌. 2. 是将对面的牌全打败,那么只要保证打对面防守状态的花费最小,就可以保证最后的结果最大 两种情况下 ...
- 移动App如何实践单点登录
移动应用实现单点登录,分析下面两种需求: 需求一: 账号在正在设备A上使用(应用是设备A上当前活动应用), 若设备B上用该账号登录应用,要求设备A上的账号立即退出. 解决办法: 应用客户端上做个定时 ...
- 【BZOJ2801】[Poi2012]Minimalist Security BFS
[BZOJ2801][Poi2012]Minimalist Security Description 给出一个N个顶点.M条边的无向图,边(u,v)有权值w(u,v),顶点i也有权值p(i),并且对于 ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- ES6中的let和const
let和const let 用来声明变量,但是所声明的变量只在let命令所在的代码块内有效 { let a=12 alert(a)//12 } alert(a)//报错 找不到 let不像var那样会 ...
- Python中的推导式(列表推导式、字典推导式、集合推导式)
推导式comprehensions(又称解析式),是Python的一种独有特性.推导式是可以从一个数据序列构建另一个新的数据序列的结构体. 共有三种推导,在Python2和3中都有支持: 列表(lis ...
- 饭卡---hdu2546(01背包)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2546 这是一个变形的01背包问题,首先如果金额小于5元,剩余金额不变,为已有金额.如果大于等于5元 我 ...
- 系列:每日一linux命令(转)
原文:http://www.cnblogs.com/peida/archive/2012/12/05/2803591.html 一. 文件目录操作命令: 1.每天一个linux命令(1):ls命令 2 ...
- 在setting中实现可拔插的插件功能实现
1.setting配置信息 在配置文件中通过对插件进行注释来实现可拔插,例如在配置中将其注释,则在使用此功能不起作用,注释取消后则可正常使用 # 可拔插的插件(plugins) PLUGINS_DIC ...
