iOS:带主标题、副标题、图像类型的表格视图UITableView
制作一个通讯录,包括姓名、电话、头像,将表格视图类型设置为UITableViewCellStyleSubtitle
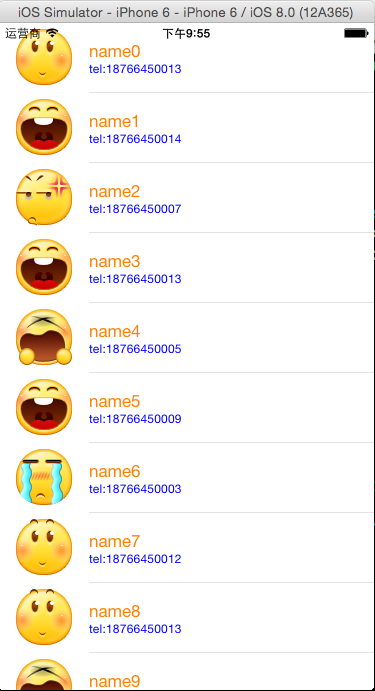
效果图:

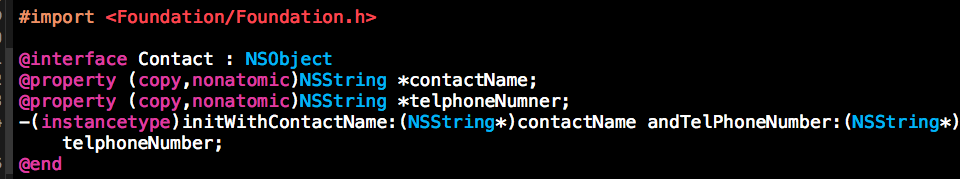
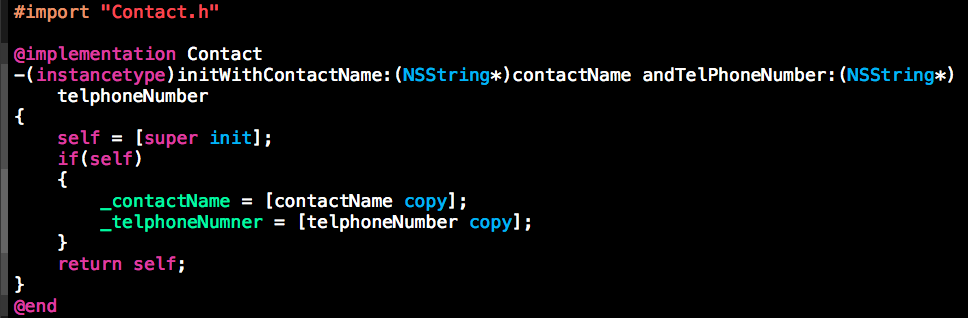
//创建一个联系人的类,初始化数据


在视图控制器中实现表格内容的显示
#import "ViewController.h"
#import "Contact.h"
#define NUM 20 @interface ViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property (strong,nonatomic)NSMutableArray *contacts; //联系人数组
@end @implementation ViewController - (void)viewDidLoad
{
[super viewDidLoad];
//初始化
for(int i=; i<NUM; i++)
{
Contact *contact = [[Contact alloc]initWithContactName:[NSString stringWithFormat:@"name%d",i] andTelPhoneNumber:[NSString stringWithFormat:@"tel:1876645%04d",arc4random_uniform(NUM)]];
[self.contacts addObject:contact];
} //设置数据源和代理
self.tableView.dataSource = self;
self.tableView.delegate = self;
} #pragma mark -tableView的数据源方法
//每一个section有多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.contacts.count;
}
//设置每一个单元格的内容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.根据reuseIdentifier,先到对象池中去找重用的单元格对象
static NSString *reuseIdentifier = @"contactCell";
UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
//2.如果没有找到,自己创建单元格对象
if(cell == nil)
{
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:reuseIdentifier];
} //3.设置单元格对象的内容 //设置图像
[cell.imageView setImage:[UIImage imageNamed:[NSString stringWithFormat:@"%d.png",arc4random_uniform()]]];
//设置主标题
cell.textLabel.text = [self.contacts[indexPath.row] contactName];
//设置副标题
cell.detailTextLabel.text = [self.contacts[indexPath.row] telphoneNumner]; //设置字体颜色
cell.textLabel.textColor = [UIColor orangeColor];
cell.detailTextLabel.textColor = [UIColor blueColor]; return cell;
} #pragma mark -tableView的代理方法
//设置行高
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return ;
} //懒加载(重写get方法)
-(NSMutableArray*)contacts
{
if(!_contacts)
{
_contacts = [NSMutableArray arrayWithCapacity:NUM];
}
return _contacts;
}
@end
所谓懒加载,就是当该对象做为具有特性的@property属性时,只有在需要该对象的时候,通过重写它的get方法进行创建,否则,不创建。
iOS:带主标题、副标题、图像类型的表格视图UITableView的更多相关文章
- iOS:分组的表格视图UITableView,可以折叠和展开
虽然表格视图可以分组,但是如果分组后,每一行的内容太多,往后翻看起来比较的麻烦.为了解决这个麻烦,可以将分组的行折叠和展开.折叠时,行内容就会隐藏起来:展开时,行内容就会显示出来. 折叠时: 展开后: ...
- iOS:UITableView表格视图控件
UITableView:表格视图控件,继承滚动视图控件UIScrollView,(类似于UIPickerView选择器,它主要通过设置数据源代理和行为代理实现协议来设置单元格) 对表格的操作主要 ...
- 3 HTML标题&元素&图像&属性&字体增强&链接&头部标签与元素
HTML标题(heading) 通过<h1>~~~<h6>定义,每个元素代表文档中不同级别的内容. h1表示主标题,the main heading , h2,3分别表示二级. ...
- Android自己定义ViewGroup(二)——带悬停标题的ExpandableListView
项目里要加一个点击可收缩展开的列表,要求带悬停标题,详细效果例如以下图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fon ...
- 李洪强iOS开发Swift篇—05_元组类型
李洪强iOS开发Swift篇—05_元组类型 一.元组类型介绍 1.什么是元组类型 元组类型由 N个 任意类型的数据组成(N >= 0),组成元组类型的数据可以称为“元素” 示例: let po ...
- SQL语句(二)创建带主键和约束的数据表
内容摘要 创建带主键和约束的表 创建带组合主键和外键的表 1. 创建带主键和约束的表 Student (学生表) CREATE TABLE Student ( sclass ) NOT NULL, - ...
- 使用Maven对JAVA程序打包-带主类、带依赖【转】
很多时候,我们需要对编写的程序进行打包,这个时候,我们可以借助一些项目构建工具,如maven, sbt, ant等,这里我使用的是maven. 打包成可执行有主类的jar包(jar包中无依赖) 以下是 ...
- linux 查询管道过滤,带上标题字段
linux查询过滤, 带上标题字段例: 一个简单的查询 ps -e | grep httpd 上面经过grep 过滤后, 标题没了, 但是为了看上去更方便,有标题字段看起来更方便一些, 那么可以按下面 ...
- 使用GDI+保存带Alpha通道的图像(续)
之前结合网上的一些代码及ATL::CImage的实现,自己写了一个将HBITMAP以PNG格式保存到文件到函数.见上一篇日记. 不过,后来换了个环境又发现了问题,昨天和今天上午把<Windows ...
随机推荐
- <<Javascript Patterns>>阅读笔记 – 第3章 字面量和构造函数
对象字面量 首先给出对象字面量的定义语法: 1. 将对象定义在一对括号中(左大括号“{”和右大括号”}”) 2. 对象中以逗号分隔属性和方法. 每个属性或方法以key-value的形式出现, key和 ...
- Three.js基础探寻七——Lamber材质与Phong材质
材质(Material)是独立于物体顶点信息之外的与渲染效果相关的属性.通过设置材质可以改变物体的颜色.纹理贴图.光照模式等. 本篇将介绍基本材质以及两种基于光照模型的材质(Lamber与Phong) ...
- Codeforces Round #286 (Div. 1) D. Mr. Kitayuta's Colorful Graph
D - Mr. Kitayuta's Colorful Graph 思路:我是暴力搞过去没有将答案离线,感觉将答案的离线的方法很巧妙.. 对于一个不大于sqrt(n) 的块,我们n^2暴力枚举, 对于 ...
- T1,T2,T3 三个线程顺序执行
T1,T2,T3 三个线程顺序执行 现在有 T1.T2.T3 三个线程,你怎样保证 T2 在 T1 执行完后执行,T3 在 T2 执行完后执行?(T1->T2->T3) 这个线程问题通常会 ...
- Qt基础——让使用Designer创建的UI也能自动适应窗口大小
原文请看:http://www.cnblogs.com/linmeng/archive/2012/07/05/2559259.html 我们知道,通过Qt的各种Layout可以实现控件的自动布局. 但 ...
- ssh自动登录(免密)
创建公钥 1 ssh-keygen -t rsa 无视它出来的任何提示,欢快的一路回车到底吧~ 把公钥复制到远程主机 把公钥id_rsa.pub复制到远程机器的 /home/username/.ssh ...
- CodeForces 805C Find Amir
直觉. 先走$1$走到$n$,然后从$n$走到$2$,然后从$2$走到$n-1$,然后从$n-1$走到$3$.一次花费为$0$,一次花费为$1$. #include <cstdio> #i ...
- 洛谷P2731 骑马修栅栏 [欧拉回路]
题目传送门 骑马修栅栏 题目背景 Farmer John每年有很多栅栏要修理.他总是骑着马穿过每一个栅栏并修复它破损的地方. 题目描述 John是一个与其他农民一样懒的人.他讨厌骑马,因此从来不两次经 ...
- Kuhn-Munkres算法
KM算法——二分图最大权匹配 我们前面学过了二分图匹配的匈牙利算法.但这种算法是针对没有权值的图来说的. 肯定有人想问,没有权值的用匈牙利算法,哪有权值的图要求最大权或最小权匹配呢?? 这里就引出了我 ...
- 【BZOJ 2024】 2024: [SHOI2009] 舞会 (容斥原理+高精度)
2024: [SHOI2009] 舞会 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 368 Solved: 102 Description OIto ...
