基于GOJS绘制流程图
基于GOJS封装的流程图设计(展示)工具类,主要分为两个工具类:
工具库依赖于go.js、jquery以及layer.js
在线demo 点击这里
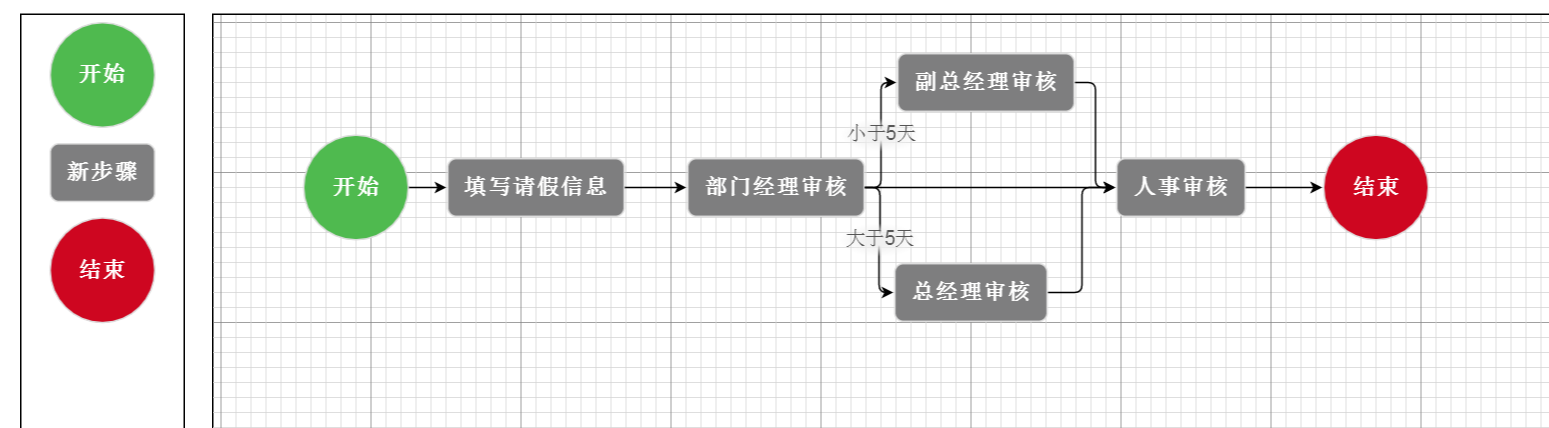
流程设计器操作指南:
- 在任意位置双击设计器空白处:新建步骤;
- 选中步骤,单击右键:弹出右键菜单;
- 鼠标滑过步骤,显示连接点,拖动连接点即可创建新的连接线;
- 鼠标滑过步骤:显示tooltip。
##流程图数据
{ "class": "go.GraphLinksModel",
"modelData": {"position":"-5 -5"},
"nodeDataArray": [
{"key":"", "text":"开始", "figure":"Circle", "fill":"#4fba4f", "stepType":, "loc":"90 110"},
{"key":"", "text":"结束", "figure":"Circle", "fill":"#CE0620", "stepType":, "loc":"770 110"},
{"key":"", "text":"填写请假信息 ", "loc":"210 110", "remark":""},
{"key":"", "text":"部门经理审核 ", "loc":"370 110", "remark":""},
{"key":"", "text":"人事审核 ", "loc":"640 110", "remark":""},
{"key":"", "text":"副总经理审核 ", "loc":"510 40", "remark":""},
{"key":"", "text":"总经理审核 ", "loc":"500 180", "remark":""}
],
"linkDataArray": [
{"from":"", "to":""},
{"from":"", "to":""},
{"from":"", "to":""},
{"from":"", "to":""},
{"from":"", "to":"", "key":"", "text":"小于5天 ", "remark":"", "condition":"Days<5"},
{"from":"", "to":""},
{"from":"", "to":"", "key":"", "text":"大于5天 ", "remark":"", "condition":"Days>5"},
{"from":"", "to":""}
]}
1.流程图设计 flow-desinger.js
var areaFlow = document.getElementById('mySavedModel');
var myDesigner= new FlowDesigner('myFlowDesignerDiv');// 流程图设计器
myDesigner.initToolbar('myPaletteDiv');// 初始化控件面板
myDesigner.displayFlow(areaFlow.value);// 在设计面板中显示流程图
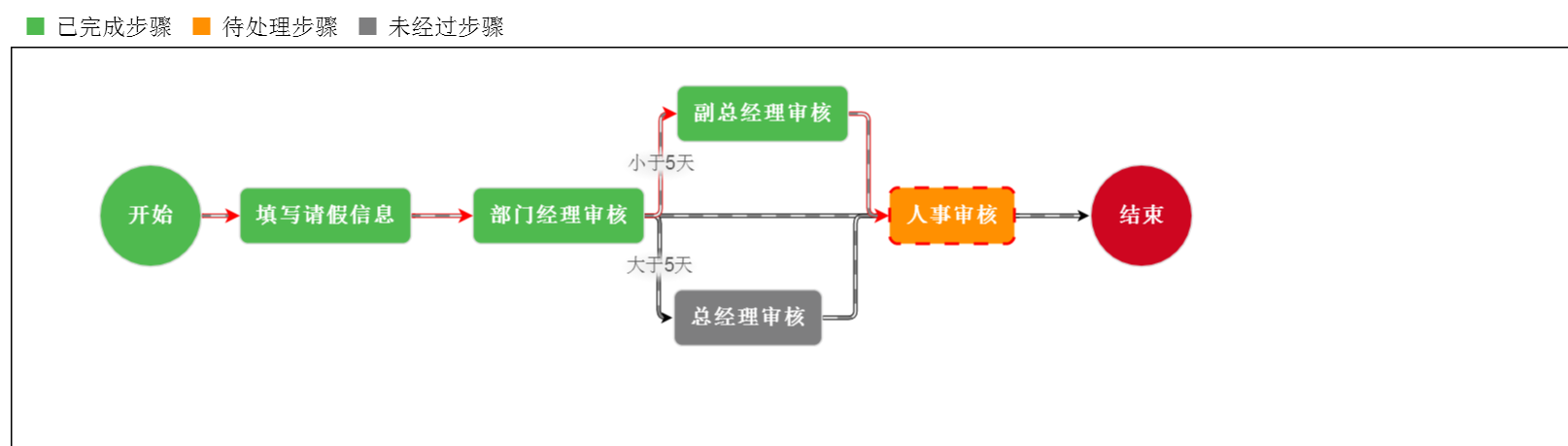
2.流程图展示 flow-display.js
var areaFlow = document.getElementById('mySavedModel');
var myDisplay = new FlowDisplay('myDisplayDiv');// 流程图显示器
var flowPath = '3,4,6,5';// 3,4,6,5是步骤的id,最后一个步骤为"待处理"或"已完成"的步骤
var isCompleted = false;// "待处理"或"已结束"
myDisplay.loadFlow(areaFlow.value);// 显示流程图
myDisplay.animateFlowPath(flowPath, isCompleted);// 动画显示流程路径
详细代码请参考目录下的html文件: /gojs1.6.10/site/samples/_demo.html
原文链接:https://gitee.com/markies/FlowDiagram
基于GOJS绘制流程图的更多相关文章
- gojs绘流程图
引用:http://www.tuicool.com/articles/eEruaqu http://www.open-open.com/lib/view/open1435023502544.html ...
- 使用SVG绘制流程图
本篇主要记录流程图的实现过程中的难点和核心技术点,先上效果图: 节点可以任意拖拽,曲线跟随变化 正在连接的线 1.节点实现 流程图是基于SVG绘制的,节点主要利用 g 和 foreignObject的 ...
- 记录使用echarts的graph类型绘制流程图全过程(二)- 多层关系和圆形图片的设置
本文主要记录在使用echarts的graph类型绘制流程图时候遇到的2个问题:对于圆形图片的剪切和多层关系的设置 图片的设置 如果用echarts默认的symbol参数来显示图片,会显示图片的原始状态 ...
- 基于面绘制的MC算法以及基于体绘制的 Ray-casting 实现Dicom图像的三维重建(python实现)
加入实验室后,经过张老师的介绍,有幸与某公司合共共同完成某个项目,在此项目中我主要负责的是三维 pdf 报告生成.Dicom图像上亮度.对比度调整以及 Dicom图像三维重建.今天主要介绍一下完成Di ...
- 玩转控件:GDI+动态绘制流程图
前言 今天,要跟大家一起分享是"GDI+动态生成流程图"的功能.别看名字高大上(也就那样儿--!),其实就是动态生成控件,然后GDI+绘制直线连接控件罢了.实际项目效果图如下 ...
- vue 使用gojs绘制简单的流程图
在vue项目中需要展示工作流进度,可以使用的流程图插件很多 flowchart.js http://adrai.github.io/flowchart.js/ , 基于SVG创建Flow Chart ...
- 记录使用echarts的graph类型绘制流程图全过程(一)-x,y位置的计算
先说下本次案例业务需求,输入2个节点,获取数据后绘制出2个节点间的路径,之前使用的是网状图,但是网状图的效果不佳,需要转换成流程图的模式: 那么如何在不修改数据的情况下,实现类似效果尼? 看了下ech ...
- canvas绘制流程图
最近在做一个需求,根据数据动态生成以下类似的流程图,需要可以设置每个节点的颜色,每个节点可添加点击移动等相关的事件 代码中有做很多的注释和说明,相关的文档说明链接:https://9eb75i.axs ...
- Graphviz 绘制流程图
凝视说明非常具体.不再详述. digraph G{ //dot 是一种画图语言,它能够方便你採用图形的方式高速.直观地表达一些想法, //比方描写叙述某个问题的解决方式,构思一个程序的流程,澄清一堆貌 ...
随机推荐
- ffmpeg最简单的解码保存YUV数据 <转>
video的raw data一般都是YUV420p的格式,简单的记录下这个格式的细节,如有不对希望大家能指出. YUV图像通常有两种格式,一种是packet 还有一种是planar 从字面上 ...
- Django中的DRF框架视图集使用
1. 两个基类 1)APIView Django REST_framework 中所有视图的基类是APIView 父类是View 支持定义的属性: authentication_classes 列 ...
- cdh 安装步骤
http://www.cnblogs.com/jasondan/p/4011153.html 关于CDH和Cloudera Manager CDH (Cloudera's Distribution, ...
- 【算法】2-sat问题【模板】
什么是2-sat问题 有n个布尔型变量xi,另外m个需要满足的条件.每个条件都是“xi为真/假或者xj为真/假”.这句话中的“或者”意味着两个条件中至少有一个正确.2-sat问题的目标是给每个变量赋值 ...
- 高性能Web服务器Nginx的配置与部署研究(2)Nginx入门级配置与部署及“Hello World”
1. Nginx 程序包 目前最新的开发版本时1.1.12: Linux/Unix:nginx-1.1.12.tar.gz Windows:nginx-1.1.12.zip 我们可以下载稳定版尝试: ...
- unity与android交互总结
http://www.jianshu.com/p/4739ce2f4cd1 http://www.cnblogs.com/suoluo/p/5443889.html http://www.th7.cn ...
- 怎样取得selected的option选项的value值
现在有一id=test的下拉框,怎么拿到选中的那个值呢? 分别使用javascript原生的方法和jquery方法 <select id="test" name=& ...
- linux系统软件版本升级
在安装完软件之后,在同一层目录生成一个符号链接,并把当前软件的目录映射到这个链接上,后面的操作都只通过这个链接去做,以后升级版本的时候,把最新的软件目录映射到这个链接上就可以了. 如我刚装的apach ...
- 最大公约数(gcd)和 最小公倍数(lcm)——辗转相除法
辗转相除法(又称欧几里得算法)是求最大公因数的算法 要求a,b的最大公约数(a>b),我们可以递归地求b,a%b的最大公约数,直到其中一个数变成0,这时另一个数就是a,b的最大公约数. C++实 ...
- Maven远程发布项目到tomcat
向tomcat发布项目,每次都要打包传送再运行,非常麻烦.偶然一天发现maven有插件可以直接发布到tomcat.今天把大体过程介绍给大家. 首先在pom中配置tomcat插件: <plugin ...