Jquery2 基础核心
学习要点:
- 1.代码风格
- 2.加载模式
- 3.对象互换
- 4.多个库之间的冲突
本节简单的介绍一下jQuery 一些核心的问题。
一.代码风格
在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号“$”来起始的。而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元素选择或执行功能函数的时候可以这么写:
$(function () {}); //执行一个匿名函数
$(‘#box’); //进行执行的ID元素选择
$(‘#box’).css(‘color’, ‘red’); //执行功能函数
由于$本身就是jQuery对象的缩写形式,那么也就是说上面的三段代码也可以写成如下形式:
jQuery(function () {});
jQuery(‘#box’);
jQuery(‘#box’).css(‘color’, ‘red’);
在执行功能函数的时候,我们发现.css()这个功能函数并不是直接被“$”或jQuery对象调用执行的,而是先获取元素后,返回某个对象再调用.css()这个功能函数。那么也就是说,这个返回的对象其实也就是jQuery对象。
$().css(‘color’, ’red’); //理论上合法,但实际上缺少元素而报错
值得一提的是,执行了.css()这个功能函数后,最终返回的还是jQuery对象,那么也就是说,jQuery的代码模式是采用的连缀方式,可以不停的连续调用功能函数。
$('#box').css('color', 'red').css('font-size', '50px'); //连缀
jQuery中代码注释和JavaScript是保持一致的,有两种最常用的注释:单行使用“//...”,多行使用“/* ... */”。
二.加载模式
我们在之前的代码一直在使用$(function () {});这段代码进行首尾包裹,那么为什么必须要包裹这段代码呢?
原因是我们jQuery库文件是在body元素之前加载的,我们必须等待所有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。
在延迟等待加载,JavaScript提供了一个事件为load,方法如下:
window.onload = function () {}; //JavaScript等待加载
$(document).ready(function () {}); //jQuery等待加载
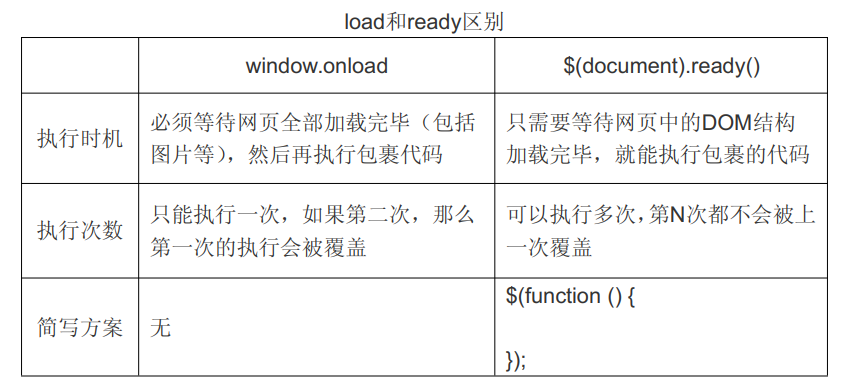
load和ready区别

在实际应用中,我们都很少直接去使用window.onload,因为他需要等待图片之类的大型元素加载完毕后才能执行JS代码。所以,最头疼的就是网速较慢的情况下,页面已经全面展开,图片还在缓慢加载,这时页面上任何的JS交互功能全部处在假死状态。
三.对象互换
jQuery 对象虽然是 jQuery 库独有的对象,但它也是通过 JavaScript 进行封装而来的。可以直接输出来得到它的信息。
alert($); //jQuery 对象方法内部
alert($()); //jQuery 对象返回的对象,还是 jQuery
alert($('#box')); //包裹 ID 元素返回对象,还是 jQuery
从上面三组代码发现:只要使用了包裹后,最终返回的都是 jQuery 对象。这样的好处显而易见,就是可以连缀处理。但有时,我们也需要返回原生的 DOM 对象,比如:
alert(document.getElementById('box')); //[object HTMLDivElement]
jQuery 想要达到获取原生的 DOM 对象,可以这么处理:
alert($('#box').get(0)); //ID 元素的第一个原生 DOM
从上面 get(0),这里的索引看出,jQuery 是可以进行批量处理 DOM 的,这样可以在很多需要循环遍历的处理上更加得心应手。
四.多个库之间的冲突
当一个项目中引入多个第三方库的时候,由于没有命名空间的约束,库与库之间发生冲突在所难免。那么,既然有冲突的问题,为什么要使用多个库呢?原因是 jQuery 只不过是 DOM 操作为主的库,方便我们日常 Web 开发。但有时,我们的项目有更多特殊的功能需要引入其他的库,比如用户界面 UI 方面的库,游戏引擎方面的库等等一系列。而很多库,比如 prototype,都使用“$”作为基准起始符,如果想和 jQuery 共容有两种方法:
1.将 jQuery 库在 prototype 库之前引入,那么“$”的所有权就归 Base 库所有,而 jQuery 可以直接用 jQuery 对象调用,或者创建一个“$$”符给 jQuery 使用。
var $$ = jQuery; //创建一个$$的 jQuery 对象
$(function () { //这是 prototype 的$
alert($('#box').ge(0)); //这是 prototype 的$
alert($$('#box').width()); //这是 jQuery 的$$
});
2.如果将 jQuery 库在 prototype 库之后引入,那么“$”的所有权就归 jQuery 库所有,而 prototype库将会冲突而失去作用。这里,jQuery 提供了一个方法:
jQuery.noConflict(); //将$符所有权剔除
var $$ = jQuery;
$(function () {
alert($('#box').ge(0));
alert($$('#box').width());
});
Jquery2 基础核心的更多相关文章
- JQuery基础核心
一.代码风格 在jQuery程序中,不管是页面元素的选择.内置的功能函数,都是美元符号“$”来起始的. 而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元素选择或执 ...
- 06-CABasicAnimation基础核心动画
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- spring中基础核心接口总结
spring中基础核心接口总结理解这几个接口,及其实现类就可以快速了解spring,具体的用法参考其他spring资料 1.BeanFactory最基础最核心的接口重要的实现类有:XmlBeanFac ...
- jQuery之基础核心(demo)
jQuery之基础核心 作者的热门手记 jQuery之基础核心(demo) 本文主要简单的介绍下jQuery一些基础核心,大致了解jQuery使用模式.适用于有HTML.CSS.javas ...
- 第一百六十三节,jQuery,基础核心
jQuery,基础核心 一.代码风格 在jQuery程序中,不管是页面元素的选择.内置的功能函数,都是美元符号“$”来起 始的.而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所 ...
- [php入门] 2、基础核心语法大纲
1 前言 最近在学PHP,上节主要总结了PHP开发环境搭建<[php入门] 1.从安装开发环境环境到(庄B)做个炫酷的登陆应用>.本节主要总结PHP的核心基础语法,基本以粗轮廓写,可以算作 ...
- iOS基础 - 核心动画
一.核心动画 l 核心动画基本概念 l 基本动画 l 关键帧动画 l 动画组 l 转场动画 l Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事 ...
- 1.0 JAVA基础核心概念
JAVA基础知识 转载至:http://www.runoob.com/java/java-variable-types.html 对菜鸟教程进行核心整理: 一.JAVA理论概念 1.基础概念 Java ...
- 作用域链–JS基础核心之一
JS中的作用域,大家都知道的,分为全局作用域和局部作用域,没有块级作用域,听起来其实很简单的,可是作用域是否能够有深入的了解,对于JS代码逻辑的编写成功率,BUG的解决能力,以及是否能写出更优秀的代码 ...
随机推荐
- 巨蟒python全栈开发flask14项目开始6
1.App未读消息显示 2.发起好友请求 3.同意拒绝好友请求 4.玩具社交圈 1.App未读消息显示 2.发起好友请求 3.同意拒绝好友请求 4.玩具社交圈
- php composer,update-ca-trust
安装 ComposerComposer 需要 PHP 5.3.2+ 才能运行. $ curl -sS https://getcomposer.org/installer | php这个命令会将 com ...
- 设计模式之Factory工厂模式
在上一章,模板模式中,我们在父类规定处理的流程,在子类中实现具体的处理.如果我们将该模式用于生成实例,便演变成了Factory模式,即工厂模式. 在Factory模式中,父类决定实例的生成方式,但并不 ...
- BitTrex行情查看与技术指标系统
上个月的时候,向TradingView申请K线图行情插件,填了各种资料,被问了N多问题,结果却仍是不愿意提供插件给我们. 于是,我们自己开发了一个BitTre行情查看与技术指标系统, 这套系统被国内多 ...
- python学习笔记(四)— 函数
一.函数是什么? 函数一词来源于数学,但编程中的「函数」概念,与数学中的函数是有很大不同的,编程中的函数在英文中也有很多不同的叫法.在BASIC中叫做subroutine(子过程或子程序),在Pasc ...
- 对Numpy数组按axis运算的理解
Python的Numpy数组运算中,有时会出现按axis进行运算的情况,如 >>> x = np.array([[1, 1], [2, 2]]) >>> x arr ...
- SQL学习笔记。
数据库视图: 视图是虚表,是从一个或几个基本表(或视图)中导出的表,在系统的数据字典中仅存放了视图的定义,不存放视图对应的数据. 视图是原始数据库数据的一种变换,是查看表中数据的另外一种方式.可以将视 ...
- jQuery中on()方法用法实例
这篇文章主要介绍了jQuery中on()方法用法,实例分析了on()方法的功能.定义及在匹配元素上绑定一个或者多个事件处理函数的使用技巧,需要的朋友可以参考下 本文实例讲述了jQuery中on()方法 ...
- Servlet实现前后端交互的原理及过程解析
在日常调试项目时,总是利用tomcat去启动项目,并进行前后端联调,但对于前后端的请求响应的交互原理及过程并不是特别清晰. 为什么在前端发出相应请求,就能跳转到后端通过程序得到结果再响应到前端页面呢? ...
- Spark2.0机器学习系列之8:多类分类问题(方法归总和分类结果评估)
一对多(One-vs-Rest classifier) 将只能用于二分问题的分类(如Logistic回归.SVM)方法扩展到多类. 参考:http://www.cnblogs.com/CheeseZH ...
