Simple drag and drop
In computer graphical user interfaces, drag-and-drop is the action of (or support for the action of) clicking on a virtual object and dragging it to a different location or onto another virtual object. In general, it can be used to invoke many kinds of actions, or create various types of associations between two abstract objects.
Drag and drop is part of the graphical user interface. Drag and drop operations enable users to do complex things intuitively.
Usually, we can drag and drop two things: data or some graphical objects. If we drag an image from one application to another, we drag and drop binary data. If we drag a tab in Firefox and move it to another place, we drag and drop a graphical component.
Simple drag and drop
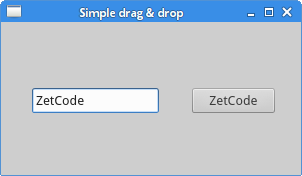
In the first example, we have a QtGui.QLineEdit and a QtGui.QPushButton. We drag plain text from the line edit widget and drop it onto the button widget. The button's label will change.
- #!/usr/bin/python
- # -*- coding: utf-8 -*-
- """
- ZetCode PyQt4 tutorial
- This is a simple drag and
- drop example.
- author: Jan Bodnar
- website: zetcode.com
- last edited: January 2015
- """
- import sys
- from PyQt4 import QtGui
- class Button(QtGui.QPushButton):
- def __init__(self, title, parent):
- super(Button, self).__init__(title, parent)
- self.setAcceptDrops(True)
- def dragEnterEvent(self, e):
- if e.mimeData().hasFormat('text/plain'):
- e.accept()
- else:
- e.ignore()
- def dropEvent(self, e):
- self.setText(e.mimeData().text())
- class Example(QtGui.QWidget):
- def __init__(self):
- super(Example, self).__init__()
- self.initUI()
- def initUI(self):
- edit = QtGui.QLineEdit('', self)
- edit.setDragEnabled(True)
- edit.move(30, 65)
- button = Button("Button", self)
- button.move(190, 65)
- self.setWindowTitle('Simple drag & drop')
- self.setGeometry(300, 300, 300, 150)
- def main():
- app = QtGui.QApplication(sys.argv)
- ex = Example()
- ex.show()
- app.exec_()
- if __name__ == '__main__':
- main()
The example presents a simple drag & drop operation.
- class Button(QtGui.QPushButton):
- def __init__(self, title, parent):
- super(Button, self).__init__(title, parent)
In order to drop text on the QtGui.QPushButton widget, we must reimplement some methods. Therefore, we create our own Button class which inherits from the QtGui.QPushButton class.
- self.setAcceptDrops(True)
We enable drop events for the widget.
- def dragEnterEvent(self, e):
- if e.mimeData().hasFormat('text/plain'):
- e.accept()
- else:
- e.ignore()
First, we reimplement the dragEnterEvent() method. We inform about the data type that we accept. In our case it is plain text.
- def dropEvent(self, e):
- self.setText(e.mimeData().text())
By reimplementing the dropEvent() method we define what we will do upon the drop event. Here we change the text of the button widget.
- edit = QtGui.QLineEdit('', self)
- edit.setDragEnabled(True)
The QtGui.QLineEdit widget has a built-in support for drag operations. All we need to do is to callsetDragEnabled() method to activate it.
 Figure: Simple drag & drop
Figure: Simple drag & drop
Simple drag and drop的更多相关文章
- [Javascript + rxjs] Simple drag and drop with Observables
Armed with the map and concatAll functions, we can create fairly complex interactions in a simple wa ...
- ZetCode PyQt4 tutorial Drag and Drop
#!/usr/bin/python # -*- coding: utf-8 -*- """ ZetCode PyQt4 tutorial This is a simple ...
- 20 Best Drag and Drop jQuery Plugins--reference
reference from:http://dizyne.net/20-best-drag-drop-jquery-plugins/ jQuery has done a great job repla ...
- angularjs drag and drop
angular-dragula Drag and drop so simple it hurts 480 live demo angular-drag-and-drop-lists Angular d ...
- 『HTML5梦幻之旅』 - 仿Qt演示样例Drag and Drop Robot(换装机器人)
起源 在Qt的演示样例中看到了一个有趣的demo.截图例如以下: 这个demo的名字叫Drag and Drop Robot,简单概括而言,在这个demo中,能够把机器人四周的颜色拖动到机器人的各个部 ...
- HTML5 之拖放(drag与drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分. 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. HTML5 拖放实例 ...
- 通过HTML5的Drag and Drop生成拓扑图片Base64信息
HTML5 原生的 Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过 ...
- 基于HTML5的Drag and Drop生成图片Base64信息
HTML5的Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过Drag ...
- Android 用户界面---拖放(Drag and Drop)(三)
设计拖放操作 本节主要内容如下: 1. 如何开始拖拽: 2. 在拖拽期间如何响应事件: 3. 如何响应落下事件: 4. 如何结束拖放操作. 开始拖拽 用户使用一个拖拽手势开始拖拽,通常是在 ...
随机推荐
- MODI出现ORC RUNNING ERROR的解决方法
stackflow都没个靠谱的说法,最后还是csdn上看到的.转一个备用.http://bbs.csdn.net/topics/390135443 由于直接执行Mircosoft Office Doc ...
- centos安装openssl
1.跳转到文件下载目录 cd install-file 2.下载openssl安装文件 wget http://www.openssl.org/source/openssl-1.0.2a.tar.gz ...
- Windows Sysinternals Suite
Windows Sysinternals Suite 是一套由微软官方免费提供的系统工具集,其中包含了大量超级实的优秀绿色小软件,譬如 Desktops (虚拟桌面).Process Explorer ...
- Windows7 无法访问共享文件,域访问解决方法。
1.开始——>运行——>gpedit.msc 打开[本地组策略编辑器] 2.计算机配置——>Windows设置——>安全设置——>本地策略——>安全选项——> ...
- jquery如何判断checkbox(复选框)是否被选中(转)
谁都知道 在html 如果一个复选框被选中 是 checked="checked". 但是我们如果用jquery alert($("#id").attr(&qu ...
- CC1101是一种低成本真正单片的UHF收发器
CC1101是一种低成本真正单片的UHF收发器,为低功耗无线应用而设计.电路主要设定为在315.433.868和915MHz的ISM(工业,科学和医学)和SRD(短距离设备)频率波段,也可以容易地设置 ...
- PHP语言的优势?
稳定性: 毫无疑问,PHP已经是目前互联网服务端使用最广泛的编程语言之一,目前PHP在互联网应用领域的占有率位居全球第一.试问,如果本身不够成熟和稳定,如何能占有如此大的市场呢? 易用性: 简单实用, ...
- Eclipse 结合Tomcat开发Web应用
第一部分 配置Tomcat 先到Apache官方网站下载Tomcat:http://tomcat.apache.org/. 但是在你下载Tomcat时,首选确定你的Eclipse支持的Tomcat版 ...
- EF6 MVC5译文
Contoso大学的Web应用程序 你在本教程中将建立一个简单的大学网站. 用户可以查看和更新学生信息,当然也包括教师的.下列图表是你将创建的应用程序截屏. 本网站的UI样式来源于内置的模板,所以教程 ...
- 11.2 为什么要使用 MVC
以前的大部分应用程序(非Android应用)都是用像ASP.PHP或者CFML这样的过程化(自PHP5.0版本后已全面支持面向对象模型)语言来创建的.它们将像数据库查询语句这样的数据层代码和像HTML ...
