[Vue]Vue实例的选项props传递数据props为驼峰式命名
在vue的中文官网有这样的说明:
HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名。
如果你使用字符串模板,那么这个限制就不存在了。
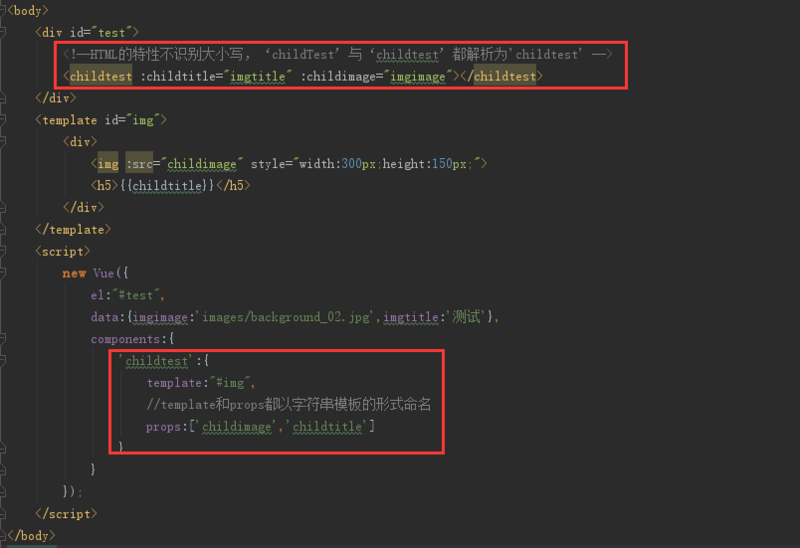
1.当组件中template及props等使用驼峰式命名,在html中对应的改成短横线命名方式。

2.当组件中template及props等使用字符串模板,在html中改成对应的小写。

源码说明:
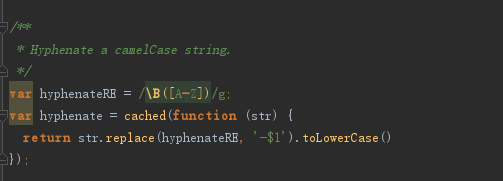
在Vue的源码中创建Vue组件的时候createComponent(),解析组件的相关属性,而在extractPropsFromVNodeData()中,Vue通过调用内部方法hyphenate,把驼峰形式的属性转换为横断线形式。

除此之外,Vue在initProps(),validateProp()时,都将驼峰形式的属性转换为横断线形式。
[Vue]Vue实例的选项props传递数据props为驼峰式命名的更多相关文章
- vue组件详解(二)——使用props传递数据
在 Vue 中,父子组件的关系可以总结为 props向下传递,事件向上传递.父组件通过 props 给子组件下发数据,子组件通过事件给父组件发送消息.看看它们是怎么工作的. 一.基本用法 组件不仅仅 ...
- vue组件详解——使用props传递数据
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 在 Vue 中,父子组件的关系可以总结为 props向下传递,事件向上传递.父组件通过 ...
- Vue.js-----轻量高效的MVVM框架(九、组件利用Props传递数据)
#使用props传递数据 html:传递普通的字符串 <h3>#使用props传递数据</h3> <div id="dr01"> <div ...
- props传递数据
一.传递数据 1.props 传入单数据 就像 data 一样,prop 可以用在模板内,同样也可以在 vm 实例中像“this.message”这样使用 <template> <d ...
- vue组件中camelCased (驼峰式) 命名与 kebab-case(短横线命名)
HTML 特性是不区分大小写的.所以,当使用的不是字符串模版,camelCased (驼峰式) 命名的 prop 需要转换为相对应的 kebab-case (短横线隔开式) 命名: 如果你使用字符串模 ...
- VUE中父组件向子组件传递数据 props使用
VUE中,子组件是不能直接访问父组件的数据(一般来说,当然如果你要破坏原则也是可以),如下< <body> <div id="fathercomponent" ...
- Vue基础-渲染函数-父子组件-传递数据
Vue 测试版本:Vue.js v2.5.13 做了个 demo,把父子组件的数据都绑定到 Vue 实例 app 上,注释中的 template 相对好理解些 <div id="app ...
- vue——父组件向子组件传递数据
看例子: //注册一个全局组件,组件标签名为child Vue.component('child', { props: ['msg'], //接收父组件传递的数据 template: '<h3& ...
- Vue子页面给父页面传递数据
子页面: <template> <div> <p>子组件</p> <button @click="sendMsg">传递 ...
随机推荐
- VS中的配置管理器
一. 活动解决方案配置 有Debug和Release两个基本选项. Debug:称为 调试版本,它包含调试信息,且不做任何优化,便于程序员调试: Release:称为 发布版本,它往往是进行 ...
- Elasticsearch.js 发布 —— 在Node.js和浏览器中调用Elasticsearch(1)
继PHP.Ruby.Python和Perl之后,Elasticsearch最近发布了Elasticsearch.js,Elasticsearch的JavaScript客户端库.可以在Node.js和浏 ...
- 前台js加密实例
1.base64加密 一个字节一般由8位表示,base64加密就是把8位表示转为6为表示,余下2位添0表示,故有个特点不能充分利用空间. 资源下载:jquery.js,base64.js // `ut ...
- CheckStyle——检查编码格式等是否符合规范
CheckStyle 一.checkstyle简介 checkstyle是idea中的一个插件,可以很方便的帮我们检查java代码中的格式错误,它能够自动化代码规范检查过程,从而使得开发人员从这项重要 ...
- HDU3074: Multiply game(线段树单点更新,区间查询)
题目: 传送门 题解:线段树模板题目. 对递归的题目始终理解不好,我的痛啊,在水的题目都要写很长时间. #include <iostream> #include <string.h& ...
- property函数的使用
描述 property函数的作用是在新式类中返回属性值 在绑定属性时,如果我们直接把属性暴露出去,虽然写起来很简单,但是,没办法检查参数,导致可以把成绩随便改 s=Student() s.score= ...
- 如何检测浏览器是否安装了Adblock,uBlock Origin,Adguard,uBlock等广告屏蔽插件
由于我们网站上的广告经常被一些广告插件给屏蔽掉,上级给我下达了一个检测浏览器是否安装了屏蔽广告的插件的任务. 经过研究,借鉴,参考,整合了如下三种解决方案. 方案一: 利用广告插件通过对含有goo ...
- 产品管理?企业规范化?iclap秀出新高度
19世纪,美国西部开发,无数拓荒者涌入,并最终因金矿的发现形成了淘金热.而当无数人埋头寻找黄金之时,有一个人却抬起头看到了潜藏在无数淘金者身上的金矿-这个人就是牛仔裤的发明者,Levi’s的创始人-李 ...
- convention over configuration
惯例优先原则:也称为约定大于配置或规约大于配置(convention over configuration),即通过约定代码结构或命名规范来减少配置数量,同样不会减少配置文件:即通过约定好默认规范来提 ...
- centos7防火墙的简单配置介绍
centos7版本 1.查看已开放的端口(默认不开放任何端口) firewall-cmd --list-ports 2.开启80端口 firewall-cmd --zone=public(作用域) - ...
